如何从零开始开发一个小程序
- 开始
- 申请账号
- 开发设置
- 开发工具
- 新建小程序
- 阅读文档
- 模版语法
- 项目架构
- 开始编写
- 基础语法
- wx:for循环
- wx:if判断
- 页面导航
- 自定义组件引用
- 样式修改
- 单行、多行省略
- flex布局
- grid布局
- 发布
开始
申请账号
- 小程序注册页

开发设置
- 登录 小程序后台 ,我们可以点击左侧菜单 “开发”-“开发管理”,点击后正文上方点击 “开发设置” ,就看到小程序的 AppID(小程序ID) 了 。
- 小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
开发工具
- 前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,建议下载稳定版.
- 打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
新建小程序
- 小程序tab新建项目,给你的项目起一个好听的名字,填入刚刚申请到的小程序的 AppID,后端服务勾选 “不使用云服务” ,默认第一个ts官网基础模版即可,点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。


阅读文档
- 微信官方文档-小程序
- 建议有空把小程序相关文档都看一遍

模版语法
- WXML语法参考
项目架构
- 原生开发 + vant weapp ui
- 组件: 原生组件
- 第三方组件: Vant Weapp
- 使用 Vant Weapp 前,请确保你已经学习过微信官方的 小程序简易教程 和 自定义组件介绍。
- icon: 阿里巴巴矢量图标库
开始编写
- 按照提示安装vant/weapp
- 步骤五 typescript 支持可以跳转,默认ts模版已经有了
- 点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
- app.json 全局引入组件,其他页面或者组件都可以直接使用
"usingComponents": { "van-search": "@vant/weapp/search/index", "van-tab": "@vant/weapp/tab/index", "van-tabs": "@vant/weapp/tabs/index", "van-button": "@vant/weapp/button/index", "van-grid": "@vant/weapp/grid/index", "van-grid-item": "@vant/weapp/grid-item/index", "van-icon": "@vant/weapp/icon/index" }, - index.wxml直接使用
<view> <van-search value="{{ value }}" bind:click-input="onSearch" disabled="{{true}}"/> </view>
基础语法
wx:for循环
- index.wxml
- wx:for-item=“item” 不需要重新命名,可以忽略不写
<van-tab wx:for="{{ tabData }}" wx:for-item="item" wx:key="id" title="{{item.title}}">
{{item.title}}
</van-tab>
- index.ts
Page({
data: {
value: "",
voiceList: [],
},
onLoad() {
let that = this;
// 使用 Mock
ajax({
data: "",
fn: function (res: any) {
//这里既可以获取模拟的res
console.log(res.data);
//修改data里数据
that.setData({ voiceList: res.data });
},
mockConfig: {
"data|50": [
{
"id|+1": 0,
img: "@image('150x100', '#4A7BF7','#fff','pic')",
title: "@ctitle(3,200)",
name: "@cname()",
time: '@datetime(M-dd)',
play: "@float(1,160,0,9)",
icon: "@image('5x10')",
},
],
},
});
}
});
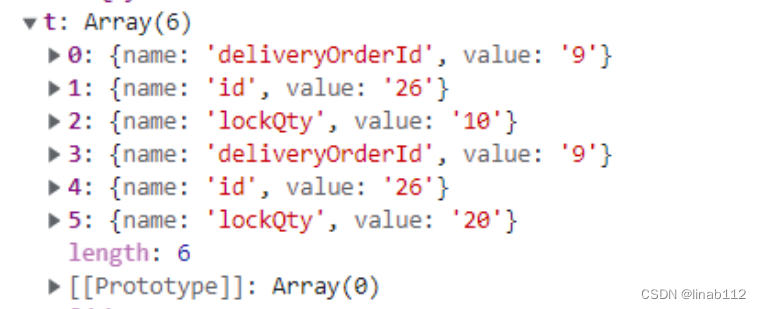
wx:if判断
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
页面导航
-
页面下方导航
-

-
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/subregion/subregion",
"pages/my/my",
"pages/components/ChaseItem/ChaseItem",
"pages/levelPage/search/search"
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/subregion/subregion",
"text": "分区"
},
{
"pagePath": "pages/my/my",
"text": "我的"
}
]
}
}
自定义组件引用
- index.wxml
- 需要用自定义组件的页面
<view class="page page-home">
<van-tabs active="{{ active }}" bind:change="onChange">
<van-tab wx:for="{{ tabData }}" wx:for-item="item" title="{{item.title}}">
<hot-item voiceList="{{voiceList}}" wx:if="{{item.title == '热门'}}"/>
<chase-item wx:else/>
</van-tab>
</van-tabs>
</view>
- index.json
- 配置自定义组件的名称和引用路径
{
"usingComponents": {
"hot-item": "../components/HotItem/HotItem",
"chase-item": "../components/ChaseItem/ChaseItem"
}
}
- ChaseItem.ts
- 自定义组件,ts文件的基础
- Component 配置自定义组件,properties 父组件的prop传入,data自己的数据自定义,observers 监听,methods 方法, ready 加载完成后调用接口
// pages/components/HotItem/index.ts
Component({
properties: {
// chaseList: { // 属性名
},
data:{
chaseDaysData:[],
btnList:[],
recommendList:[],
active:0
},
observers: {
'chaseDaysData': function(chaseDaysData:any[]) {
console.log('chaseDaysData',chaseDaysData)
}
},
methods:{
imageOnloadError(e:any){
console.log("图片加载出错啦",e)
},
},
ready(){
let that = this;
// 每天番剧
ajax({data:"",fn:function (res:any) {
//这里既可以获取模拟的res
console.log(res.data)
that.setData({chaseDaysData:res.data})
},mockConfig:{
'data|7': [{
'id|+1': 1,
'title|+1': ['一','二','三','四','五','六','日'],
...Mock.mock({
'items|7':[{
'img': "@image('80x80', '#4A7BF7','#fff','pic')",
'title': '@ctitle(4,10)',
}]
})
}]
}});
}
})
样式修改
单行、多行省略
- 单行省略
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 160rpx;
- 多行省略
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
flex布局
- 详见flex布局
- 弹性布局,用来为盒状模型提供最大的灵活性。
grid布局
-
详见CSS Grid 网格布局教程
- 网格布局适合下面的场景
/* 上面 */ display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-row-gap: 10rpx; grid-column-gap: 10rpx; padding: 10rpx 10rpx; /* 下面 */ display: grid; grid-template-columns: 1fr 1fr 1fr; grid-row-gap: 10rpx; grid-column-gap: 10rpx; padding: 10rpx 10rpx;
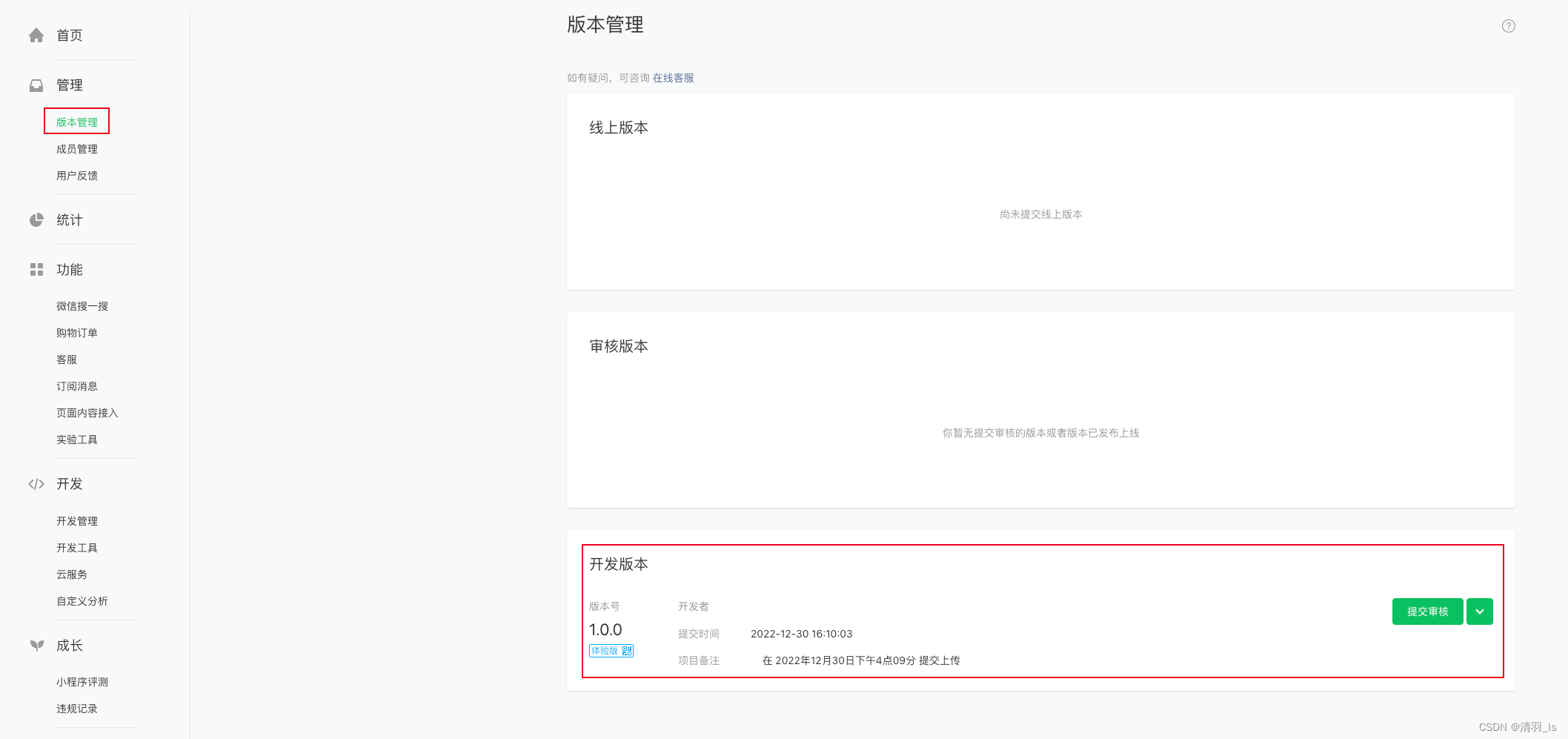
发布
- 右上角有上传按钮,点击即可.

- 在小程序-管理-版本管理,就可以看到上传的版本,点击提交审核即可,审核版本通过后,再次发布审核版本即可

















![新兴新能源设施[2]--盐穴压缩空气储能预警模块开发](https://img-blog.csdnimg.cn/f05a82a2b16c4f589ee4834298afad5d.png)


