【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
很多时候,客户需要开发的不仅仅是一个上位机系统,它还有其他很多配套的系统或设备,比如物流小车、立库、数字孪生等一整套系统。这个时候,上位机系统就需要和各个子系统进行数据交互访问。目前,主要的数据访问有两种方式,一种是基于数据库的访问方法;另外一种就是基于WebApi的访问方式。如果是基于数据库的访问,这相当于很多数据都暴露给了对方,有时并不安全;而如果是WebApi访问,则在安全性上面容易控制得多。
目前,假设客户提供了一堆WebApi给我们进行调试,或者和我们约定好了WebApi接口,那么应该怎么开发呢?通常情况下,我们是c# code和postman一起测试开发。postman是一个开发工具,它可以模拟发送web请求。这个时候呢,如果postman发送没有问题,那么我们就要check一下自己的代码;如果是postman都有问题,那么就要和其他厂家沟通一下,看看问题出在什么地方。这个时候,postman就相当于是一个验证的工具,可以帮助我们分析问题发生在自己这里,还是在对方。
1、准备server.py
有的时候,不同厂家约定好了接口,但是对方未必开发完毕。所以这个时候,为了测试,我们就不用等待对方开发完毕,利用python webpy框架写一个小的server.py代码也是可以的。
import web
import json
urls = (
'/', 'hello'
)
app = web.application(urls, globals())
class hello:
def POST(self):
data = web.data()
print data
return json.dumps({'result':'ok'})
if __name__ == '__main__':
app.run()2、启动server.py
代码准备好了之后,下面就可以准备server.py了。直接在shell下面输入如下命令即可,其中8081代表着server的端口,
python server.py 80813、准备c# wpf测试界面
和之前一篇文章一样,这个c# wpf只要准备一个带有按钮的界面就可以了,很简单,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="HttpDemo" Height="450" Width="800">
<Grid>
<Button x:Name="Http" Content="Http" Foreground="Blue" Click="Start_Click" HorizontalAlignment="Left" Margin="300,195,0,0" VerticalAlignment="Top" Width="95" Height="45">
</Button>
</Grid>
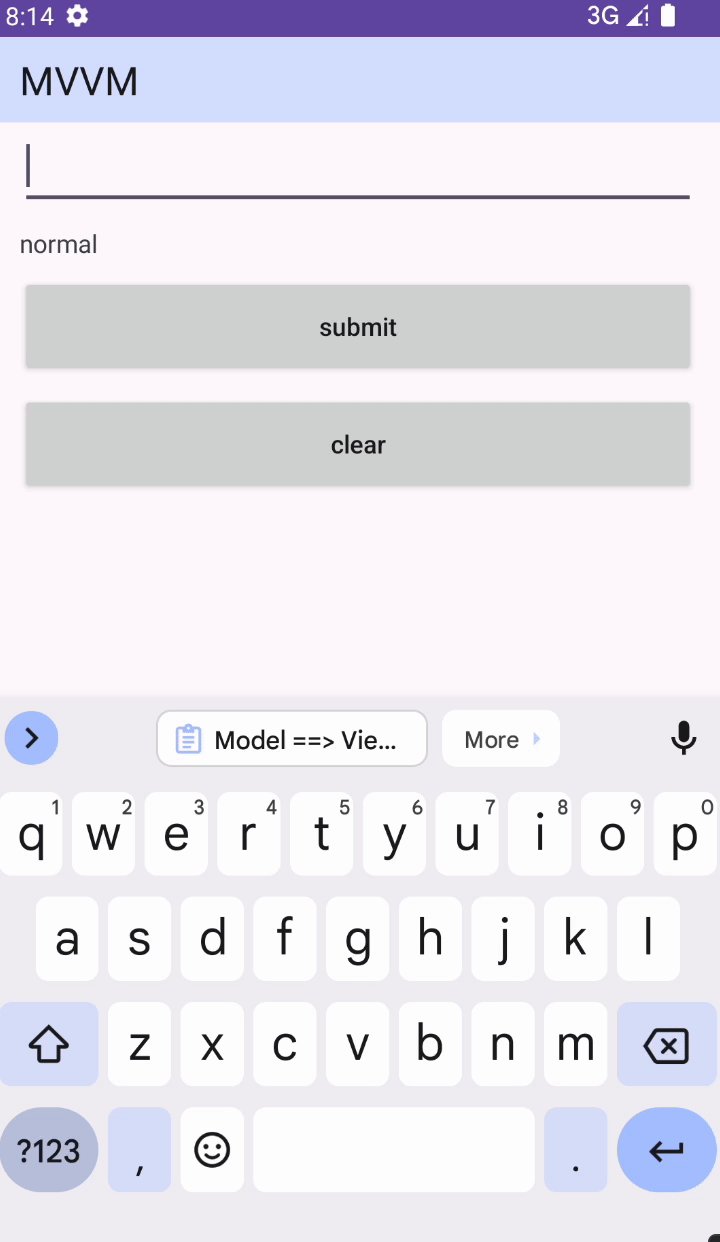
</Window>查看界面效果的话,就是这样的,

4、添加c#代码
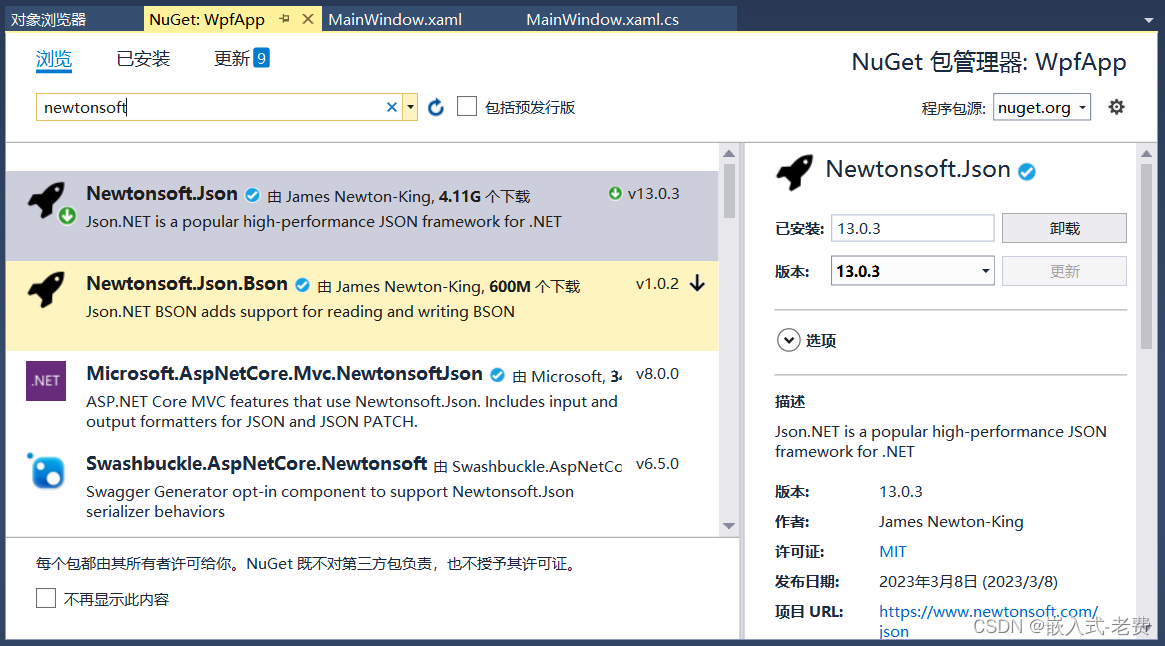
因为界面中只有一个按钮,所以实现的部分主要也就是按钮的回调函数。在c# wpf中,有一个类HttpClient,它在System.Net.Http空间里面。我们可以利用这个类来实现http的数据访问。当然,因为涉及到了json数据访问,所以还需要安装一下Newtonsoft,

安装好了之后,就可以开始代码编写了。因为流程部分不太复杂,所以建议大家直接看代码就可以了,
using System;
using System.Net.Http;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp
{
public partial class MainWindow : Window
{
private const string ApiUrl = "http://127.0.0.1:8081/";
private const string UserName = "123";
private const string Password = "456";
private const string DataToSend = "2023.12.29";
public MainWindow()
{
InitializeComponent();
}
private async void Start_Click(object sender, RoutedEventArgs e)
{
try
{
using (HttpClient httpClient = new HttpClient())
{
var requestData = new
{
name = UserName,
passwd = Password,
data = DataToSend
};
string jsonContent = Newtonsoft.Json.JsonConvert.SerializeObject(requestData);
var content = new StringContent(jsonContent, Encoding.UTF8, "application/json");
HttpResponseMessage response = await httpClient.PostAsync(ApiUrl, content);
if (response.IsSuccessStatusCode)
{
string responseData = await response.Content.ReadAsStringAsync();
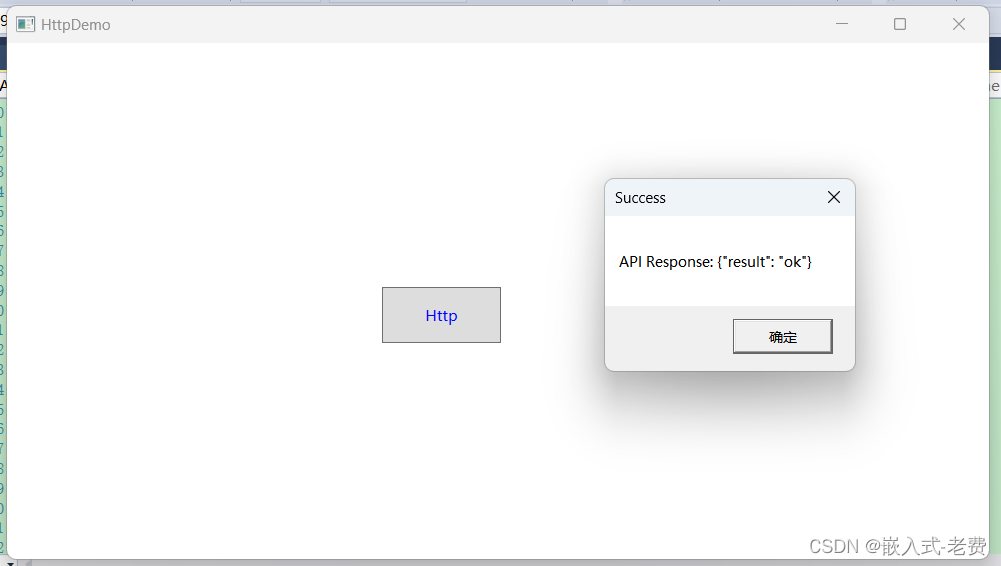
MessageBox.Show("API Response: " + responseData, "Success");
}
else
{
MessageBox.Show("Error: " + response.StatusCode, "Error");
}
}
}
catch (Exception ex)
{
MessageBox.Show("Exception: " + ex.Message, "Error");
}
}
}
}
5、测试和调试
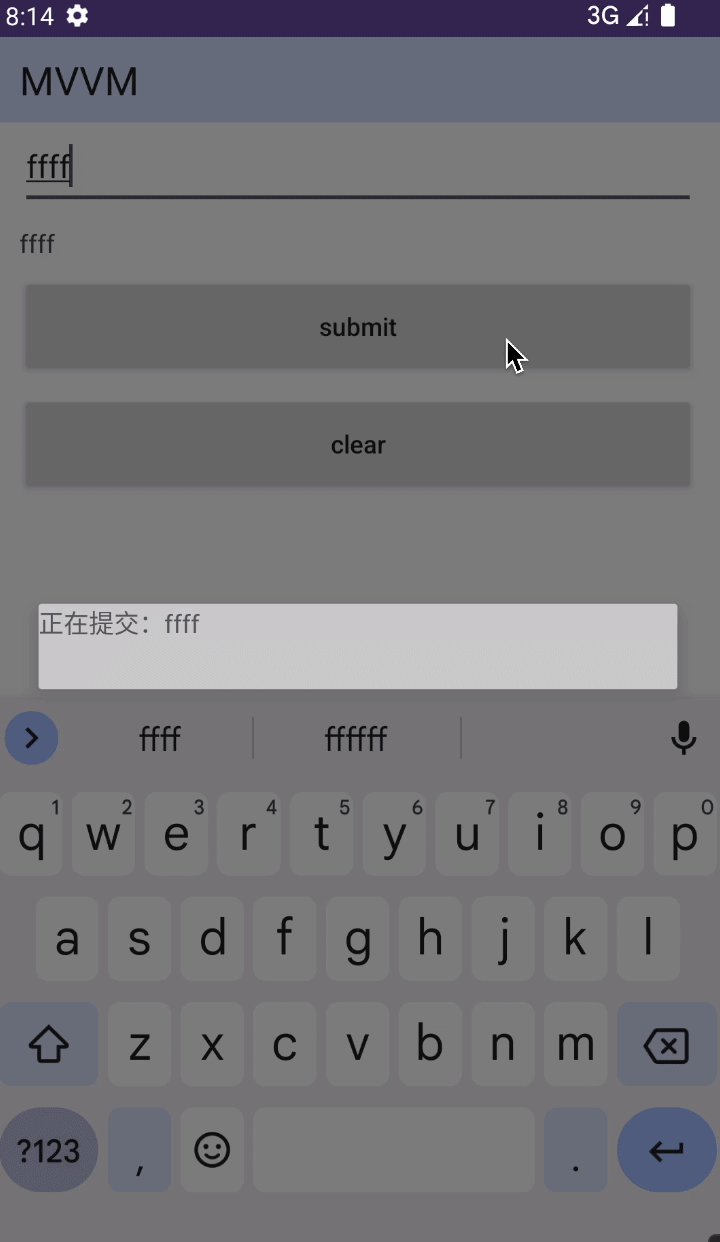
界面和代码都ok之后,就可以开始调试代码了。调试的时候分成两个部分,第一,查看按钮单击之后,是不是有弹框弹出,显示调用ok;第二,查看server.py处有没有数据打印。如果两者都没有什么问题,那说明测试就ok了。不然就要回去查一查,问题可能出在什么地方。不出意外的话,单击按钮后,界面效果应该是这样的,

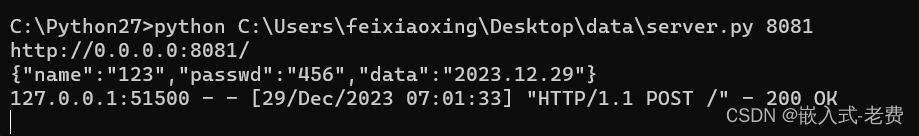
而server处的打印则应该是这样的,

注:
如果c# wpf和webpy不在同一台电脑上面,主要需要解决一下跨域的问题,注意下即可,
class DataHandler:
def GET(self):
web.header('Access-Control-Allow-Origin', '*')
return "Hello from WebPy GET"
def POST(self):
web.header('Access-Control-Allow-Origin', '*')
data = web.data()
return "Hello from WebPy POST. Received data: " + data