目录
JS事件的具体方法
窗口事件
表单事件
键盘事件
鼠标事件
知识小拓展
JS事件的具体方法
我们用到JavaScript的时候js的事件就显得特别重要了
| 事件名 | 说明 |
| onsubmit | 当表单提交时触发该事件 |
| onclick | 鼠标单击事件 |
| ondblclick | 鼠标双击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onchange | 用户改变域的内容 |
| onload | 某个页面或图像完成加载 |
窗口事件
当鼠标打开页面后,再点击其他文件窗口是就会触发焦点事件
onblur :失去焦点
onfocus:获得焦点
代码示例
<!-- 当窗口失去焦点时-->
window.onblur=function (){
console.log('窗口失去焦点')
}
<!-- 当窗口获得焦点时-->
window.onfocus=function (){
console.log('当窗口获得焦点时')
}运行结果

onload:窗口加载事件
onresize:窗口大小缩放事件
代码示例
window.onload=function () {
console.log('窗口加载事件')
}
window.onresize=function () {
console.log('窗口大小缩放事件')
}运行结果
![]()
![]()
表单事件
onchange: 内容改变事件
oninput :当文本框内容改变时 ,立即将改变内容 输出在控制台
userCo.onchange=function () {
console.log(userCo.value)
}
userCo.oninput=function () {
console.log(userCo.value)
}
oninvalid:获取表单 未能提交时
onselect:当文本框内容被选中时获取表单 未能提交时
代码示例
userCo.oninvalid = function () {
console.log("请您完成表单的内容!");
}
/* 当文本框内容被选中时 */
function nnj () {
// this
alert("您已经选择了文本框!");
}
// onclick:点击事件
buta.onclick=function () {
console.log('点击')
}运行结果如下

键盘事件
onkeydown:当键盘上的某个按键被按下时触发此事件
onkeyup:当键盘上的某个按键被按下后弹起时触发此事件
onkeypress:当输入有效的字符按键时触发此事件
键盘按下事件
window.onkeydown=function (event) {
event=event||window.event
console.log('键盘按下了'+event.keyCode)
if(event.keyCode==13){
console.log('按下了回车')
}
}
onkeyup:当键盘上的某个按键被按下后弹起时触发此事件
window.onkeyup=function (event) {
event=event||window.event
console.log('键盘按下了'+event.keyCode)
if(event.keyCode==13){
console.log('按下了回车')
}
}
onkeypress:当输入有效的字符按键时触发此事件
window.onkeypress=function (event) {
event=event||window.event
console.log('键盘按下了'+event.keyCode)
if(event.keyCode==13) {
console.log('按下了回车')
}
}运行如下

鼠标事件
<!--onclick:鼠标单击时触发此事件-->
<!--ondblclick:鼠标双击时触发此事件-->
<!--onmousedown:鼠标按下时触发此事件-->
<!--onmouseup:鼠标弹起时触发的事件-->
<!--onmouseover:鼠标移动到某个设置了此事件的元素上时触发此事件-->
<!--onmousemove:鼠标移动时触发此事件-->
<!--onmouseout:鼠标从某个设置了此事件的元素上离开时触发此事件-->
<!--onscroll :当滚动元素的滚动条运行时-->
<!--onmousewheel:当鼠标的滚轮运行时-->
代码示例
<div onmouseover="divMouseover()"
onmouseout="divMouseout()"
style="width: 300px;height: 300px;background: red">
<div onmouseover="divMouseover()"
onmouseout="divMouseout()"
style="width: 100px;height: 100px;background: pink">
</div>
</div>
<script>
window.onclick = function () {
console.log("鼠标单击事件");
}
window.ondblclick = function () {
console.log("鼠标双击事件");
}
window.onmousedown = function () {
console.log("当鼠标按钮按下运行时");
}
window.onmouseup = function () {
console.log("当鼠标按钮运行时");
}
/* onmouseover 当鼠标移入时 不能阻止冒泡 */
function divMouseover() {
console.log("当鼠标进入了当前的DIV");
}
/* onmouseout : 当鼠标移出时 不能阻止冒泡*/
function divMouseout() {
console.log("当鼠标移出了当前的DIV");
}
</script>
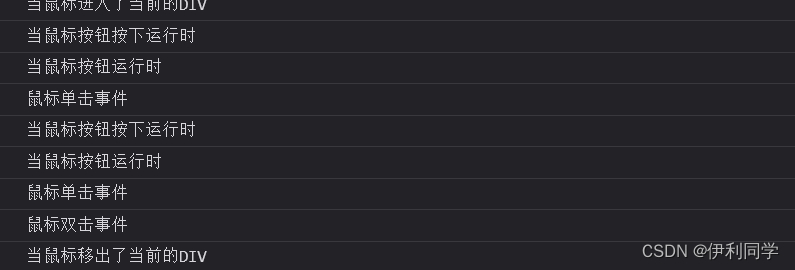
运行如下

/* onmouseenter : 可以阻止事件冒泡 */
function divMouseenter() {
console.log("当鼠标进入了当前的DIV");
}
function divMouseleave() {
console.log("当鼠标移出了当前的DIV");
}
document.getElementById("box").onscroll = function () {
console.log("当滚动元素的滚动条运行时");
}
/* 当鼠标的滚轮运行时 */
window.onmousewheel=function (){
console.log("当鼠标的滚轮运行时");
}
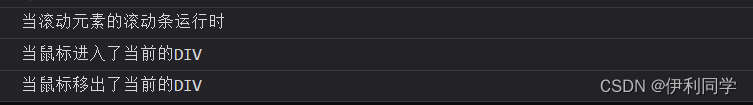
运行结果如下

知识小拓展
需要了解的事件
| 事件名 | 说明 |
| onkeydown | 某个键盘的键被按下 |
| onkeypress | 某个键盘是键被按下或按住 |
| onkeyup | 某个键盘的按键被松开 |
| onmousedown | 某个键盘的按键被按下 |
| onmouseup | 鼠标按键被松开 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |