目录
1. 首先解压压缩包,转为文件夹
2. 打开解压好的项目文件夹,删除.gradle和.idea这两个文件
3. 修改bulid.gradle文件,将gradle的版本型号改成自己的
(1) 传统结构
(2) 简洁结构
4. 打开android stdio软件,导入已经修改好的项目
5. 修改gradle-wrapper.properties文件
(1) 修改方法1
(2) 修改方法2
6. Cause: connect timed out报错
导入项目需要注意的文件有,build.gradle,gradle-wrapper.properties,.gradle,.idea。
1. 首先解压压缩包,转为文件夹
请注意,项目文件夹路径中不能包含中文字符,包含中文字符会导致如下报错:
(1) org.gradle.api.internal.plugins.PluginApplicationException: Failed to apply plugin 'com.android.internal.application'.
(2) Caused by: org.gradle.api.tasks.StopExecutionException: Your project path contains non-ASCII characters. This will most likely cause the build to fail on Windows. Please move your project to a different directory. See http://b.android.com/95744 for details. This warning can be disabled by adding the line 'android.overridePathCheck=true' to gradle.properties file in the project directory.
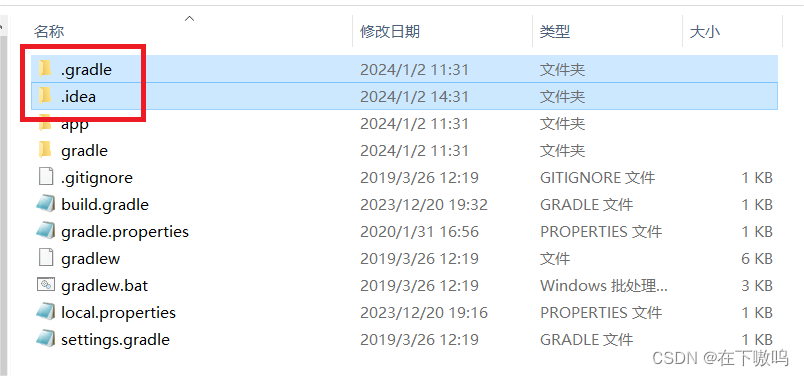
解压后文件夹内容应该类似下图:

2. 打开解压好的项目文件夹,删除.gradle和.idea这两个文件

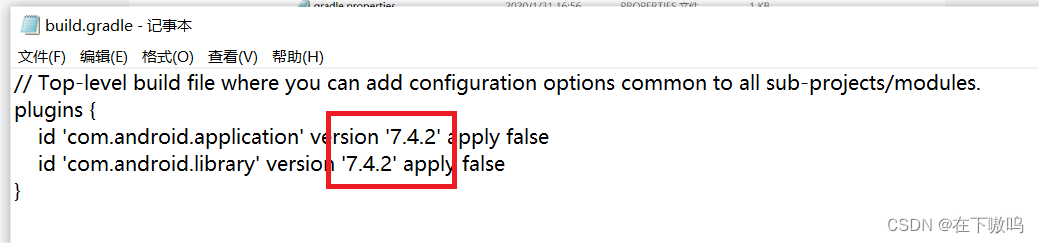
3. 修改bulid.gradle文件,将gradle的版本型号改成自己的
同一类型的Android项目的bulid.gradle文件有多种描述方式,效果相同但它们的内容有所不同。
如果不清楚自己的gradle版本可以新建一个项目,并查看其bulid.gradle文件。
修改bulid.gradle文件可以使用记事本打开文件并编辑。
(1) 传统结构

(2) 简洁结构

4. 打开android stdio软件,导入已经修改好的项目

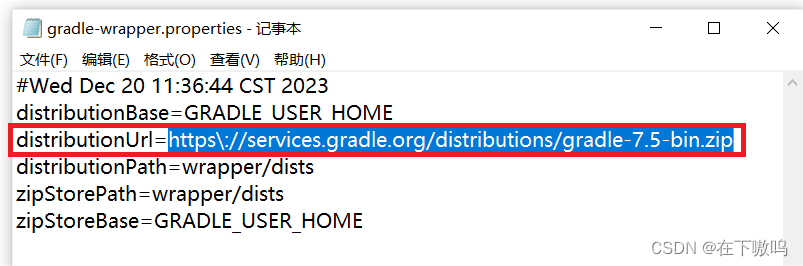
5. 修改gradle-wrapper.properties文件
路径: 根目录/gradle/wrapper/ gradle-wrapper.properties
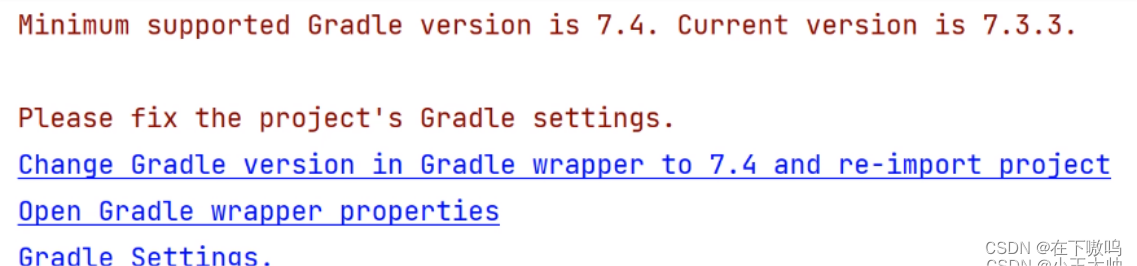
在出现如下报错时,表示项目使用gradle版本与AndroidStudio使用gradle版本不一致,需要修改gradle-wrapper.properties文件。

这些错误信息的意思分别是:
Minimum supported Gradle version is 7.4. Current version is 7.3.3.(最低支持的Gradle版本为7.4。目前的版本是7.3.3。)
PLease fix the project's GradLe settings.(请修复项目的分级设置。)
Change GradLe version in GradLe wrapper to 7.4 and re- import project(将Gradle包装器中的Gradle版本更改为7.4并重新导入项目)
Open GradLe wrapper properties(打开Gradle包装属性)
Gradle Settings.(分级设置。)
(1) 修改方法1
点击第一句蓝色字," Change GradLe version in GradLe wrapper to 7.4 and re- import project ",会自动修改。
(2) 修改方法2
打开根目录/gradle/wrapper/ gradle-wrapper.properties文件,修改其中distributionUrl属性的值为当前AndroidStudio的Gradle版本号。如果不知道当前AndroidStudio的Gradle版本号可以创建一个新项目并查看。

6. Cause: connect timed out报错
出现Cause: connect timed out报错,大概率由于项目与AndroidStudio使用的Gradle 版本不一致导致。
请检查,包名 / gradle / wrapper / gradle-wrapper.properties 文件 ,文件中的distributionUrl项是否与当前AndroidStudio使用的Gradle版本一致。
修改请查看本文第5项。