uniapp项目搭建 请求配置
- 请求配置
- `utils/request/index.js`代码
- 分析
- 几个常用的方法
- 配置文件的引入
- 编写接口,并测试调用
每个人项目用的请求接口不一样,这里就看下实现思路就好了
请求配置
在 uniapp 当中有封装好的 request 插件, request插件地址
在项目的 utils/request/index.js 中是对请求的配置
utils/request/index.js代码
/**
* request插件地址:https://ext.dcloud.net.cn/plugin?id=822
*/
import store from '@/store'
import request from './request'
import Config from '@/core/config'
// 后端api地址
const apiUrl = Config.get('apiUrl')
// 可以new多个request来支持多个域名请求
const $http = new request({
// 接口请求地址
baseUrl: apiUrl,
// 服务器本地上传文件地址
fileUrl: apiUrl,
// 服务器上传图片默认url
defaultUploadUrl: 'upload/image',
// 设置请求头(如果使用报错跨域问题,可能是content-type请求类型和后台那边设置的不一致)
header: {
'content-type': 'application/json;charset=utf-8'
},
// 请求超时时间, 单位ms(默认15000)
timeout: 15000,
// 默认配置(可不写)
config: {
// 是否自动提示错误
isPrompt: true,
// 是否显示加载动画
load: true,
// 是否使用数据工厂
isFactory: true
}
})
// 当前接口请求数
let requestNum = 0
// 请求开始拦截器
$http.requestStart = options => {
if (options.load) {
if (requestNum <= 0) {
// 打开加载动画
uni.showLoading({
title: '加载中',
mask: true
})
}
requestNum += 1
}
// 图片上传大小限制
if (options.method == "FILE" && options.maxSize) {
// 文件最大字节: options.maxSize 可以在调用方法的时候加入参数
const maxSize = options.maxSize
for (let item of options.files) {
if (item.size > maxSize) {
setTimeout(() => {
uni.showToast({
title: "图片过大,请重新上传",
icon: "none"
})
}, 10)
return false
}
}
}
// 请求前加入当前终端
options.header['platform'] = store.getters.platform
//todo 后期需增加多语言
options.header['Accept-Language'] = "zh-CN,zh;q=0.9"
// 请求前加入Token
options.header['Authorization'] = 'Bearer ' + store.getters.token
if (options.ignoreToken && (options.ignoreToken == true || options.ignoreToken == "true")) {
delete options.header['Authorization'];
} else {
//判断token是否为空,为空则不会继续请求
if (store.getters.token === undefined || store.getters.token === '' || store.getters.token === null) {
return false
}
}
return options
}
// 请求结束
$http.requestEnd = options => {
// 判断当前接口是否需要加载动画
if (options.load) {
requestNum = requestNum - 1
if (requestNum <= 0) {
uni.hideLoading()
}
}
}
let showLogin = 0
// 所有接口数据处理(可在接口里设置不调用此方法)
// 此方法需要开发者根据各自的接口返回类型修改,以下只是模板
$http.dataFactory = async res => {
let httpData = res.response.data
let statusCode = res.response.statusCode // 这里拿一下响应的状态码
if (typeof httpData == "string") {
try {
httpData = JSON.parse(httpData)
} catch {
httpData = false
}
}
if (httpData === false || typeof httpData !== 'object') {
// 返回错误的结果(catch接受数据)
console.log(res)
return Promise.reject({
statusCode: res.response.statusCode,
errMsg: "数据工厂验证不通过"
})
}
/*********以下只是模板(及共参考),需要开发者根据各自的接口返回类型修改*********/
// 判断数据是否请求成功
// result.status [ 200正常 500有错误 401未登录 403没有权限访问 ]
// statusCode
if (statusCode == 200) {
// 返回正确的结果(then接受数据)
return Promise.resolve(httpData)
}
let message = 'http状态码错误';
let code = undefined;
if (statusCode === 400) {
if (res.response.data) {
message = res.response.data.message || message;
code = res.response.data.code || code;
}
} else if (statusCode === 504) {
message = '服务器错误';
} else if (statusCode === 403) {
if (res.response.data) {
message = res.response.data.message || message;
}
} else if (statusCode === 404) {
} else if (statusCode == 401) {
// 401也有可能是后端登录态到期, 所以要清空本地的登录状态
if (showLogin === 1) {
//如果已经提示登录了,则不再重复提示
} else {
showLogin = 1
store.dispatch('Clear')
// 超时未操作就弹窗提醒是在这里执行的
// 弹窗告诉用户去登录
uni.showModal({
title: '温馨提示',
content: '此时此刻需要您登录喔~',
showCancel: false,
confirmText: "去登录",
cancelText: "再逛会",
success: res => {
showLogin = 0
if (res.confirm) {
uni.navigateTo({
url: '/pages/sys/login/index'
})
}
if (res.cancel && getCurrentPages().length > 1) {
uni.navigateBack()
}
}
})
}
} else if (statusCode == 500) {
if (res.isPrompt) {
setTimeout(() => {
uni.showToast({
title: httpData.message,
icon: "none",
duration: 2500
}, 10)
})
}
// 返回错误的结果(catch接受数据)
return Promise.reject({
statusCode: 0,
errMsg: httpData.message,
result: httpData
})
} else {
message = '服务器内部错误';
}
return Promise.reject({
statusCode: res.response.statusCode,
// errMsg: "数据工厂验证不通过",
errMsg: message,
code: code,
})
/*********以上只是模板(及共参考),需要开发者根据各自的接口返回类型修改*********/
}
// 错误回调
$http.requestError = e => {
if (e.statusCode === 0) {
throw e
} else {
setTimeout(() => showRequestError(e), 10)
}
}
// 显示请求错误信息
const showRequestError = (e) => {
let errMsg = `网络请求出错:${e.errMsg}`
// #ifdef MP-WEIXIN
if (e.errMsg === 'request:fail url not in domain list') {
errMsg = '当前API域名未添加到微信小程序授权名单 ' + e.errMsg
}
// #endif
if (e.errMsg === 'request:fail') {
errMsg = '网络请求错误:请检查api地址能否访问正常'
}
uni.showToast({
title: errMsg,
icon: "none",
duration: 3500
})
}
export default $http
分析
几个常用的方法
请求开始拦截器
$http.requestStart 中在请求发起之前做了一些处理,比如 :在请求头中加入 token,以及项目所需的其他请求头参数
请求结束后
$http.requestEnd中执行请求结束后期望的动作
对响应数据的处理,所有接口数据处理(可在接口里设置不调用此方法)
$http.dataFactory
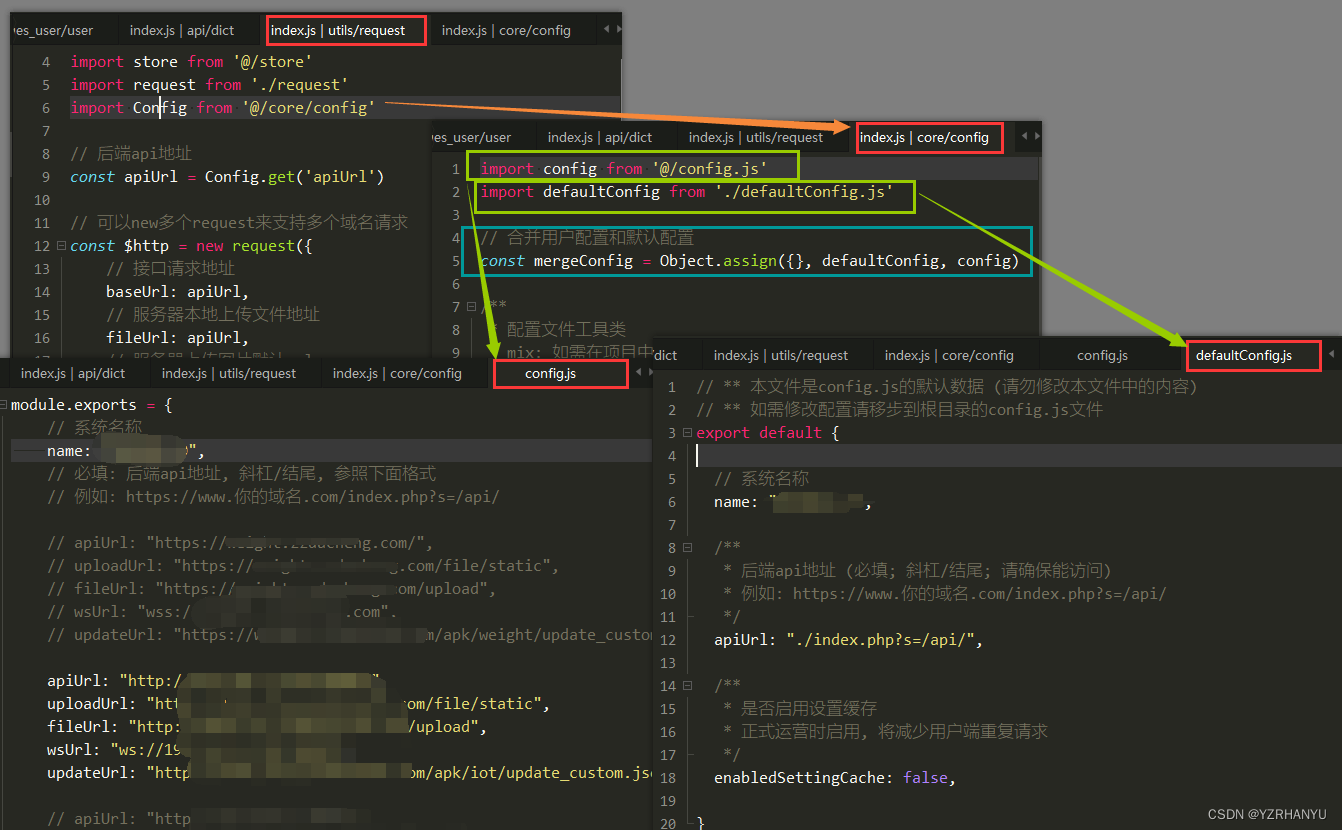
配置文件的引入
在这个文件中引入了 Config.js
调用关系如下

编写接口,并测试调用
- 写请求接口
首先请求接口通常是写在项目的 api 的包中的,根据项目中不同模块功能划分,分别创建对应的目录,然后在目录中创建index.js,在index.js中写请求路径,以及接口相关
示例代码 :
// 引入 request
import request from '@/utils/request'
// api地址
const api = {
receive: 'user.coupon/receive', // 这里对应的就是后端请求接口的地址
}
// 优惠券列表
export const receive = (data) => {
// 这里根据请求是 post/get/put/delete 来写,data就是传递的参数
return request.post(api.receive, data)
}
- 调用请求
在调用请求的位置,记得先引入,再调用
<script>
// 这里需要引入接口
import * as CouponApi from '@/api/user/coupon.js'
export default {
data() {
return {
}
},
methods: {
// 调用请求测试
invokeTest() {
CouponApi.receive({
// 这里传递参数,根据需要以及接口需要的参数传递
id: '1001',
name: 'testName'
}).then(res => {
// 这里获取到请求成功后响应的数据,根据业务情况对响应数据进行处理
console.log(res)
}).catch(err => {
// 请求失败获取到的错误信息
console.log(err)
})
}
}
}
</script>












![[附源码]SSM计算机毕业设计ssm新冠疫苗预约接种信息管理JAVA](https://img-blog.csdnimg.cn/87412e0ed30c486cab9d82c7d2d3de56.png)