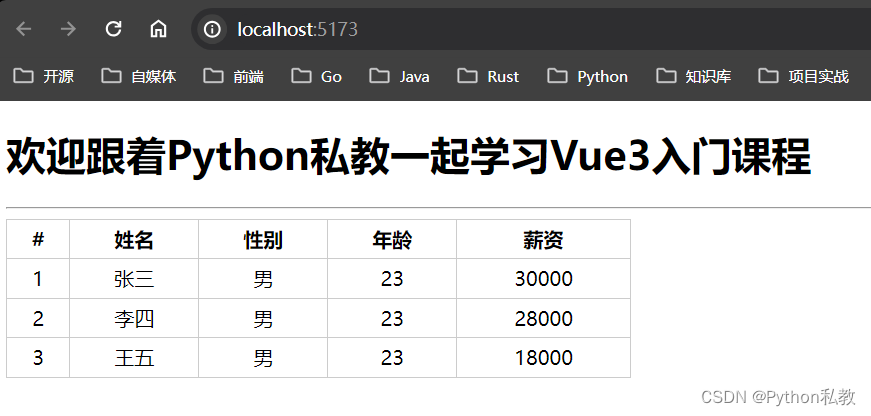
效果展示:


代码:
<label for="avatarUpload">
<div>
<img v-if="avatatImageUrl" :src="avatatImageUrl" class="avatar">
<img v-else src="../../assets/images/account/avatar-upload.png" class="w-150px h-150px cursor-pointer" alt="">
</div>
</label>
<input type="file" id='avatarUpload' hidden @change='aa'> const aa = (e)=>{
console.log(e);
const file = e.target.files[0]
console.log(file);
将二级制文件数据流显示出来
// // 文件预览
const reader = new FileReader();
reader.readAsDataURL(file)
reader.onload=()=>{
avatatImageUrl.value = reader.result
console.log(avatatImageUrl.value);
}
}








![[网络安全]在win2000虚拟机上创建隐藏账户](https://img-blog.csdnimg.cn/direct/17e375bd0c094c97920361bd82f2ec7d.bmp)