
PanGesture(拖动手势)
用于触发拖动手势事件,滑动的最小距离为5vp时拖动手势识别成功。
PanGesture官方解释
示例
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct Index {
@State
translateY: number = 0
@State
text: string = '下拉即可刷新'
@State
loading: boolean = false
ease(originValue: number = 0) {
const space = 60
const damp = 0.3
if (originValue > space) {
return space + (originValue - space) * damp
}
return originValue
}
build() {
Stack({ alignContent: Alignment.Top }) {
Row() {
if (this.loading) {
LoadingProgress()
.width(32)
.aspectRatio(1)
}
Text(this.text)
.fontColor('#999')
.width(100)
}
.height(100)
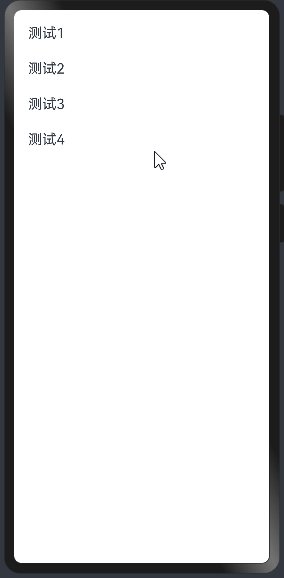
List() {
ListItem() {
Text('测试1')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
ListItem() {
Text('测试2')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
ListItem() {
Text('测试3')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
ListItem() {
Text('测试4')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
}
.backgroundColor('#fff')
.height('100%')
.width('100%')
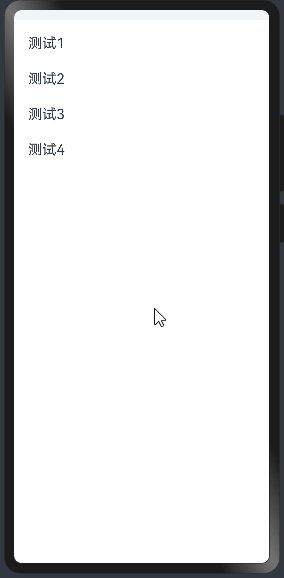
.translate({ y: this.translateY })
.gesture(
PanGesture()
.onActionUpdate((event: GestureEvent) => {
this.translateY = this.ease(event.offsetY)
if (this.translateY > 100) {
this.text = '释放立即刷新'
}
})
.onActionEnd((event: GestureEvent) => {
if (this.translateY > 100) {
this.loading = true
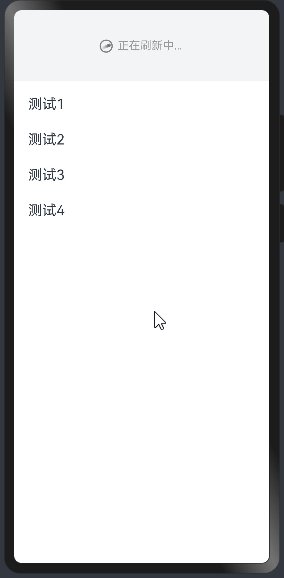
this.text = '正在刷新中...'
animateTo({ duration: 300 }, () => {
this.translateY = 100
})
// 加载数据
setTimeout(() => {
this.loading = false
this.text = ''
animateTo({ duration: 300, onFinish: () => this.text = '下拉即可刷新' }, () => {
this.translateY = 0
})
promptAction.showToast({ message: '刷新成功' })
}, 2000)
} else {
animateTo({ duration: 300 }, () => {
this.translateY = 0
})
}
})
)
}
.height('100%')
.width('100%')
.backgroundColor('#f3f4f5')
}
}