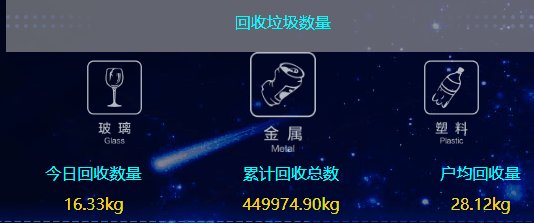
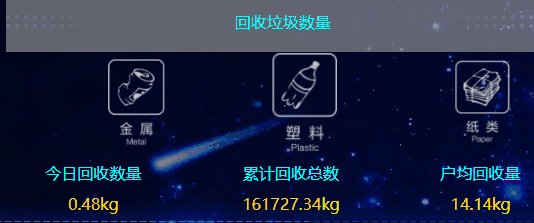
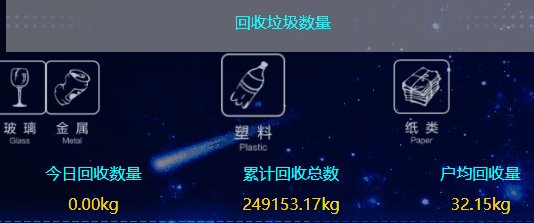
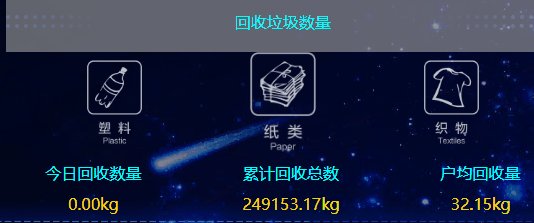
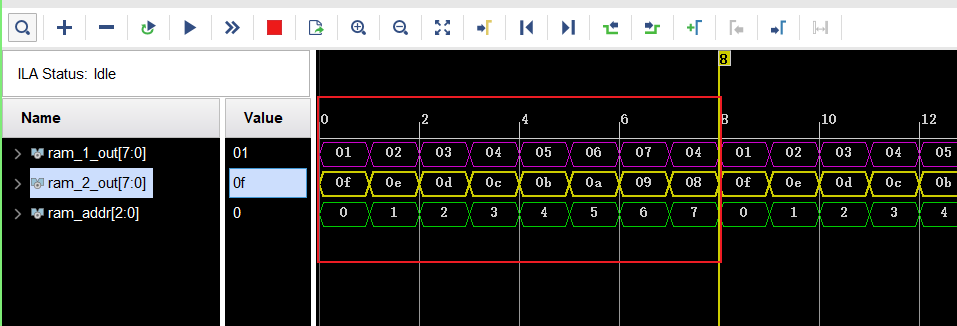
1.效果图
2.html
<section style="height:30%">
<div class="left-img1-title">
<img src="../assets/img/title.png"
alt=""
srcset="">
<div class="text">回收垃圾数量</div>
</div>
<div style="">
<el-carousel :interval="4000"
indicator-position="none"
type="card"
height="100px"
@change="swch">
<el-carousel-item v-for="item in carouselImg"
:key="item">
<h3 text="2xl"
justify="center"><img :src="item.img"
alt=""
srcset=""
class="carousel-image"
style="height: 100px;"
justify="center"></h3>
</el-carousel-item>
</el-carousel>
</div>
<div class="carousel-text">
<div v-for="(item,index) in count"
:key="index">
<div>{{item.name}}</div>
<div class="text">{{item.data}}kg</div>
</div>
</div>
</section>3.js
// 准备数据
// 1.vue3采用import的方式引入图片,不然会报错,引入方法之一
import bl from '@/assets/img/bl.png'
import js from '@/assets/img/js.png'
import sl from '@/assets/img/sl.png'
import zl from '@/assets/img/zl.png'
import zw from '@/assets/img/zw.png'
import pie from '@/components/pie.vue'
//2.本页面采用第二种方式,结合html代码
// 引入本地图片
let carouselImg = reactive([
{img: bl},
{img: js},
{img: sl},
{img: zl},
{img: zw},
])
//回收列表
let countList = reactive([])
//回收垃圾数量
let count = reactive([
{ name: '今日回收数量', data: 0 },
{ name: '累计回收总数', data: 0 },
{ name: '户均回收量' , data: 0 }
])
// 填充回收量
const getNum = (data) => {
let list = [1,2,3,4,5]
let allCount = 0
let allDay = 0
data.map(item=> {
allCount += (item.weight*100)
allDay += (item.weightDay*100)
item.typeId=="1026"?list[0]=item:''
item.typeId=="4"?list[1]=item:''
item.typeId=="2"?list[2]=item:''
item.typeId=="1017"?list[3]=item:''
item.typeId=="1121"?list[4]=item:''
})
allCount = (allCount/100).toFixed(2)
allDay = (allDay/100).toFixed(2)
countList = list
// 回收量初始化
count[0].data = list[0].weightDay
count[1].data = list[0].weight
count[2].data = list[0].households
}
// 幻灯片切换(回收量切换)
const swch = (index) => {
let list = countList
count[0].data = list[index].weightDay
count[1].data = list[index].weight
count[2].data = list[index].households
}4.css
.left-img1-title-two {
width: 27vw;
margin: 0 1.875rem;
.content {
display: flex;
justify-content: space-around;
margin-bottom: 1.25rem;
.bg1 {
width: 14.375rem;
height: 6.25rem;
background: url('../assets/img/1.png') no-repeat;
background-size: 14.375rem 6.25rem;
display: flex;
justify-content: space-around;
align-items: center;
text-align: center;
img {
width: 3.125rem;
height: 3.125rem;
}
.shou {
color: white;
}
.text {
color: aqua;
}
}
.bg2 {
width: 14.375rem;
height: 6.25rem;
background: url('../assets/img/2.png') no-repeat;
background-size: 14.375rem 6.25rem;
display: flex;
justify-content: space-around;
align-items: center;
text-align: center;
img {
width: 3.125rem;
height: 3.125rem;
}
.shou {
color: white;
}
.text {
color: aqua;
}
}
}
.content1 {
display: flex;
justify-content: space-around;
margin-bottom: 1.875rem;
.bg1 {
width: 14.375rem;
height: 6.25rem;
background: url('../assets/img/3.png') no-repeat;
background-size: 14.375rem 6.25rem;
display: flex;
justify-content: space-around;
align-items: center;
text-align: center;
img {
width: 3.125rem;
height: 3.125rem;
}
.shou {
color: white;
}
.text {
color: aqua;
}
}
.bg2 {
width: 14.375rem;
height: 6.25rem;
background: url('../assets/img/4.png') no-repeat;
background-size: 14.375rem 6.25rem;
display: flex;
justify-content: space-around;
align-items: center;
text-align: center;
img {
width: 3.125rem;
height: 3.125rem;
}
.shou {
color: white;
}
.text {
color: aqua;
}
}
}
}