目录
- 一、学习目标
- 1.组件的三大组成部分(结构/样式/逻辑)
- 二、scoped解决样式冲突
- **1.默认情况**:
- 2.代码演示
- 3.scoped原理
- 4.总结
- 三、data必须是一个函数
- 1、data为什么要写成函数
- 2.代码演示
- 3.总结

一、学习目标
1.组件的三大组成部分(结构/样式/逻辑)
scoped解决样式冲突/data是一个函数
二、scoped解决样式冲突
1.默认情况:
写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
-
全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响
-
局部样式: 可以给组件加上scoped 属性,可以让样式只作用于当前组件
2.代码演示
BaseOne.vue
<template>
<div class="base-one">
BaseOne
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
BaseTwo.vue
<template>
<div class="base-one">
BaseTwo
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
App.vue
<template>
<div id="app">
<BaseOne></BaseOne>
<BaseTwo></BaseTwo>
</div>
</template>
<script>
import BaseOne from './components/BaseOne'
import BaseTwo from './components/BaseTwo'
export default {
name: 'App',
components: {
BaseOne,
BaseTwo
}
}
</script>
3.scoped原理
- 当前组件内标签都被添加data-v-hash值 的属性
- css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

4.总结
- style的默认样式是作用到哪里的?
- scoped的作用是什么?
- style中推不推荐加scoped?
三、data必须是一个函数
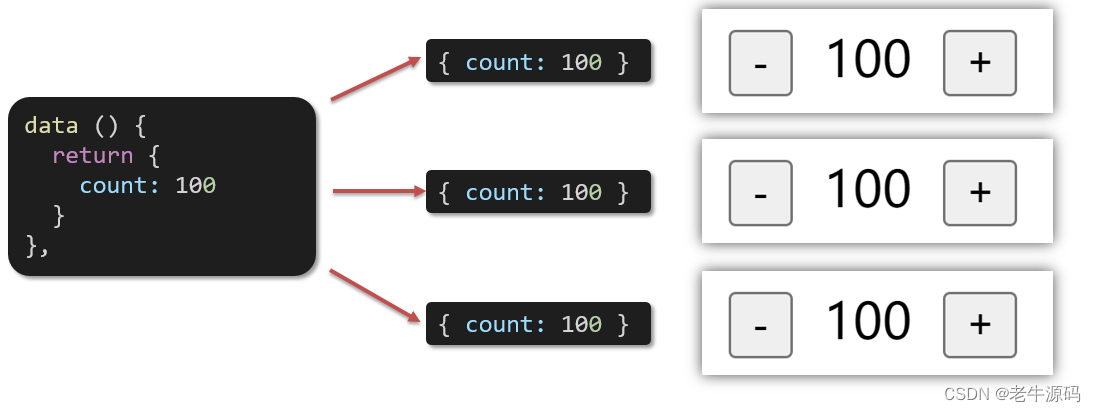
1、data为什么要写成函数
一个组件的 data 选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会新执行一次data 函数,得到一个新对象。

2.代码演示
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data: function () {
return {
count: 100,
}
},
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>
App.vue
<template>
<div class="app">
<BaseCount></BaseCount>
</div>
</template>
<script>
import BaseCount from './components/BaseCount'
export default {
components: {
BaseCount,
},
}
</script>
<style>
</style>
3.总结
data写成函数的目的是什么?
在Vue中,将data属性定义为一个函数的目的是为了每个组件实例都可以独立维护自己的数据副本。当一个组件被多次使用时,如果data属性是一个对象,所有的组件实例将共享同一个数据对象,这可能会导致一个组件的数据被其他组件修改而产生意外的副作用。通过将data定义为一个函数,每个组件实例都会调用该函数来返回一个独立的数据对象,保证组件实例之间的数据隔离。
Vue组件的三大组成部分包括结构、样式和逻辑。
-
结构部分:组件的结构由HTML代码组成,用来定义组件的外观和布局。可以使用Vue的模板语法来描述组件的结构,包括标记、指令和插值表达式等。
-
样式部分:组件的样式由CSS代码组成,用来定义组件的外观和样式。可以在组件的模板中直接写入样式,也可以将样式放在单独的CSS文件中,并通过引入的方式来使用。
-
逻辑部分:组件的逻辑由JavaScript代码组成,用来定义组件的行为和交互。可以在组件的模板中使用Vue的指令和事件绑定等技术来实现组件的交互逻辑。同时,也可以在组件的JavaScript代码中定义组件的属性和方法,以供模板中使用。
这三个部分相互配合,共同组成一个完整的Vue组件。结构部分用来定义组件的外观和布局,样式部分用来定义组件的外观和样式,逻辑部分用来定义组件的行为和交互。通过Vue的组件机制,可以将一个复杂的应用拆分成多个组件,增强代码的可复用性和可维护性。


![[SWPUCTF 2021 新生赛]error](https://img-blog.csdnimg.cn/direct/b839b5328b0c40a0b3fef850e8bbcd14.png#pic_center)