优化小地图(非RawImage方法,节省性能)
- 一、小地图设计
- 二、功能实现
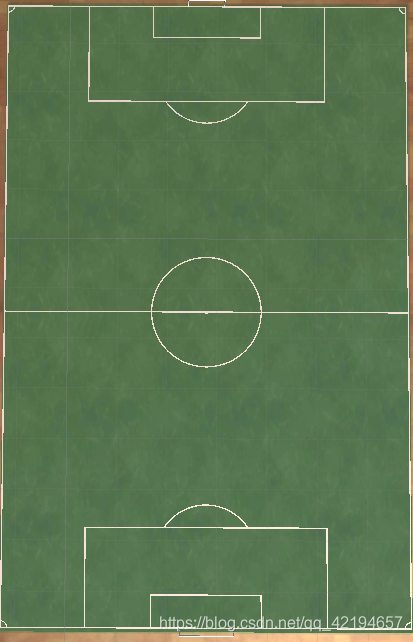
- 1.截取俯视图
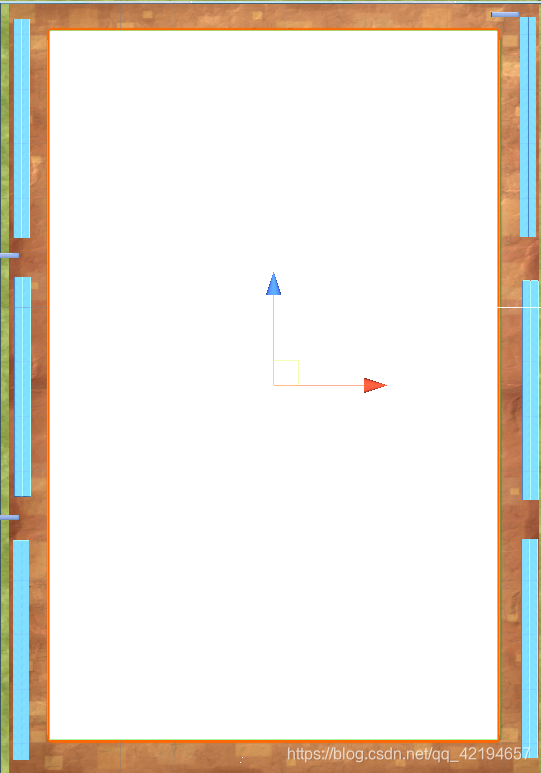
- 2.创建Cube包裹住场地,并且创建一个子物体坐标为(0,0,0)**
- 3.创建UI显示小地图
- 坐标转换代码如下:
一、小地图设计
- 首先俯视需要用到的地图,截一张俯视图(ps让美工修一下,大小可以采用512 * 512 其他的也可以)。
- 我们创建一个大小一样cube让这个大小刚好包围我们需要的地图场地。
- 通过3D世界坐标转换成屏幕的2D坐标显示小地图。
二、功能实现
1.截取俯视图

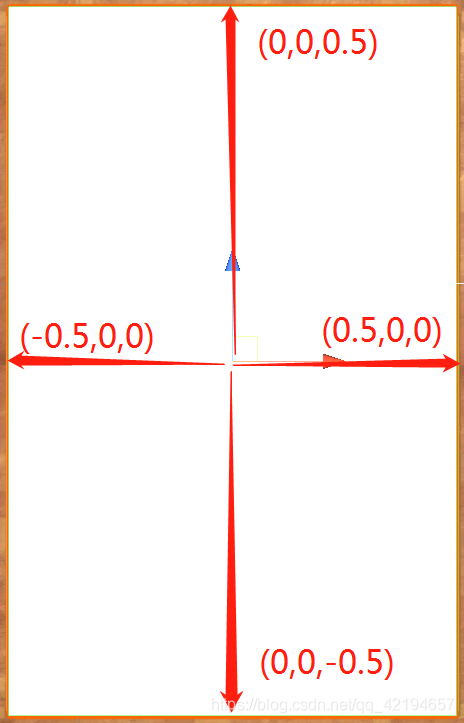
2.创建Cube包裹住场地,并且创建一个子物体坐标为(0,0,0)**


此时cube的子物体的坐标如下

这里说一下我们只需要将我们小地图中的人物的transform.position 实时赋值给 当前子物体,然后获得子物体的localposition就可以获得当前的坐标比例,然后将其转换到2D UI上即可
3.创建UI显示小地图

BG就是半透的球场
Role1是下图的红色和黄色小标签
小地图如下

坐标转换代码如下:
/// <summary>
/// 需要转换在小地图的人物
/// </summary>
public Transform role;
/// <summary>
/// 球场子物体
/// </summary>
public Transform pos1;
/// <summary>
/// 球场
/// </summary>
public Transform Ground;
/// <summary>
/// 小地图Img
/// </summary>
private Image Img;
/// <summary>
/// 父级宽度
/// </summary>
private float width;
/// <summary>
/// 父级高度
/// </summary>
private float height;
private void Start()
{
Img = GetComponent<Image>();
width = Img.transform.parent.GetComponentInParent<RectTransform>().sizeDelta.x;
height = Img.transform.parent.GetComponentInParent<RectTransform>().sizeDelta.y;
}
private void Update()
{
pos1.position = role.position;
transform.localPosition = new Vector3 (pos1.localPosition.z * width, - pos1.localPosition.x * height, 0);
}