
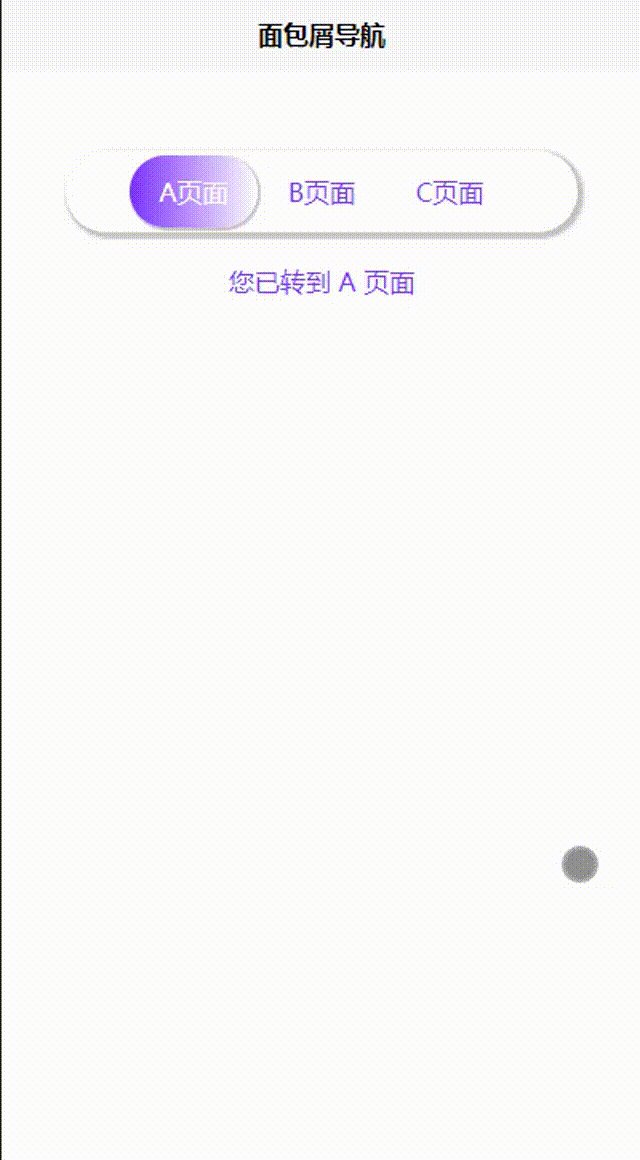
上干货
<template>
<view class="bei">
<view class="container">
<view class="indicator"></view>
<!-- 遍历路由列表 -->
<view v-for="(item, index) in routes" :key="index" :class="['foritem', {'selected': item.to === selectedRoute}]" @click="dianji(item)">
<view class="item">
{{ item.name }}
</view>
</view>
</view>
</view>
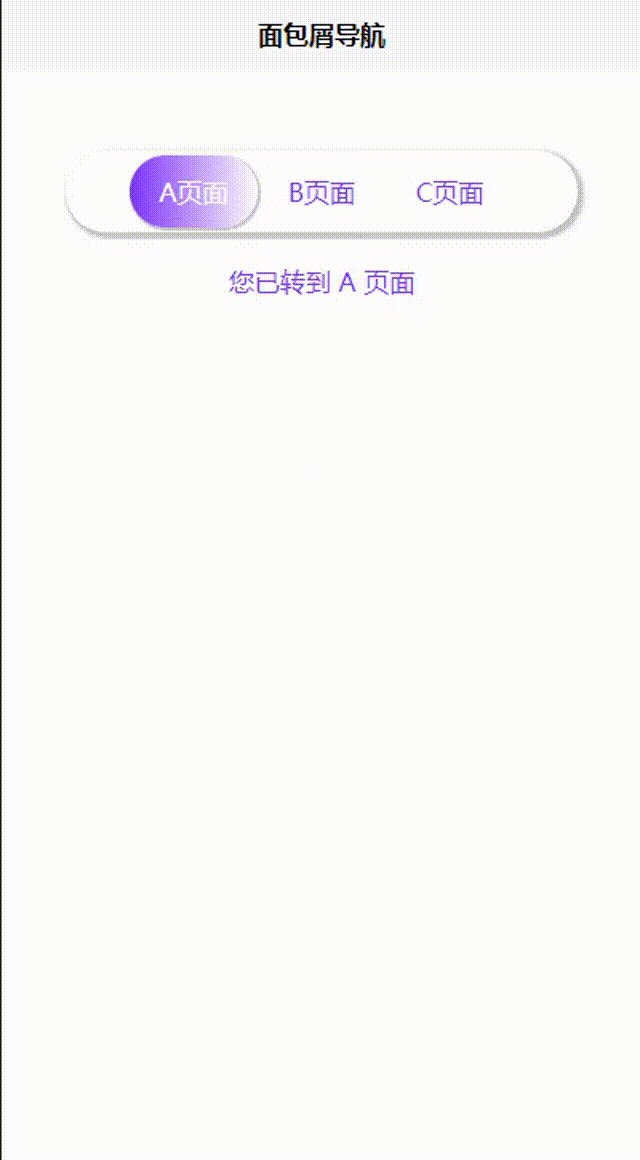
<view class="tip" v-if="selectedPage == 'A'">
您已转到 {{ selectedPage }} 页面
</view>
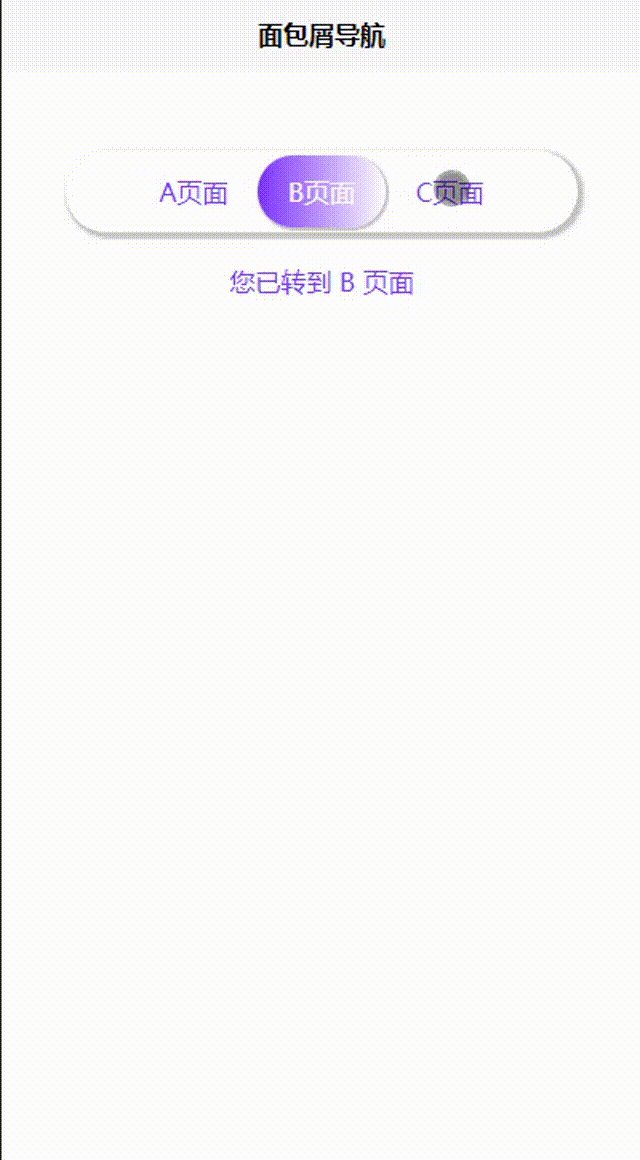
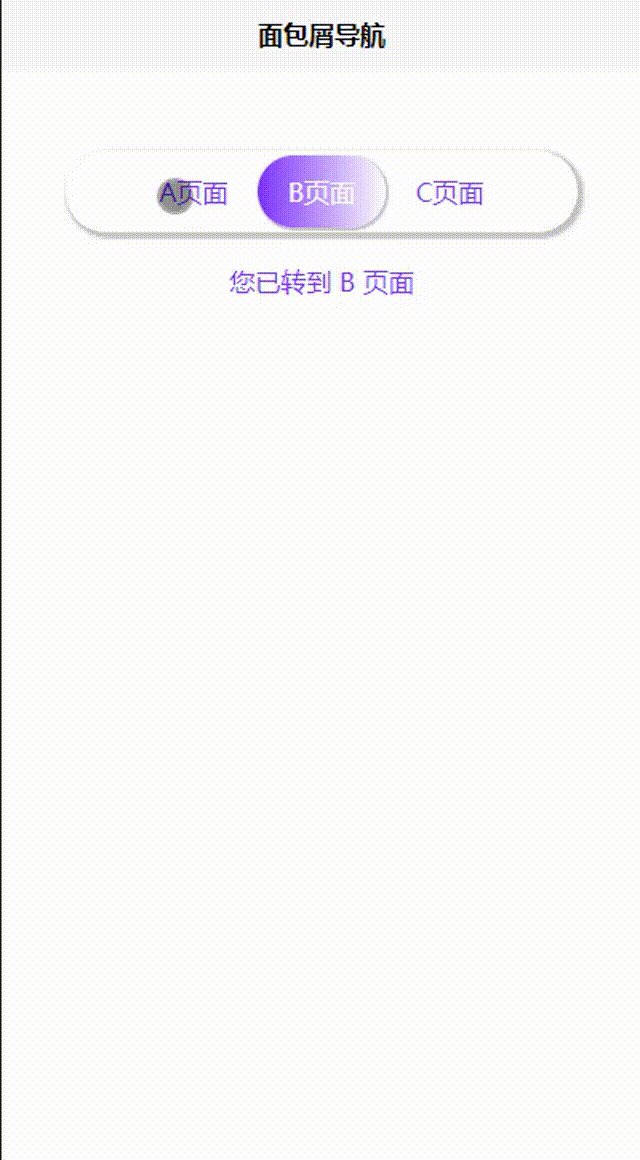
<view class="tip" v-if="selectedPage == 'B'">
您已转到 {{ selectedPage }} 页面
</view>
<view class="tip" v-if="selectedPage == 'C'">
您已转到 {{ selectedPage }} 页面
</view>
</template>
<script setup>
import { onMounted, ref } from "vue"
// 定义路由列表
const routes = ref([
{
to: "A",
name: "A页面",
},
{
to: "B",
name: "B页面",
},
{
to: "C",
name: "C页面",
},
])
// 当前选中的路由
const selectedRoute = ref("")
// 当前选中的页面
const selectedPage = ref("")
// 点击路由项的处理函数
function dianji(item) {
console.log("点击", item.to)
selectedRoute.value = item.to
selectedPage.value = item.to
const index = routes.value.findIndex(route => route.to === item.to)
}
// 组件挂载后的初始化
onMounted(() => {
selectedRoute.value = "A" // 将"A页面"设置为被点击状态
selectedPage.value = "A" // 设置初始提示信息
})
</script>
教学地址
点击跳转教学页面
完整源码下载地址
点击跳转下载页面
也可以添加下方的名片进行咨询