文章目录
- 53.对组件的理解
- 54 非单文件组件
- 55 组件的几个注意事项
- 56 组件的嵌套
- 57 vuecomponent构造函数
- 58 vue实例与组件实例
- 59 一个重要的内置关系
- 60 单文件组件
53.对组件的理解

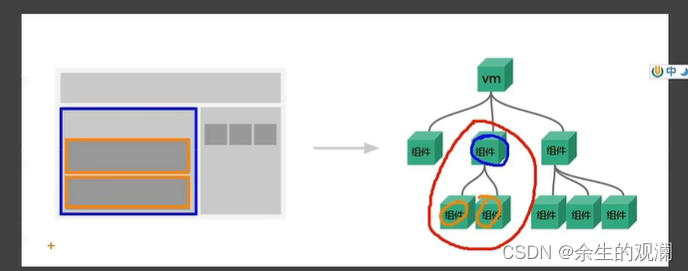
左侧2个页面,如果要复用js和css的话,引用的路线十分混乱。使用js模块化,之前也解决了一些混乱的问题。上面的案例,都是顶部和底部,其实是没有复用的,只是在复制。
想要实现彻底的复用,就是组件时代了。如下图。组件写好了,只要引用就行。也体现了封装的思想。

看一个vue官网的图:所有的组件,都应该被vue管理。

下定义:



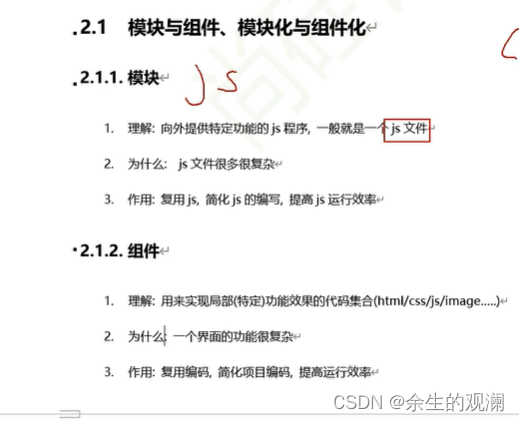
54 非单文件组件

真的做项目,用的都是单文件组件。
案例1:实现2个组件如下

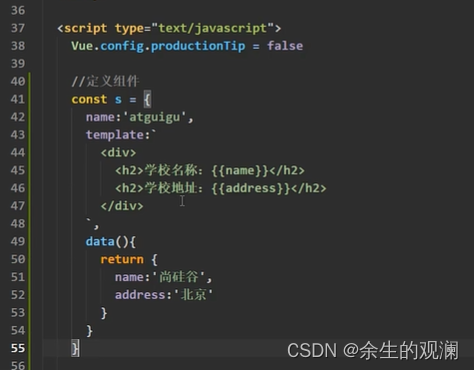
代码:创建组件

然后定义html代码:使用template标签

代码:注册组件

代码:使用组件

使用vm调试工具看一下界面的效果:

组件中想要写个点击事件,还是照样写。只有非单文件组件的时候,是这么恶心的写法,没有高亮,真正开发,都是单文件组件。

关于局部注册和全局注册:
如果在其它vm实例管理的容器内,使用了未注册的组件会报错。


因为我们是局部注册,所以会出现这种情况,可以把组件注册成全局的。如下图,使用Vue.component()函数。

总结:

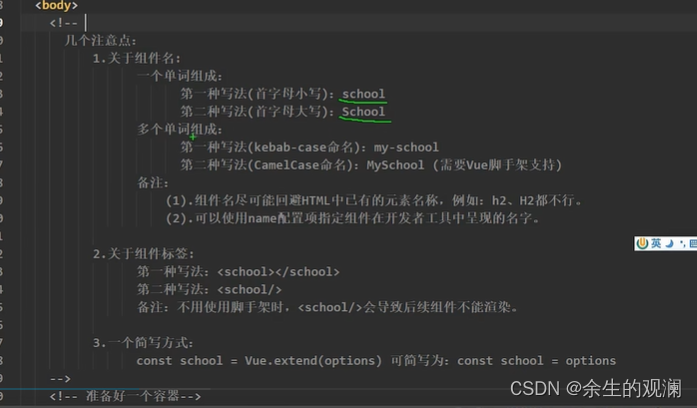
55 组件的几个注意事项

关于name属性:


简写注册的语法:因为vue底层会帮你调用extend方法。

56 组件的嵌套
下图是一个嵌套的案例:父组件和子组件


注册student组件到schoo中。

然后在结构里面加上student的标签。

开发中vm组件只管理一个app组件,app组件管理所有的组件。
这样写的话,html部分如下:



html部分甚至可以省去。

57 vuecomponent构造函数
问题1:组件到底是什么类型的?log输出一下。

打印的信息如下:组件的本质是个函数,构造函数。


看一下源码extend里面的内容:证明了上面3的内容。

vm对象管理者vc对象。

注意:template必须要有根元素,div。
58 vue实例与组件实例
API适合现用现讲,原理性的东西适合提前讲。
vm和vc属性和方法十分相似,但是不能划等号。
区别1:vm可以写el属性,但是vc不能写。vc跟着大哥混,就是一块砖,哪里用到哪里搬。
区别2:vc的对象必须写成函数


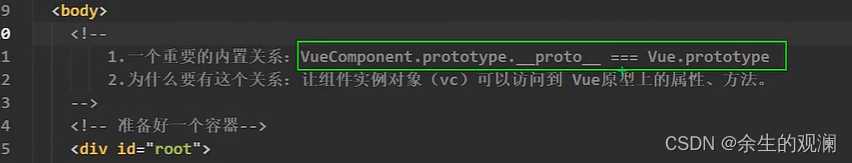
59 一个重要的内置关系
案例引入:


案例引入之后的结论:

结论验证:



代码验证:


60 单文件组件
单文件组件的后缀,是vue。最终需要被处理成js文件。
处理一般通过2种方式,webpack 和 cli脚手架。组件文件的起名,使用大驼峰。

vue文件中,有3个标签。只支持这三个核心标签。

vscode需要安装插件,才能识别这种vue文件。

第一个案例:

上面的案例有问题,组件没有暴露出去,别人没法用。加上暴露关键字。一般是下面的默认暴露。

优化一下写法:省略。

写完组件之后,所有的组件需要被app组件管理,也就说得有App.vue

app组件需要被vm管理。需要创建main.js.

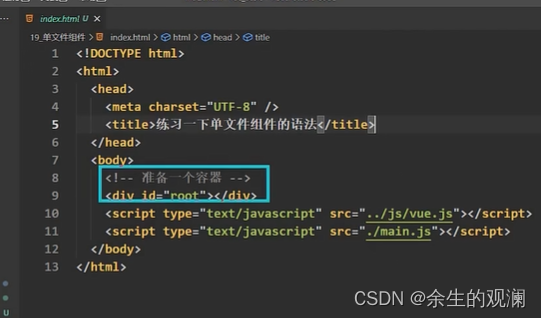
创建index,html 引入这个js。也是给他容器。

vue 结尾的文件,一定不能出现 new Vue() 代码
main.js 我们叫他入口文件。
需要注意的是,上面这种写法一旦写了,就不能用浏览器,运行这个这个index.html文件了,需要借助脚手架了。