环境搭建
通过解压之前《Vue3开发后台管理系统模板》的代码,我们能够得到用户增删改查的页面,我们基于用户增删改查的页面做进一步的优化。

创建学生增删改查页面
第一步:复制用户增删改查页面,重命名为StudentCRUD.vue
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import users from "@/assets/data/user.json"
// 用户
const user = ref({
id: 0,
name: "",
age: 0,
})
const toast = useToast();
const userDialog = ref(false); // 用户弹窗是否显示
const deleteUserDialog = ref(false); // 确认删除用户弹窗是否显示
const deleteUsersDialog = ref(false); // 批量删除用户弹窗是否显示
const selectedUsers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增用户的弹窗
*/
function openNew() {
user.value = {
id: 0,
name: "",
age: 0,
};
submitted.value = false;
userDialog.value = true;
}
/**
* 新增用户
*/
function addUser() {
console.log("新增用户:", user.value)
userDialog.value = false
}
const hideDialog = () => {
userDialog.value = false;
submitted.value = false;
};
const editUser = (editUser) => {
user.value = {...editUser};
console.log(user);
userDialog.value = true;
};
/**
* 确认删除用户
* @param editUser 要删除的用户信息
*/
const confirmDeleteUser = (editUser) => {
user.value = editUser;
deleteUserDialog.value = true;
};
/**
* 删除用户
*/
const deleteUser = () => {
users = users.filter((val) => val.id !== user.value.id);
deleteUserDialog.value = false;
user.value = {
id: 0,
name: "",
age: 0,
};
toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteUsersDialog.value = true;
};
/**
* 删除选中的用户
*/
const deleteSelectedUsers = () => {
users = users.filter((val) => !selectedUsers.value.includes(val));
deleteUsersDialog.value = false;
selectedUsers.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedUsers || !selectedUsers.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="users"
v-model:selection="selectedUsers"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">用户管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editUser(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteUser(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="userDialog"
:style="{ width: '450px' }"
header="新增用户"
:modal="true"
class="p-fluid">
<div class="field">
<label for="name">姓名</label>
<InputText id="name" v-model.trim="user.name" required="true" autofocus
:class="{ 'p-invalid': submitted && !user.name }"/>
<small class="p-invalid" v-if="submitted && !user.name">姓名不能为空</small>
</div>
<div class="field">
<label for="name">年龄</label>
<InputText id="name" v-model.number="user.age" required="true" autofocus
:class="{ 'p-invalid': submitted && !user.age }"/>
<small class="p-invalid" v-if="submitted && !user.age">年龄不能为空</small>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addUser"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="deleteUserDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUserDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="deleteUsersDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUsersDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
第二步:在router/index.js中,配置学生增删改查的路由
{
path: '/pages/crud/student',
name: '/pages/crud/student',
component: () => import('@/pages/crud/StudentCRUD.vue')
}
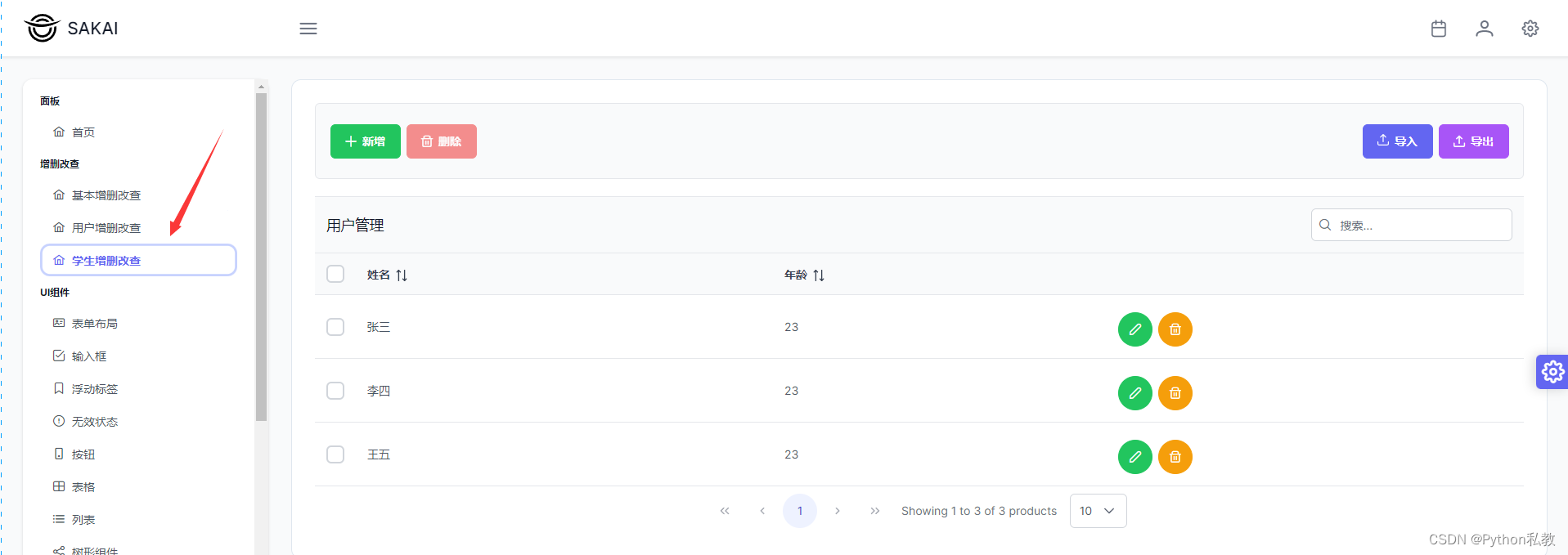
第三步:在AppMenu.vue中,添加学生增删改查的跳转链接
{label: '学生增删改查', icon: 'pi pi-fw pi-home', to: '/pages/crud/student'},
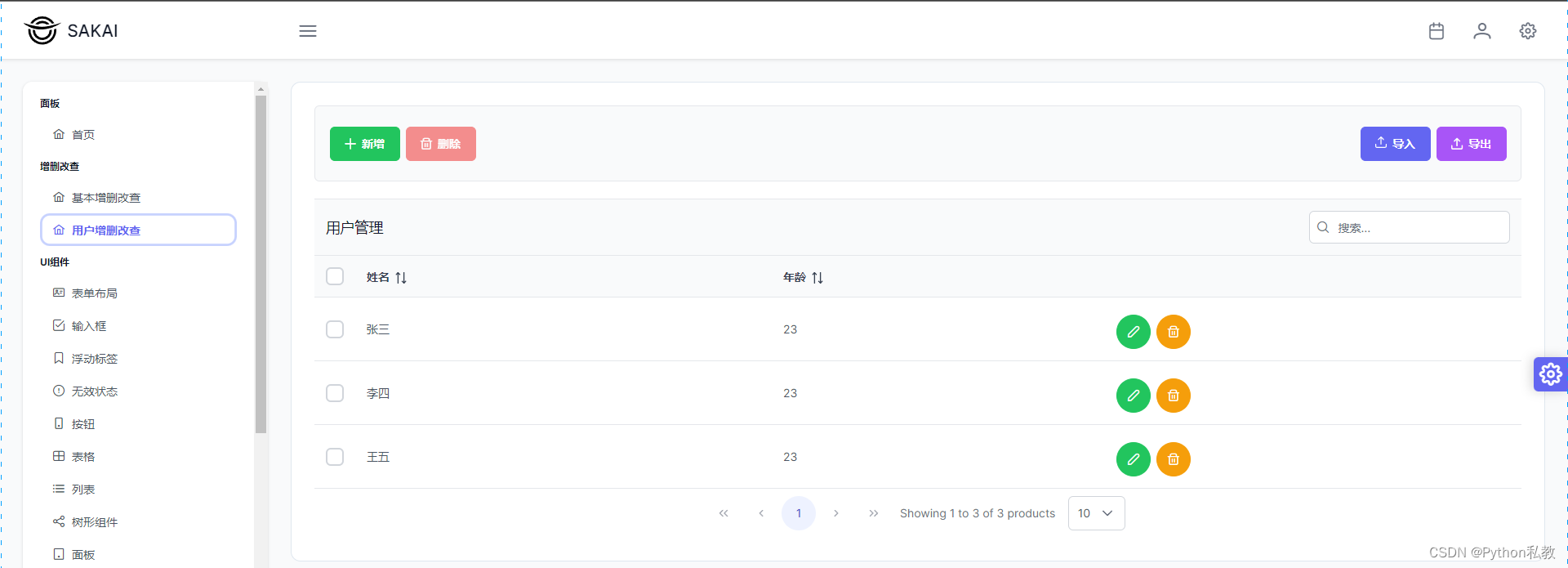
效果图如下:这样我们就有了一个学生增删改查的基本页面

学生基本信息设计
初中学生,有哪些基本的属性:
- ID:唯一标识,字符串,最大长度36
- student_id:学生证号,字符串,最大长度是36
- chinese_id:身份证号,字符串,最大长度36
- name:姓名,字符串,最大长度36
- age:年龄,整数
- gender:性别,字符串,最大长度6
- height:身高,浮点数
- weight:体重,浮点数
- phone:联系电话,字符串,最大长度20
- home_name:家长名称,字符串,最大长度36
- home_relation:家长关系,字符串,最大长度36
- home_phone:家长电话,字符串,最大长度20
- sclass_id:班级ID,字符串,最大长度36
- sclass_name:班级名称,字符串,最大长度36
- sclass_level:年纪名称,字符串,最大长度36
- master_id:班主任ID,字符串,最大长度36
- master_name:班主任姓名,字符串,最大长度36
- master_phone:班主任电话,字符串,最大长度是20
- address_id:地址id,字符串,最大长度36
- address:地址信息,字符串,最大长度255
- detail:学生详细信息,文本类型,存储JSON字符串
学生基本信息的JSON构造
[
{
"id": "1",
"student_id": "1",
"chinese_id": "5222xxx",
"name": "张三",
"age": 13,
"gender": "男",
"height": 148,
"weight": 57,
"phone": "18811112222",
"home_id": "1",
"home_name": "张三家长",
"home_relation": "父子",
"home_phone": "18811112222",
"sclass_id": "1",
"sclass_name": "初一(3)班",
"sclass_level": 1,
"master_id": "1",
"master_name": "张三班主任",
"master_phone": "18811112222",
"address_id": "1",
"address": "四川省成都市金牛区xxx街道xxx号",
"detail": "{}"
},
{
"id": "2",
"student_id": "1",
"chinese_id": "5222xxx",
"name": "李四",
"age": 13,
"gender": "男",
"height": 148,
"weight": 57,
"phone": "18811112222",
"home_id": "1",
"home_name": "张三家长",
"home_relation": "父子",
"home_phone": "18811112222",
"sclass_id": "1",
"sclass_name": "初一(3)班",
"sclass_level": 1,
"master_id": "1",
"master_name": "张三班主任",
"master_phone": "18811112222",
"address_id": "1",
"address": "四川省成都市金牛区xxx街道xxx号",
"detail": "{}"
},
{
"id": "3",
"student_id": "1",
"chinese_id": "5222xxx",
"name": "王五",
"age": 13,
"gender": "男",
"height": 148,
"weight": 57,
"phone": "18811112222",
"home_id": "1",
"home_name": "张三家长",
"home_relation": "父子",
"home_phone": "18811112222",
"sclass_id": "1",
"sclass_name": "初一(3)班",
"sclass_level": 1,
"master_id": "1",
"master_name": "张三班主任",
"master_phone": "18811112222",
"address_id": "1",
"address": "四川省成都市金牛区xxx街道xxx号",
"detail": "{}"
}
]
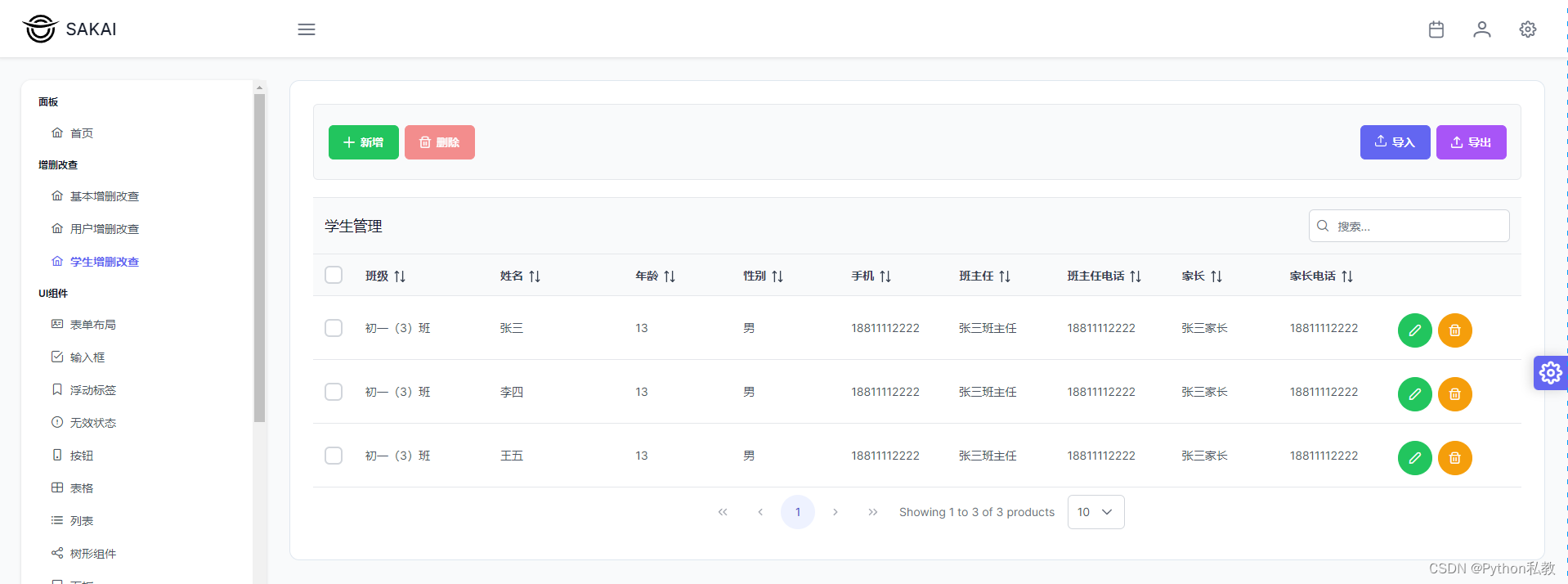
渲染学生信息
第一步:导入学生JSON数据
import students from "@/assets/data/students.json"
第二步:传入DataTable数据表格
:value="students"
第三步:编辑要显示的字段
<DataTable
ref="dt"
:value="students"
v-model:selection="selectedUsers"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">学生管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="sclass_name" header="班级" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="gender" header="性别" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="phone" header="手机" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="master_name" header="班主任" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="master_phone" header="班主任电话" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="home_name" header="家长" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="home_phone" header="家长电话" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editUser(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteUser(slotProps.data)"/>
</template>
</Column>
</DataTable>
完整代码如下:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import students from "@/assets/data/students.json"
// 用户
const user = ref({
id: 0,
name: "",
age: 0,
})
const toast = useToast();
const userDialog = ref(false); // 用户弹窗是否显示
const deleteUserDialog = ref(false); // 确认删除用户弹窗是否显示
const deleteUsersDialog = ref(false); // 批量删除用户弹窗是否显示
const selectedUsers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增用户的弹窗
*/
function openNew() {
user.value = {
id: 0,
name: "",
age: 0,
};
submitted.value = false;
userDialog.value = true;
}
/**
* 新增用户
*/
function addUser() {
console.log("新增用户:", user.value)
userDialog.value = false
}
const hideDialog = () => {
userDialog.value = false;
submitted.value = false;
};
const editUser = (editUser) => {
user.value = {...editUser};
console.log(user);
userDialog.value = true;
};
/**
* 确认删除用户
* @param editUser 要删除的用户信息
*/
const confirmDeleteUser = (editUser) => {
user.value = editUser;
deleteUserDialog.value = true;
};
/**
* 删除用户
*/
const deleteUser = () => {
users = users.filter((val) => val.id !== user.value.id);
deleteUserDialog.value = false;
user.value = {
id: 0,
name: "",
age: 0,
};
toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteUsersDialog.value = true;
};
/**
* 删除选中的用户
*/
const deleteSelectedUsers = () => {
users = users.filter((val) => !selectedUsers.value.includes(val));
deleteUsersDialog.value = false;
selectedUsers.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedUsers || !selectedUsers.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="students"
v-model:selection="selectedUsers"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">学生管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="sclass_name" header="班级" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="gender" header="性别" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="phone" header="手机" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="master_name" header="班主任" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="master_phone" header="班主任电话" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="home_name" header="家长" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="home_phone" header="家长电话" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editUser(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteUser(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="userDialog"
:style="{ width: '450px' }"
header="新增用户"
:modal="true"
class="p-fluid">
<div class="field">
<label for="name">姓名</label>
<InputText id="name" v-model.trim="user.name" required="true" autofocus
:class="{ 'p-invalid': submitted && !user.name }"/>
<small class="p-invalid" v-if="submitted && !user.name">姓名不能为空</small>
</div>
<div class="field">
<label for="name">年龄</label>
<InputText id="name" v-model.number="user.age" required="true" autofocus
:class="{ 'p-invalid': submitted && !user.age }"/>
<small class="p-invalid" v-if="submitted && !user.age">年龄不能为空</small>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addUser"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="deleteUserDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUserDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="deleteUsersDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUsersDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
显示效果如下: