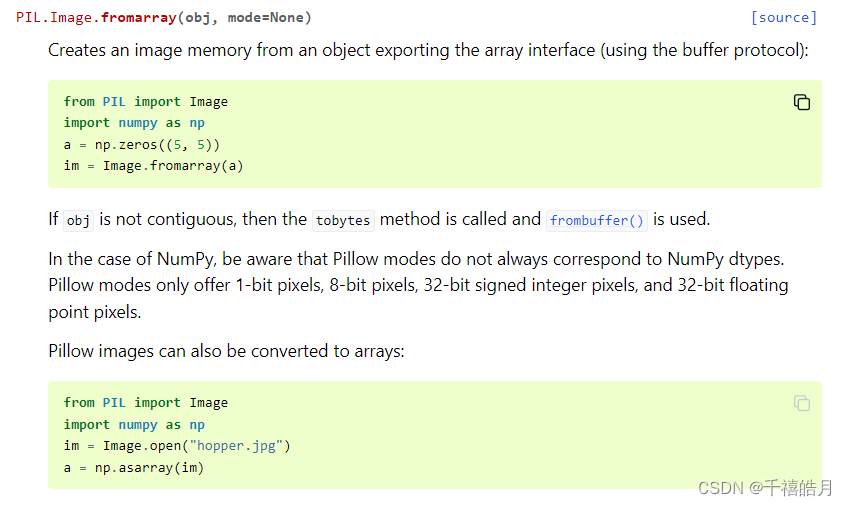
PIL
官方文档
格式互转

opencv
cv2.imread()
参数:
filepath:读入imge的完整路径
flags:标志位,{cv2.IMREAD_COLOR,cv2.IMREAD_GRAYSCALE,cv2.IMREAD_UNCHANGED}
cv2.IMREAD_COLOR:默认参数,读入一副彩色图片,忽略alpha通道,可用1作为实参替代
cv2.IMREAD_GRAYSCALE:读入灰度图片,可用0作为实参替代
cv2.IMREAD_UNCHANGED:名思义,读入完整图片,包括alpha通道,可用-1作为实参替代
二值图片读取与ndarray数据查看
cv2.imshow(window_name, image)
cv2.add() 图像相加的一些特殊性质,超过255仍为255
https://blog.csdn.net/qq1198768105/article/details/126334509
cv2.cvtColor()
https://blog.csdn.net/weixin_36670529/article/details/113755331
cv2.imwrite(frame_name, frame)
cv2.threshold(img, threshold, maxval,type)
注意返回值有两个,一个是设置的阈值,一个是图片本身
https://blog.csdn.net/m0_51004308/article/details/113179712
cv2.connectedComponentsWithStats()
https://zhuanlan.zhihu.com/p/59486758
https://blog.csdn.net/weixin_44599604/article/details/111687531
https://www.5axxw.com/questions/simple/fbcmbh
cv2.rectangle(),cv2.cricle(),cv2.line(),cv2.putText()
https://blog.csdn.net/AX642511931/article/details/124239421