文章目录
- 前端界面设计与优化
- 完善登录界面的视图函数
- session会话和登出的视图函数
- 将当前代码推送至Gitee
- 添加图片验证码
前端界面设计与优化
使用CSS框架 Bootstrap4,Bootstrap将CSS样式和JS都封装好了,可以直接使用。
下面使用的Bootstrap模板来自官方文档:
下述优化使用到的Bootstrap 组件
入门模板
栅格系统
表单组件
警示框
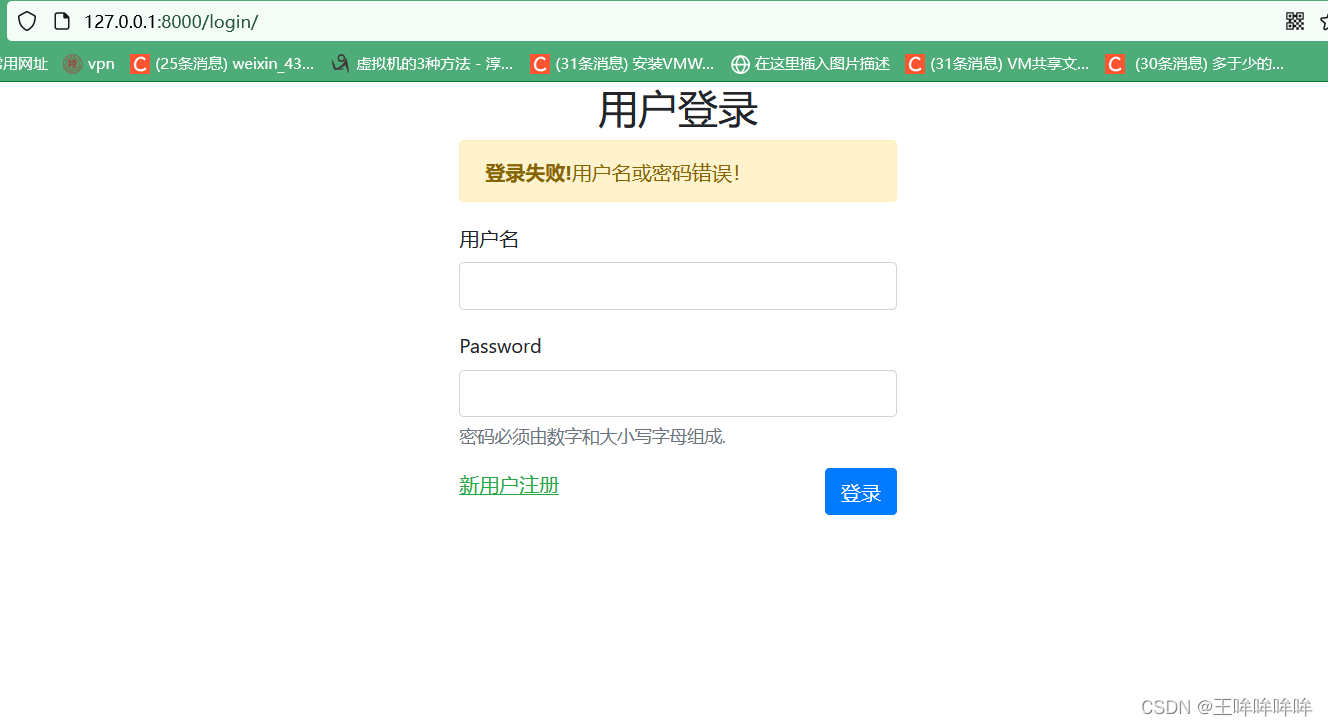
按照Bootstrap官网,将前面界面修改如下:
首页templates/login/index.html:
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>首页</title>
</head>
<body>
<h1>这是首页测试界面</h1>
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
-->
</body>
</html>
首页优化不大,只是使用了Bootstrap框架

登录页面templates/login/login.html:
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>用户登录</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm"></div>
<div class="col-sm">
<h2 style="text-align: center">用户登录</h2>
<div class="alert alert-warning" role="alert">
<strong>登录失败!</strong>用户名或密码错误!
</div>
<form>
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control">
<small class="form-text text-muted">密码必须由数字和大小写字母组成.</small>
</div>
<a href="/register" class="text-success">
<ins>新用户注册</ins>
</a>
<button type="submit" class="btn btn-primary float-right">登录</button>
</form>
</div>
<div class="col-sm"></div>
</div>
</div>
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
-->
</body>
</html>

注册页面templates/login/register.html:
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>用户注册</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm"></div>
<div class="col-sm">
<h2 style="text-align: center">用户注册</h2>
<form>
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>电子邮箱</label>
<input type="email" class="form-control">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control">
<small class="form-text text-muted">密码必须由数字和大小写字母组成.</small>
</div>
<div class="form-group">
<label>确认密码</label>
<input type="password" class="form-control">
<small class="form-text text-muted">密码必须由数字和大小写字母组成.</small>
</div>
<a href="/login/" class="text-success">
<ins>用户登录</ins>
</a>
<button type="submit" class="btn btn-primary float-right">注册</button>
</form>
</div>
<div class="col-sm"></div>
</div>
</div>
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
-->
</body>
</html>

将代码变更保存至本地git仓库:

完善登录界面的视图函数
修改登录界面html代码:
template/login/login.html:

login/views.py文件:

测试:
输入正确用户名和密码能直接跳转到首页,

否则输入的信息有误,会提示错误信息

session会话和登出的视图函数
保存用户状态:
cookie,保存在客户端,会被伪造篡改
session是服务器端缓存,保存用户的登录信息
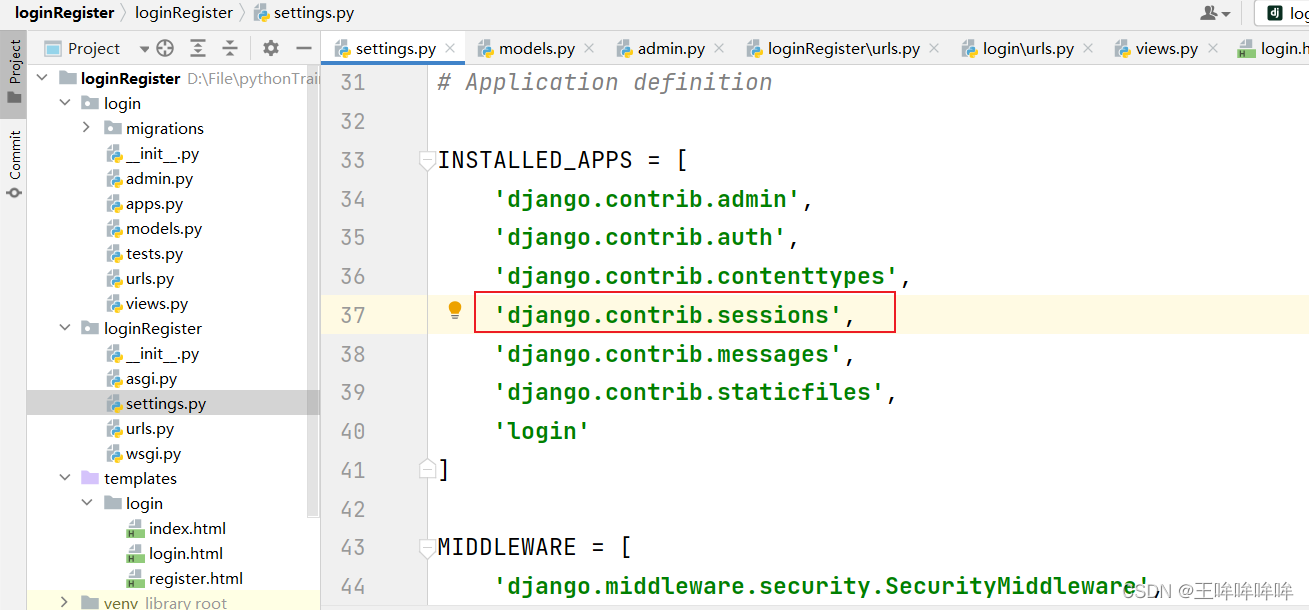
在loginRegister/settings.py文件中,能看到Django已经包含了session
 登录成功,则存储登录的用户信息到session中
登录成功,则存储登录的用户信息到session中
login/views.py文件:
 在首页添加登出的超链接并测试
在首页添加登出的超链接并测试
在下面的index.html页面用到了Bootstrap的导航条。
template/login/index.html:
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>首页</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">主页</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/logout/">登出</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index/">用户名:{{ request.session.username }}</a>
</li>
</ul>
</div>
</nav>
<h1>你好,{{ request.session.username }}这是首页测试界面</h1>
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
-->
</body>
</html>

将当前代码推送至Gitee
将代码推送到本地git仓库
git add *
git commit -m "添加README.md和experments.txt文件"
推送到远程仓库

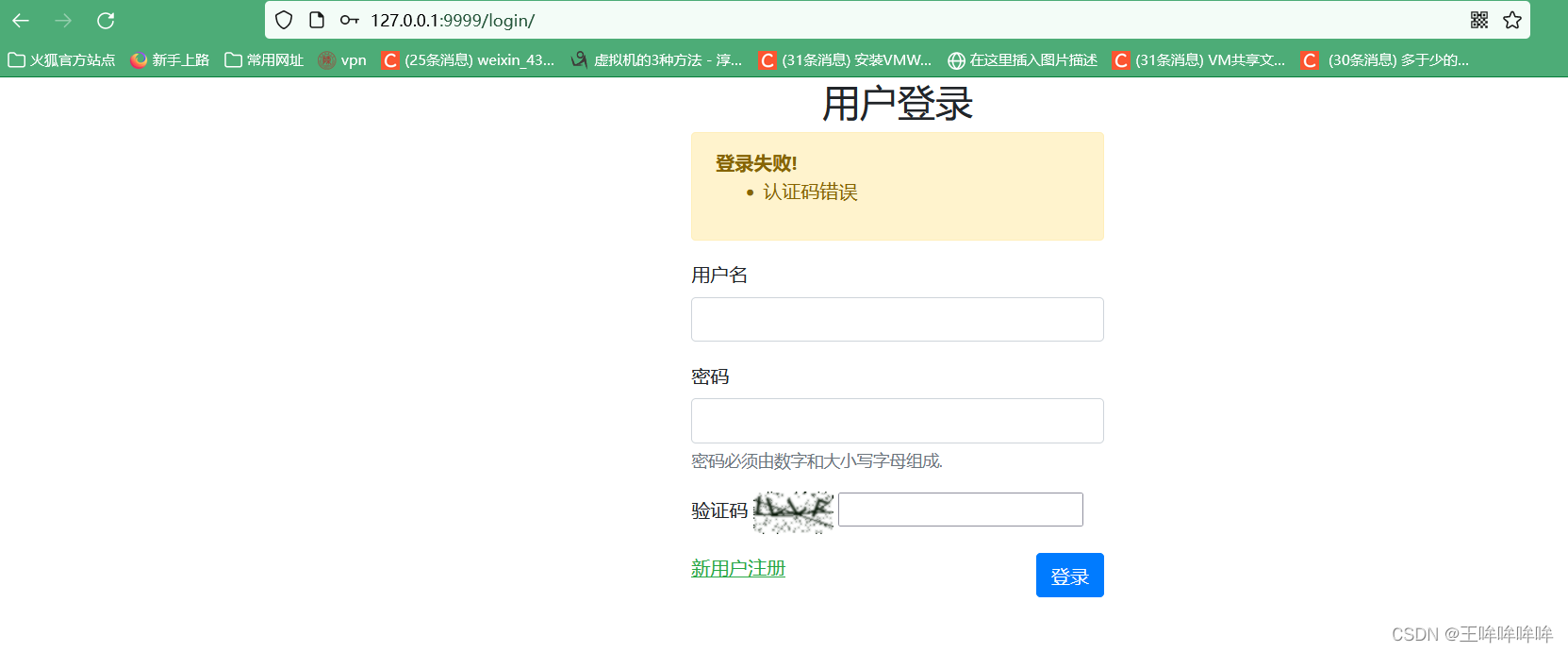
添加图片验证码
为了防止机器人频繁登录网站或者破坏分子恶意登录,很多用户登录和注册系统都提供了图片验证码的功能。
按照官方文档进行:https://django-simple-captcha.readthedocs.io/en/latest/usage.html
在Django中实现图片验证码可以使用现有的第三方库 django-simple-captcha
首先先安装库
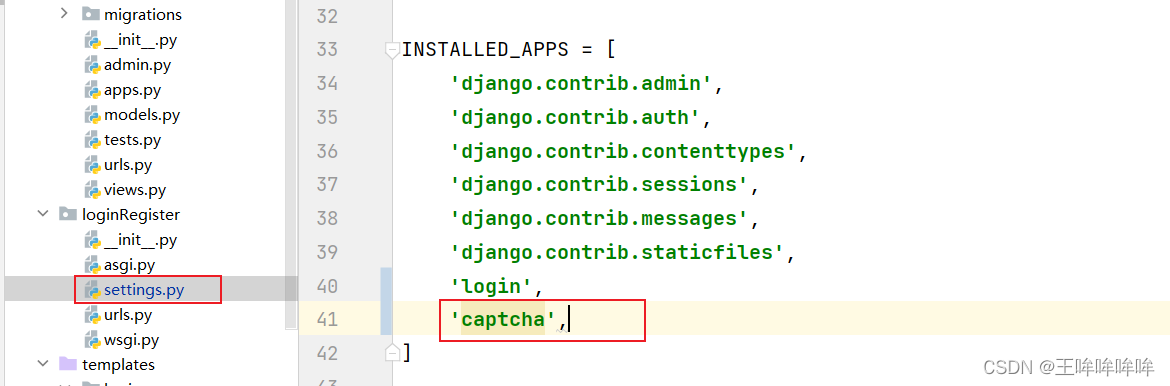
 loginRegister/settings.py文件中添加captcha应用:
loginRegister/settings.py文件中添加captcha应用:
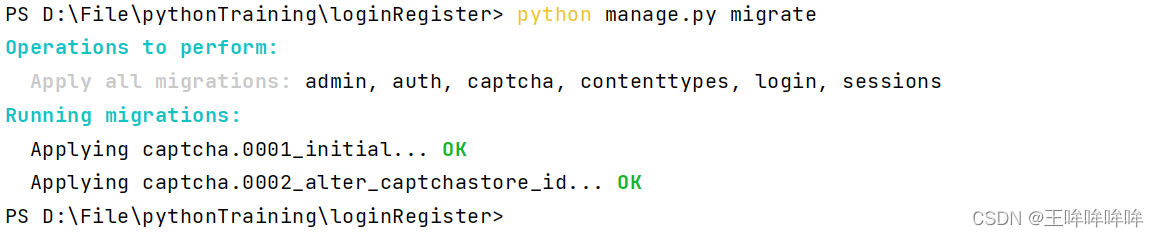
 子应用captcha已有迁移文件,直接应用至数据库
子应用captcha已有迁移文件,直接应用至数据库
 添加路由配置
添加路由配置

要继续往下做就先需要了解表单。
参考官方文档:https://docs.djangoproject.com/zh-hans/3.2/topics/forms/
在HTML中,表单是在 … 中的一些元素,它允许访客做一些类似输入文本、选择选项、操作对象或空间等动作,然后发送这些信息到服务端。
get和post:
get方法将提交的数据捆绑到一个字符串中,并用它来组成一个URL。适合提交不重要的信息。
提交一些重要的数据,比如密码,不适合使用get方法,否则密码会出现在url内,适合使用post方法提交,还有比如传文件、图片也需要使用post方法。
Django会处理涉及表单的三个不同部分:
准备并重组数据,以便下一步的渲染
为数据创建HTML 表单
接收并处理客户端提交的表单及数据
Django中的表单:
Django表单系统的核心组件是 Form 类。 Form 类描述一张表单并决定它如何工作及呈现。
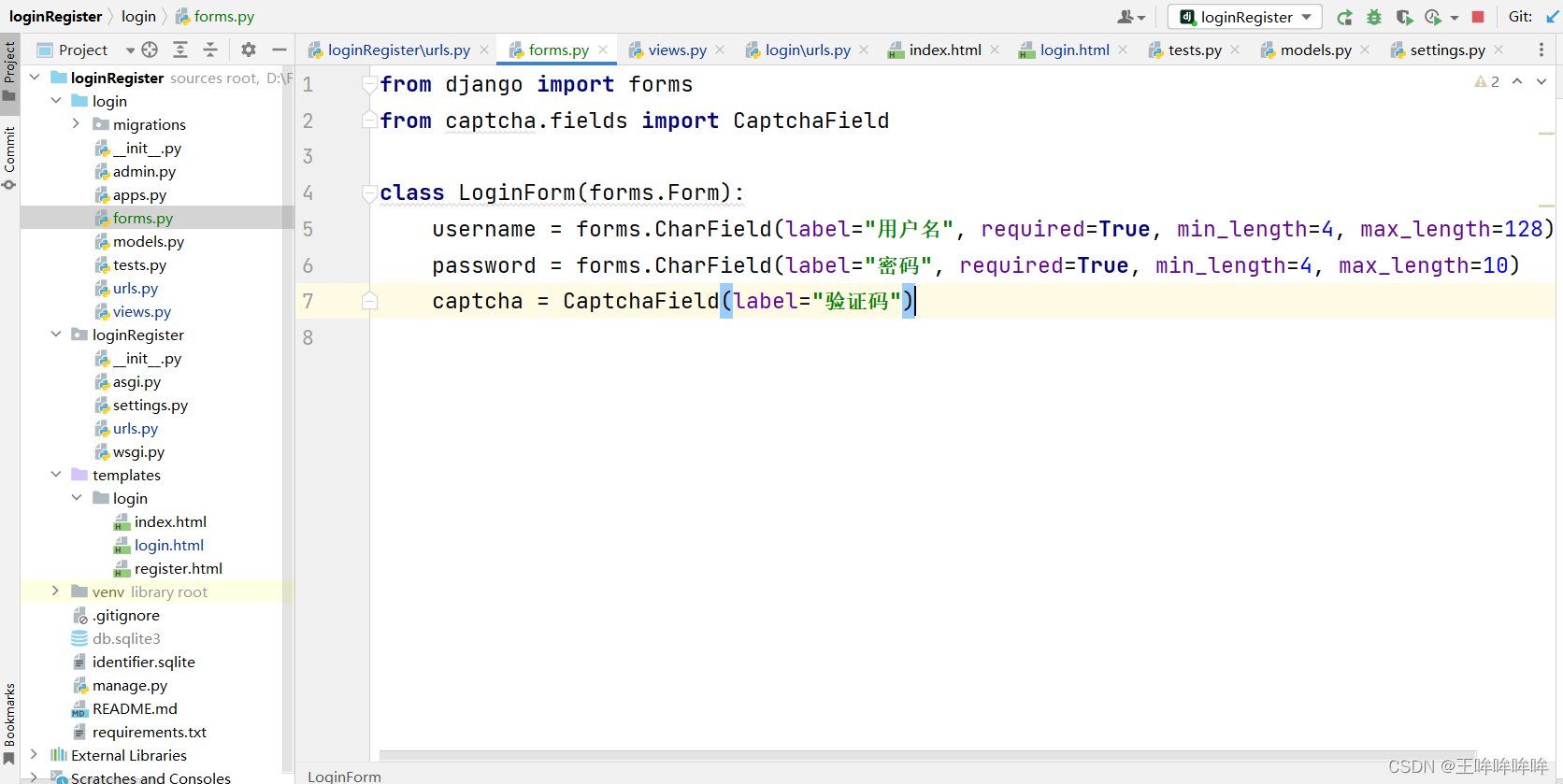
在login子应用下创建新文件 forms.py 文件,编写Form类:

视图函数能将form对象传递给前端
先编写子应用login的视图函数 login/views.py
def login(request):
if request.method=='POST': #请求方法为POST提交
login_form=LoginForm(request.POST) #实例化表单对象
if login_form.is_valid(): #验证表单数据的合法性
username = login_form.cleaned_data.get('username')#获取表单填写数据,数据清洗
password = login_form.cleaned_data.get('password')
user=SiteUser.objects.filter(name=username,password=password).first()
if user:
request.session['is_login']=True
request.session['user_id']=user.id
request.session['username']=user.name
return redirect('/index')
else:
message="用户名或者密码错误"
#return render(request, 'login/login.html',{'message':message})
return render(request, 'login/login.html',locals()) #locals()以字典方式返回所有的变量,e.g.{'message':XXX}
else:
message="填写的登录信息不合法"
return render(request,'login/login.html',locals())
#请求方法为GET方法
login_form=LoginForm()
return render(request, 'login/login.html',locals())
接着编写index.html 文件:
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>用户登录</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm"></div>
<div class="col-sm">
<h2 style="text-align: center">用户登录</h2>
{% if login_form.captcha.errors %} #不同的错误提示不同的信息
<div class="alert alert-warning" role="alert">
<strong>登录失败!</strong>{{ login_form.captcha.errors }}
</div>
{% elif messages %}
<div class="alert alert-warning" role="alert">
<strong>登录失败!</strong>{{ message }}
</div>
{% endif %}
<form action="/login/" method="post">
{% csrf_token %}
<div class="form-group">
<label>{{ login_form.username.label }}</label>
<input type="text" class="form-control" name="username">
</div>
<div class="form-group">
<label>{{ login_form.password.label }}</label>
<input type="password" class="form-control" name="password">
<small class="form-text text-muted">密码必须由数字和大小写字母组成.</small>
</div>
<div class="form-group"> #添加验证码的表单
<label>{{ login_form.captcha.label }}</label>
{{ login_form.captcha }}
</div>
<a href="/register" class="text-success">
<ins>新用户注册</ins>
</a>
<button type="submit" class="btn btn-primary float-right">登录</button>
</form>
</div>
<div class="col-sm"></div>
</div>
</div>
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
-->
</body>
</html>
浏览器页面测试: