在使用pecl编译安装最新版event模块的时候提示 No package 'openssl' found , 可是本机是安装了openssl的, 编译时找不到, 大概率就是环境配置的问题了, 增加 OPENSSL_CFLAGS OPENSSL_LIBS环境变量即可解决.
异常提示信息:
checking for openssl >= 1.0.2... no
configure: error: Package requirements (openssl >= 1.0.2) were not met:
No package 'openssl' found
Consider adjusting the PKG_CONFIG_PATH environment variable if you
installed software in a non-standard prefix.
Alternatively, you may set the environment variables OPENSSL_CFLAGS
and OPENSSL_LIBS to avoid the need to call pkg-config.
See the pkg-config man page for more details.
ERROR: `/private/tmp/pear/temp/event/configure --with-php-config=/usr/local/opt/php/bin/php-config --enable-event-debug=yes --enable-event-sockets=yes --with-event-libevent-dir=/usr --with-event-pthreads --with-event-extra --with-event-openssl --with-event-ns=no --with-openssl-dir' failed
解决方法:
在 ~/.bash_profile 文件中增加以下环境变量配置, 注意将 /usr/local/opt/openssl@3 替换为你自己的openssl的安装路径
# add openssl lib to FLAGS
export PATH="/usr/local/opt/openssl@3/bin:$PATH"
export LDFLAGS="-L/usr/local/opt/openssl@3/lib"
export CPPFLAGS="-I/usr/local/opt/openssl@3/include"
export PKG_CONFIG_PATH="/usr/local/opt/openssl@3/lib/pkgconfig"
# 新版本需要的变量
export OPENSSL_CFLAGS="-I/usr/local/opt/openssl@3/include"
export OPENSSL_LIBS="-L/usr/local/opt/openssl@3/lib"
生效配置
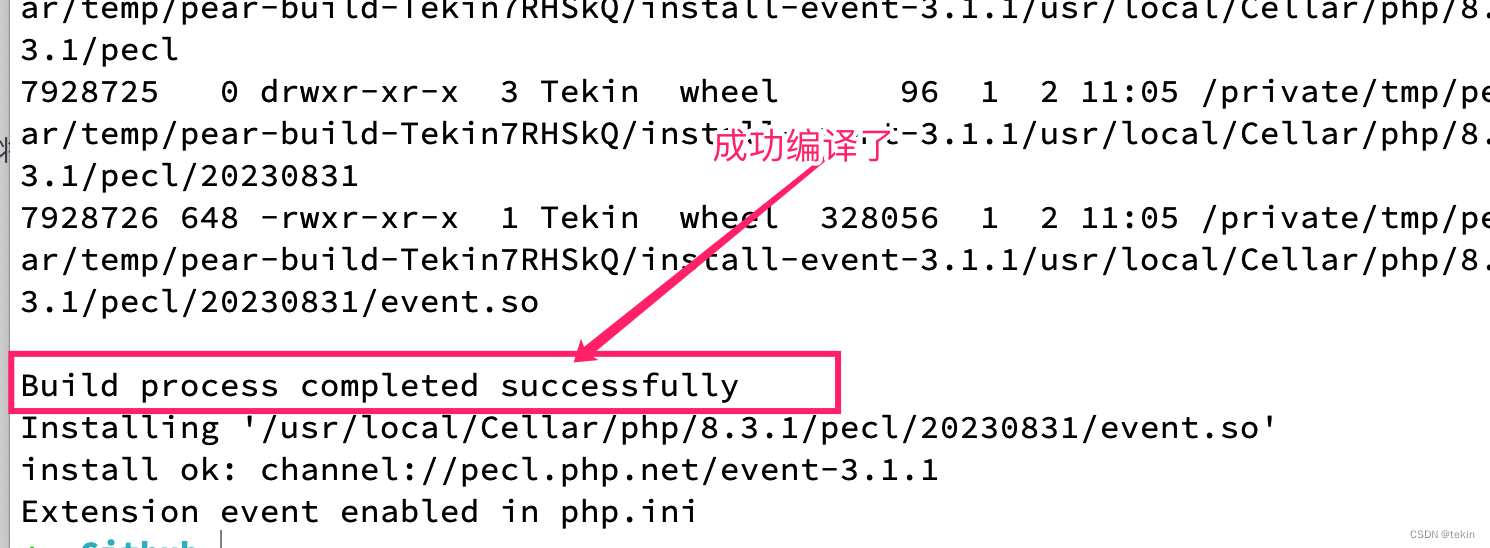
source ~/.bash_profile重新安装:
pecl install event