

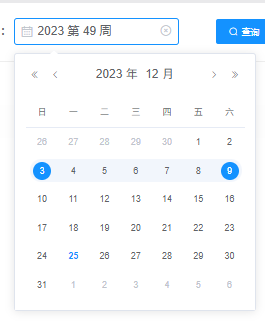
<el-date-picker
v-model="formData.date"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
@change="weekChange"
>
</el-date-picker>
// 方法一:
weekChange(val) {
let startTime = new Date(val.getTime()); //开始时间
let endTime = new Date(val.getTime() + (24 * 60 * 60 * 1000) * 6); //结束时间
let timeArr = [startTime.toISOString().slice(0, 10), endTime.toISOString().slice(0, 10)];
console.log(timeArr)
},
// 方法二:
weekChange(val) {
let timeStamp = val.getTime(); //标准时间转为时间戳,毫秒级别
let startTimeStamp = this.getDateTime(timeStamp - 24 * 60 * 60 * 1000); //开始时间
let endTimeStamp = this.getDateTime(timeStamp + (24 * 60 * 60 * 1000) * 5); //结束时间
let timeArr = [startTimeStamp, endTimeStamp]
console.log(timeArr)
},
getDateTime(dateTime) {
var timeStamp = new Date(dateTime)
var year = 1900 + timeStamp.getYear()
var month = '0' + (timeStamp.getMonth() + 1)
var date = '0' + timeStamp.getDate()
return year + '-' + month.substring(month.length - 2, month.length) + '-' + date.substring(date.length - 2, date.length)
}