基于Flask、Flasgger、marshmallow的开发调试
- 问题描述
- 调试方法一
- 调试方法二
- 调试方法三
问题描述
现在有一个传入传出为json格式文件的,Flask-restful开发的程序,需要解决如何调试的问题。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
# @Project : combine all libraries examples.py
# @File : RiGangTemplateTry.py
# @Time : 2024/1/4 8:43
from flask import Flask, request
from flask_restful import Api, Resource
from flasgger import Swagger
from marshmallow import Schema, fields, ValidationError
# 初始化 Flask 应用、API 和 Swagger
app = Flask(__name__)
api = Api(app)
swagger = Swagger(app)
# 校验输入数据
class AgeSchema(Schema):
name = fields.Str(required=True)
age = fields.Integer(required=True)
# 校验输出数据
class AgeStatSchema(Schema):
average_age = fields.Float()
max_age = fields.Integer()
min_age = fields.Integer()
class AgeStats(Resource):
def post(self):
"""
Upload JSON and Calculate Age Stats
---
consumes:
- application/json
parameters:
- in: body
name: body
schema:
id: AgeInput
type: array
items:
type: object
required:
- name
- age
properties:
name:
type: string
age:
type: integer
description: JSON array with names and ages
responses:
200:
description: Age statistics
schema:
id: AgeStats
properties:
average_age:
type: number
format: float
description: The average age of the submitted ages
max_age:
type: integer
description: The maximum age of the submitted ages
min_age:
type: integer
description: The minimum age of the submitted ages
"""
json_data = request.get_json()
# 校验 JSON 数据
try:
results = AgeSchema(many=True).load(json_data)
except ValidationError as err:
return err.messages, 400
# 计算平均年龄、最大年龄和最小年龄
ages = [person['age'] for person in results]
average_age = sum(ages) / len(ages)
max_age = max(ages)
min_age = min(ages)
# 序列化输出数据
stats_schema = AgeStatSchema()
return stats_schema.dump({
'average_age': average_age,
'max_age': max_age,
'min_age': min_age
}), 200
class UserSchema(Schema):
username = fields.Str(required=True)
email = fields.Email(required=True)
class User(Resource):
def get(self, username):
"""
Get User Endpoint
---
parameters:
- in: path
name: username
type: string
required: true
description: The username of the user
responses:
200:
description: The user information
schema:
id: UserResponse
properties:
username:
type: string
description: The username of the user
email:
type: string
description: The email of the user
examples:
application/json: { "username": "johndoe", "email": "john@example.com" }
"""
# 示例数据,实际应用中这里会是数据库查询等操作
user_data = {"username": username, "email": f"{username}@example.com"}
# 使用 Marshmallow Schema 校验和序列化数据
user_schema = UserSchema()
return user_schema.dump(user_data), 200
api.add_resource(User, '/users/<string:username>')
api.add_resource(AgeStats, '/age_stats')
if __name__ == '__main__':
app.run(debug=True)
调试方法一
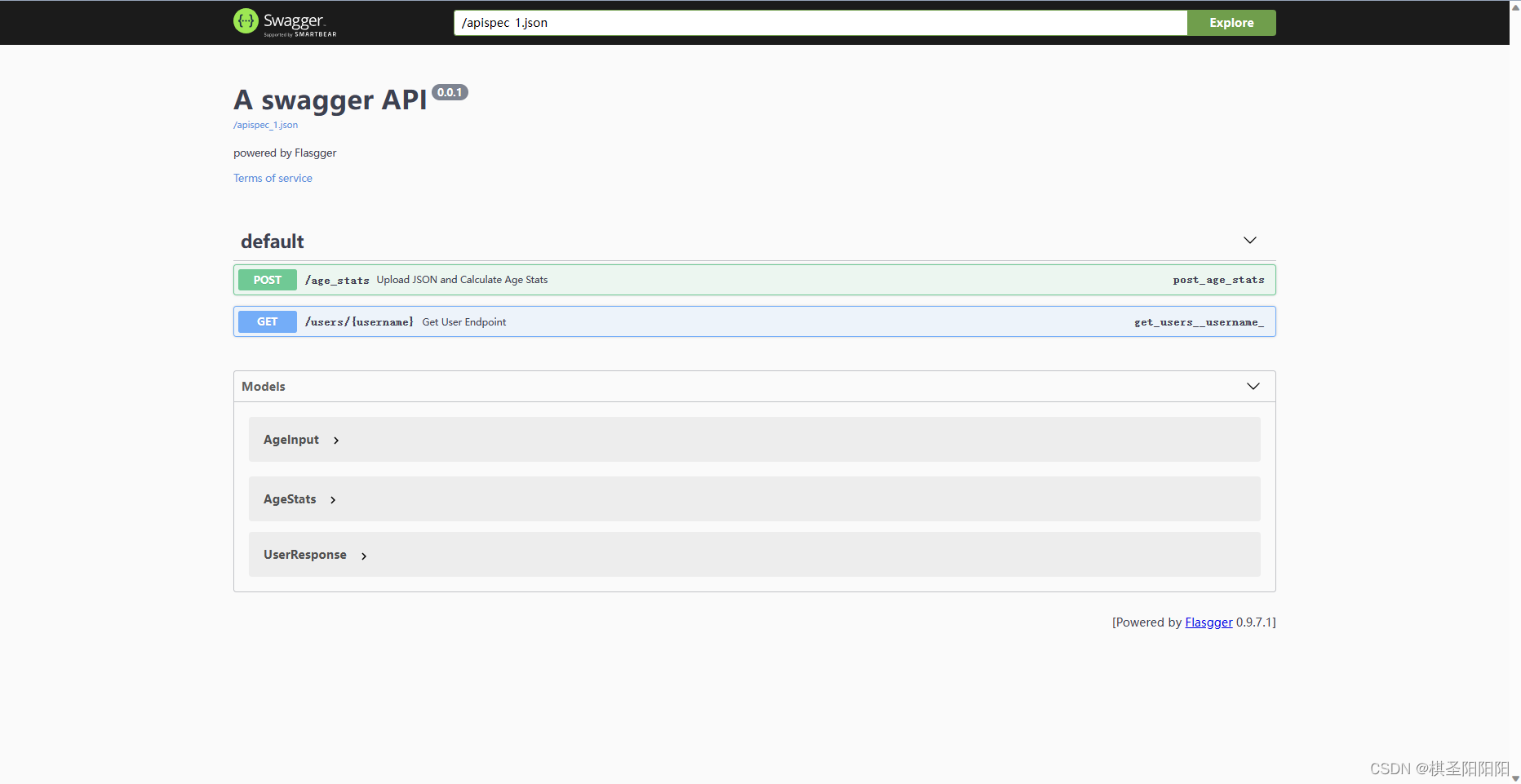
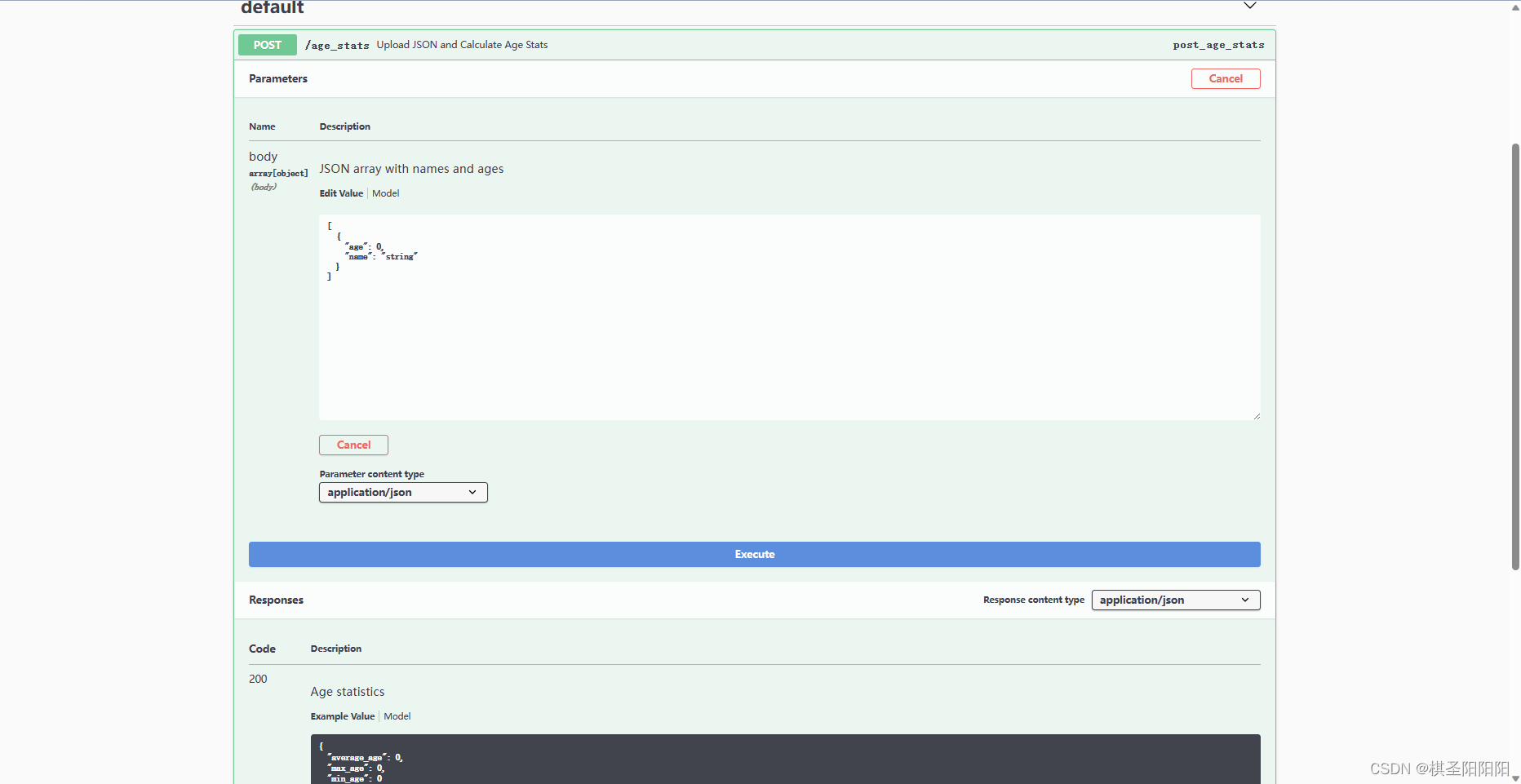
通过http://127.0.0.1:5000/apidocs/已经可以便捷的查看代码中的api数据。

但是在测试代码的时候仍然需要手动输入调试json数据在界面上

调试方法二
要使用您的Flask应用进行测试,您可以采用以下步骤:
- 确保您的环境已经安装了所有必需的库。如果还没有安装,您可以使用pip来安装它们:
pip install flask flask-restful flasgger marshmallow
- 保存并运行您的Flask应用。将您的脚本保存为一个
.py文件,例如app.py,然后在命令行中运行它:
python app.py
- 准备您的测试数据。创建一个JSON文件
data.json,包含您想要测试的数据,例如:
[
{"name": "Alice", "age": 30},
{"name": "Bob", "age": 25},
{"name": "Charlie", "age": 35}
]
- 使用
curl命令或者Postman等工具发送请求。
使用curl发送POST请求:
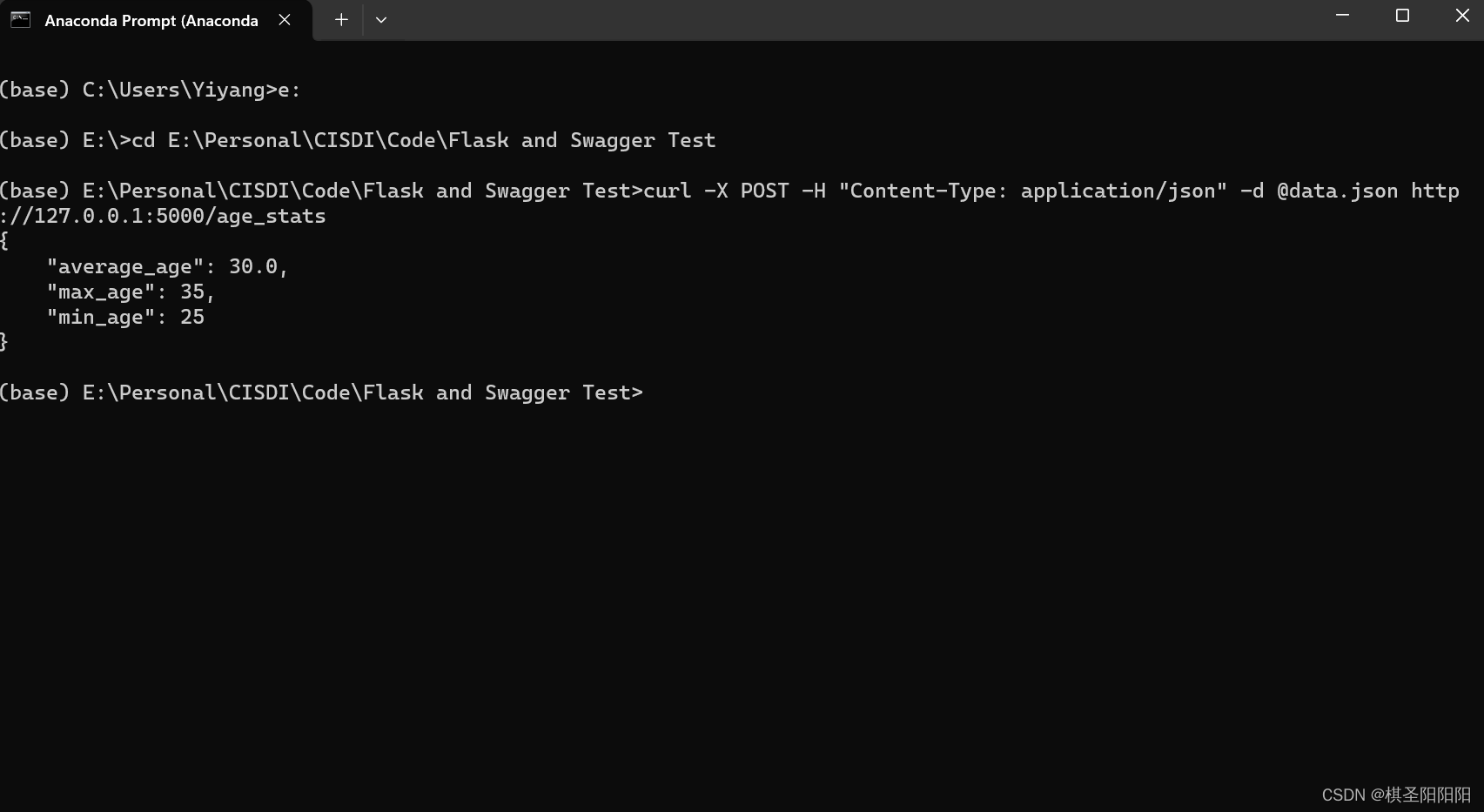
curl -X POST -H "Content-Type: application/json" -d @data.json http://127.0.0.1:5000/age_stats
确保您的Flask应用正在运行,并且使用了data.json文件中的正确路径。
如果您更喜欢图形界面,可以使用Postman:
- 打开Postman。
- 创建一个新的POST请求。
- 在URL栏输入
http://127.0.0.1:5000/age_stats。 - 在Headers部分,添加一个新的条目。对于key填入
Content-Type,对于value填入application/json。 - 在Body部分,选择raw,然后从下拉菜单中选择JSON。
- 将
data.json文件中的数据复制并粘贴到raw文本区域中。 - 点击Send。
-
观察响应。无论是
curl还是Postman,您都应该收到一个包含平均年龄、最大年龄和最小年龄的JSON响应。 -
调试。如果测试没有按预期进行,您可以在Flask应用中添加
print语句或使用Python的pdb模块来调试。您还可以检查Postman或终端中的错误信息来帮助诊断问题。
如果您遇到400 Bad Request错误,这通常意味着您的输入数据不符合AgeSchema的要求。在这种情况下,检查您的JSON数据确保每个对象都有name和age字段,并且age是一个整数。

调试方法三
写一个调试的脚本,使用Request调试
#!/usr/bin/python3
# -*- coding: utf-8 -*-
# @Project : combine all libraries examples.py
# @File : TestRiGangTemplateTry.py
# @Time : 2024/1/4 9:15
import requests
import json
# 设置您的API端点
url = 'http://127.0.0.1:5000/age_stats'
# 准备您的测试数据
data = [
{"name": "Alice", "age": 30},
{"name": "Bob", "age": 25},
{"name": "Charlie", "age": 35}
]
# 将数据转换为JSON格式
json_data = json.dumps(data)
# 发送POST请求
response = requests.post(url, data=json_data, headers={'Content-Type': 'application/json'})
# 打印响应
print('Status Code:', response.status_code)
print('Response Body:', response.text)