英飞凌TC3xx之一起认识GTM系列(一)先来认识GTM架构
- 1 先来认识GTM的通用架构
- 2 概览
-
- 2.1 架构的简要说明
- 2.2 架构概述
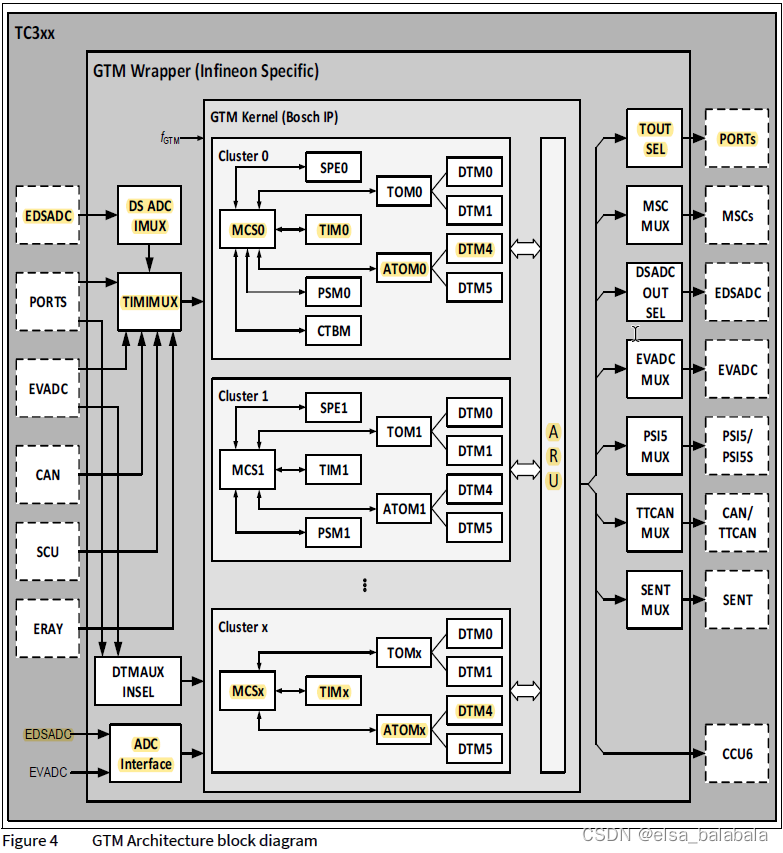
1 先来认识GTM的通用架构
GTM系统使用GTM全局时钟fGTM 运行(本文称为SYS_CLK)。

特点如下:
GTM模块由两个主要部分组成:
- 由博世设计的GTM IP v3.1.5.1
- GTM IP 由许多不同的子模块组成,提供多种功能来解决所有问题
- 与定时器模块相关的最常见应用
- 由英飞凌设计的GTM Wrapper
以下是子模块中一些最重要的 GTM IP 功能的列表:
- 中央/边缘对齐 PWM 生成 (TOM/ATOM)
- 用于不对称死区时间生成 (DTM) 的专用模块
- 专门支持 DC-DC 相移操作 (DTM)
- 数字信号的逻辑组合 (DTM)
- 为系统提供通用时基(TBU) <