vue 连接本地服务器做后端。
后端服务
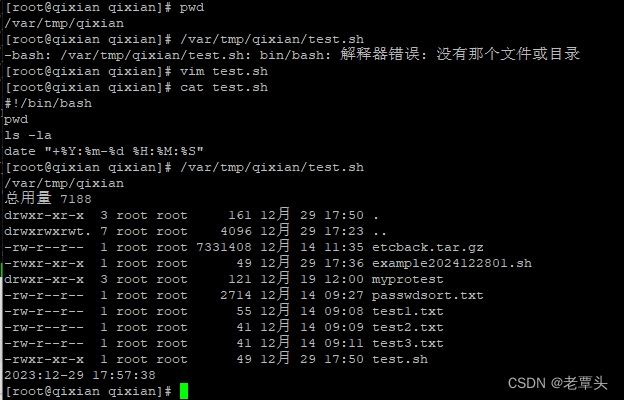
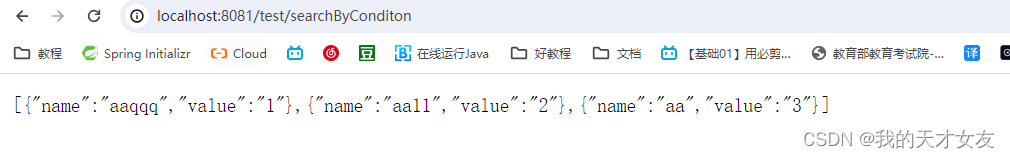
使用springboot新建一个基于restful的接口,访问如下的地址,返回值。

vue构建
新建一个vue项目,安装访问服务器的插件。
npm install axios vue-axios --save
修改main.js使用axios,最终结果如下
import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
const app = createApp(App);
app.use(VueAxios, axios)
app.mount('#app')
在新建的vue工程中,HelloWorld.vue中新建访问的方法。添加mounted方法。完整的js如下
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
mounted() {
let api = "/test/searchByConditon";
this.axios.get("/myapi"+api)
.then(response =>{
console.log(response.data);
})
.catch(error =>{
console.log(error);
})
}
}
</script>
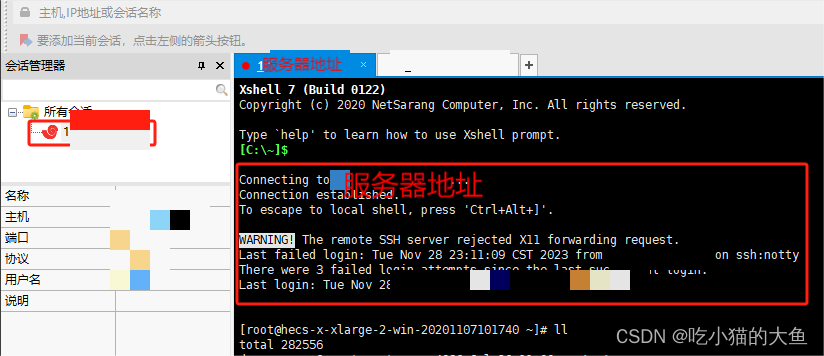
检验
运行vue工程,打开项目。如下就是已经连接上了本地的后端的服务器。打印出如下的信息。