1、下载zip包
我这里下载的是版本2.2.0
Nacos 快速开始
2、修改配置文件
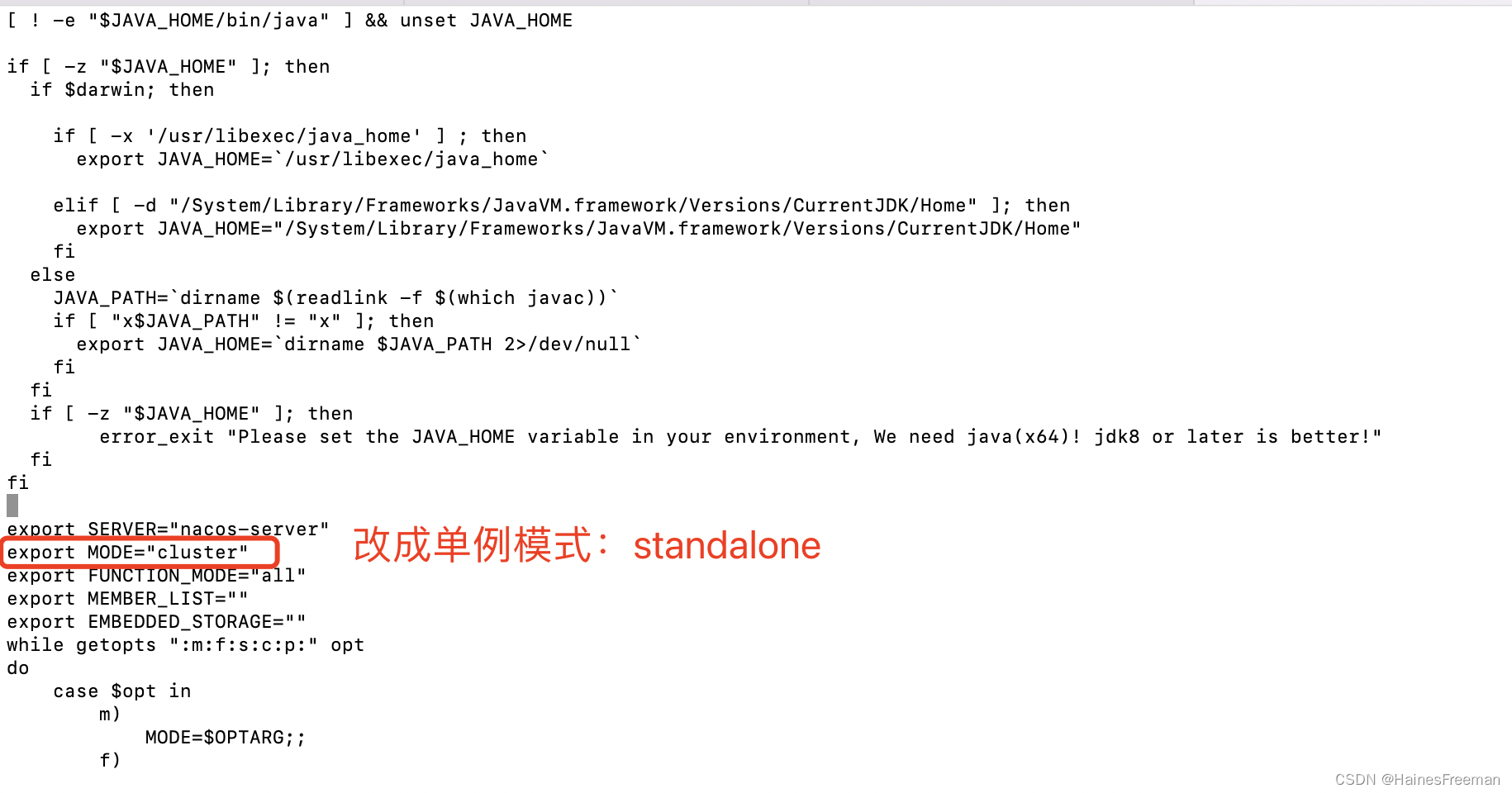
2.1集群模式修改成单例模式
vi startup.sh

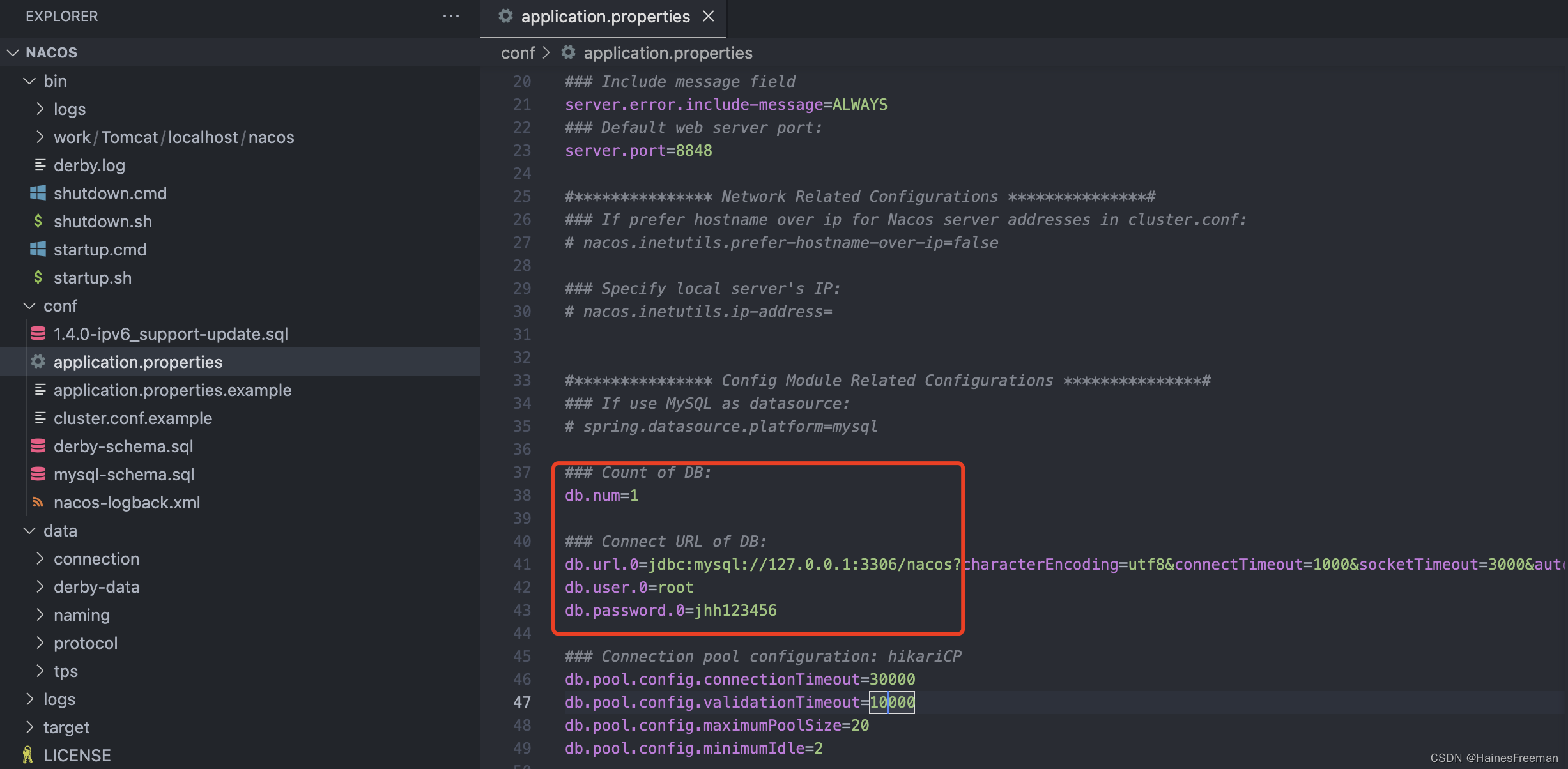
2.2 修改数据库配置信息

3、初始化数据库
3.1 创建db名称:db_nacos
3.2 执行mysql-schema.sql

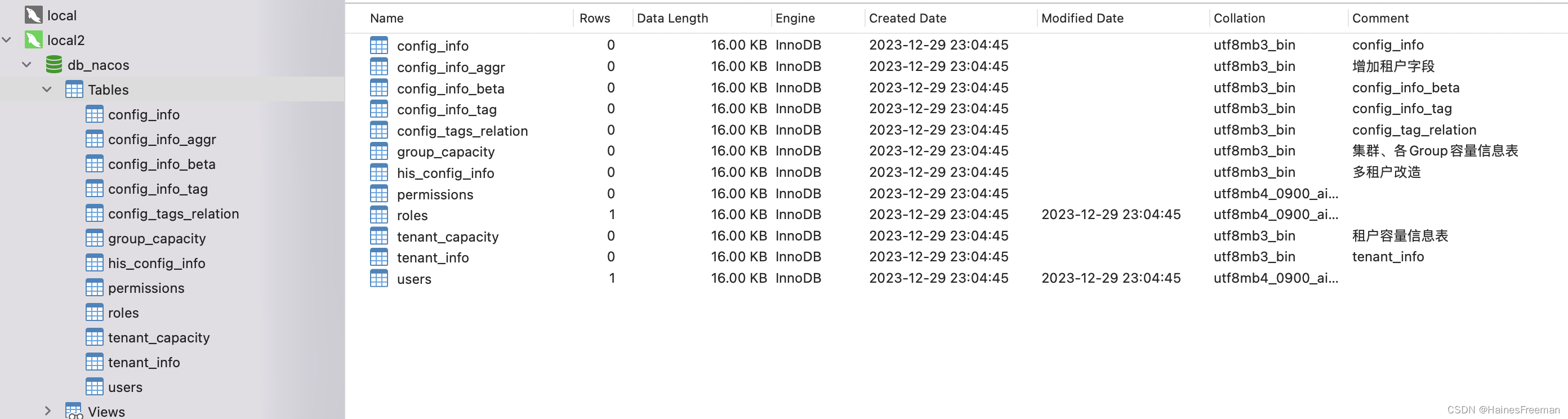
3.3 执行完截图:

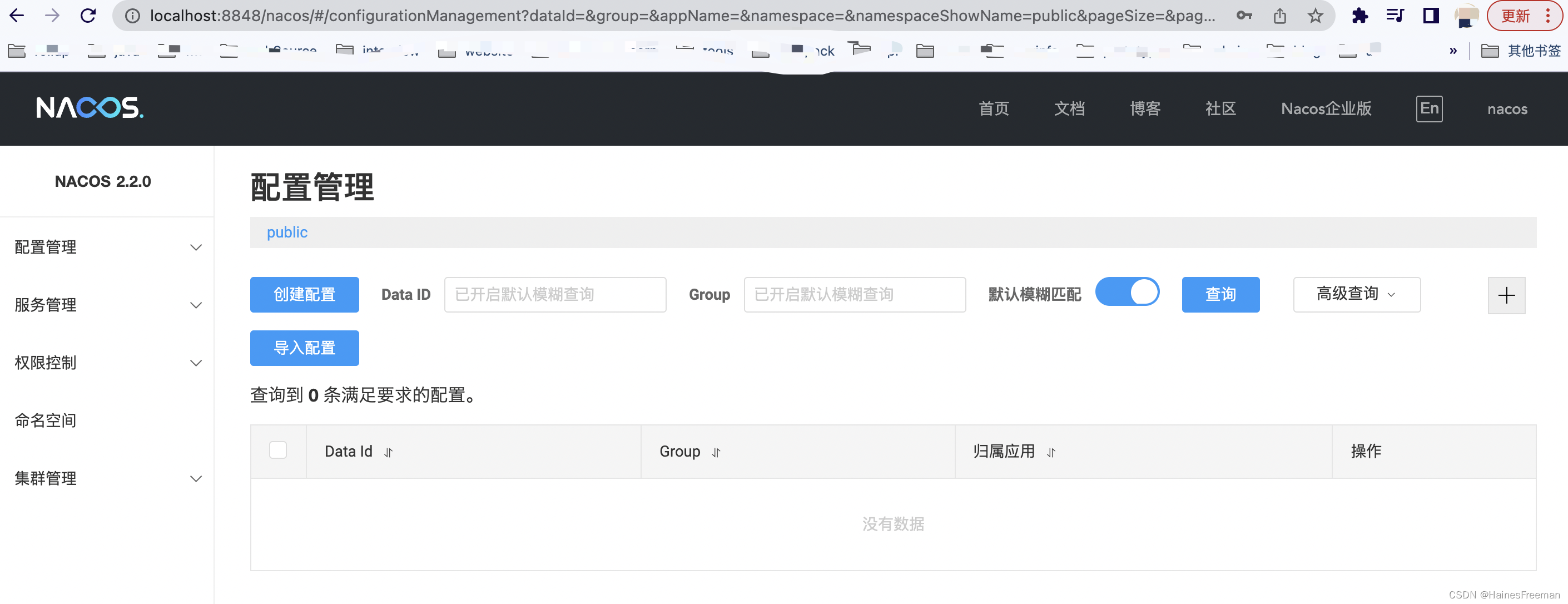
4、运行脚本启动
sh startup.sh默认登录名和密码:nacos/nacos

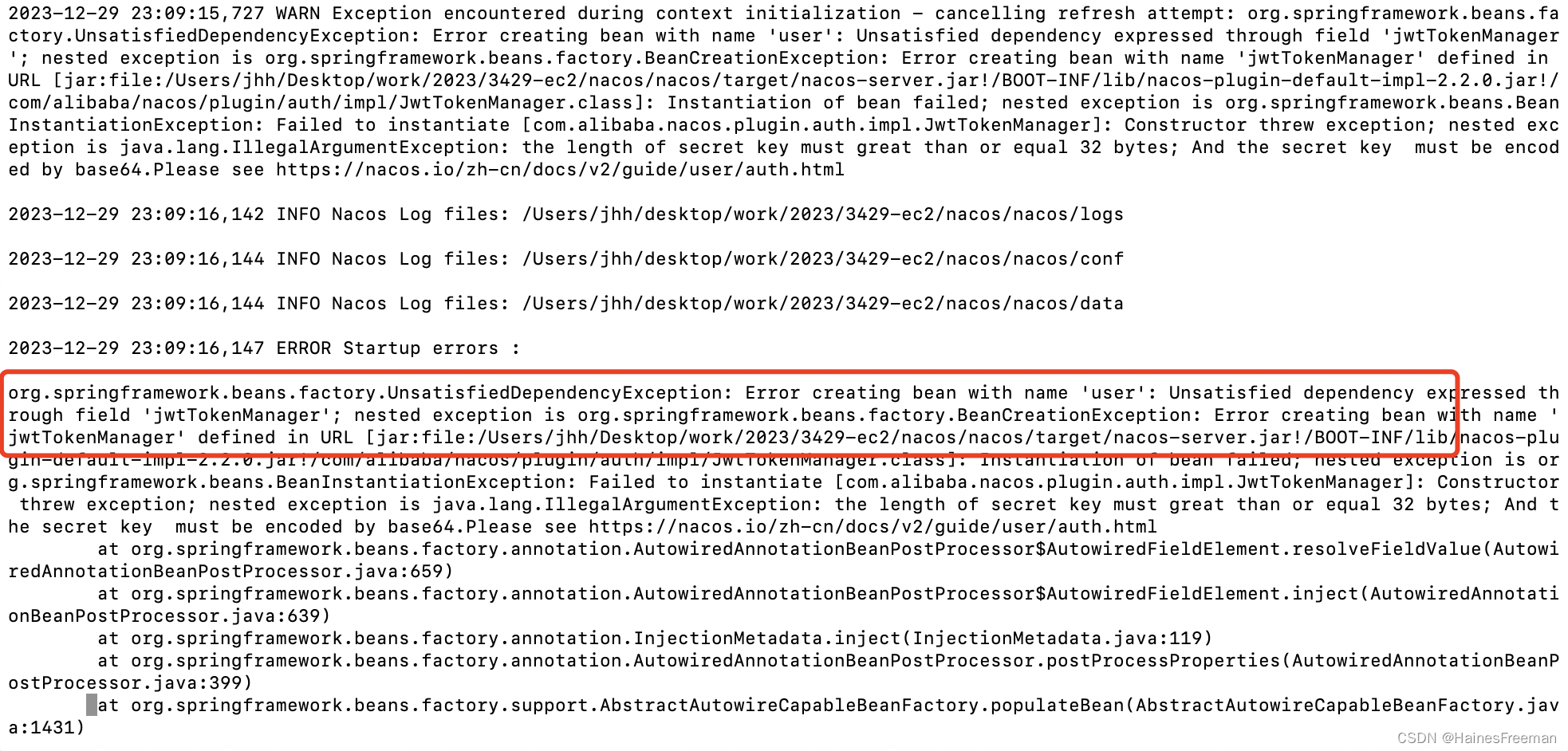
5、报错及解决
Error creating bean with name 'user': Unsatisfied dependency expressed through field 'jwtTokenManager'; nested exception is org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'jwtTokenManager'

解决:
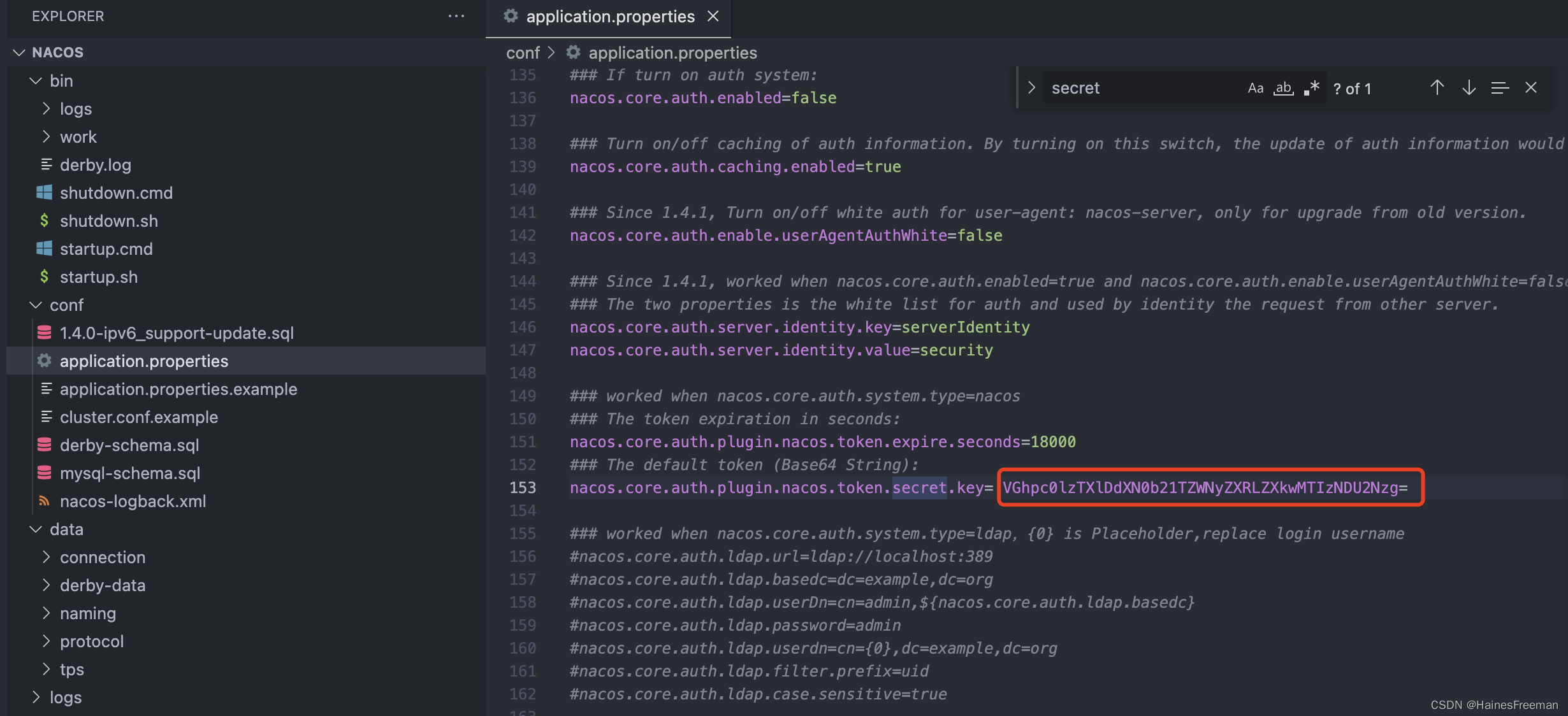
在文件 nacos\conf\application.properties 填充密钥
VGhpc0lzTXlDdXN0b21TZWNyZXRLZXkwMTIzNDU2Nzg=