接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第1章 PCI总线的基本知识(14)
1.3 PCI总线的存储器读写总线事务
1.3.4 PCI读写主存储器
前文已提到,由于本节内容较长,因此将后一部分内容放在本文中。
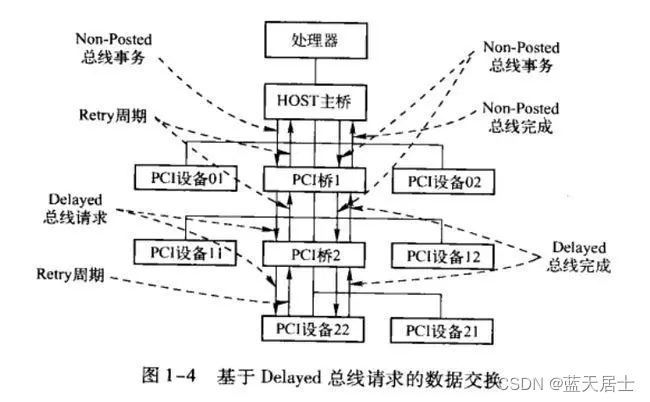
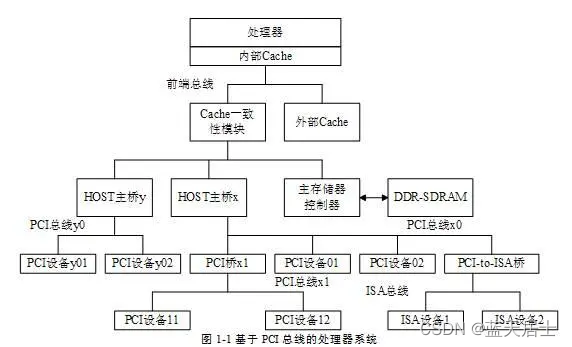
为了便于理解,再次贴出图1-1:

上一回讲解的是PCI设备11向主存储器写数据,本回讲解PCI设备11从主存储器读数据。PCI设备进行DMA读过程与DMA写过程较为类似,但是PCI总线的存储器读总线事务只能使用Non-Posted总线事务,其过程如下:
(1)首先,PCI设备11将存储器读请求发向PCI总线x1;
(2)PCI总线x1上的所有设备监听这个请求。因为PCI设备11是从存储器中读取数据,所以PCI总线设备x1上的设备(如PCI设备12),不会接收此数据请求;
(3)PCI桥x1发现下游PCI总线没有设备接收这个数据请求,则接收这个数据请求,并将这个数据请求推到上游PCI总线上,即PCI总线x0上;
(4)PCI总线x0上的设备将监听这个请求。PCI总线x0上的设备也不会接收这个数据请求,最后这个数据请求由HOST主桥x接收;
(5)HOST主桥x发现这个数据请求时发向主存储器的,则将来自PCI总线x0的PCI总线地址转换为存储器地址,之后通过存储器控制器将数据读出,并转发到HOST主桥x;
(6)HOST主桥x将数据经由PCI桥x1传递到PCI设备11,PCI设备11接收到这个数据后,结束DMA读。
以上过程仅是PCI设备向存储器读写数据的一个简单流程。如果考虑处理器中的Cache,这些存储器读写过程则较此更为复杂。
PCI总线还允许PCI设备设备之间进行数据传递,PCI设备间的数据交换较为简单。在实际应用中,PCI设备间的数据交换并不常见。下面仍以图1-1为例,简单介绍PCI设备11将数据写入PCI设备01的过程如下:
(1)首先,PCI设备11将PCI写总线事务发向PCI总线x1上,PCI桥x1和PCI设备12同时监听这个写总线事务;
(2)PCI桥x1将接收这个PCI写请求总线事务,并将这个PCI写事务上推到PCI总线x0;
(3)PCI总线x0上的所有设备将监听这个PCI总线写事务,最后由PCI设备01接收这个数据请求,并完成PCI写总线事务。
PCI设备11从PCI设备01读取数据的过程如下:
(1)首先,PCI设备11将PCI读总线事务发向PCI总线x1上,PCI桥x1和PCI设备12同时监听这个写总线事务;
(2)PCI桥x1将接收这个PCI读请求总线事务,并将这个PCI读事务上推到PCI总线x0;
(3)PCI总线x0上的所有设备将监听这个PCI总线读事务,最后由PCI设备01接收这个数据请求,并完成PCI读总线事务。
更多内容请看下回。