图层介绍
Leaflet的地图图层控件可控制两类图层:一类是底图图层(Base Layers),一次只能选择一个图层作为地图的背景图层,即底图图层,在地图图层控件中用单选按钮控制;另一类是覆盖图层(Overlays),也就是覆盖在底图上的其他图层,一次可以覆盖一个图层,也可以覆盖多个图层,甚至可以不覆盖任何图层,在地图图层控件中用复选框控制。
添加图层
featureGroup使用(相当于arcgis的featureLayer/graphicLayer)
let littleton = L.marker([25.61, 102.7]).bindPopup('This is Littleton, CO.');
let denver = L.marker([25.61, 102.71]).bindPopup('This is Denver, CO.');
let aurora = L.marker([25.61, 102.72]).bindPopup('This is Aurora, CO.');
let golden = L.marker([25.61, 102.73]).bindPopup('This is Golden, CO.');
//相当于arcgis的featureLayer
let featureGroup= L.featureGroup([littleton, denver, aurora, golden]);
featureGroup.addTo(this.mainMap);
//聚焦所有的marker
let bound = featureGroup.getBounds();
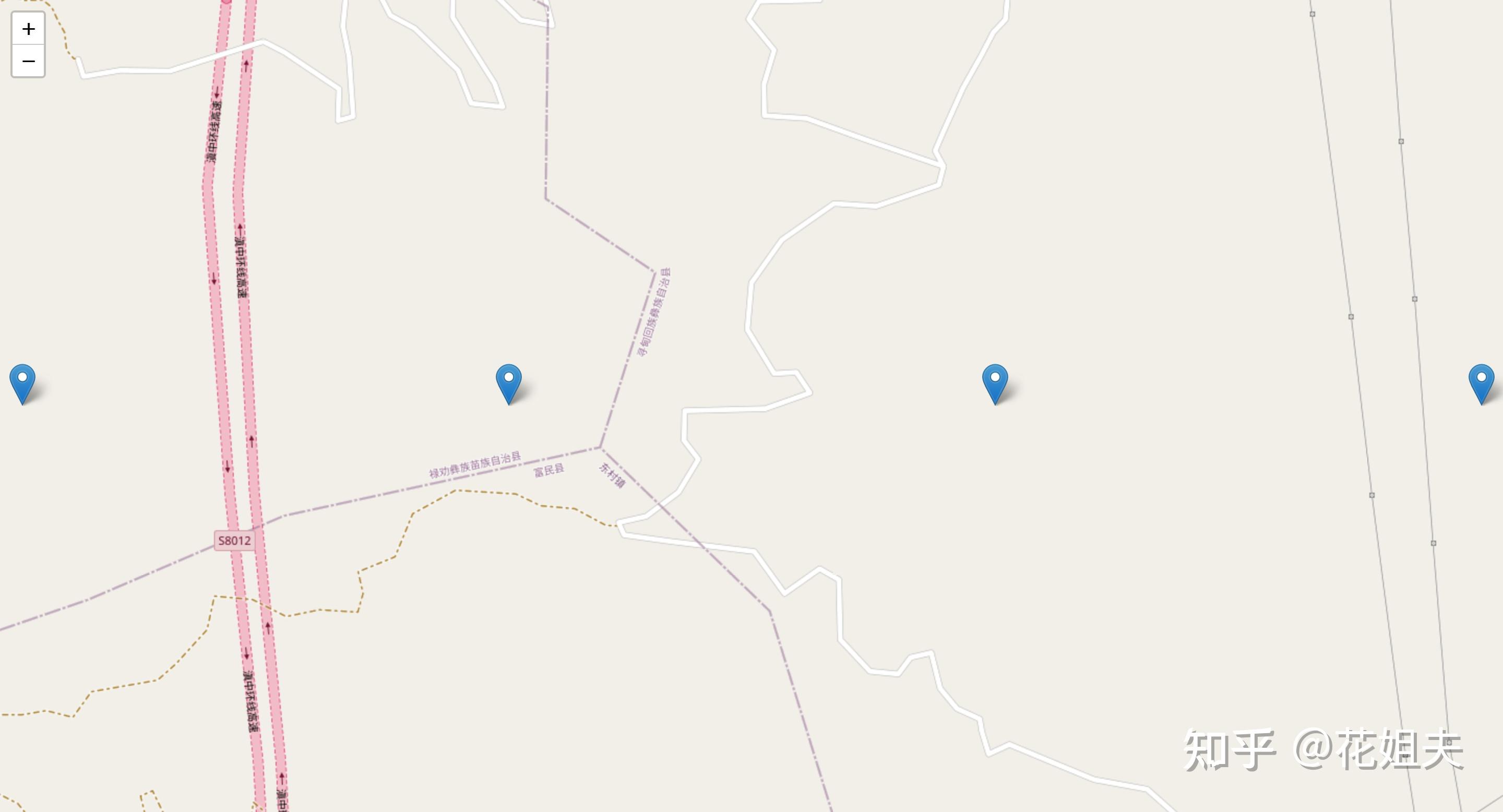
this.mainMap.fitBounds(bound);

使用地图图层控件
Leaflet的地图图层控件可控制两类图层:一类是底图图层(Base Layers),一次只能选择一个图层作为地图的背景图层,即底图图层,在地图图层控件中用单选按钮控制;另一类是覆盖图层(Overlays),也就是覆盖在底图上的其他图层,一次可以覆盖一个图层,也可以覆盖多个图层,甚至可以不覆盖任何图层,在地图图层控件中用复选框控制。
首先要创建基础底图(Base Layers)
//添加瓦片图层(作为底图备选)
let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);
let somedomainLayer = L.tileLayer('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png', {foo: 'bar'});
//基础底图(每次只能有一个)
let baseLayers = {
openstreetmapLayer,
somedomainLayer,
};
这里要注意的是openstreetmapLayer图层已经直接添加到了地图上,所以后面我们会看到基础地图的单选项,默认选中的是openstreetmapLayer选项
创建覆盖图层(Overlays)
//覆盖图层
let overlays = {
// circle,
// littleton,
// denver,
// aurora,
// golden,
'<i style="color:red;">featureGroup</i>': featureGroup
};
注意这里的key值就是图层控制里面要显示的label,这里可以直接用html标签,这种设计真的很方便,后面可以看看呈现的效果featureGroup就是上面用到的featureGroup将 circle、ittleton、 denver、 aurora、 golden这几个marker都包含在里面,方便一起操作
实例化 L.control.layers
//添加图层管理组件
let layerControl = L.control.layers(baseLayers, overlays, {position: 'topright'}).addTo(this.mainMap);
这里就用到了上边的 baseLayers 和 overlays

右上角展开的就是我们添加的图层控制组件,上边的单选就是底图的选择(每次只会有一种底图)。下面的多选就是我们后面添加的featureGroup,它的label变成了斜体红色就是因为我们上面提到的用了html的标签和样式。
完整代码
<template>
<div id="mainMap"></div>
</template>
<script>
export default {
name: "MainMap",
data: () => {
return {
centerLatLng: [25, 102.7],
mainMap: null
}
},
methods: {},
mounted() {
this.mainMap = L.map('mainMap', {
center: [25, 102.7], // 地图中心
zoom: 14, //缩放比列
zoomControl: true, //禁用 + - 按钮
doubleClickZoom: true, // 禁用双击放大
attributionControl: false, // 移除右下角leaflet标识
});
//添加瓦片图层(作为底图备选)
let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);
let somedomainLayer = L.tileLayer('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png', {foo: 'bar'});
let circle = L.circle(this.centerLatLng, {radius: 100, fillColor: 'red'});
let littleton = L.marker([25.61, 102.7]).bindPopup('This is Littleton, CO.');
let denver = L.marker([25.61, 102.71]).bindPopup('This is Denver, CO.');
let aurora = L.marker([25.61, 102.72]).bindPopup('This is Aurora, CO.');
let golden = L.marker([25.61, 102.73]).bindPopup('This is Golden, CO.');
//相当于arcgis的featureLayer
let featureGroup = L.featureGroup([circle, littleton, denver, aurora, golden]);
featureGroup.addTo(this.mainMap);
//聚焦所有的marker
let bound = featureGroup.getBounds();
this.mainMap.fitBounds(bound);
//基础底图(每次只能有一个)
let baseLayers = {
openstreetmapLayer,
somedomainLayer,
};
//覆盖图层
let overlays = {
// circle,
// littleton,
// denver,
// aurora,
// golden,
'<i style="color:red;">layerGroup</i>': featureGroup
};
//添加图层管理组件
let layerControl = L.control.layers(baseLayers, overlays, {position: 'topright'}).addTo(this.mainMap);
}
}
</script>
<style scoped>
#mainMap {
width: 100vw;
height: 100vh;
}
</style>
本文为学习笔记,仅供参考