Vue3 watch 的使用,如何监听一个对象中的属性值的变化
由 vue2 转到 vue3 + ts + vite 之后都不会写这些玩意了。搜了下,找到了答案:
vue2 的 watch
export default {
watch: {
'$route.query.id'(newValue){
// 可以这样监听路由的变化
},
'formUser.address'(){
// 可以这样监听一个对象内的属性的变化
}
}
}
vue3 + ts + vite 的 watch
vue3 的 watch 改成了,监听的对象是 ref() 值,或者一个返回实际值的 方法
<script lang="ts" setup>
const formUser = ref({
address: '一个地方',
age: 34
})
watch(formUser, newValue => {
// 监听 formUser 的变化
// newValue 的值就是 formUser 的真实值 === formUser.value
})
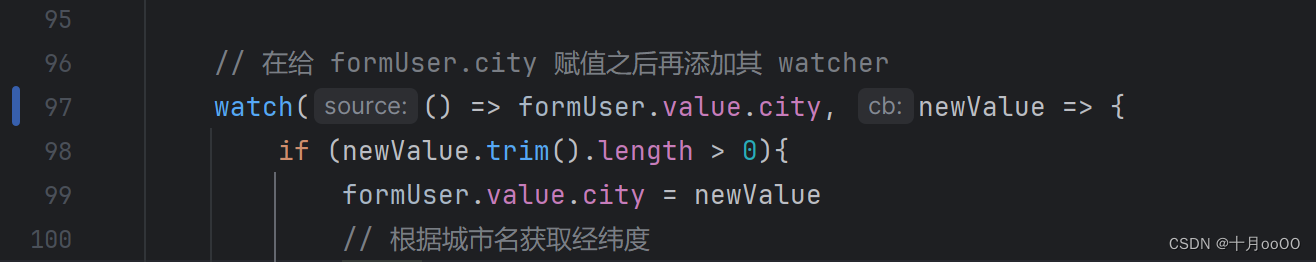
watch(()=> formUser.value.address, newValue => {
// 监听 formUser.adress 值的变化
// newValue === formUser.value.adress
})
</script>