文章目录
- Mock.js
- 首页数据调用mock数据并完成布局
Mock.js
Mock.js 官网
Mockjs Github地址
作用:生成随机数据,拦截 Ajax 请求
使用npm i mockjs进行安装,然后在 api 下新建 mock.js
import Mock from 'mockjs'
// 定义mock请求拦截
Mock.mock('/api/home/getData',function () {
// 拦截到请求后的处理逻辑
console.log('拦截到请求');
});
然后在 main.js 引入
import './api/mock'
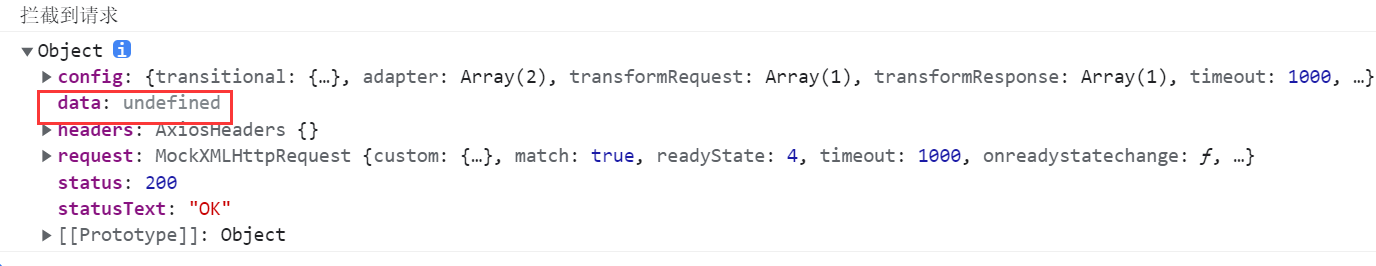
我们运行项目,刷新首页,控制台信息:

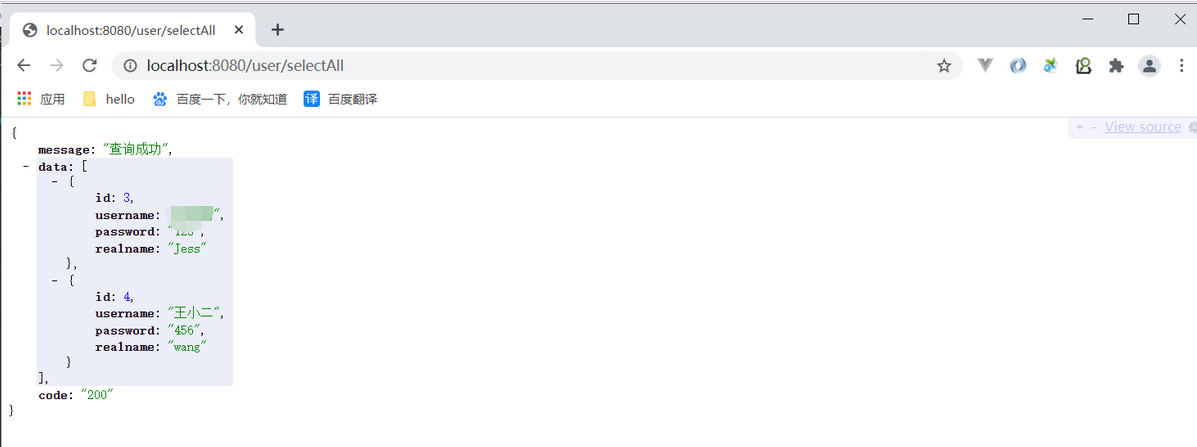
我们看到已经拦截到了请求,但是data数据是空的,因为我们没有在mock中返回信息
我们来进行改造下,在 api 下新建 /mockServeData/home.js
import Mock from 'mockjs'
// 图表数据
let List = []
export default {
getStatisticalData:()=>{
// Mock.Random.float 产生随机数100-8000之间 最小位0位 最大位0位
for(let i=0;i<7;i++){
List.push(
Mock.mock({
苹果:Mock.Random.float(100,8000,0,0),
vivo:Mock.Random.float(100,8000,0,0),
oppo:Mock.Random.float(100,8000,0,0),
魅族:Mock.Random.float(100,8000,0,0),
三星:Mock.Random.float(100,8000,0,0),
小米:Mock.Random.float(100,8000,0,0),
})
)
}
return{
code:20000,
data:{
// 饼图
videoData:[
{
name:'小米',
value:2999
},{
name:'苹果',
value:5999
},{
name:'vivo',
value:1500
},{
name:'oppo',
value:1999
},{
name:'魅族',
value:2999
},{
name:'三星',
value:3999
},
],
// 柱状图
userData:[
{
date:'周一',
new:5,
active:200
},{
date:'周二',
new:10,
active:500
},{
date:'周三',
new:12,
active:550
},{
date:'周四',
new:3,
active:100
},{
date:'周五',
new:20,
active:600
},{
date:'周六',
new:8,
active:120
},{
date:'周日',
new:5,
active:330
},
],
// 折线图
orderData:{
date:['20221001','20221002','20221003','20221004','20221005','20221006','20221007'],
data:List
},
tableData:[
{
name:'oppo',
todayBuy:500,
monthBuy:3500,
totalBuy:22000
}, {
name:'vivo',
todayBuy:200,
monthBuy:1500,
totalBuy:2000
}, {
name:'小米',
todayBuy:1000,
monthBuy:5500,
totalBuy:42000
}, {
name:'三星',
todayBuy:800,
monthBuy:3500,
totalBuy:32000
}, {
name:'魅族',
todayBuy:80,
monthBuy:400,
totalBuy:1000
}, {
name:'苹果',
todayBuy:700,
monthBuy:5500,
totalBuy:42000
},
]
}
}
}
}
然后修改刚才的mock.js
import Mock from 'mockjs'
import homeApi from './mockServeData/home'
// 定义mock请求拦截
Mock.mock('/api/home/getData',homeApi.getStatisticalData());
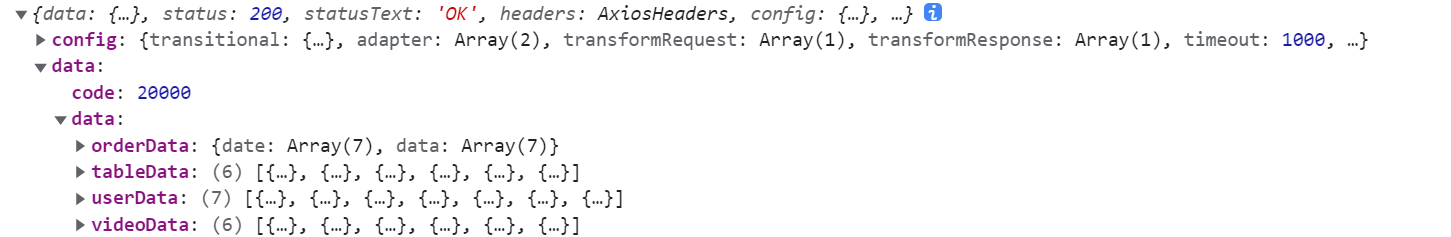
刷新首页,查看控制台,发现已经有了返回数据:

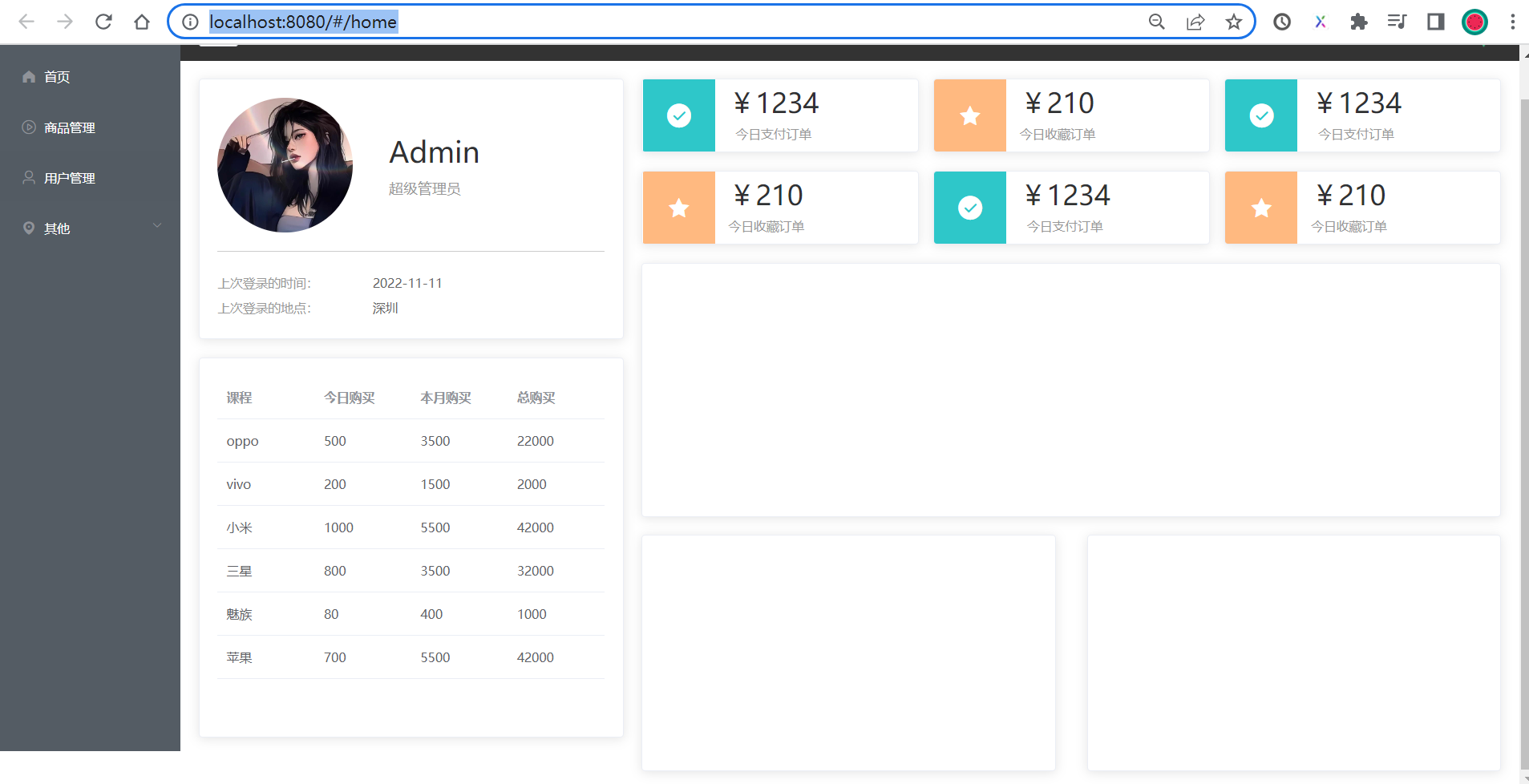
首页数据调用mock数据并完成布局
<template>
<div>
<el-row>
<el-col :span="8" style="padding-right: 10px">
<el-card class="box-card">
<div class="user">
<img src="../assets/profile.jpg">
<div class="userInfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录的时间:<span>2022-11-11</span></p>
<p>上次登录的地点:<span>深圳</span></p>
</div>
</el-card>
<el-card style="margin-top: 20px;height: 420px">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column v-for="(val,key) in tableLabel"
:prop="key"
:label="val">
</el-table-column>
</el-table>
</el-card>
</el-col>
<el-col :span="16" style="padding-left: 10px">
<div class="num">
<el-card v-for="item in countData" :key="item.name" :body-style="{display:'flex',padding:0}">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i>
<div class="detail">
<p class="price">¥{{item.value}}</p>
<p class="desc">{{item.name}}</p>
</div>
</el-card>
</div>
<el-card style="height: 280px">
<!--折线图-->
</el-card>
<div class="graph">
<el-card style="height: 260px"></el-card>
<el-card style="height: 260px"></el-card>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import {getData} from "@/api";
export default {
name: "Home",
data() {
return {
tableData: [],
tableLabel:{
name:'课程',
todayBuy:'今日购买',
monthBuy:'本月购买',
totalBuy:'总购买',
},
countData:[
{
name:'今日支付订单',
value:1234,
icon:'success',
color:'#2ec7c9'
},{
name:'今日收藏订单',
value:210,
icon:'star-on',
color:'#ffb980'
},
{
name:'今日支付订单',
value:1234,
icon:'success',
color:'#2ec7c9'
},{
name:'今日收藏订单',
value:210,
icon:'star-on',
color:'#ffb980'
},
{
name:'今日支付订单',
value:1234,
icon:'success',
color:'#2ec7c9'
},{
name:'今日收藏订单',
value:210,
icon:'star-on',
color:'#ffb980'
},
]
}
},
mounted() {
getData().then(({data})=>{
const { tableData } = data.data;
this.tableData = tableData;
})
}
}
</script>
<style lang="less" scoped>
.user {
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
display: flex;
align-items: center;
img {
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userInfo {
.name {
font-size: 32px;
margin-bottom: 10px;
}
.access {
color: #999999;
}
}
}
.login-info {
p {
line-height: 28px;
font-size: 14px;
color: #999999;
span {
color: #666666;
margin-left: 60px;
}
}
}
.num{
display: flex;
flex-wrap: wrap;
justify-content: space-between;// 贴边
.icon{
width: 80px;
height: 80px;
font-size: 30px;
line-height: 80px;
color:#ffffff;
text-align: center;
}
.detail{
margin-left: 15px;
display: flex;
flex-direction: column;
justify-content: center;
.price{
height: 30px;
line-height: 30px;
font-size: 30px;
margin-bottom: 10px;
}
.desc{
font-size: 14px;
text-align: center;
color:#999999;
}
}
.el-card{
width: 32%;
margin-bottom: 20px;
}
}
.graph{
margin-top: 20px;
display: flex;
justify-content: space-between;
.el-card{
width: 48%;
}
}
</style>
















![新兴新能源设施[2]--盐穴压缩空气储能预警模块开发](https://img-blog.csdnimg.cn/f05a82a2b16c4f589ee4834298afad5d.png)



