vue-pure-admin
全面使用ESM+Vue3+Vite+Element-Plus+TypeScript编写的一款后台管理系统(兼容移动端),目前斩获11.5k个star。

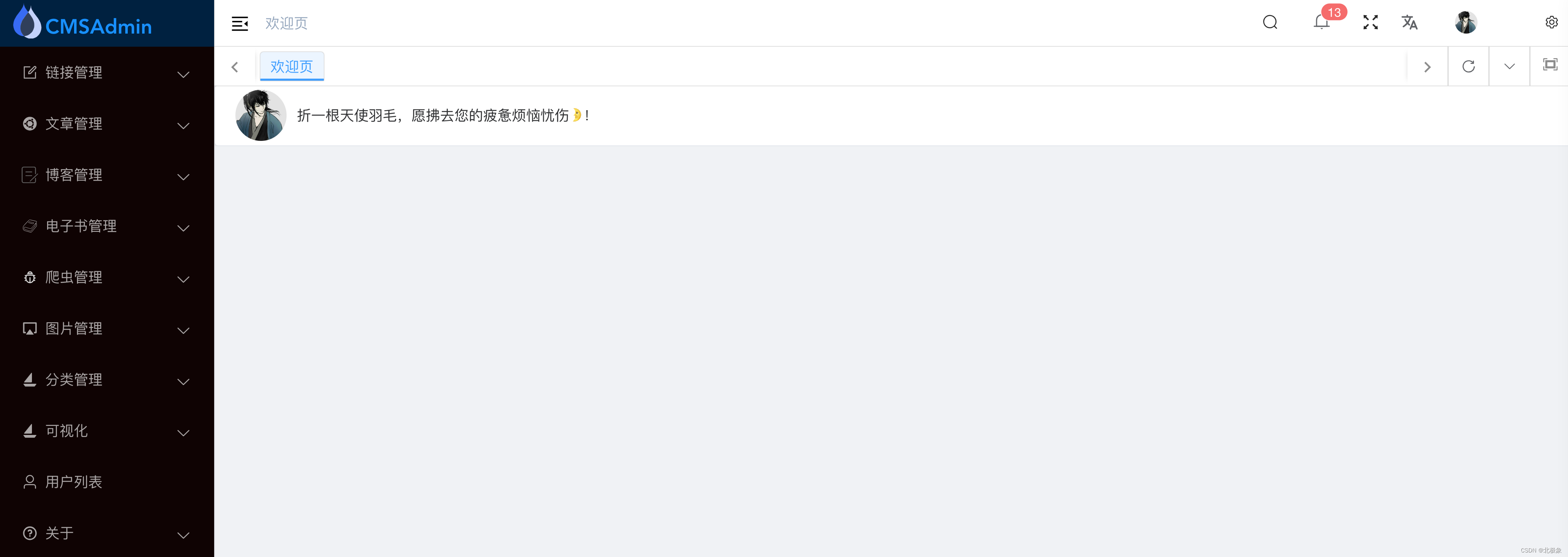
界面构成
主题Layout的组成
- 左边sidebar由Vertical组件定义
- tab标签栏由layoutHeader组件定义
- 中间Body由appMain组件定义
为何点击链接都会打开一个tab页?
看一下tag/index.vue里的实现。每次我们进行路由跳转时,做了两件事情:
- useMultiTagsStoreHook().handleTags(“push”, {})
- router.push({})
前者添加一个tab,后者切换一下路由。Tag组件的绘制在components/tag/index.vue中。
Tab的实现:
<div v-for="(item, index) in multiTags">
<keep-alive>
<router-link :to="{path: item?.path, query: item?.query}"
>{{ transformI18n(item.meta.title, item.meta.i18n) }}
</router-link>
</keep-alive>
</div>
点击每个tab时,调用tagOnClick()方法触发tags标签切换:
function tagOnClick(item) {
router.push({
path: item?.path,
query: item?.query
});
showMenuModel(item?.path, item?.query);
}
链接
- vue-pure-admin














![[图像和LiDAR点云的可微分配准]](https://img-blog.csdnimg.cn/direct/c75ee0cf7b3b4544a02dc4fdf176cf81.png)