Postman使用
Pre-request Script
参考:
- Scripting in Postman
可以请求、集合或文件夹中添加Pre-request Script,在请求运行之前执行JavaScript
如设置变量值、参数、Header和正文数据,也可以使用Pre-request Script来调试代码,如将日志输出到Postman Console
执行顺序如下:

对于集合中的每个请求,脚本将始终根据相同的层次结构运行。 集合级脚本(如果有)将首先运行,然后是文件夹级脚本(如果有),然后是请求级脚本(如果有)。 请注意,此执行顺序适用于预请求脚本和测试脚本。
已例子来说,请求时可能会带上sign签名信息,而sign签名信息通常是url中请求参数按特定规则生成的
这个时候,就可以使用Pre-request Script了
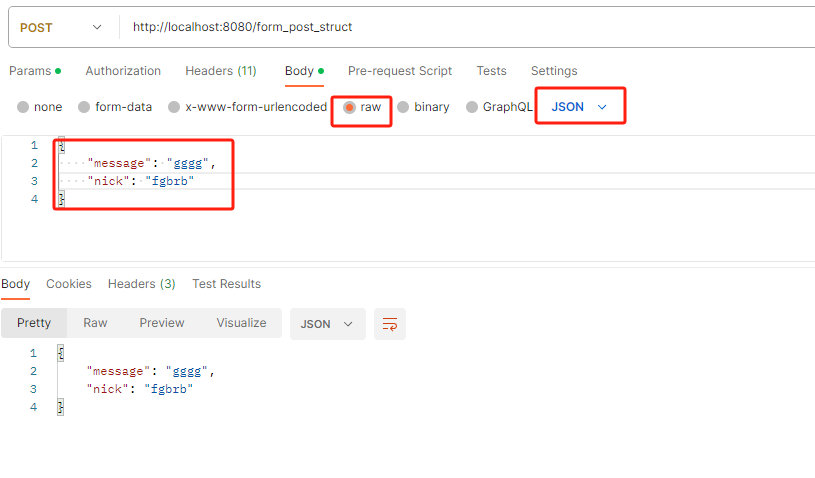
如下的Post请求中,Header中需要带有sign等参数:
//uuid
var uuid = "";
pm.environment.set('uuid', uuid);
//获取当前时间戳
var timestamp = new Date().getTime();
//添加timestamp到环境变量
pm.environment.set('timestamp', timestamp);
// console.log("timestamp: " + timestamp)
//随机字符串
var noncestr = require('uuid');
var mynoncestr = noncestr.v4().replace(/-/g, '');
pm.environment.set('mynoncestr', mynoncestr);
// console.log("mynoncestr: " + mynoncestr);
....
//json
var jsonObj = ..........;
var data = JSON.stringify(jsonObj);
console.log(data);
var signStr = uuid等字符串拼接..........;
console.log("signStr: " + signStr);
//sign
var sign = CryptoJS.enc.Hex.stringify(CryptoJS.SHA512(signStr))
console.log(sign);
pm.environment.set('sign', sign);
然后再Header中设置如下:

获取url中的请求参数
参考:
- How to get to request parameters in Postman?
var query = {};
pm.request.url.query.all().forEach((param) => {
query[param.key] = param.value;
});
console.log("query = " + JSON.stringify(query));