文章目录
- 前言
- 图片上传接口(axios通信)
- 图片上传
- 使用upload
- 上传头像效果展示
- 总结
前言
node项目使用 axios 库进行简单文件上传的模块封装。
图片上传接口(axios通信)
新建upload.js文件,定义一个函数,该函数接受一个上传路径和一个表单对象,然后将表单数据以 multipart/form-data 的形式上传到指定的路径。

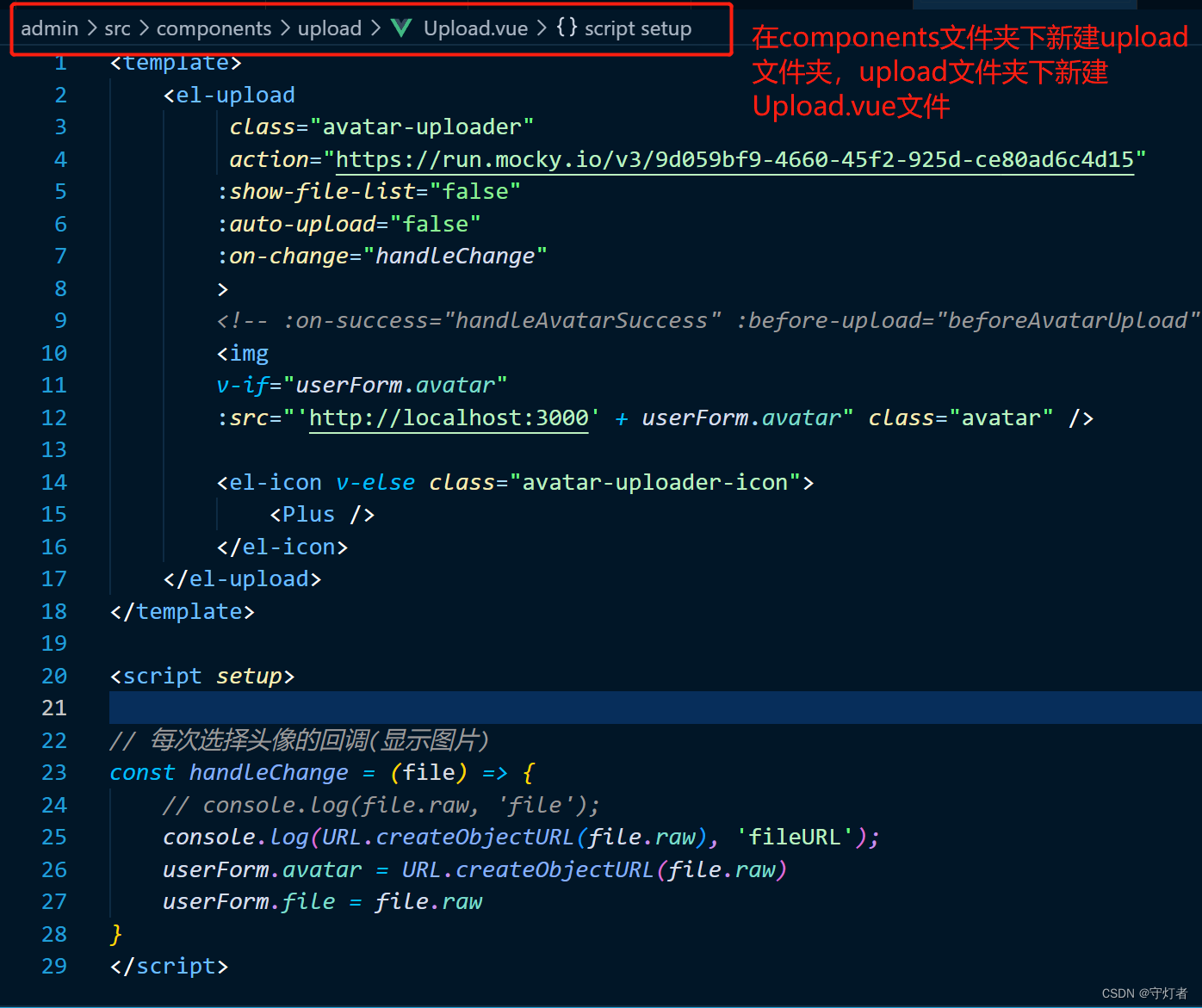
图片上传
在 Vue 中创建一个新的 .vue 文件:Upload.vue文件

使用upload
导入
import upload from '@/util/upload';
import Upload from '@/components/upload/Upload';
<el-form-item label="头像" prop="avatar">
<Upload:avatar="userForm.avatar" @uploadChange="handleChange" />
</el-form-item>
//@uploadChange事件 显示图片回调
const handleChange = file => {
userForm.avatar = URL.createObjectURL(file)
userForm.file = file
};
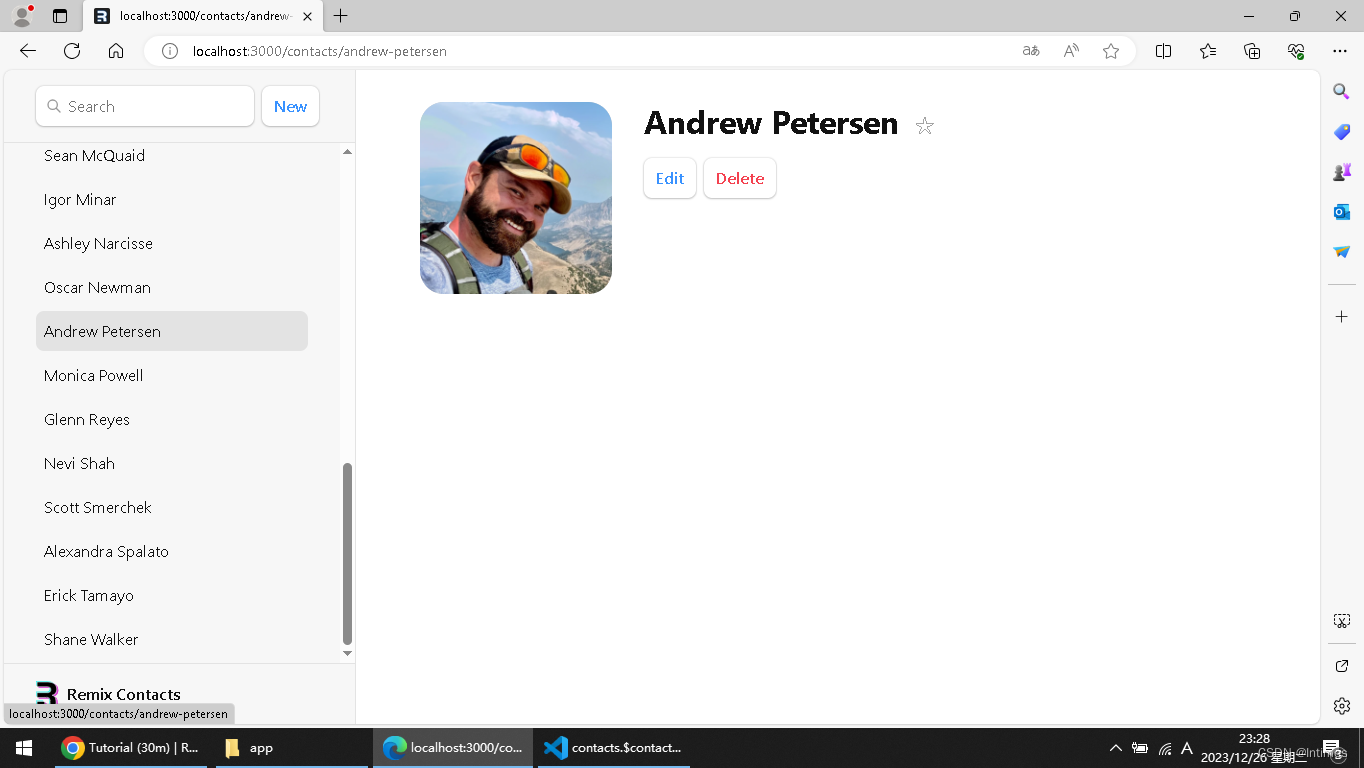
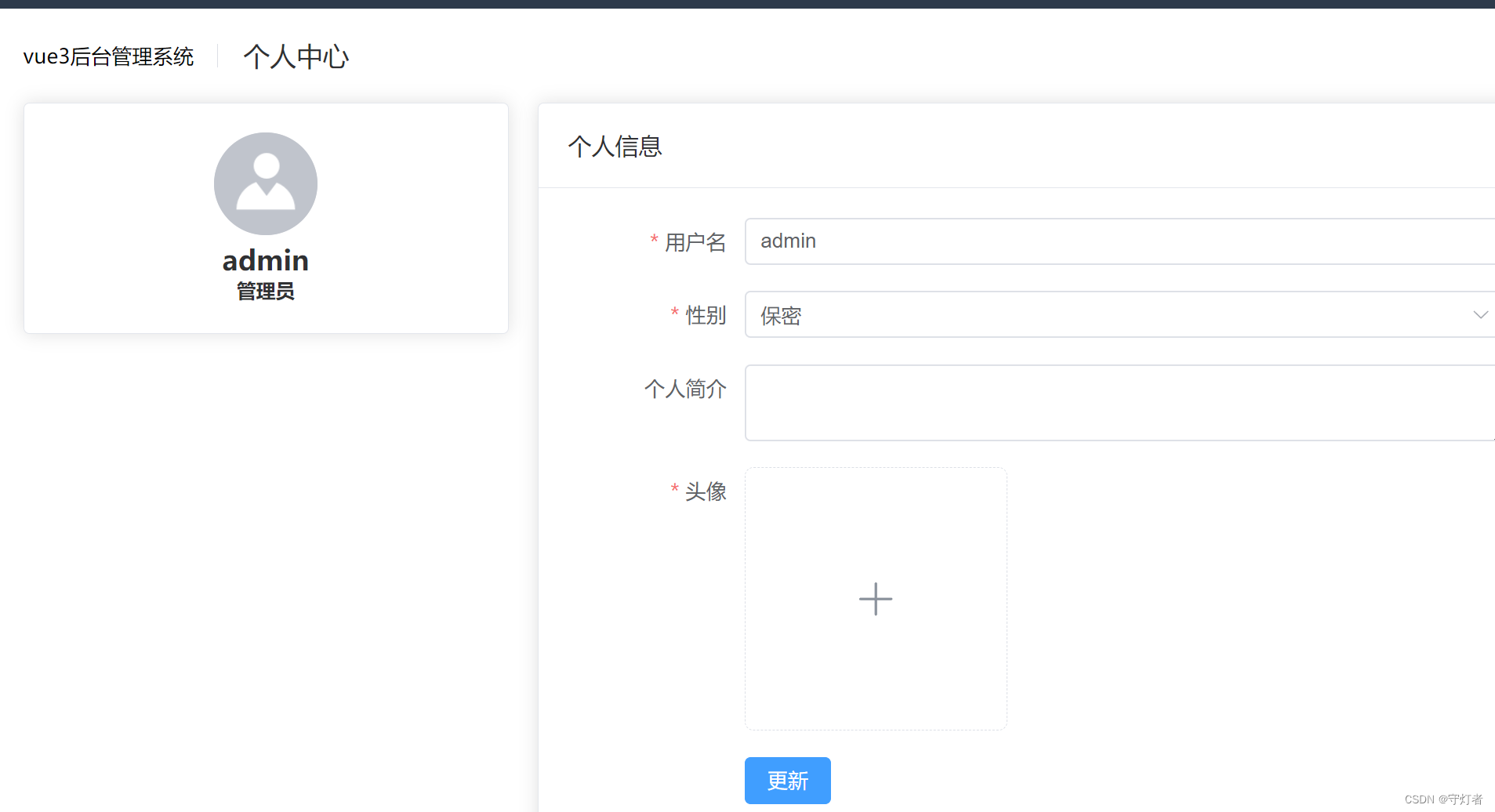
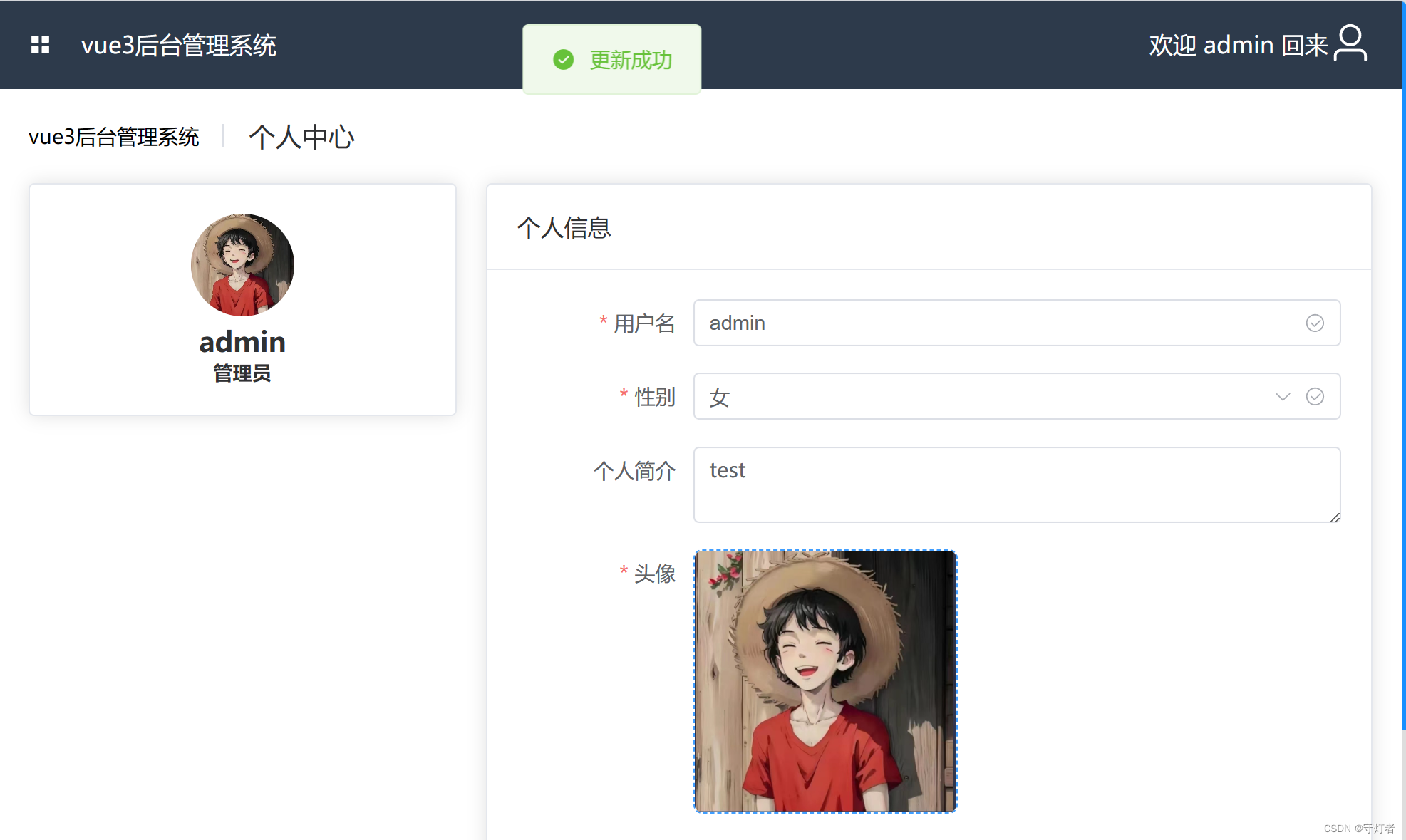
上传头像效果展示


总结
node项目使用 axios 库对上传图片组件的封装;图片上传接口、使用Vue和Element Plus的组合来创建一个上传头像的功能,利用父子组件通信