写在前面
Microsoft Message Queuing (MSMQ) 是在多个不同的应用之间实现相互通信的一种异步传输模式,相互通信的应用可以分布于同一台机器上,也可以分布于相连的网络空间中的任一位置。
使用消息队列可以实现异步通讯,无需关心接收端是否在线,只需发出后就可以继续处理后续的任务,通讯双方也可以是不同的物理平台,该机制还可以用来实现故障恢复。
在使用前,需要先确认该功能是否安装和启用,如未安装可以参考以下操作步骤:
进入控制面板\所有控制面板项\程序和功能,点击启用或关闭Windows功能,勾选Microsoft消息队列,确认并安装。

消息队列分为以下几种,每种队列的路径表示形式如下:
公用队列 MachineName\QueueName
专用队列 MachineName\Private$\QueueName
日记队列 MachineName\QueueName\Journal$
计算机日记队列 MachineName\Journal$
计算机死信队列 MachineName\Deadletter$
计算机事务性死信队列 MachineName\XactDeadletter$
代码实现
需要引用 System.Messaging 类库
using System.Messaging;
发送端
public partial class Form1 : Form
{
MessageQueue queue;
string path = ".\\Private$\\testQueue";
public Form1()
{
InitializeComponent();
CreateMessageQueue();
}
private void button1_Click(object sender, EventArgs e)
{
SendMessage(this.textBox1.Text);
}
private void CreateMessageQueue()
{
if(MessageQueue.Exists(path))
{
queue = new MessageQueue(path);
}
else
{
queue = MessageQueue.Create(path);
}
}
private void SendMessage(string str)
{
var message = new System.Messaging.Message();
message.Formatter = new XmlMessageFormatter(new Type[]{ typeof(string)});
message.Body = str;
queue.Send(message);
MessageBox.Show("消息发送成功");
}
private void SendMessage(Image image)
{
var message = new System.Messaging.Message();
message.Formatter = new BinaryMessageFormatter();
message.Body = image;
queue.Send(message);
MessageBox.Show("图像发送成功");
}
private void button2_Click(object sender, EventArgs e)
{
OpenFileDialog open = new OpenFileDialog();
open.Filter = "图像文件|*.jpg;*.bmp;*.png";
open.InitialDirectory = Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
if(open.ShowDialog() == DialogResult.OK)
{
Image image = Bitmap.FromFile(open.FileName);
SendMessage(image);
}
}
private void button3_Click(object sender, EventArgs e)
{
MessageBox.Show(queue.GetAllMessages().Length.ToString());
}
private void button4_Click(object sender, EventArgs e)
{
queue.Purge();
}
}接收端
public partial class Form1 : Form
{
MessageQueue queue;
string path = ".\\Private$\\testQueue";
public Form1()
{
InitializeComponent();
CreateMessageQueue();
}
private void button1_Click(object sender, EventArgs e)
{
RecvStringMessage();
}
private void button2_Click(object sender, EventArgs e)
{
RecvImageMessage();
}
private void CreateMessageQueue()
{
if (MessageQueue.Exists(path))
{
queue = new MessageQueue(path);
}
else
{
queue = MessageQueue.Create(path);
}
}
public void RecvStringMessage()
{
if (queue.GetAllMessages().Length == 0)
{
MessageBox.Show("消息队列为空");
return;
}
var message = queue.Receive();
message.Formatter = new XmlMessageFormatter(new Type[] {typeof(string) });
MessageBox.Show(message.Body.ToString());
}
public void RecvImageMessage()
{
if (queue.GetAllMessages().Length == 0)
{
MessageBox.Show("消息队列为空");
return;
}
var message = queue.Receive();
message.Formatter = new BinaryMessageFormatter();
Image image = (Image)message.Body;
Form form = new Form();
form.Width = 1024;
form.Height = 768;
PictureBox pbox = new PictureBox();
pbox.Width = 1024;
pbox.Height = 768;
pbox.SizeMode = PictureBoxSizeMode.Zoom;
pbox.Image = image;
form.Controls.Add(pbox);
form.ShowDialog();
}
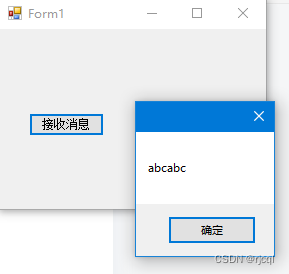
}调用示例



可以在计算机管理中查看到消息队列的详细信息,还未被接收的消息会在队列消息中看到,被接收并消费后即自动删除。

源码主体来自以下链接:
https://www.cnblogs.com/zhaotianff/p/8203619.html










![[PyTorch][chapter 9][李宏毅深度学习][CNN]](https://img-blog.csdnimg.cn/direct/ee1281c966204a209c3204c8f2113047.png)