文章目录
- 【JavaScript】多维数组及数组扁平化
- 一. 概念
- 二. 数组扁平化
- 方式一:使用flat()方法
- 方式二:使用递归
- 方式三:使用reduce()方式处理
- 三. 对象数组的联合操作
【JavaScript】多维数组及数组扁平化
一. 概念
(1) 一维数组:数组中只有数据的时候就是一维数组
var arr = [10,12,23,45];
(2) 多维数组:字面理解就是数组中嵌套了数组
var arr = [1,[2,[3]]];
案例:生成一个多维数组
// 要生成的数组样式
var arr = [
[1, 2, 3, 4, 5],
[6, 7, 8, 9, 10],
[11, 12, 13, 14, 15],
[16, 17, 18, 19, 20],
[21, 22, 23, 24, 25]
]
方式:使用双重for循环
var arr = []; // 定义一个存放的数组
num = 1; // 初始化存放的数字
for (var i = 0; i < 5; i++) {
arr[i] = []; // 内部的数组
for (var j = 0; j < 5; j++) {
arr[i][j] = num;
num++;
}
}
console.log(arr);
二. 数组扁平化
数组扁平化通俗来讲就是将多维数组转化为一维数组
方式一:使用flat()方法
var result = arr.flat(Infinity); // ()里的数字表示要进行扁平化操作的次数 Infinity(无穷)
console.log(result); // [1, 3, 4, 5, 6, 7, 8]
方式二:使用递归
function flatten(arr) {
var result = [];
if (Array.isArray(arr)) {
arr.forEach(function(item) {
if (Array.isArray(item)) {
result = result.concat(flatten(item));
} else {
result.push(item);
}
});
} else {
result.push(arr);
}
return result;
}
console.log(flatten(arr)); // [1, 3, 4, 5, 6, 7, 8]
方式三:使用reduce()方式处理
// 封装一个函数
function flatten(arr) {
// 定义一个空数组接收最终的结果
var result = [];
// 判断arr是不是数组
if (!Array.isArray(arr)) {
// 不是,直接全部插入空数组中
result.push(arr);
} else {
result = arr.reduce(function(prev, item) {
// 判断arr中的数组项中是否含有数组
if (Array.isArray(item)) {
return prev.concat(flatten(item));
} else {
return prev.concat(item);
}
}, []);
}
return result;
}
console.log(flatten(arr)); // [1, 3, 4, 5, 6, 7, 8]
三. 对象数组的联合操作
<style>
table {
width: 600px;
border: 1px solid #000;
}
td {
height: 50px;
border: 1px solid #000;
}
</style>
</head>
<!-- 分割线 -->
<div id="box"></div>
<script>
var arr = [{
id: 1,
cScore: 100,
mScore: 69,
eScore: 98
}, {
id: 2,
cScore: 78,
mScore: 78,
eScore: 34
}, {
id: 3,
cScore: 34,
mScore: 56,
eScore: 56
}, {
id: 4,
cScore: 89,
mScore: 34,
eScore: 96
}, {
id: 5,
cScore: 90,
mScore: 67,
eScore: 67
}, {
id: 6,
cScore: 23,
mScore: 90,
eScore: 45
}, ]
// 计算各科成绩的总分和对总分进行评级
arr.forEach(function(item) {
item["total"] = item["cScore"] + item["eScore"] + item["mScore"];
item["remark"] = item["total"] > 200 ? "优秀" : "一般";
});
arr.sort(function(a, b) {
return b.total - a.total;
});
// 表格的表头
var str = `<table><tr>
<td>id</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>总分</td>
<td>评级</td>
</tr>`;
// 循环渲染数据到页面上
arr.forEach(function(item) {
str += `<tr>
<td>${item.id}</td>
<td>${item.cScore}</td>
<td>${item.mScore}</td>
<td>${item.eScore}</td>
<td>${item.total}</td>
<td>${item.remark}</td>
</tr>`;
});
str += "</table>"
box.innerHTML = str;
</script>
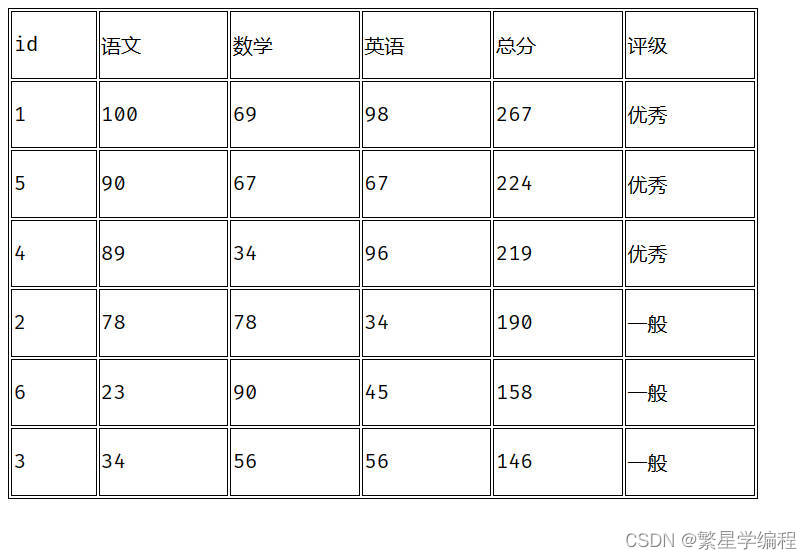
效果图: