一、自定义scss文件
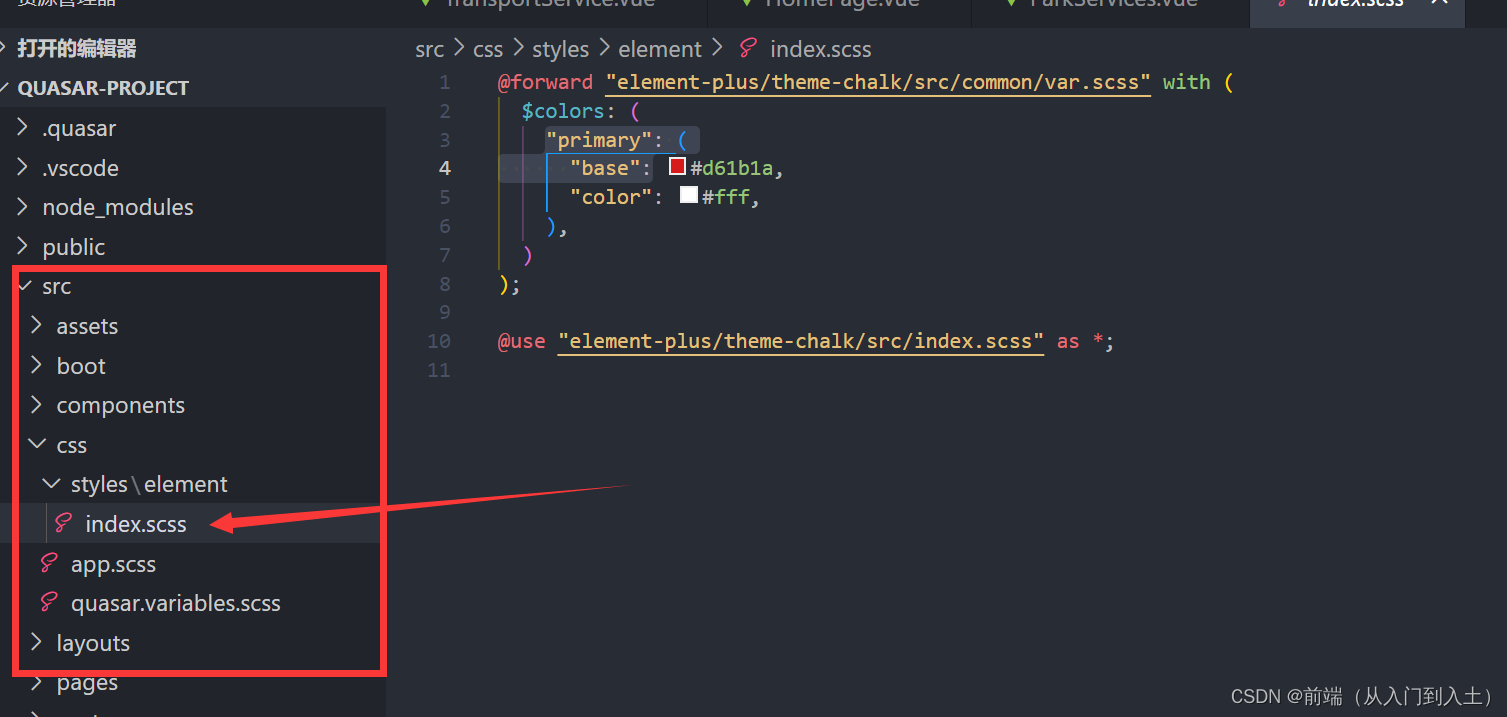
在src\css\styles\element目录下新建index.scss

代码如下
@forward "element-plus/theme-chalk/src/common/var.scss" with (
$colors: (
"primary": (
"base": #d61b1a,
"color": #fff,
),
)
);
@use "element-plus/theme-chalk/src/index.scss" as *;primary的base值为你需要的主题颜色(主要)
定义失败的主体颜色 --- error:base...
与官网上的按钮类型对应上就行了
二、main.js中引入
在main.js文件中引入这个文件就行了,我这里使用的quaser,没有main.js文件就不做演示了
之后你的el-button,type值为primary的按钮就会变成自定义的 #d61b1a颜色