在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
本教程将解释如何应用这些效应背后的理论。在以后的教程中,我们将研究如何快速使用GLTF 编辑器 -NSDT来实现梦幻般的逼真模型。
第 1 步:两种纹理贴图的简单介绍
1) 图像纹理:可以应用徽标、文本、图像和条形码等图形的地方
·当这些元素应用于模型时,它们称为图像纹理。 我们将经常使用“纹理”一词,因此重要的是要记住,我们指的是图像或图形,而不一定是表面光洁度。

2)凹凸和位移映射:在颜色和物理触感方面完全模仿真实世界的材质
·该技术还使用图像纹理来实现某种颜色或逼真的效果(如上所述),但它也可以包括控制模型其他方面的图像纹理,例如表面高度、反射率、粗糙度等。
·例如,在动画中使用凹凸贴图向计算机渲染引擎提供有关对象应如何与灯光交互的指令。这通常会导致零件从远处看起来非常逼真,但锐角的特写镜头会发现模型几何形状是平坦的。

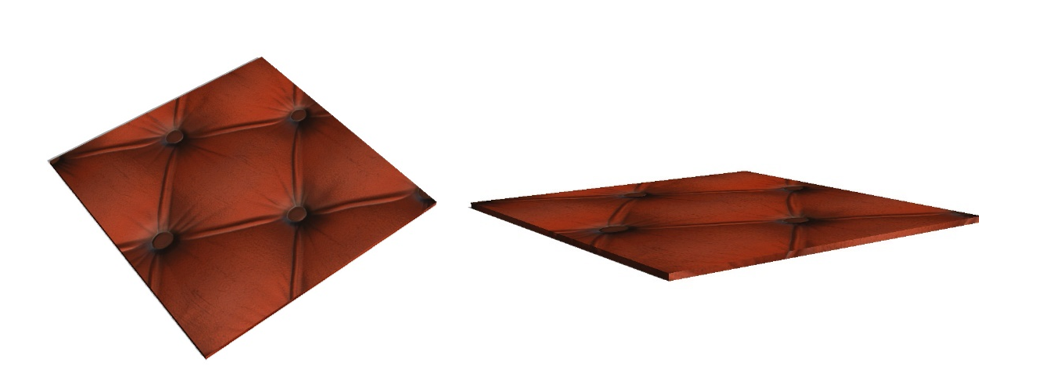
应用了凹凸贴图的渲染零件,允许光源与零件进行交互
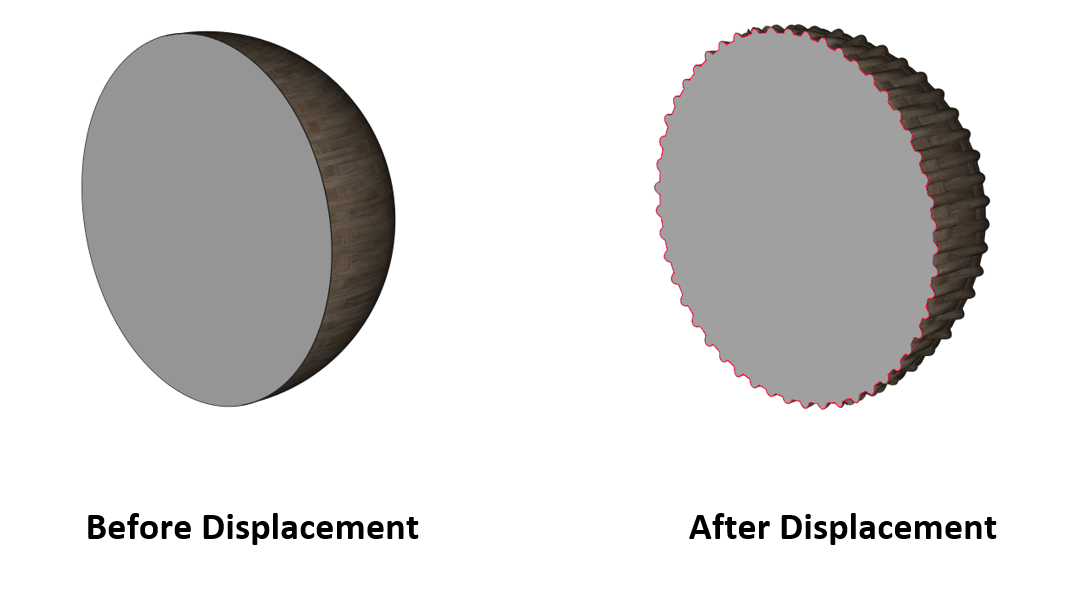
·在3D打印中,我们可以进一步利用这个凹凸贴图,将其变成一个位移贴图,该位移贴图确实改变了零件的表面几何形状,从而产生了一个模仿原始零件的零件,不仅在外观上,而且在实际形貌上。位移将凹凸贴图对这些特征的模拟转换为其实际表面形状。3D打印机可以使用位移来模仿复杂的材料和饰面,如皮革、木材、石材。

渲染零件,凹凸贴图转换为位移
将纹理或凹凸/位移贴图直接应用于 CAD 模型的好处是,您可以利用现有的图形和图像,对曲面几何形状进行重大更改,而无需手动建模任何复杂的曲面。正是软件应用了这些复杂的影响,节省了时间和精力,并实现了原本不可能的细节和成像水平。
下面我们将解释这两种设计技术的工作原理。
第 2 步:纹理,它是如何工作的?
将纹理应用到 3D 网格的整个过程包括在打印之前将纹理(图像、徽标、贴花等)直接映射到网格上。
许多 CAD 软件包都提供此功能。为了最大限度地控制纹理的放置方式,您可以使用 Autodesk®、Maya® 或 3DS Max™ 等设计/动画软件。您还可以使用 Adobe Photoshop 获得非常令人印象深刻的结果,Adobe® Photoshop® 是一个更易于访问的软件包,带有图像编辑工具,可以调整和编辑正在应用的纹理。然后,可以将输出文件导出为 OBJ 或 WRL,并发送到 GrabCAD Print 等预打印软件。
注意:
渲染包通常不设计为输出适合 3D 打印的防水网格。通常,您需要更改模型导出设置和/或在外部/第三方程序中修复文件网格来实现此目的。
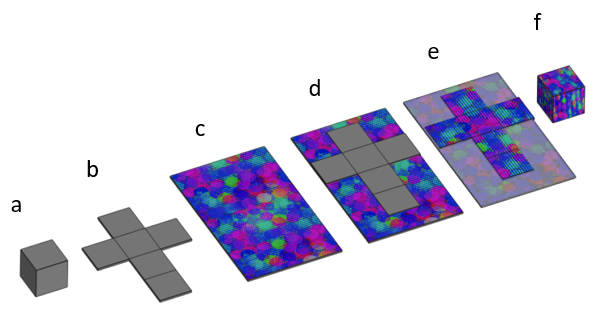
应用纹理的主要步骤是:
一个。设计一个 3D 对象,如下所示的立方体。
b.映射并展开 3D 对象的几何图形,使其在 2D 平面中表示。
c. 导入 2D 图像纹理。
d. 对齐几何贴图和纹理图像。
e.将纹理图像叠加到零件的几何贴图上。此过程称为 UV 映射。(UV 是在 2D 图像平面上找到的映射到 3D XYZ 坐标的坐标)
f.使用这些映射的 UV 坐标将 2D 图像“包裹”到原始 3D 几何体上。
从视觉上看,上面的过程看起来像这样:

第 3 步:凹凸映射,它是如何工作的?
正如我们上面所解释的,凹凸贴图通过使用光影来欺骗您的眼睛,让您认为物体具有更复杂的表面,从而产生高度和地形的错觉。实际上,表面保持平坦。
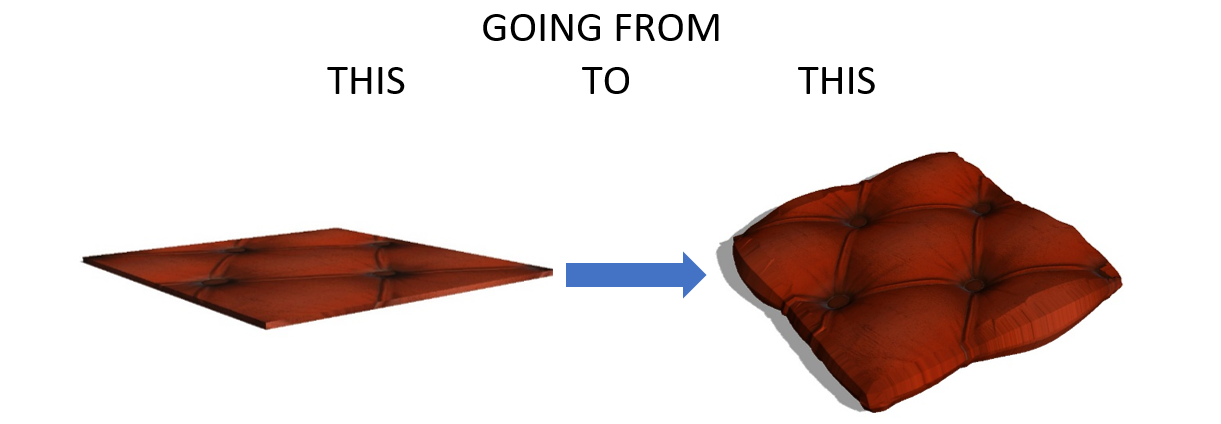
凹凸和位移之间的区别总结如下图所示:

纹理和凹凸贴图 凹凸转换为位移的纹理
那么,凹凸贴图是如何工作的呢?设计软件使用由白色、黑色和灰色组成的凸起/高度图来指示需要显示的高度差。
白色 = 高点
黑色 = 低点
灰度 = 介于两者之间的渐变

只有黑白的高度图会导致高度的突然变化。灰度增加了更平滑的过渡。
此凸起/高度贴图保存为图像文件(例如,JPEG、IMG 等),并以与图像纹理相同的方式应用(请参阅步骤 2 中的立方体图片)。通常,这两个图像(纹理和高度贴图)结合使用,以实现完全逼真的材质效果。

这些凸起/高度贴图最初用于最小化模型文件大小并提高游戏内动画的处理速度。程序员操纵光线和阴影,使模型看起来逼真,同时保持其表面几何形状不变,因此图形引擎可以更轻松、更快速地进行处理。
第 4 步:位移。它是如何工作的?
将此模拟的凸块几何形状更改为已改变的曲面几何形状的过程称为位移。置换贴图将应用为纹理的凸起/高度贴图,并使用它来位移网格几何体的表面,以赋予其真实的高点和低点。


通常,在将凹凸转换为位移时,需要定义的只是位移的严重性,即在位移期间将应用的地图的黑色区域和白色区域之间的高度差。这种高度差通常以毫米为单位。
总结
GLTF 编辑器 -NSDT 是一款专门用于3D模型纹理贴图的工具,它支持3D模型各种材质纹理贴图的编辑修改,包括:颜色、粗糙度、金属度、贴图、顶点颜色、
自发光贴图、透明贴图、凹凸贴图、法线贴图、位移贴图、粗糙贴图、金属贴图、
光照贴图、透明度等;是一个功能强大、易于使用的在线3D模型编辑和查看工具,它支持多种格式的3D模型导入并将模型导出为GLB格式,除了可以对3D模型进行基本属性的修改之外,还支持对模型原点重置以及模型材质纹理修改。对于3D开发者和设计师来说,GLTF 编辑器 是一个非常有用的工具,可以帮助他们更方便地处理3D模型。
转载:如何使用凹凸贴图和位移贴图制作逼真的模型 (mvrlink.com)