👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐
文章目录
- ⭐🅰️⭐
- ⭐前言⭐
- 🎶(==1==) 模型导出规范
- 🎶(==2==) Animation动画页签和Materials材料页签
- <font color=red>Animation动画页签——主要参数介绍
- <font color=red> Materials材料页签 ——主要参数介绍
- ⭐🅰️⭐
⭐前言⭐
🎶(1) 模型导出规范
模型导入规范文档入口,

- .坐标轴规范:
人物面朝向为Z轴正方向,Y轴正方向为头顶方向,X轴正方向为人物右侧 - 一般式用FBX格式的模型
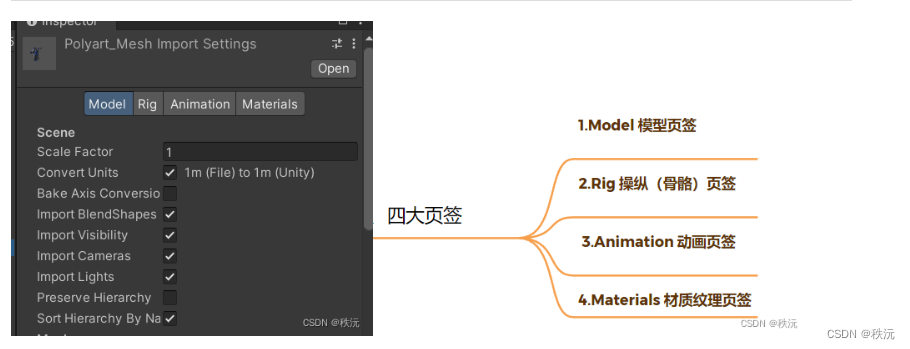
🎶(2) Animation动画页签和Materials材料页签

Animation动画页签——主要参数介绍
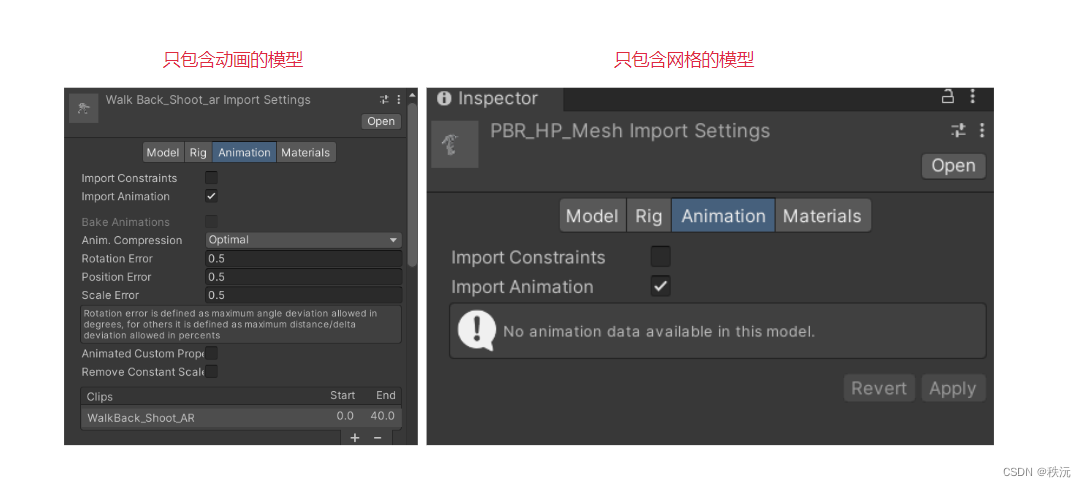
- 一些模型中只包含动画不包含网格,一些模型当中只包含网格不包含动画->如下图所示
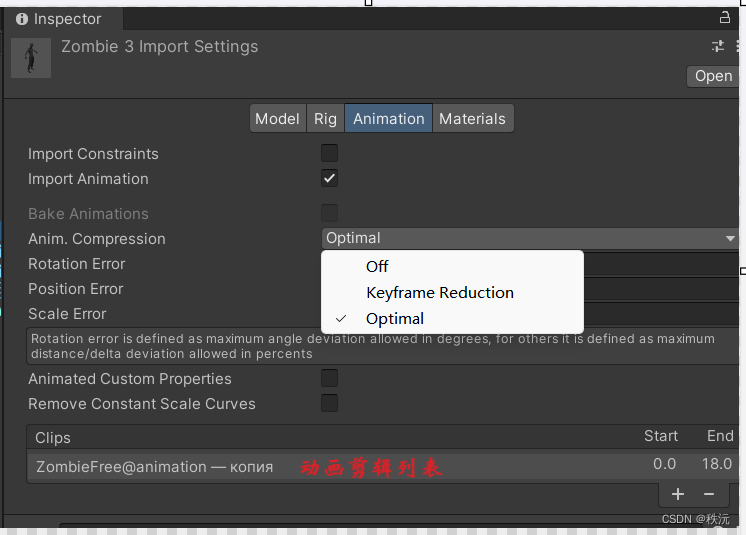
 1 .基础信息设置
1 .基础信息设置
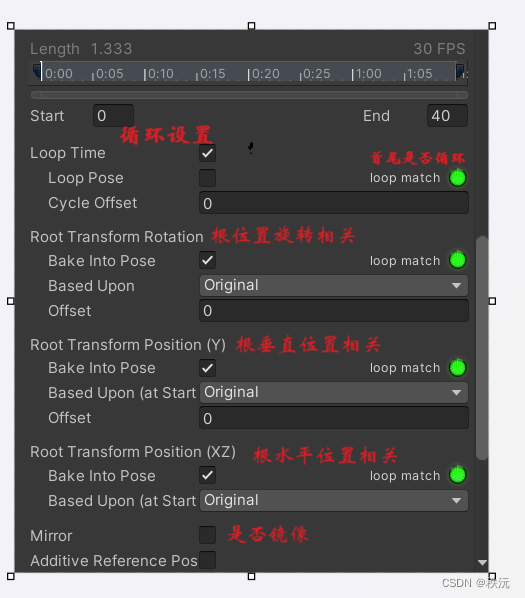
2.动画剪辑属性基本设置
3.动画剪辑属性其它设置
4.预览窗口

- Anim.Compression(导入动画时使用的压缩类型)
Off:禁用动画压缩,在导入时Unity不会减少关键帧数量,效果最好性能较低,文件较大,运行时内存占用也大。通常不建议使用
Keyframe Reduction:减少冗余关键帧,仅适用于Generic通用动画类型
Optimal:让Unity决定如何压缩,仅适用Generic通用和Humanoid人形动画类型
- 动画剪辑片段参数的设置

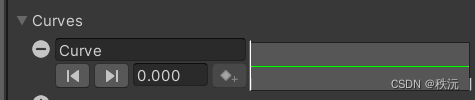
- 让动画按曲线变化

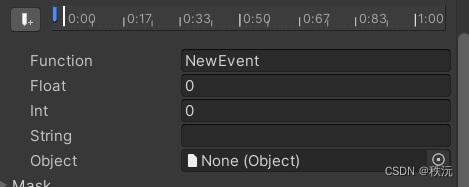
- 添加事件(从挂载的脚本当中找对应的函数)

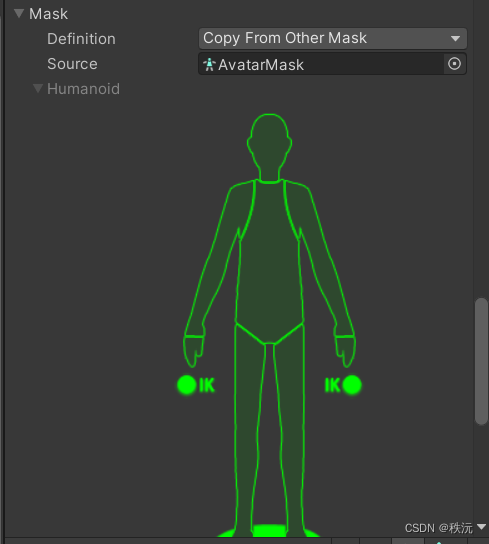
- 创建遮罩

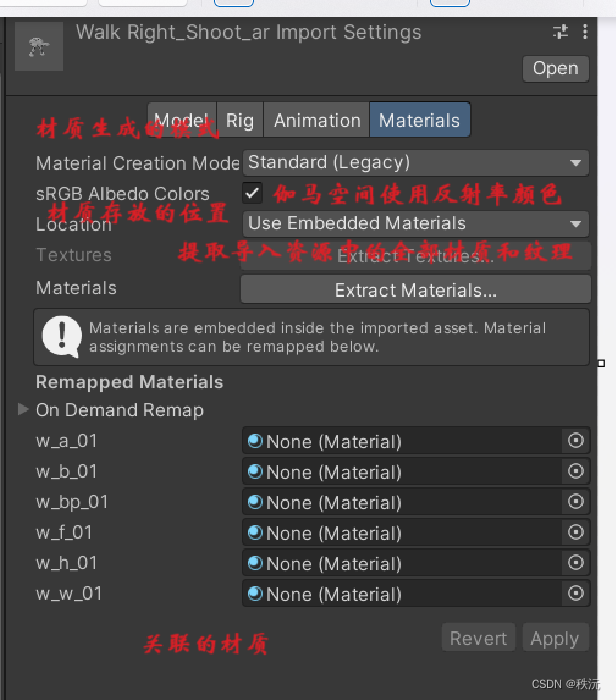
Materials材料页签 ——主要参数介绍

⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、