官网链接:https://cn.vuejs.org/

如果出现普通用户无法新建项目,必须要管理员身份新建,那么可以在nodejs的安装路径设置安全选项,提高普通用户的权限。
具体方法参考:
https://blog.csdn.net/weixin_43174650/article/details/121865934
0 基本标签
| 标签 | 功能 |
|---|---|
| template | 模板 |
| div | 块 |
| h1~h6 | 标题 |
| p | 文字 |
| header | 头部 |
| main | 主体 |
| button | 按钮 |
| img | 图片 |
| canvas | 画布 |
| ul | 无序列表 |
| ol | 有序列表 |
| li | 列表项目,用在ul和ol中 |
| input | 输入文本框 |
| textarea | 文本区域 |
| select | 下拉选择框 |
1 模板语法
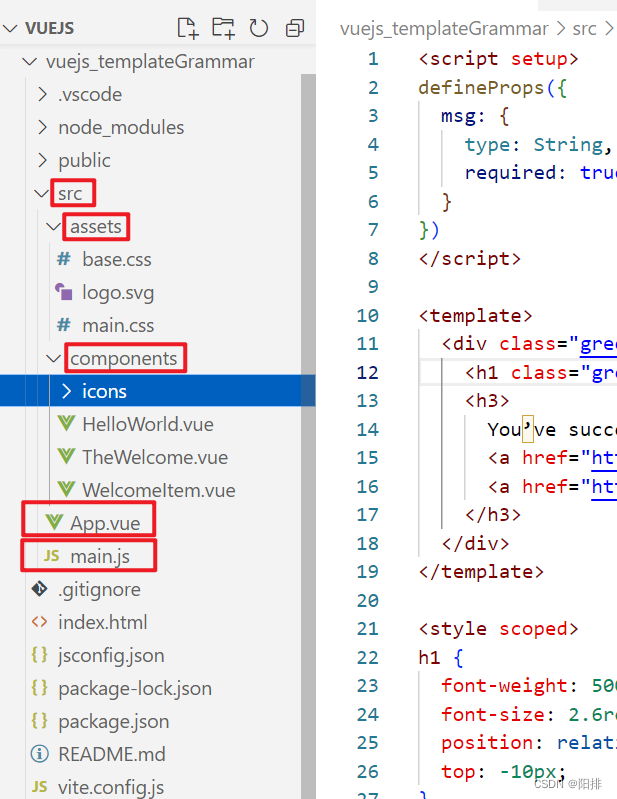
首先来看一下项目的结构,src下存放了需要我们关注的文件。
- assets下包含了静态资源,包括图片和公共的css文件。
- components下存放vue的组件。
- App.vue是根组件。
- main.js是主入口文件。

1.2 文本
数据绑定,形成能改变的动态文字。使用双花括号{{ }}插入文字。
<template>
<p>{{ message }}</p>
</template>
<script>
export default {
data() {
return {
message:"学习Vue"
}
}
}
</script>
1.3 链接
双花括号会将数据解释为普通文本,而不是HTML代码。为了输出真正的HTML代码,需要使用v-html代码。
<template>
<div>{{rawHtml}}</div>
<div v-html="rawHtml"></div>
</template>
<script>
export default {
data() {
return {
rawHtml:"<a href='https://www.baidu.com'>百度搜索</a>"
}
}
}
</script>

1.4 属性(attribute)
位于尖角括号内的<*** class="text" width="100px" height="200px">,为标签的属性。
要让属性(class或id)成为能按照js改变的属性,需要使用v-bind指令。
<template>
<div v-bind:id="dynamicID"></div>
</template>
<script>
export default{
data(){
return{
dynamicID:10001,
}
}
</script>
注意:v-bind:可以简写为:。
1.5 表达式
只能单行表达式!
赋值语句不可以,if表达式也不可以。
<template>
<p>输入:{{ num }},输出:{{ num + 10 }}</p>
<p>{{ flag ? "真":"假" }}</p>
</template>
<script>
export default{
data(){
return{
flag : true,
num:10,
}
}
}
</script>

2 渲染方式
2.1 条件渲染:v-if和v-else
使用变量flag的true和false来控制是否渲染此对象。v-if后面可以紧跟着v-else来表达另外一种选择时的渲染对象。
<template>
<p v-if="flag">Hello World!</p>
<p v-else>I am Jonathan!</p>
</template>
<script>
export default{
data(){
return{
flag : true,
}
}
}
</script>
2.2 v-show
只能控制一个,要么显示要么不显示。
<template>
<p v-show="flag">Hello World!</p>
</template>
<script>
export default{
data(){
return{
flag : true,
}
}
}
</script>
两者的区别:
v-if是真正的条件渲染,没有被渲染的会背销毁,重新渲染的会重建。是惰性的,有更高的切换开销。
v-show只是显示不显示的问题,所有都被渲染,有最高的初始渲染那开销。
2.3 列表渲染:v-for
把一个数组映射为一组元素,然后渲染。
维护模式,添加:key="id"确定一个唯一的标识,以便后期渲染时,只渲染新增的元素,以节约渲染开销。
<template>
<ul>
<li v-for="news in newslist" :key="news.id">
{{ news.title }}
</li>
</ul>
</template>
<script>
export default{
data(){
return{
newslist:[
{
id:1001,
title:"今日新闻1"
},
{
id:1002,
title:"今日新闻2"
},
{
id:1003,
title:"今日新闻3"
},
{
id:1004,
title:"今日新闻4"
},
}
}
}
</script>

3 事件处理
3.1 监听事件:v-on或@
使用v-on或者@来监听DOM事件,并在触发事件时执行一些Javascript。用法为:v-on:lick="methodName"或者使用快捷方式@click="methodName"。
3.1.1简单事件处理
直接在click事件中添加变量自增。
<template>
<button @click="counter += 1">点击增加counter值:{{ counter }}</button>
</template>
<script>
export default{
data(){
return{
counter:0,
}
}
}
</script>

3.1.2 事件处理方法
如果事件处理逻辑较为复杂,则v-on接收一个需要调用的方法(函数)名称。
<template>
<button @click="clickHandle">点击弹出对话框</button>
</template>
<script>
export default{
methods:{
clickHandle(){
alert("只因你太美!");
},
}
}
</script>

3.1.3 获取、修改页面信息
获取页面中的数据需要使用this.来指定对象。
event时间内有较多参数,也可以修改。
<template>
<p>{{ message }}</p>
<button @click="changeText">撤回消息</button>
</template>
<script>
export default{
data(){
return{
message:"消息通知",
}
},
methods:{
changeText(event){
// 在时间中,读取data中的属性,是需要通过this.属性
this.message = "消息被撤回了。";
console.log(event); //event为原生DOM event
event.target.innerText = "无新消息";
},
}
}
</script>

3.1.4 事件传递参数
click可以传递参数到js内。
1、点击按钮传递参数:
<template>
<p>----------------</p>
<button @click="sendParam('hi')">send hi</button>
<button @click="sendParam('bye')">send bye</button>
</template>
<script>
export default{
methods:{
sendParam(data){
console.log(data);
},
}
}
</script>
点击按钮可以发现参数传递成功,调试输出了对应文本。

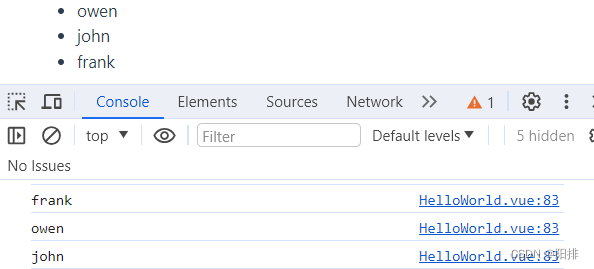
2、点击文本/列表传递参数
<template>
<ul>
<li @click="clickItemHandler(name)"
v-for="(name,index) in namelist"
:key="index">{{ name }}</li>
</ul>
</template>
<script>
export default{
data(){
return{
namelist:['owen','john','frank'],
}
},
methods:{
clickItemHandler(name_param){
console.log(name_param)
},
}
}
</script>
点击无序列表的各个项目,可以发现下方调试面板输出了对应的name。

4 表单输入绑定
4.1 数据绑定v-model
可以使用v-model指令在表单<input>、<textarea>、<select>元素上穿件双向数据绑定,该指令会根据控件类型自动选取正确的方法来更新元素。
<input>为输入文本框,只有左半个标签,无</input>。
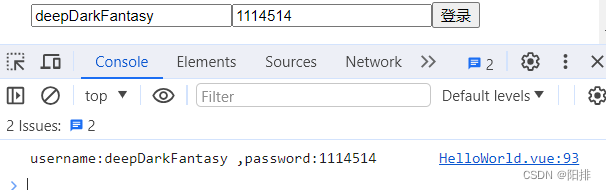
<template>
<input type="text" v-model="username">
<input type="text" v-model="password">
<button @click="logIn">登录</button>
</template>
<script>
export default{
data(){
return{
username:'',
password:'',
}
},
methods:{
logIn(){
console.log('username:' + this.username + ' ,password:' + this.password);
console.log();
},
}
}
</script>
输入用户名和密码,点击登录,可以看到调试界面出现对应数据。

4.2 修饰符
4.2.1 lazy
在默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步。如果添加lazy修饰符,将会转化为在change事件之后进行同步(比如输入回车、鼠标点击其他位置)。
<template>
<input type="text" v-model.lazy="username">
<input type="text" v-model="password">
<p>{{ username }},{{ password }}</p>
</template>
<script>
export default{
data(){
return{
username:'',
password:'',
}
},
}
</script>
输入两个文本框,可以发现下方文字不同的输出效果。

4.2.2 trim
自动过滤用户输入的首尾空白字符。
<template>
<input type="text" v-model.trim="textBox">
<p>{{ textBox }}</p>
</template>
<script>
export default{
data(){
return{
textBox:'',
}
},
}
</script>
前后的空格都被过滤,中间的空格没有过滤。

5 组件基础
5.1 单文件组件
Vue单文件组件,文件后缀是.vue,是一种特殊的文件格式,运行将Vue组件的模板、逻辑与样式封装在单个文件中。
template:模板部分,相当于htmlscript:逻辑部分,相当于js。规范编程的话需要在export default内指定组件的name。style:样式部分,相当于css。如果添加scoped,则表示当前样式只在该组件内部生效,外部不生效。
//文件名:MyComponent.vue
<template>
<h1>单文件组件</h1>
</template>
<script>
export default{
name:"MyComponent"
}
</script>
<style scoped>
h1{
color:red;
}
</style>
5.2 加载组件
(1)<script>内引入组件:import MyComponent from './components/MyComponent.vue'
(2)<script>内挂载组件:components: { MyComponent }
(3)<template>内显示组件:<MyComponent />或<my-component />
注意:<script setup> </script>可以在<template>之前,如果这样的话,就不用第二步挂载组件了,但引入其他组件时,export default会报错。
在根组件App.vue内引用MyComponent.vue:
<script setup>
import HelloWorld from './components/HelloWorld.vue';
import TheWelcome from './components/TheWelcome.vue';
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<MyComponent /> //此处显示组件
<HelloWorld />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
<script> // 此处引入组件,挂载组件
import MyComponent from './components/MyComponent.vue';
export default{
components:{MyComponent}
}
</script>

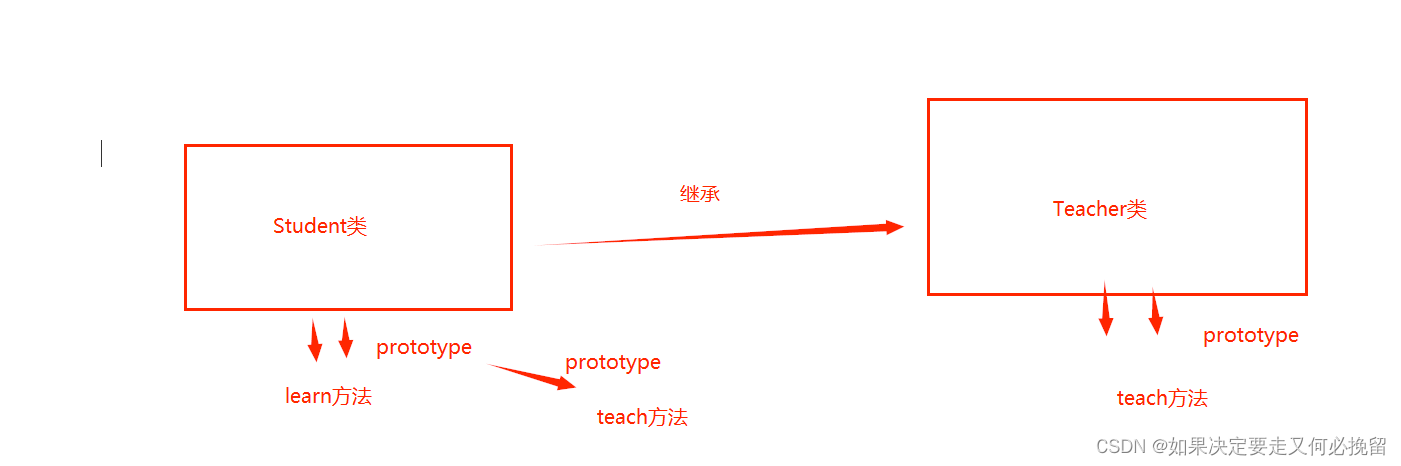
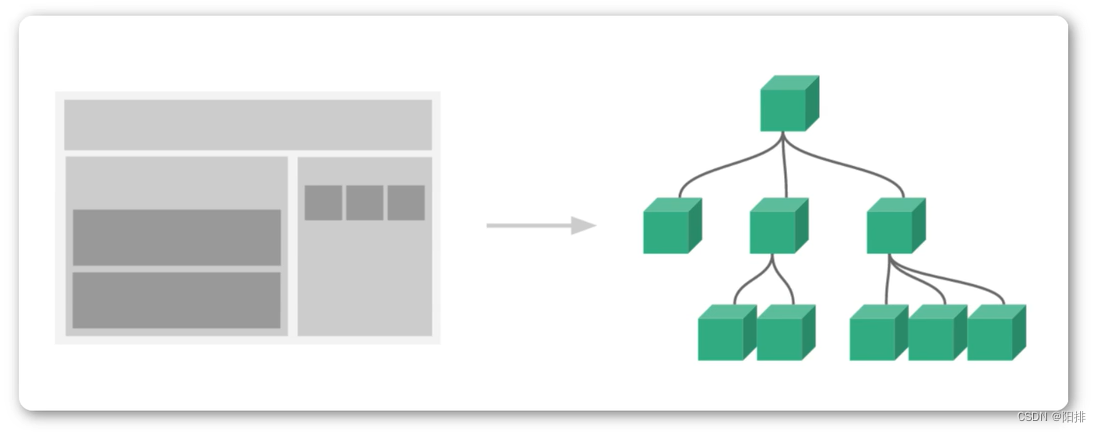
5.3 组件组织关系
通常一个应用会以一棵嵌套的组件树的形式来组织。

6 样式style
<template class="styleName"> </template>中class能够引用样式。
在<style>中能够使用的样式种类:
| 名称 | 功能 |
|---|---|
| border | 设置边框(线性、宽度、颜色、圆角) |
| width | 宽度 |
| height | 高度 |
| color | 字体颜色 |
| background | 背景(颜色、图片、位置) |
| font | 字型(字体、字号、加粗、斜体) |
| text | 文本(居中、行高、溢出内容处理) |
| margin | 外边距(上下左右) |
| padding | 内边距 |
参考网址:https://www.jianshu.com/p/ee736030239b
7 Props的组件交互
组件之间的数据存在交互,有传递数据的方式。
7.1 正向数据传递
prop是可以在组件上注册一些自定义的属性(attribute)。可以从父组件传递到子组件。
prop可以传递的类型:
| 名称 | Type | default |
|---|---|---|
| 字符串 | String | “” |
| 数字 | Number | 0,任何数字 |
| 布尔类型 | Boolean | true或者false |
| 数组 | Array | function() { return [] } |
| 对象 | Object | function() { return [] } |
| 函数 | Function |
数组和对象必须使用函数进行返回
- 传出内容的模板需要:
<MyComponent :param1_in="param1" :param2_in="param2"/>
- 传入的模板需要:
props:{
param1_in:{
type:String,
default:"",
},
param2_in:{
type:Number,
default:0,
}
}
完整交互过程如下:
//App.vue
<template>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<MyComponent :titleMC="title" :yearMC="year" :monthMC="month"/> //此处传入的是内容
<HelloWorld/>
<TheWelcome />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue';
import TheWelcome from './components/TheWelcome.vue';
import MyComponent from './components/MyComponent.vue';
export default{
name:'App',
data(){
return{
title:'我是一个标题', //此处定义传入数据
year:2023,
}
},
components:{
HelloWorld,
TheWelcome,
MyComponent
}
}
</script>
注意:
- 不加
:传递的是固定的字符串,<MyComponent title="title"/>。 - 加
:传递的是内容<MyComponent :title="title"/>。
//MyComponent.vue
<template>
<h1>单文件组件</h1>
<h3>prop传递数据</h3>
<p>{{ titleMC }}</p> //传入数据显示
<p>{{ yearMC }}</p>
<ul>
<li v-for="(item,index) in monthMC" :key="index">{{ item }}</li>
</ul>
</template>
<script>
export default{
name:"MyComponent",
props:{ //props固定格式
titleMC:{ //传入的变量名
type:String, //传入的数据类型
default:"未传入值的情况下的默认值", //默认值
},
yearMC:{
type:Number,
default:1997,
},
monthMC:{
type:Array,
default:function(){
return []
}
}
},
}
</script>

7.2 自定义事件组件交互——反向传递数据
自定义事件可以在组件中反向传递数据,用$emit实现。
在子组件和父组件中需要构建两个methods:
- 子组件在触发事件后的函数内使用
this.$emit传递eventName和需要传递的数据。 - 父组件监听
eventName,并接入一个新函数来处理这个事件。
子组件示例:
// MyComponent.vue
<template>
<button @click="sendClickHandle">点击反向传递</button>
</template>
<script>
export default{
name:"MyComponent",
data(){
return{
message:"我是MyComponent数据",
}
},
methods:{
sendClickHandle(){
// 参数1:字符串,自定义事件,参数2:传递的数据
this.$emit("onEvent",this.message);
console.log("mycomponent.vue下 " + this.message);
}
}
}
</script>
父组件示例:
// App.vue
<template>
<MyComponent @onEvent="getDataHandle"/>
<p>{{ recvData }}</p>
</template>
<script>
import MyComponent from './components/MyComponent.vue';
export default{
name:'App',
data(){
return{
recvData:'null',
}
},
components:{
MyComponent
},
methods:{
getDataHandle(data){
this.recvData = data;
console.log("app.vue下 " + this.recvData);
}
}
}
</script>
注意:<script>内给变量赋值或调用需要使用this.,<template>内不需要使用this.。

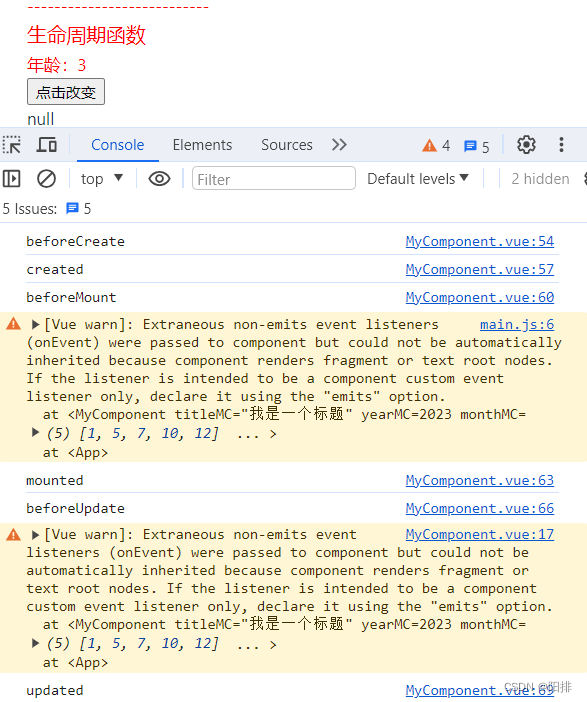
8 生命周期
每个组件在被创建时都要经过一系列的初始化过程。例如,需要设置数据监听、编译模板、将实例挂载到DOM,并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数。这给了用户在不同阶段添加自己代码的机会。
自动化调用,无需手动写。
| 生命周期 | 名称 | 功能 |
|---|---|---|
| beforeCreate | 创建前 | |
| created | 创建时 | |
| beforeMount | 渲染前 | |
| mounted | 渲染时 | 网络请求放在此函数内 |
| beforeUpdate | 更新前 | |
| updated | 更新时 | |
| beforeUnmount | 卸载前 | 卸载消耗性能的处理 |
| uomunted | 卸载时 |
<template>
<p>---------------------------</p>
<h3>生命周期函数</h3>
<p>年龄:{{ lifetime }}</p>
<button @click="lifetime ++">点击改变</button>
</template>
<script>
export default{
name:"MyComponent",
data(){
return{
lifetime:0,
}
},
beforeCreate(){
console.log("beforeCreate");
},
created(){
console.log("created");
},
beforeMount(){
console.log("beforeMount")
},
mounted(){
console.log("mounted")
// 把网络请求放到这里
},
beforeUpdate(){
console.log("beforeUpdate")
},
updated(){
console.log("updated")
},
beforeUnmount(){
console.log("beforeUnmount")
// 卸载之前,把消耗性能的处理都干掉,比如定时器
},
unmounted(){
console.log("unmounted")
}
}
可以在调试窗口看到生命周期函数按照顺序执行。

9 Vue引入第三方
9.1 轮播图——Swpier
Swpier是触摸滑动插件,纯js打造的,面向手机、平板电脑等移动终端。
官方文档:
https://swiperjs.com/vue
1、首先下载Swiper,命令行内输入:
npm install --save swiper
2、添加Swiper、Pagination(页码)和Autoplay(自动轮播),实现多张图片自动轮播。
<template>
<div>
<swiper :modules="modules" :pagination="{clickable:true}" :autoplay="{autoplay: true, delay: 3000}">
<swiper-slide><img src="../assets/1.jpeg" alt=""></swiper-slide>
<swiper-slide><img src="../assets/3.jpeg" alt=""></swiper-slide>
<swiper-slide><img src="../assets/6.jpeg" alt=""></swiper-slide>
</swiper>
</div>
</template>
<script>
import {Pagination, Autoplay} from 'swiper/modules';
import {Swiper,SwiperSlide} from 'swiper/vue';
import 'swiper/css';
import 'swiper/css/pagination';
import 'swiper/css/autoplay';
export default{
name:"helloworld",
components:{
Swiper,
SwiperSlide,
},
data(){
return{
modules:[Pagination,Autoplay]
}
},
}
</script>
<style scoped>
img{
width:100%
}
</style>
三张图片能够以3秒间隔循环播放。

9.2 Axios网络请求库
Axios是基于promise的网络请求库。
1、安装:
npm intall --save axios
2、引入:
import axios from ‘axios’
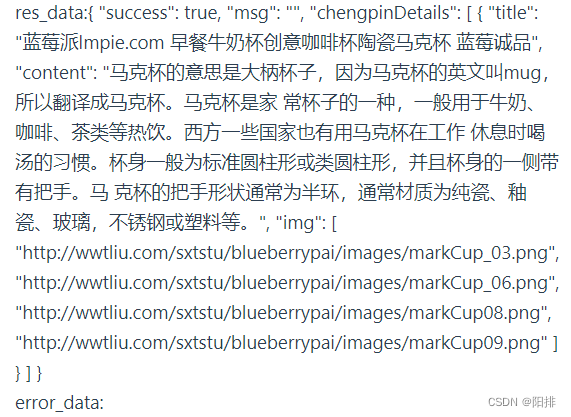
<template>
<div>
<p>res_data:{{ res_data }}</p>
<p>error_data:{{ error_data }}</p>
</div>
</template>
<script>
import axios from 'axios';
export default{
name:'TheWelcome',
data(){
return{
res_data:'',
error_data:'',
}
},
mounted(){
console.log("mounted");
// 网络请求
axios({
method:'get',
url:'http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php',
// 使用http可以连接,使用https无法连接
}).then(res =>{
console.log(res.data);
this.res_data = res.data;
}).catch(error =>{
console.log(error.data);
this.error_data = error.data;
})
}
}
</script>
连接HTTP正常,连接HTTPS可能会出现跨域问题,暂时不知道怎么解决。

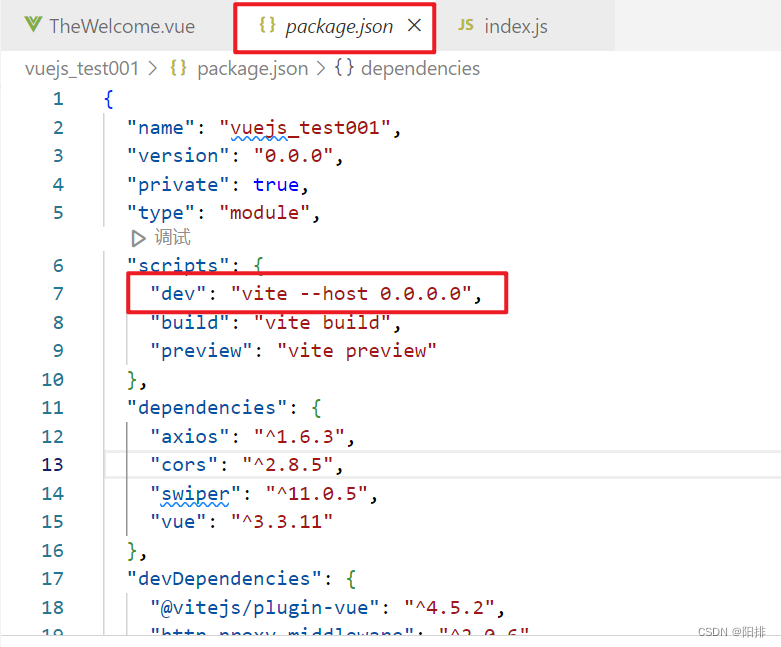
10 局域网内打开网页
首先找到文件夹下的package.json文件,将"dev":"vite"修改为"dev": "vite --host 0.0.0.0"。

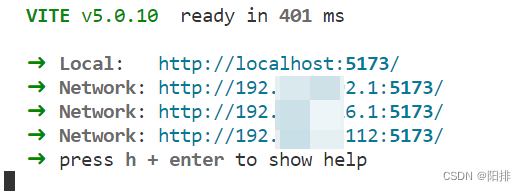
重新启动服务器,然后就可以看到调试窗口内出现了新的网址,在局域网内输入该网址就可以打开该网页。

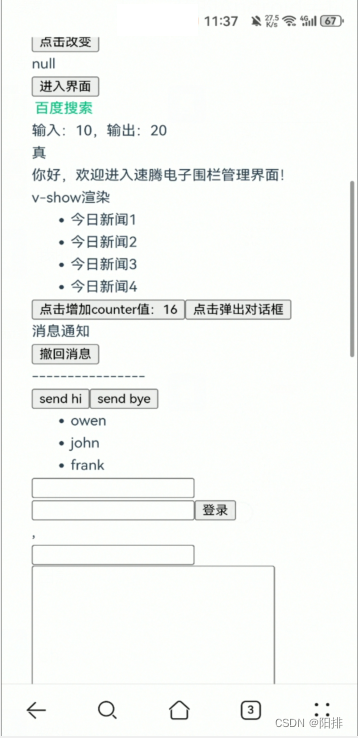
手机上显示网页。