文章目录
- skeleton组件
- sync组件
- Suspense使用
skeleton组件
示例图

代码
<template>
<div class="sk">
<div class="sk-2">
<div class="sk-2-1"></div>
<div></div>
</div>
<hr>
<div class="sk-3"></div>
<div class="sk-3"></div>
</div>
</template>
<script setup lang='ts'></script>
<style lang='less' scoped>
@bgColor: #eee;
@conColor: #ccc;
.sk {
background-color: @bgColor;
padding: 20px;
.sk-2 {
display: inline-flex;
align-items: center;
margin: 10px 0;
height: 50px;
.sk-2-1 {
height: inherit;
width: 50px;
margin-right: 1rem;
border-radius: 50%;
background-color: @conColor;
}
div:last-child {
width: 60px;
height: 20px;
background-color: @conColor;
}
}
.sk-3 {
margin-top: 10px;
width: 100%;
height: 30px;
background-color: @conColor;
}
}
</style>
sync组件
示例图

代码
<template>
<div class="sk">
<div class="sk-2">
<div class="sk-2-1"><img :src="data.url"></div>
<div><span>{{ data.name }}</span> <span>{{ data.age }}</span></div>
</div>
<hr>
<div class="sk-3">{{ data.desc }}</div>
</div>
</template>
<script setup lang='ts'>
import { axios } from '@/server/axios'
interface Data {
data: {
name: string
url: string
age: number
desc: string
}
}
const { data } = await axios.get<Data>('./data.json')
</script>
<style lang='less' scoped>
.sk {
padding: 20px;
.sk-2 {
display: inline-flex;
align-items: center;
margin: 10px 0;
height: 50px;
.sk-2-1 {
height: inherit;
width: 50px;
margin-right: 1rem;
border-radius: 50%;
img {
width: 100%;
height: 100%;
border-radius: 50%;
}
}
div:last-child {
width: 60px;
height: 20px;
}
}
.sk-3 {
margin-top: 10px;
width: 100%;
height: 30px;
line-height: 30px;
}
}
</style>
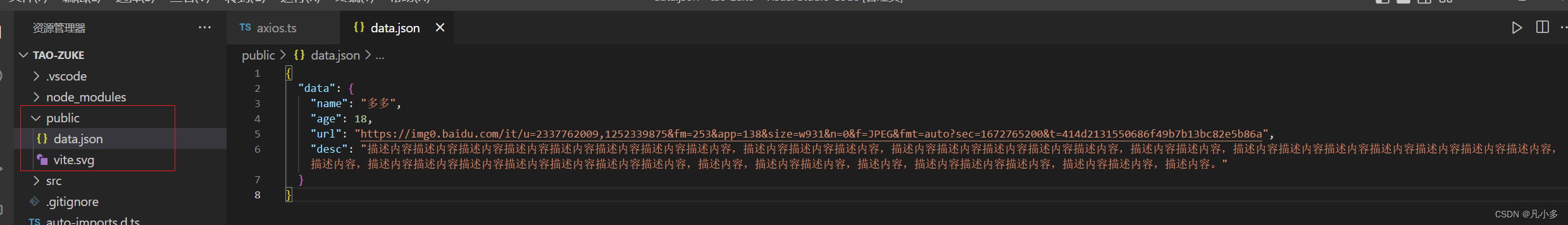
// axios.ts
export const axios = {
get <T>(url:string):Promise<T> {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open("GET", url)
xhr.onreadystatechange = () => {
if(xhr.readyState == 4 && xhr.status == 200) {
// 增加加载时间
setTimeout(()=>{
resolve(JSON.parse(xhr.responseText))
},2000)
}
}
xhr.send(null)
})
}
}
data.json 放在 public 文件夹下不会被编译且可以直接被访问到

Suspense使用
示例图

代码
<template>
<Suspense>
<!-- 具有深层异步依赖的组件 -->
<Sync />
<!-- 在 #fallback 插槽 -->
<template #fallback>
<Skeleton />
</template>
</Suspense>
</template>
<script setup lang="ts">
import { defineAsyncComponent } from 'vue'
import Skeleton from '@/components/skeleton.vue';
// import Sync from '@/components/sync.vue';
const Sync = defineAsyncComponent(()=> import('@/components/sync.vue'))
</script>