目录
一、不可暂停进度条
1.1 前期准备
1.2 效果假想
1.3 适用场景
1.4 实现步骤
(1)除按钮外的元件设置隐藏
(2)给按钮添加交互
(3)给变量值文本标签添加交互
(4)给进度条矩形添加交互
1.4 效果演示
二、可暂停进度条
2.1 效果假想
2.2 适用场景
2.3 实现步骤
(1)除按扭外的元件设置隐藏
(2)给按钮添加交互
(3)给变量值文本标签添加交互
(4)给进度条矩形添加交互
2.4 效果演示
一、不可暂停进度条
1.1 前期准备
- 两个矩形元件(两个颜色不同的进度条)
- 一个下载按钮(即进度条开始按钮)
- 两个文本标签(即进度值,两个文本标签内分别存放0和百分号%)
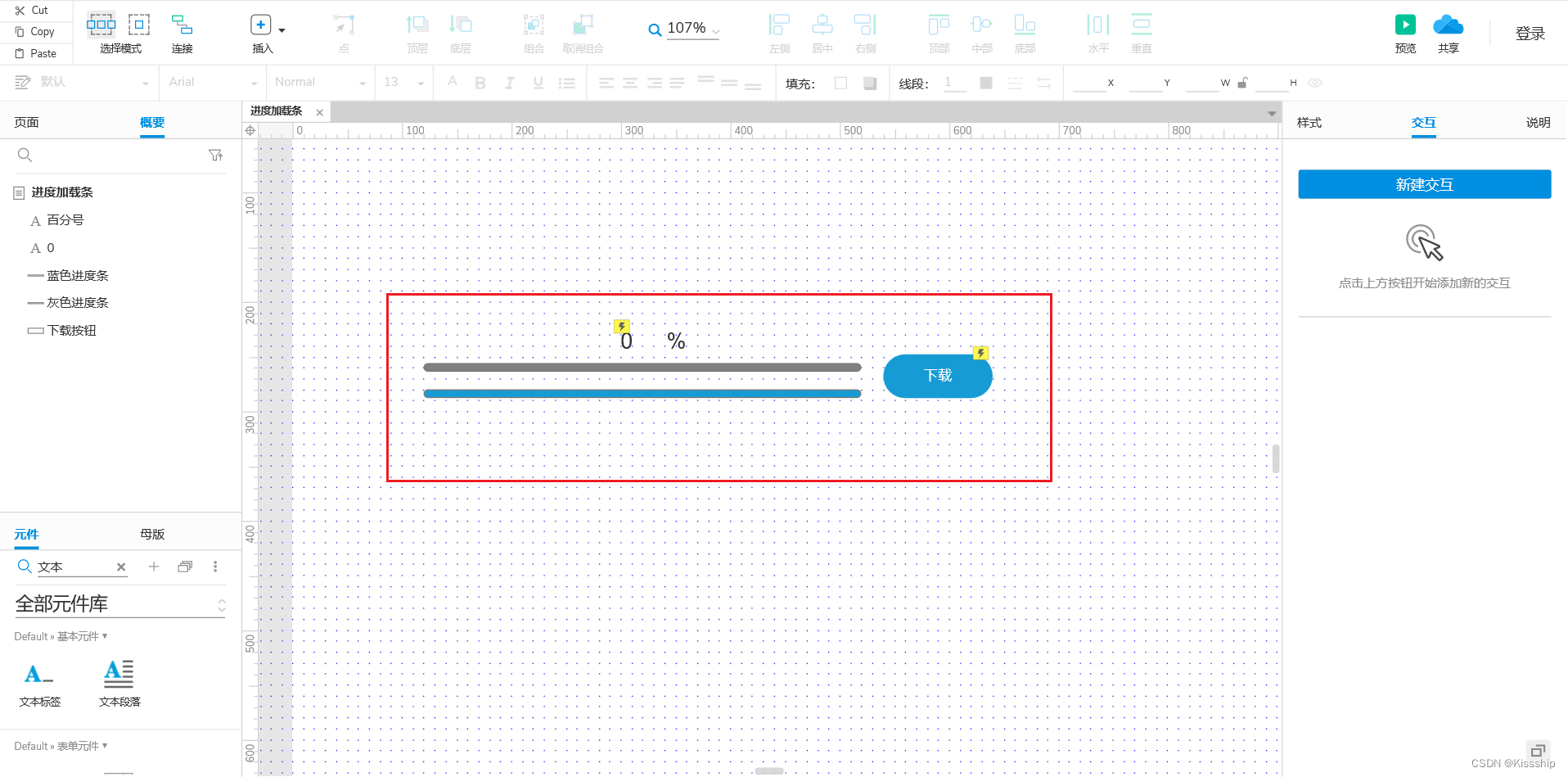
准备后效果:
将两个进度条放置到同一位置后即可开始添加下载按钮的交互事件了。
1.2 效果假想
- 点击按钮时,进度值和进度条进行从0%到100%的同步增加(中途不可暂停)。
1.3 适用场景
不可暂停进度条适用于页面加载过程中等待的时候。
1.4 实现步骤
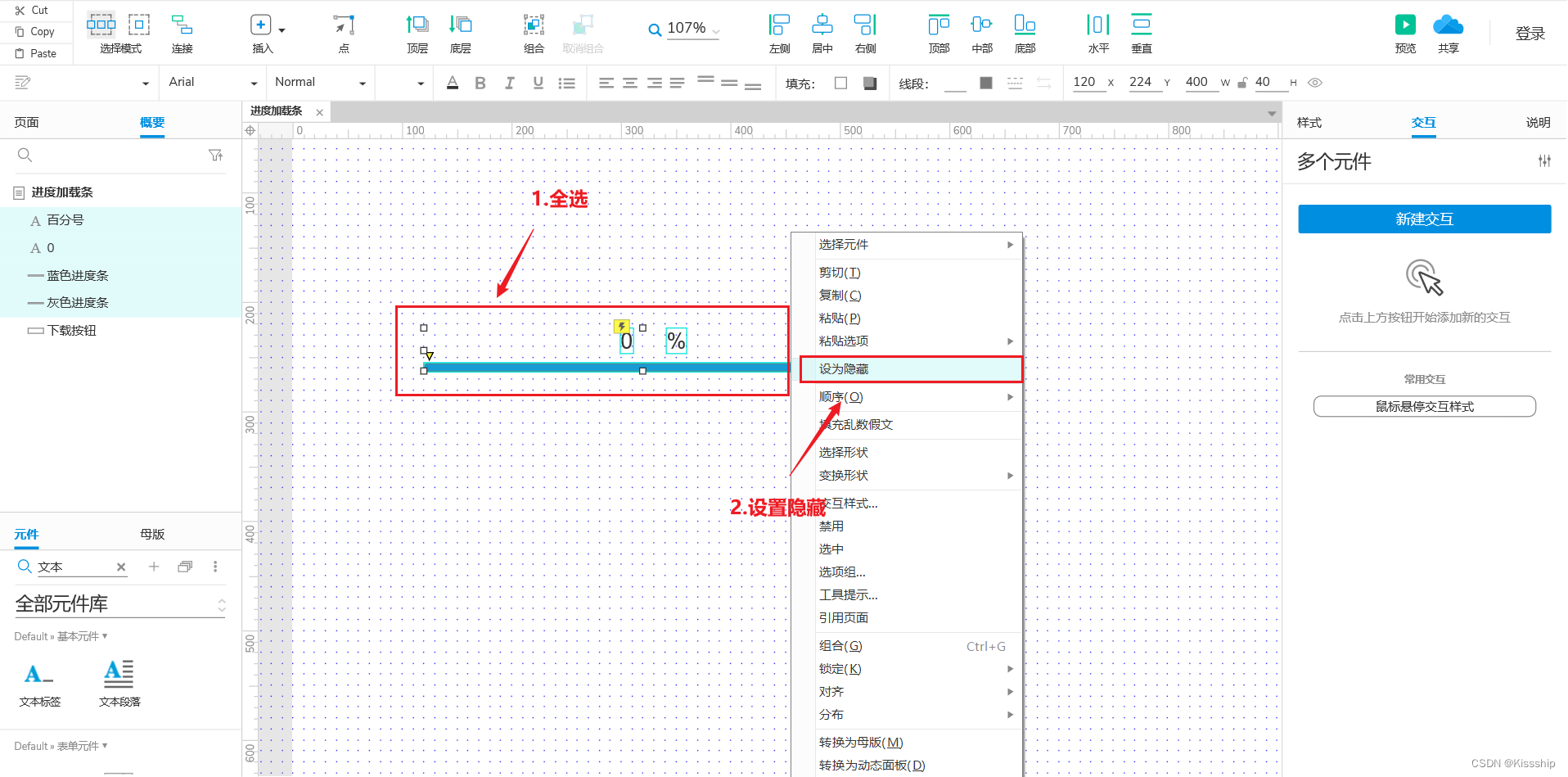
(1)除按钮外的元件设置隐藏
先把除按钮之外的其他元件设置隐藏,如下:
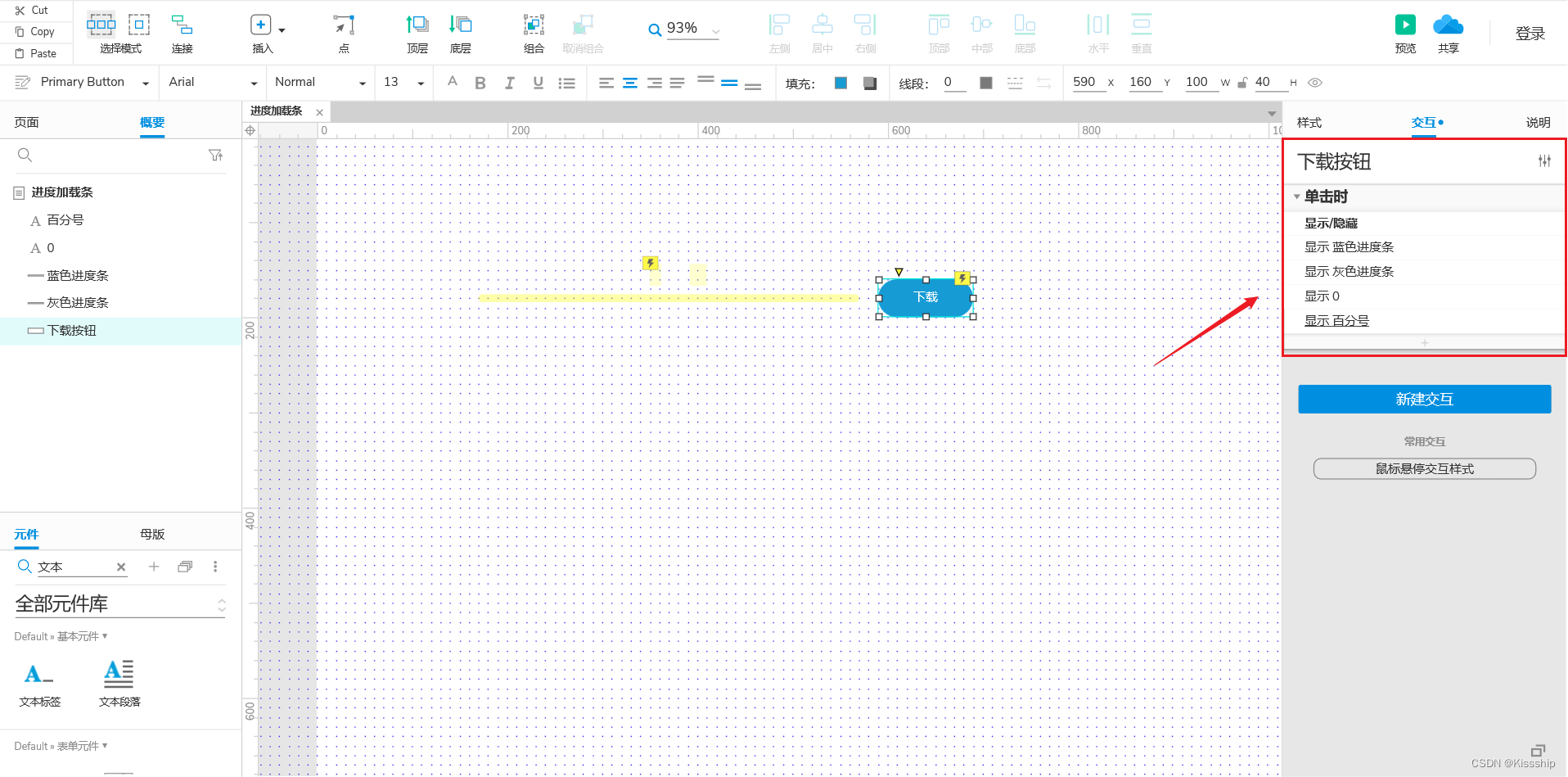
(2)给按钮添加交互
给除按钮之外的其他元件设置隐藏后,我们就可以给按钮添加交互了,如下:
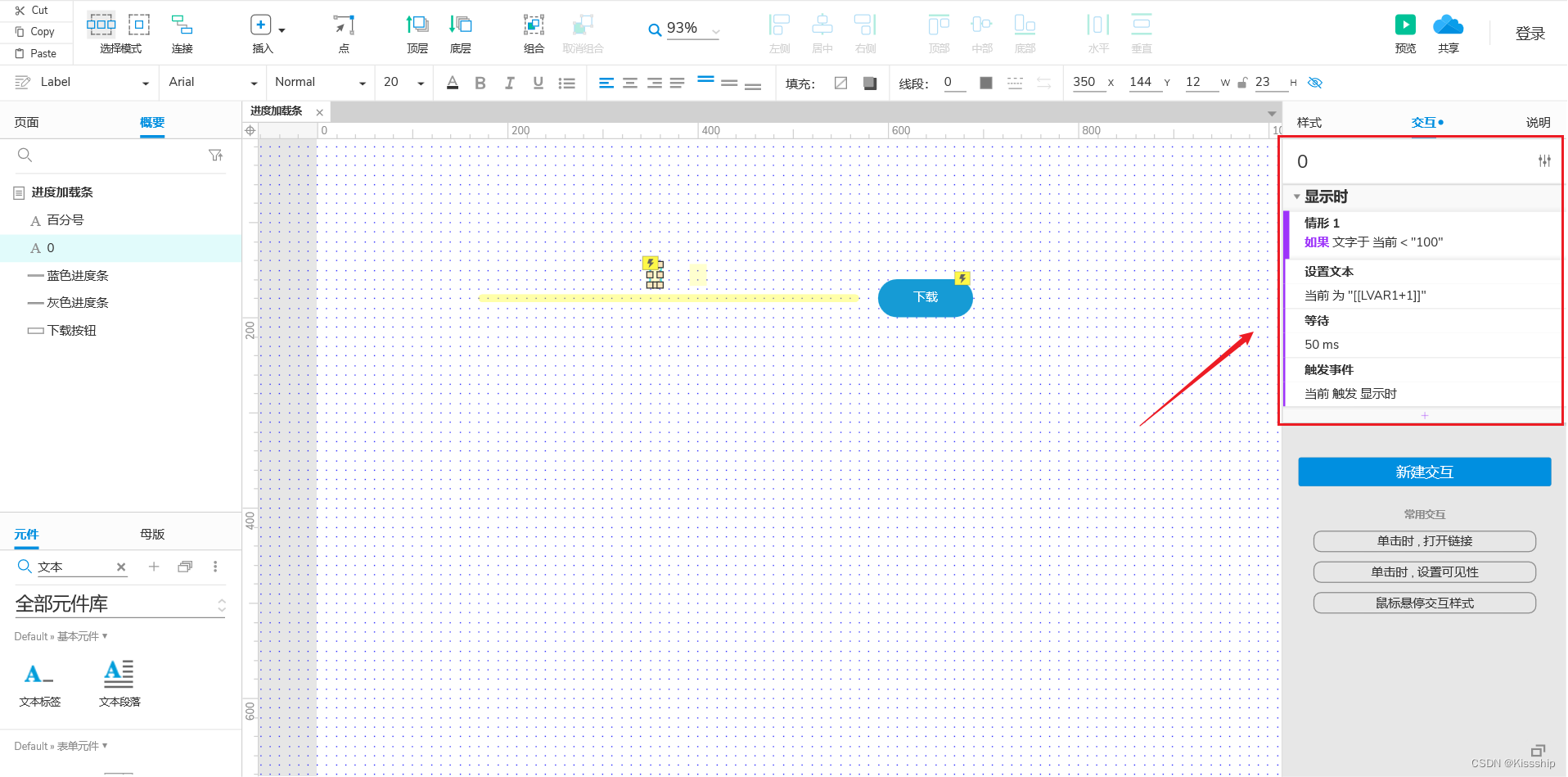
(3)给变量值文本标签添加交互
操作如下:
完成到这里,我们就可以进行预览,看看交互功能有无问题,预览如下:
可以看到变量值的自增长没有问题,然后就可以进行进度条的交互添加了。
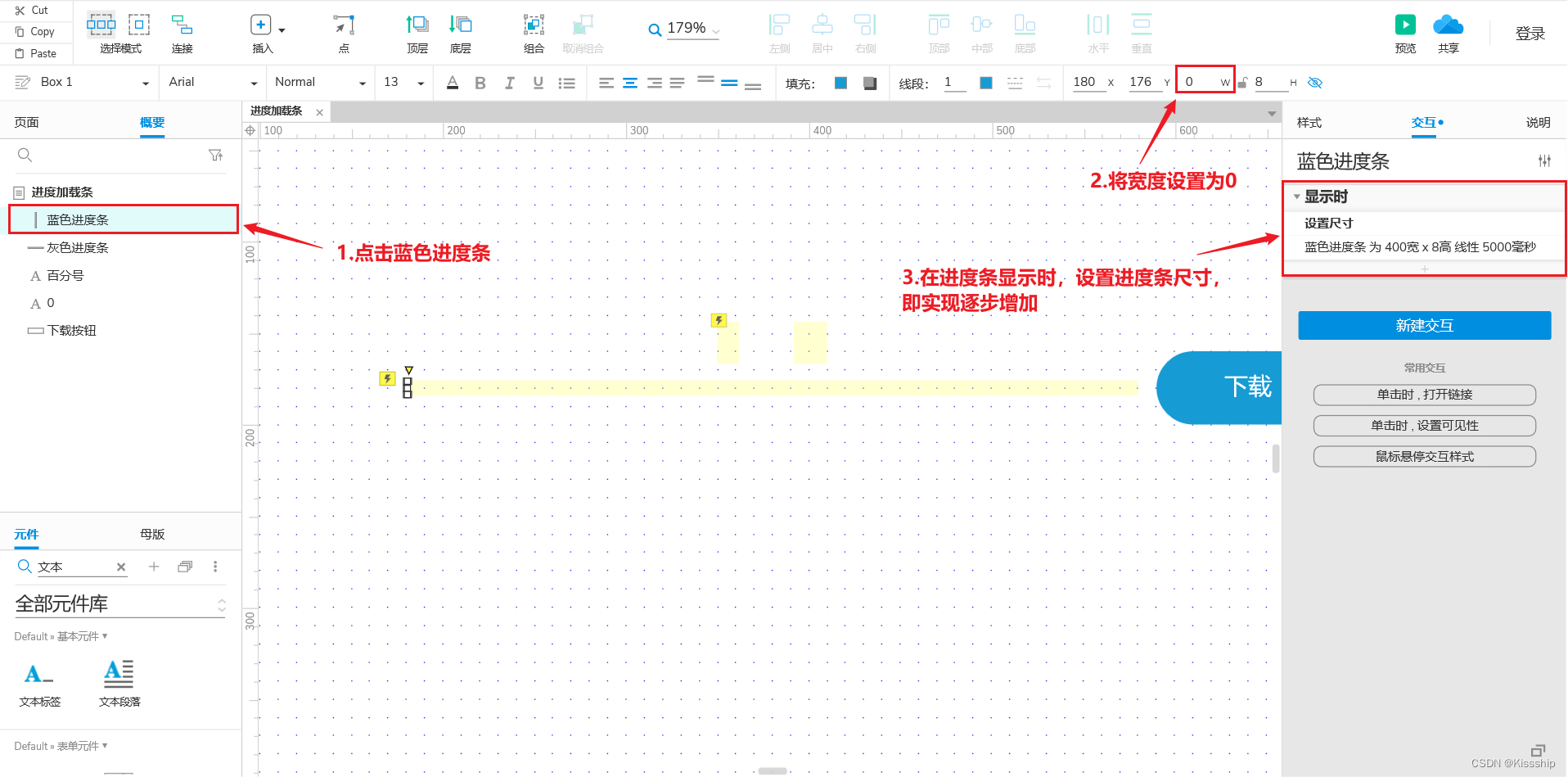
(4)给进度条矩形添加交互
实现思路是:
给其中一个矩形设置宽度为0,再将元件显示时的尺寸设置为400,然后将元件的动画设置为线性,并且设置动画持续时间为5000毫秒(前面进度值设置的是50毫秒+1%,进度条的动画持续时间就设置成50x100)。
实操如下:
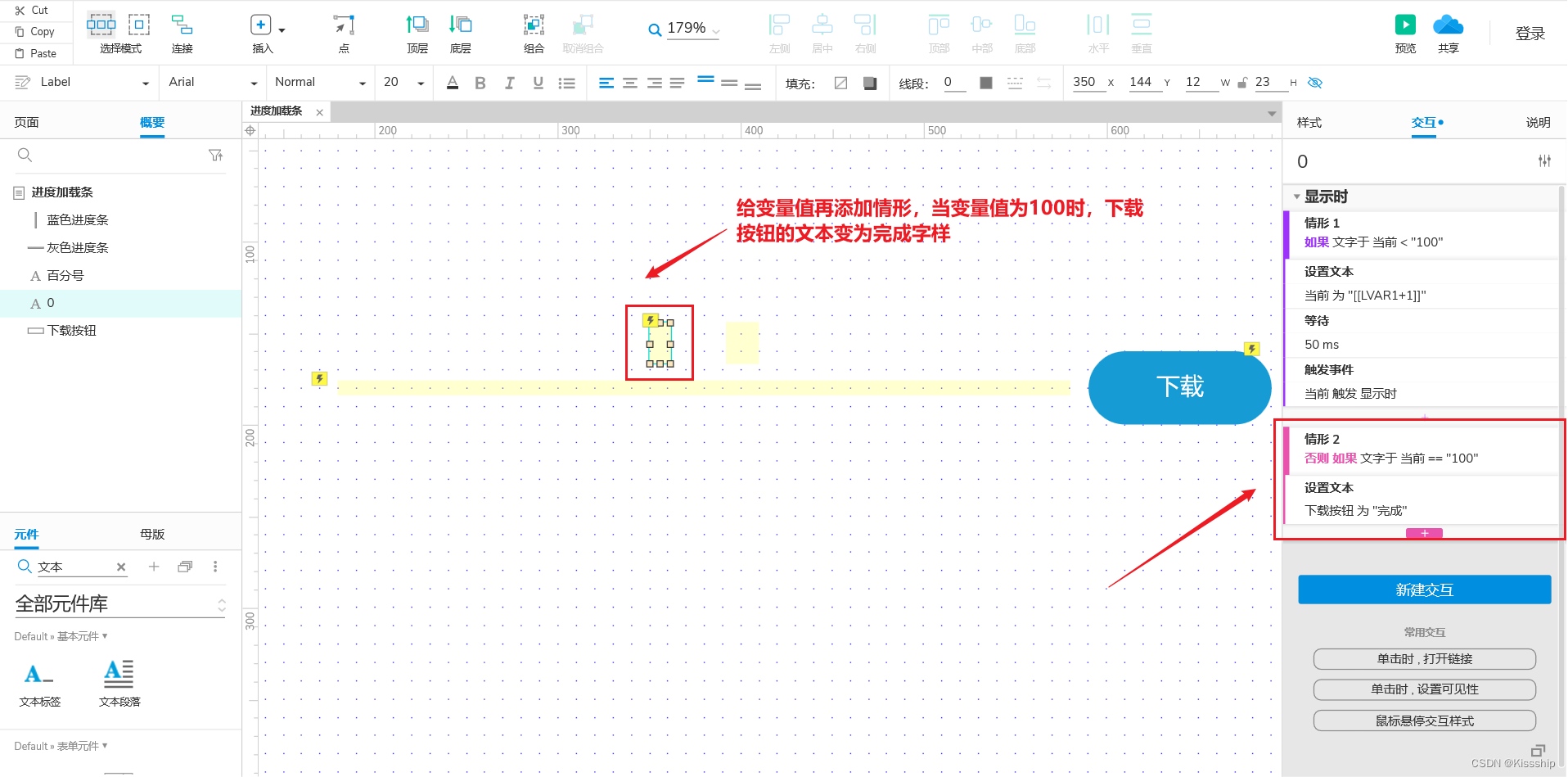
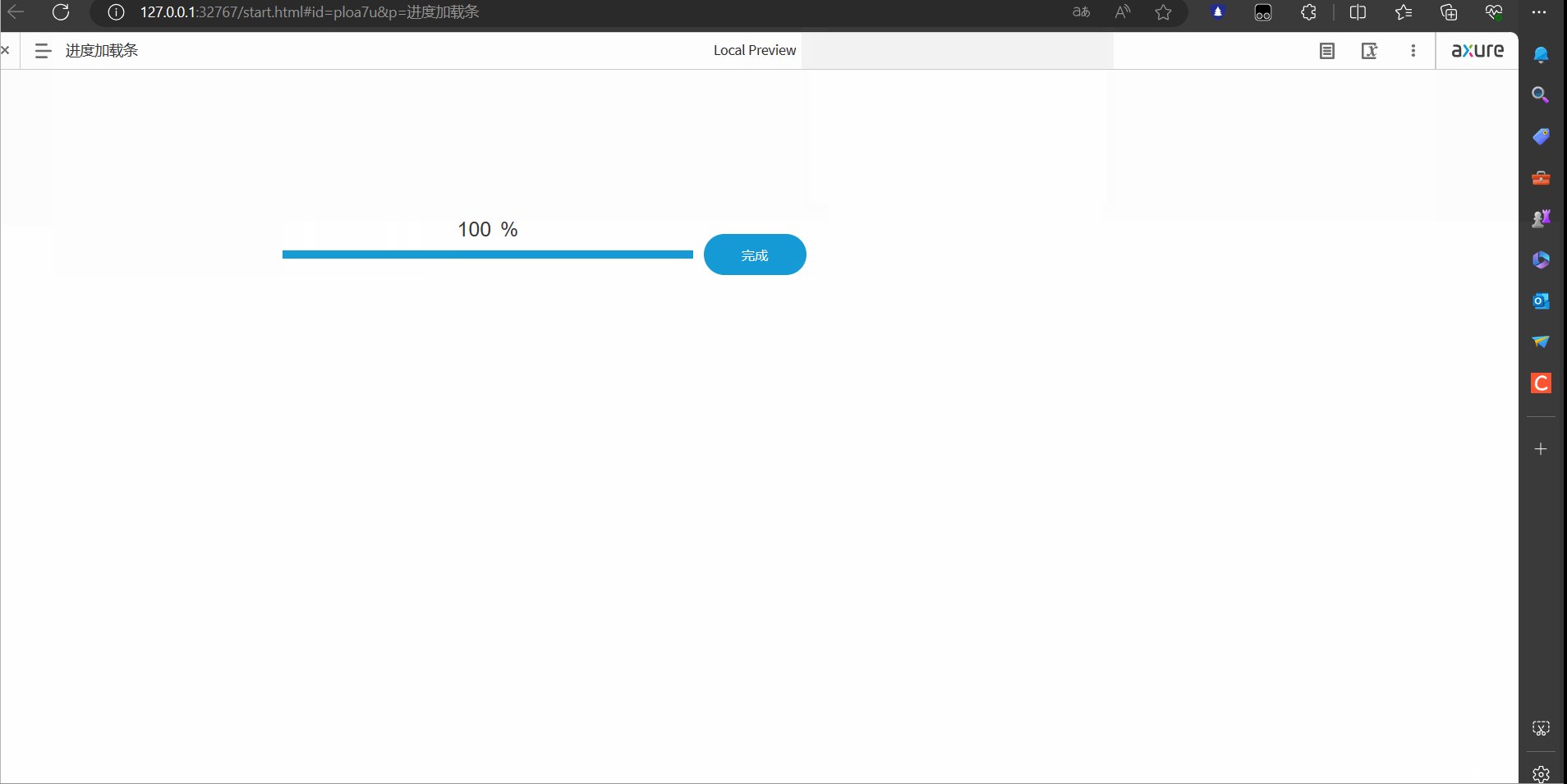
然后最后一步就是,当变量值与进度条加载完成之后,我们的下载按钮中的文本需要变为“完成”,操作如下:
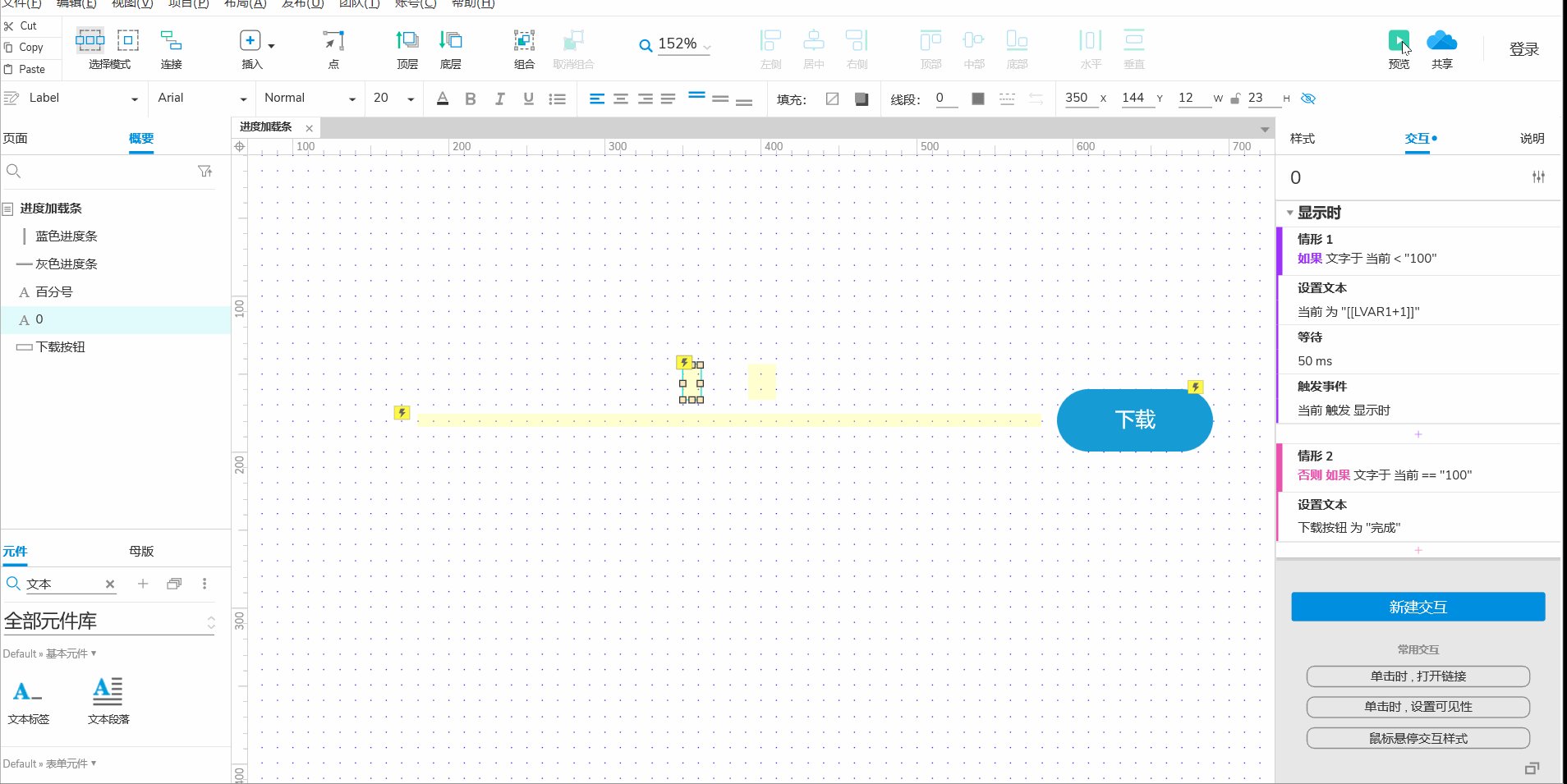
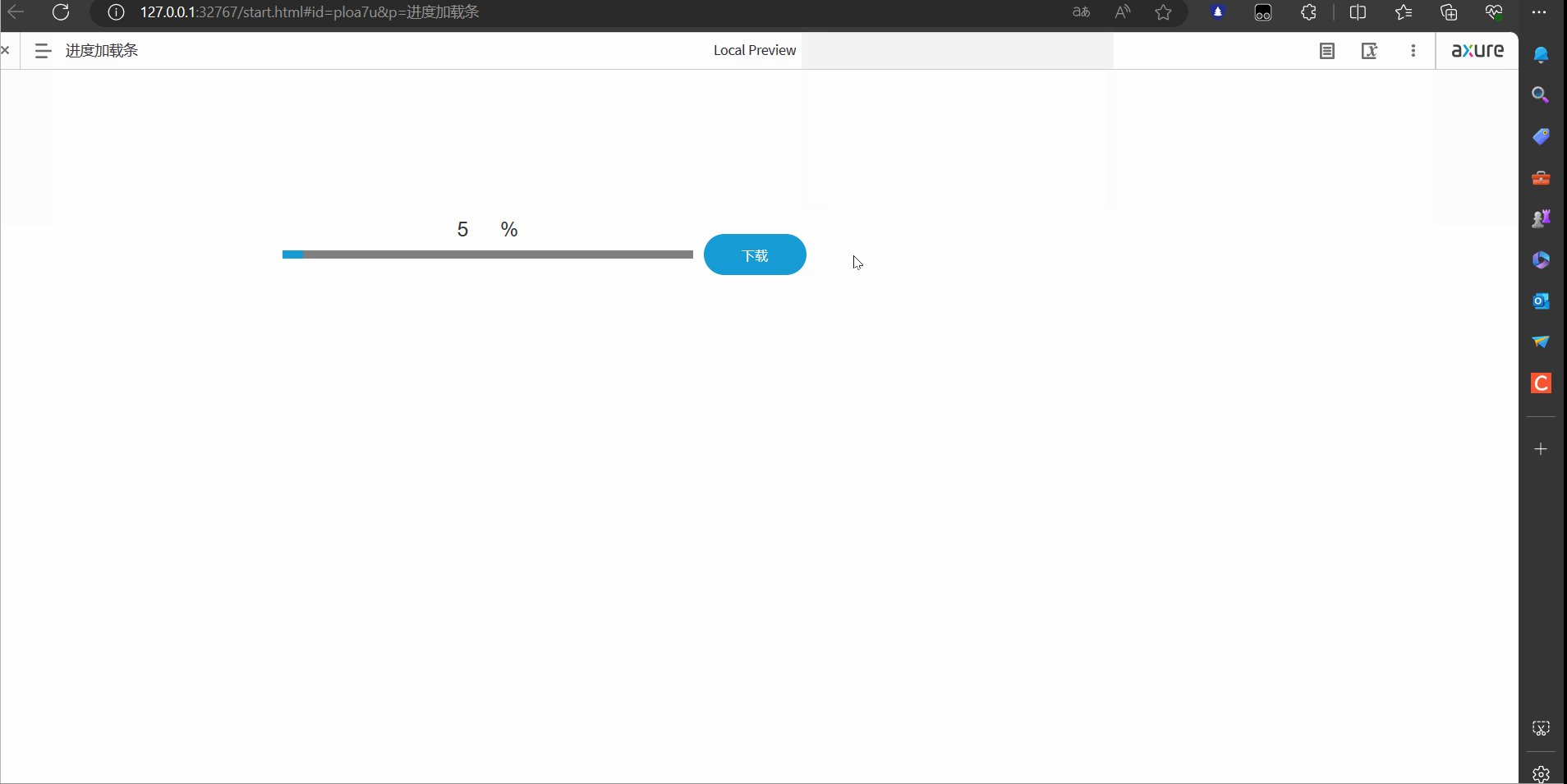
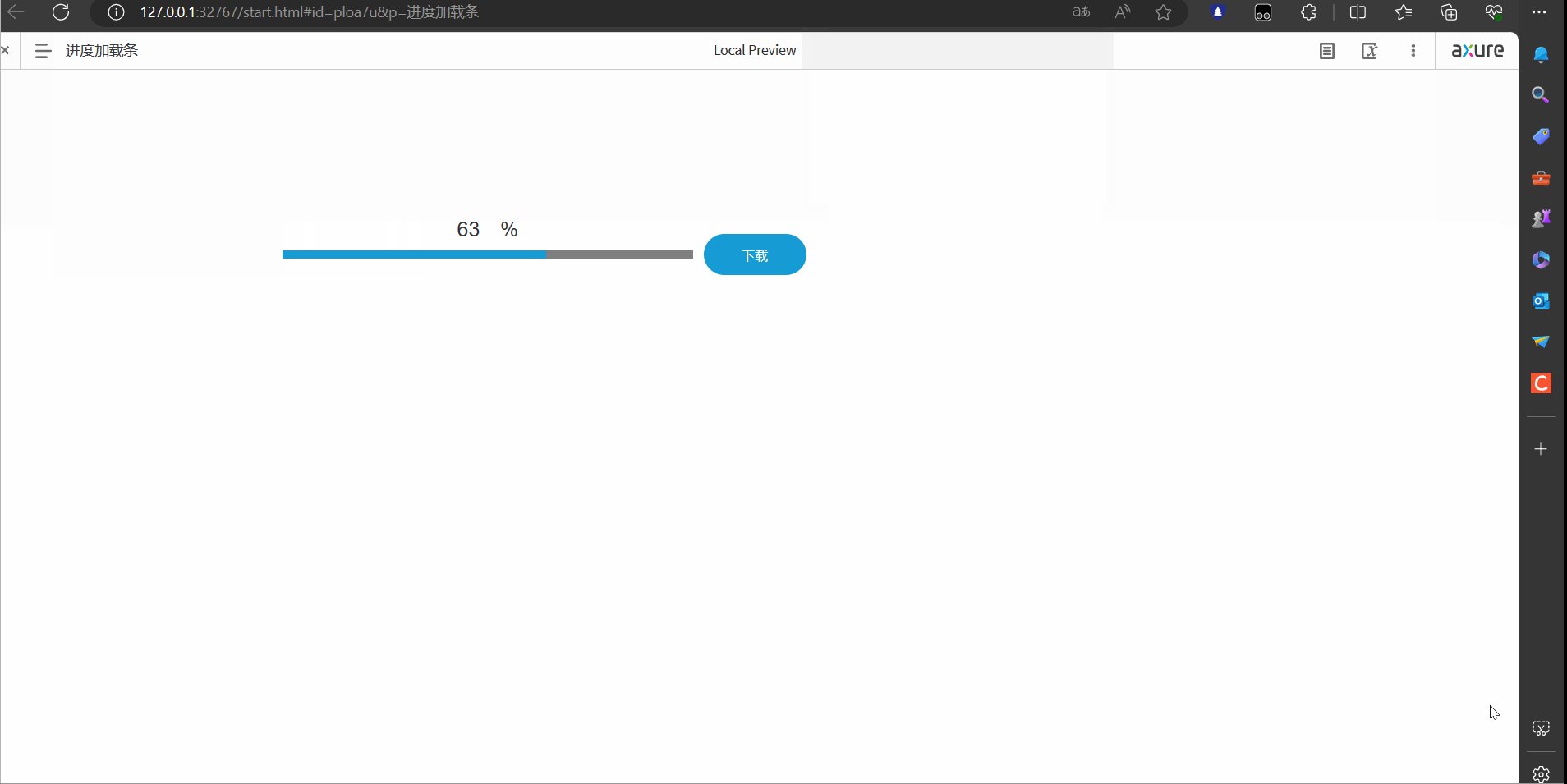
1.4 效果演示
最后成果的预览效果如下:
二、可暂停进度条
准备元件跟不可暂停的进度条的元件一致,只是多了个矩形来充当全局变量。
所以可暂停进度条我做的跟不可暂停进度条样式是一样尺寸的。
2.1 效果假想
- 当我们点击下载时,进度值和进度条会显示并且进度值与进度条同步从0%增加到100%。(中途未做出任何动作时)
- 如果我们在进度条加载0%到100%还未完成时,再次点击按钮,进度条与进度值会暂停,即跟我们下载软件程序一样,可以通过自己手动去强制暂停安装包的下载任务。
- 并且在我们手动暂停下载进度条之后,再次点击按钮,使还未完成的进度条可以继续走下去。
2.2 适用场景
下载软件安装包时的手动暂停页面等。
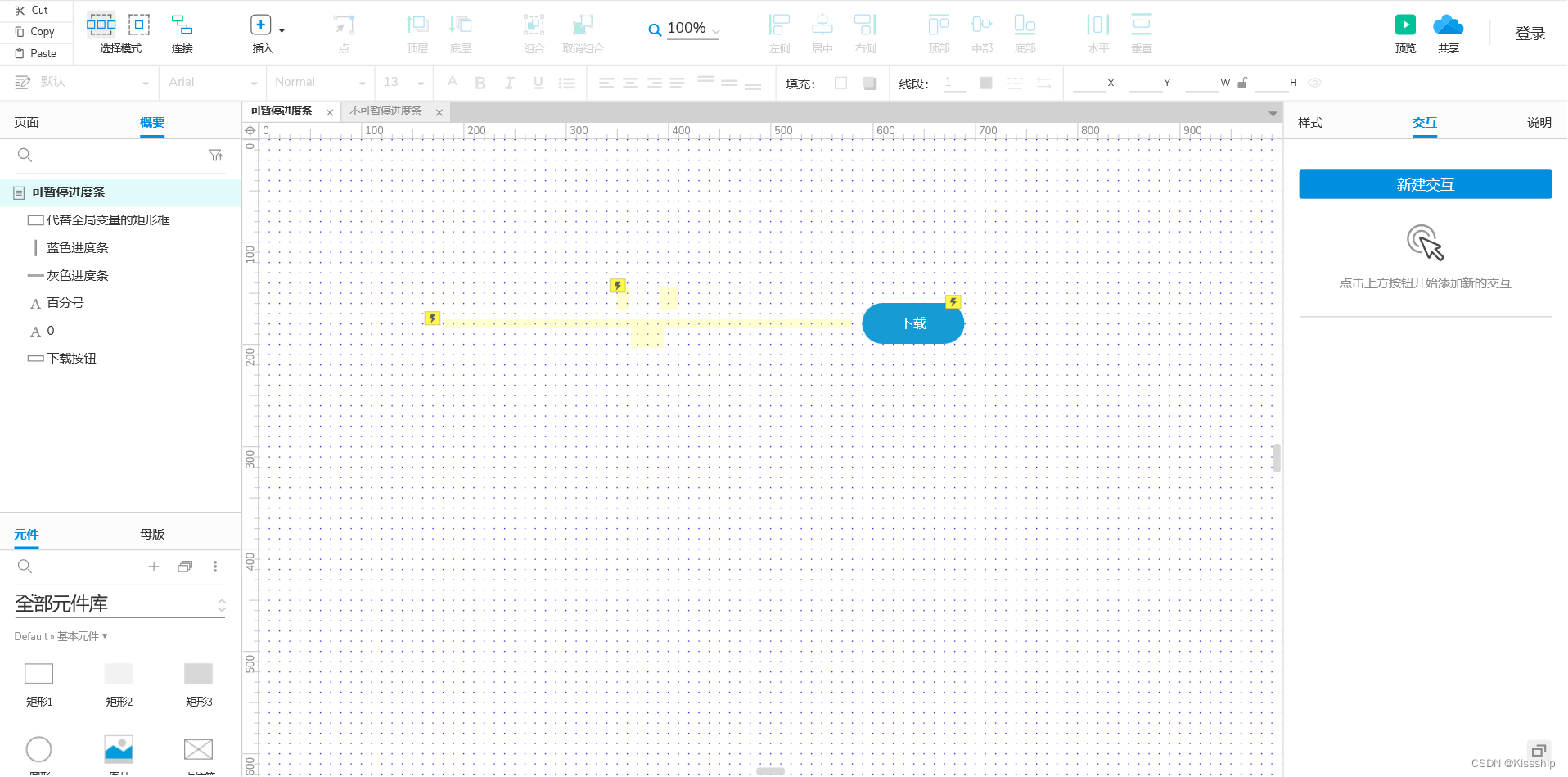
2.3 实现步骤
(1)除按扭外的元件设置隐藏
注:
跟不可暂停进度条不同的是,在进度条的下方我多添加了一个矩形并设置为隐藏。(我给它的命名为代表全局变量的矩形)。
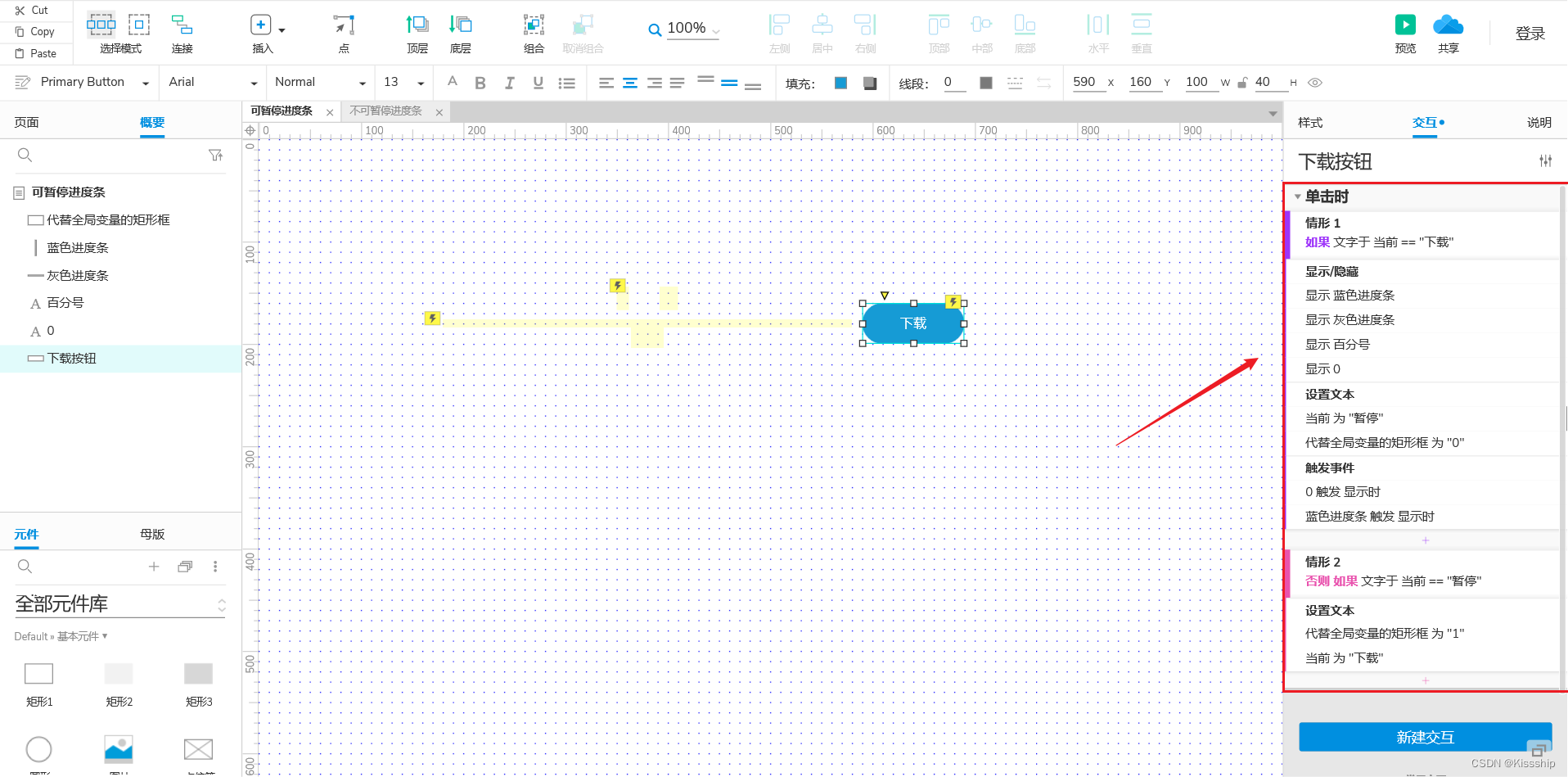
(2)给按钮添加交互
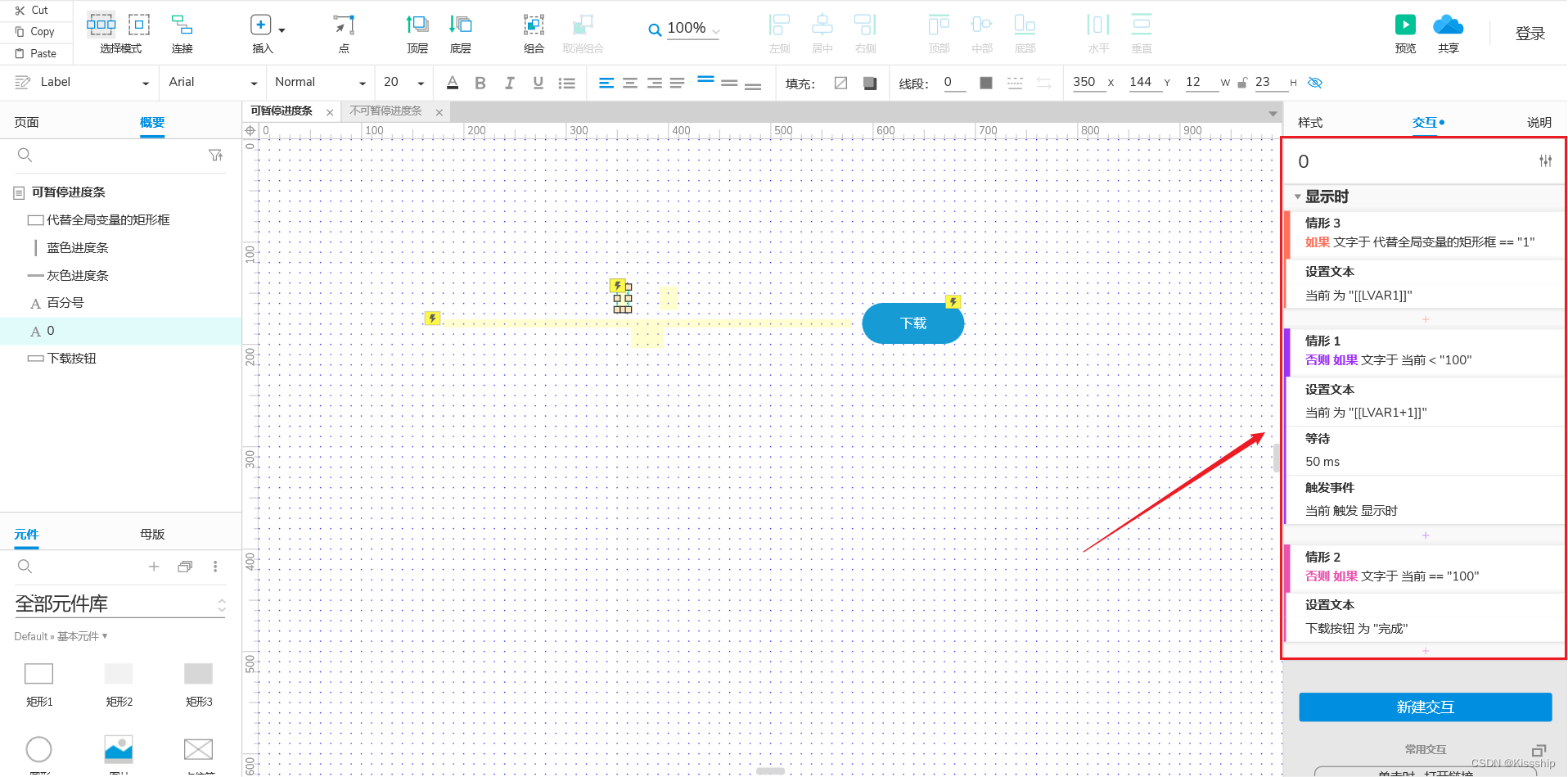
(3)给变量值文本标签添加交互
(4)给进度条矩形添加交互
2.4 效果演示
今天Axure的拓展就到这里,这一期给大家分享了Axure制作可暂停与不可暂停进度加载条,在后续的时间里,博主会努力持续更新,给大家带来更优质的作品!!!