1. 时间语义
1.1 事件时间:数据产生的事件(机器时间);
1.2 处理时间:数据处理的时间(系统时间)。
🌰:可乐
可乐的生产日期 = 事件时间(可乐产生的时间);
可乐被喝的时间 = 处理时间(可乐被处理【喝掉=处理】的时间)。
机器时间:可能不准确(例如:A可乐厂的时钟比较慢,B可乐厂的时钟比较快,但实际上B产生可乐的时间比A产生可乐的时间慢,却被先处理了)
系统时间:相对准确(处理机器设置的时间,一般无误【当然分布式可能会有误差,但是一般会先校准同一个时钟再处理数据】)
2. 窗口
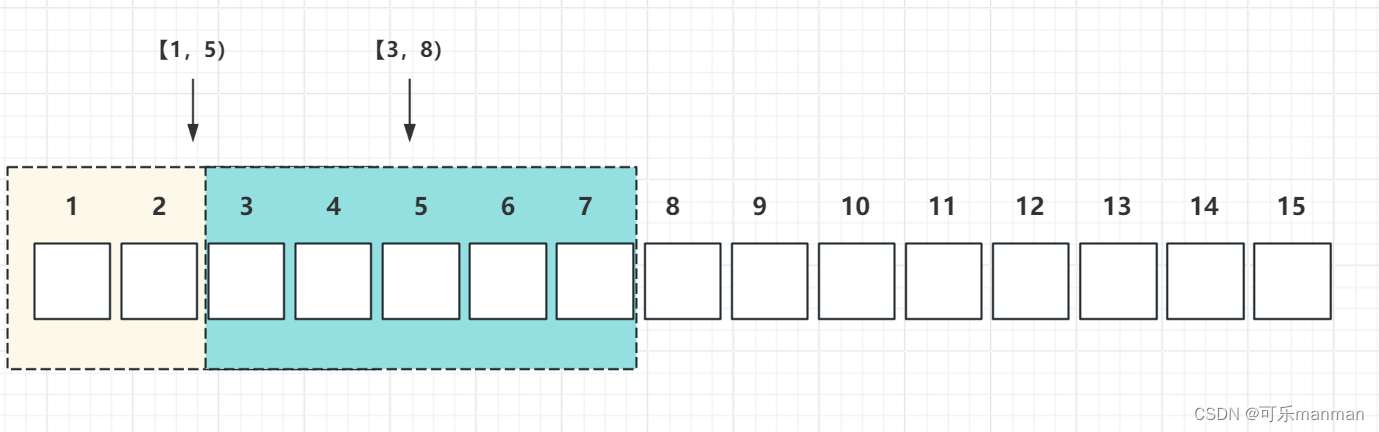
2.1 滑动窗口:设置窗口大小,步长大小;
🌰:窗口大小5,步长2

2.2 滚动窗口:一般设置窗口大小即可;
🌰:窗口大小5

2.3 会话窗口:设置会话窗口大小;

2.4 计数窗口:设置窗口处理数据的数目。

3. 水位线
水位线是Flink窗口处理数据的临界线;一般为了处理延迟数据,还会搭配一个容忍时间。
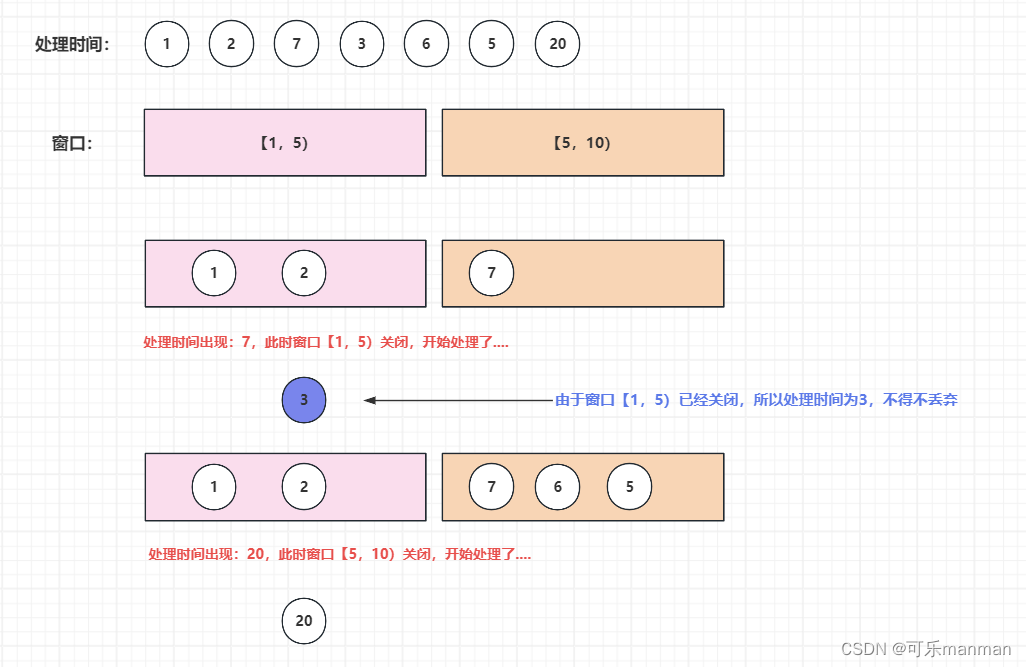
例如:使用滚动窗口,水位线为5,容忍时间为2,处理如下。

滚动窗口有两个,分别是【1,5)和【5,10)
处理时间有7个,分别是:1,2,7,3,6,5,20
1,2处理时间事件到达后,交给【1,5)窗口处理;
7处理时间事件到达后,由于7-2=5大于【1,5)这个窗口了(处理时间 - 容忍时间),所以关闭【1,5)窗口,进行计算...(就好比上课,有些同学没到,老师说晚2分钟再开始上课,7这个处理时间已经是在2分钟后了,所以开始讲课,不等了),7归类到【5,10)窗口进行计算;
3处理时间时间到达后,由于他是在【1,5)窗口的,但是该窗口已经关闭计算了,所以此时的3处理时间事件只能丢弃;
后面6,5,20处理时间事件分析同上...













![[概率论]四小时不挂猴博士](https://img-blog.csdnimg.cn/direct/7e6584ae35264f999035dc71194491e7.png)