文章目录
- 【JavaScript】本地存储(localStorage、sessionStorage、cookie)
- 一. 概念
- 二. 本地存储特性
- 三. 会话级存储
- 四. 持久性存储
- 五. cookie
- 六. 本地存储的区别
- (1) cookie和storage的区别
- (2) localStorage和sessionStorage的区别
- 七. 案例:记住用户名
【JavaScript】本地存储(localStorage、sessionStorage、cookie)
一. 概念
HTML5中增加了两种全新的数据存储方式:
WebStorage和WebSQLDatabase。
- WebStorage可用于临时或永久保存客户端的少量数据。
- WebSQLDatabase是客户端本地化的一套数据库系统,可以将大量的数据保存在客户端,无须与服务器端进行交互,极大地减轻了服务器端的压力。
- WebStorage存储是HTML5为数据存储在客户端提供的一项重要功能,分为两种:sessionStorage(保存会话数据)和loaclStorage(在客户端长期保存数据)。
二. 本地存储特性
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage约5M、localStorage约20M
- 只能存储字符串,但对象可以使用
JSON.stringify()进行编码后存储
三. 会话级存储
window.sessionStorage
特点:
- 生命周期结束为关闭浏览器窗口
- 在同一窗口(页面)下数据可以共享(不能跨页面共享)
- 以键值对的形式存储使用
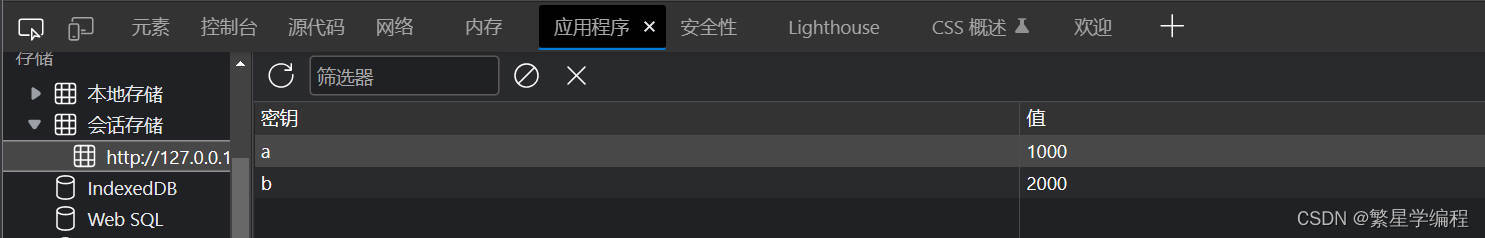
(1) 存储数据
window.sessionStorage.setItem(key,value)
window.sessionStorage.setItem("a", 1000);
window.sessionStorage.setItem("b", 2000);

(2) 获取数据
window.sessionStorage.getItem(key)
如果
sessionStorage内有这个key,则获得该key对应的value
如果sessionStorage内没有这个key, 则输出null
console.log(window.sessionStorage.getItem("a")); // 1000
console.log(window.sessionStorage.getItem("c")); // null
(3) 删除数据
window.sessionStorage.removeItem(key)
window.sessionStorage.removeItem("b");
(4) 删除所有数据
window.sessionStorage.clear()
实例:
<input type="text" />
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function () {
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
})
get.addEventListener('click', function () {
console.log(sessionStorage.getItem('uname'));
})
remove.addEventListener('click', function () {
console.log(sessionStorage.removeItem('uname'));
})
del.addEventListener('click', function () {
console.log(sessionStorage.clear('uname'));
})
</script>
四. 持久性存储
window.localStorage
特点:
- 生命周期永久生效,除非手动删除否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
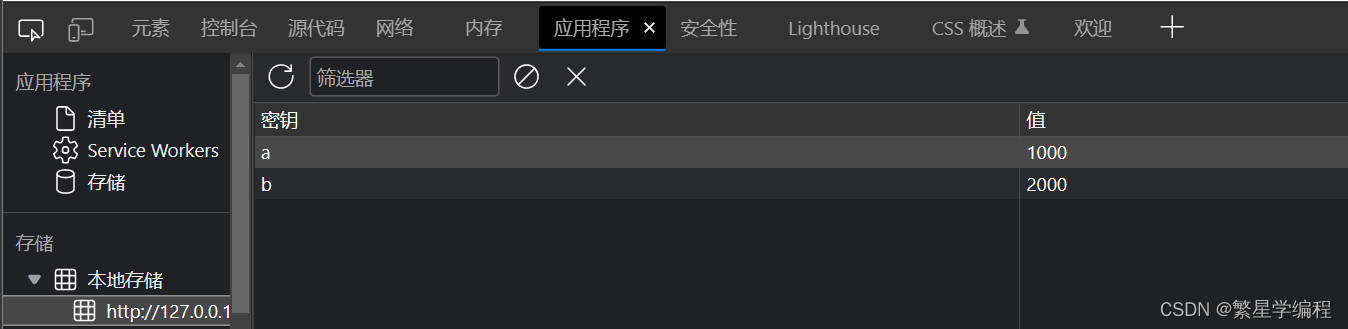
(1) 存储数据
localStorage.setItem(key,value)
window.localStorage.setItem("a", 1000);
window.localStorage.setItem("b", 2000);

(2) 获取数据
localStorage.getItem(key)
console.log(window.localStorage.getItem("a")); // 1000
console.log(window.localStorage.getItem("c")); // null
(3) 删除数据
localStorage.removeItem(key)
window.sessionStorage.removeItem("b");
(4) 删除所有数据
localStorage.clear()
实例:
<input type="text" />
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function () {
var val = ipt.value;
localStorage.setItem('uname', val);
localStorage.setItem('pwd', val);
})
get.addEventListener('click', function () {
console.log(localStorage.getItem('uname'));
})
remove.addEventListener('click', function () {
console.log(localStorage.removeItem('uname'));
})
del.addEventListener('click', function () {
console.log(localStorage.clear('uname'));
})
</script>
五. cookie
特点:
-
只能存储字符串,并且有自己的固定格式
key=value;key2=value2;key3=value3 -
cookie 存储有大小限制
存储空间:4kb左右
-
存储的时效性
默认是会话级别,可以手动设置过期时间
-
操作依赖服务器
本地打开的页面不能操作cookie
必须用服务器打开
-
跟随前后端请求自动携带
-
前后端都可以操作
-
存储的时候依赖域名
使用哪个域名存储,就用哪个域名
不能跨域名通讯
在vscode中测试:需要在服务器下打开
需要开启一个本地服务器,vscode中安装插件:live server
然后使用时:鼠标右键,点击open with live server
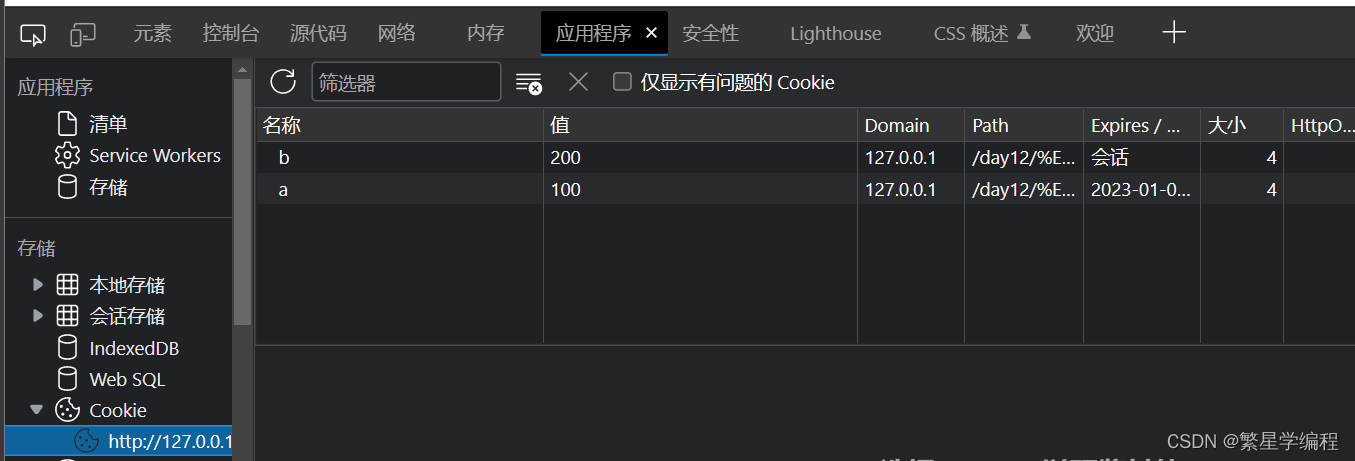
cookie 操作
-
设置一条cookie
语法:
document.cookie = 'key=value';document.cookie = "a=100"; document.cookie = "b=200"; -
设置一条带有过期时间的cookie
语法:
document.cookie = 'key=value;expires=时间对象'注意:不管我们设置的时候什么时间,都按照世界标准时间计算
var time = new Date(); document.cookie = "a=100;expires=" + time;
要想设置一个30s之后过期的cookie
要先拿到当前的时间,向前调整8小时,
再向后设置需要过期的时间就可以。
var time = new Date(); // 向前调整8小时, 再向后推30s time.setTime(time.getTime() - 1000 * 60 * 60 * 8 + 30 * 1000); document.cookie = "a=100;expires=" + time;
案例:将获取到的cookie的值转换为对象形式
function getCookie() {
// 1. 先拿到cookie
var cookie = document.cookie;
// 2. 准备一个空对象
var obj = {};
var arr = cookie.split(";"); // ['b=200', ' a=100']
arr.forEach(function (item) {
// item b=200
var t = item.split("="); // ['b', 100]
var key = t[0];
var value = t[1];
obj[key] = value;
});
console.log(obj);
return obj;
}
getCookie();
六. 本地存储的区别
(1) cookie和storage的区别
-
出现时间
cookie 在JavaScript刚出现的时候就有了
storage 是H5新增的新特性
-
存储大小
cookie 4kb
storage 20M
-
前后端交互
storage 存储的数据不会跟随页面携带
cookie 存储的数据会跟随页面请求自动携带
-
前后端操作
storage 只能利用JavaScript操作
cookie 前后端都可以操作
-
过期时间
cookie 默认是会话级,可以手动设置过期时间
storage 不能手动设置过期时间
(2) localStorage和sessionStorage的区别
-
过期时间
localStorage 永久存储
sessionStorage 临时存储
-
跨页面通讯
localStorage 直接跨页面共享数据
sessionStorage 只能是从当前窗口跳转的
-
共同点
只能存字符串,不能存复杂数据类型
七. 案例:记住用户名
如果勾选记住用户名,下次用户名打开浏览器,就在文本框里面自动显示上次登录的用户名
<input type="text" id="username" />
<input
type="checkbox"
name=""
id="remember"
/>记住用户名
<script>
var username = document.querySelector('#username')
var remember = document.querySelector('#remember')
if (localStorage.getItem('username')) {
username.value = localStorage.getItem('username')
remember.checked = true
}
remember.addEventListener('change', function () {
if (this.checked) {
localStorage.setItem('username', username.value)
}else{
localStorage.removeItem('username')
}
})
</script>
效果图: