基于Vuex的案例todos,篇幅有点长,可以根据目录将会的地方可以跳过
初始化项目
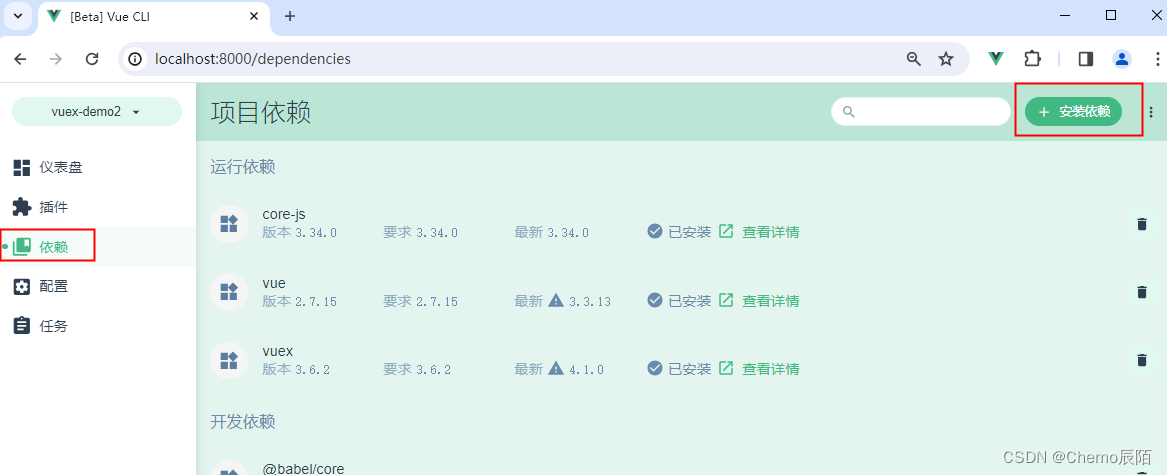
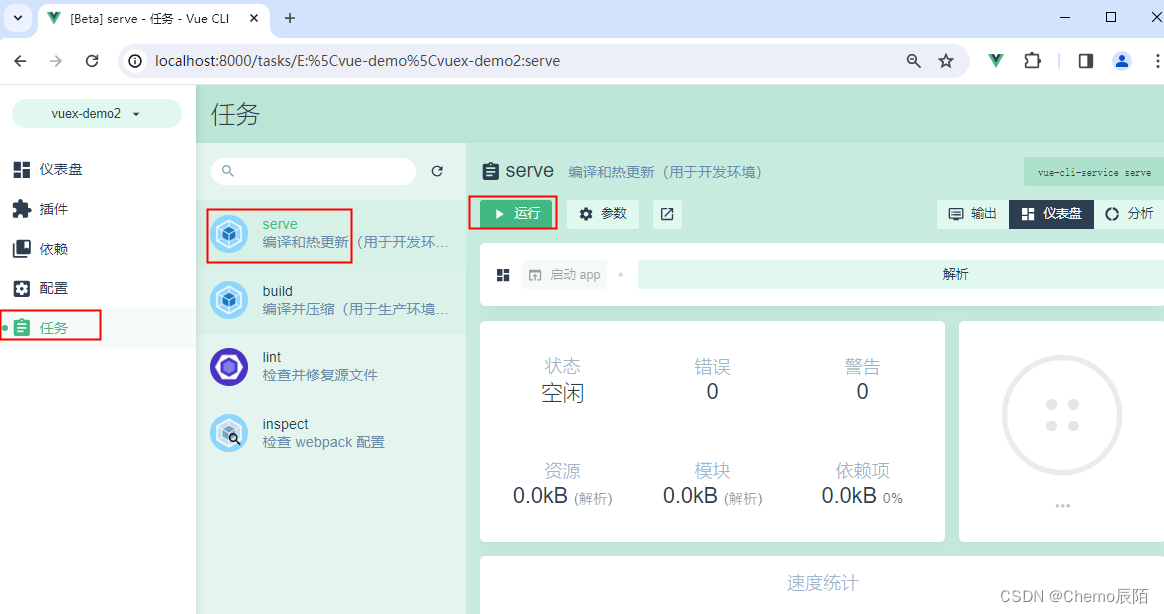
1.通过vue ui 命令打开可视化面板,创建新项目
![]()

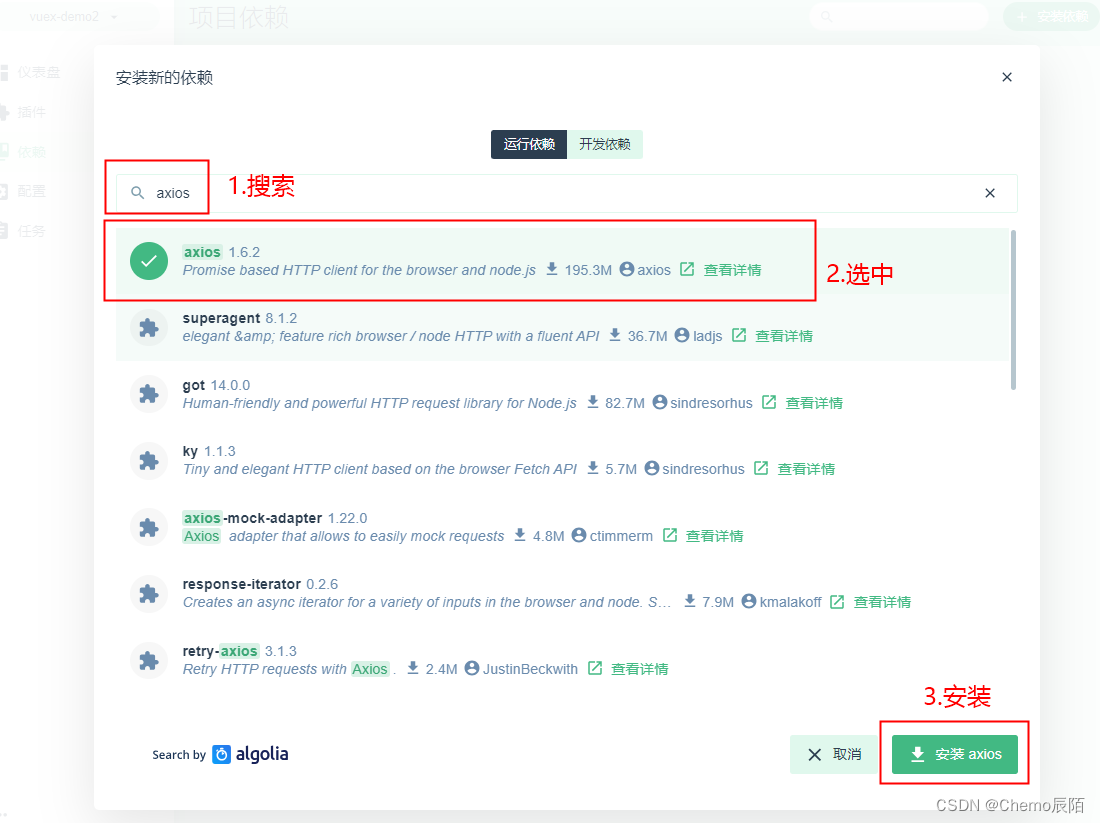
2.安装vuex依赖包



3.实现Todos基本布局
课程代码在此,直接复制即可
main.js
import Vue from 'vue'
import App from './App.vue'
// 1、导入ant-design-vue 组件库
import Antd from 'ant-design-vue'
// 2、导入组件库的样式表
import 'ant-design-vue/dist/antd.css'
Vue.config.productionTip = false
// 3、安装组件库
Vue.use(Antd)
new Vue({
render: h => h(App)
}).$mount('#app')
app.vue
<template>
<div id="app">
<a-input placeholder="请输入任务" class="my_ipt" />
<a-button type="primary">添加事项</a-button>
<a-list bordered :dataSource="list" class="dt_list">
<a-list-item slot="renderItem" slot-scope="item">
<!-- 复选框 -->
<a-checkbox>{{ item.info }}</a-checkbox>
<!-- 删除链接 -->
<a slot="actions">删除</a>
</a-list-item>
<!-- footer区域 -->
<div class="footer" slot="footer">
<span>0条剩余</span>
<a-button-group>
<a-button type="primary">全部</a-button>
<a-button>未完成</a-button>
<a-button>已完成</a-button>
</a-button-group>
<a>清除已完成</a>
</div>
</a-list>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
list: [
{
id: 0,
info: 'Racing car sprays burning fuel into crowd.',
done: false
},
{
id: 1,
info: ' Japanese princess to wed commoner.',
done: false
},
{
id: 2,
info: 'Australian walks 100km after outback crash.',
done: false
},
{
id: 3,
info: 'Man charged over missing wedding girl.',
done: false
},
{
id: 4,
info: 'Los Angeles battles huge wildfires.',
done: false
}
]
}
}
}
</script>
<style scoped>
#app {
padding: 10px;
}
.my_ipt {
width: 500px;
margin-right: 10px;
}
.dt_list {
width: 500px;
margin-top: 10px;
}
.footer {
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
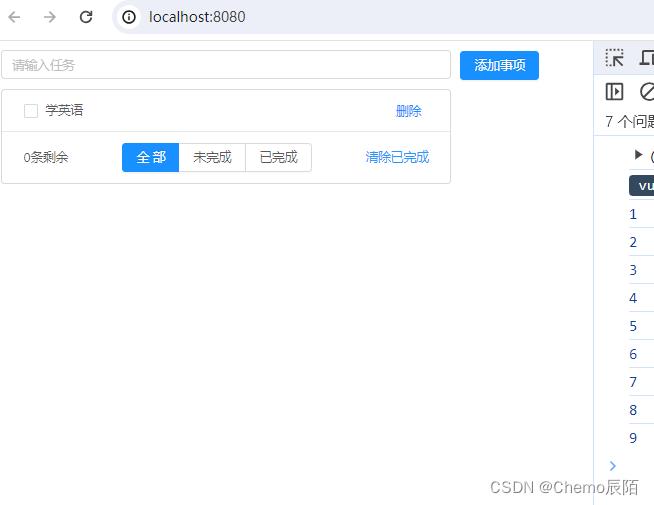
打开任务,运行项目



便于观看,做了一点小小的修改


到此todos的基本布局已经完成
4.请求数据
4.1新建json文件
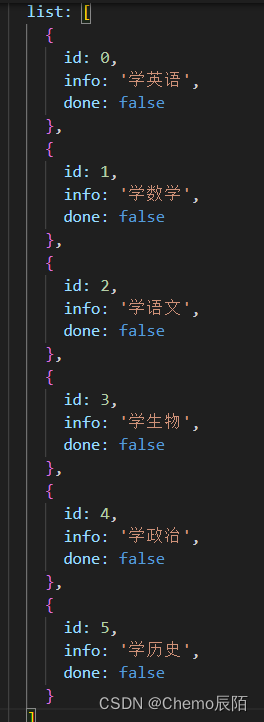
在public新建一个list.json文件,将App.vue里面的list数据剪贴至list.json,修改一下格式就不会报错了

4.2引入axios

4.3发起数据请求

可以看到异步请求是OK的

4.4挂载数据
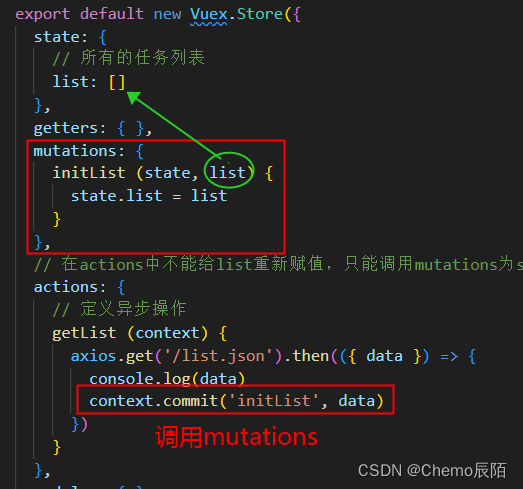
然后将请求回来的数据挂载到state里面进行存储
在actions中不能给list重新赋值,只能调用mutations为state中的数据重新赋值

可以看到调用前是没有数据的

进行调用之后,可以看到state中的list数组

此时,数据的请求已经完成了
5.渲染数据
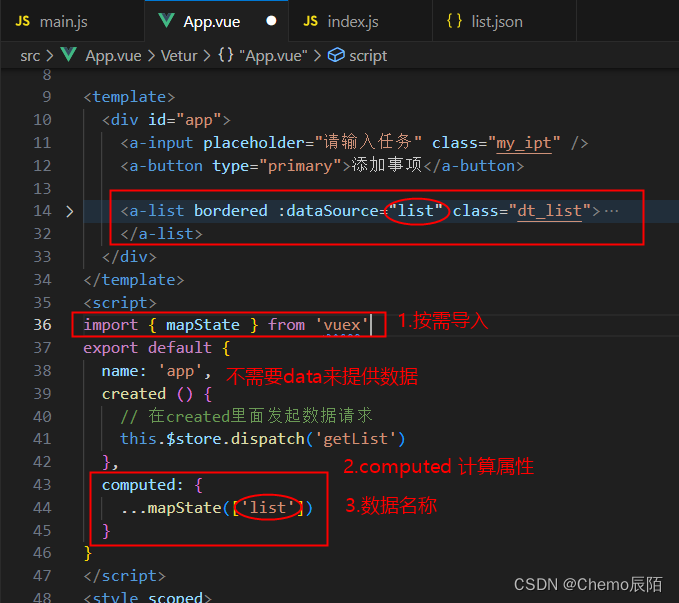
打开App.vue文件
按需导入函数,将当前组件需要的全局数据,映射为当前组件的 computed 计算属性

已经在页面成功渲染

6.文本框的双向同步
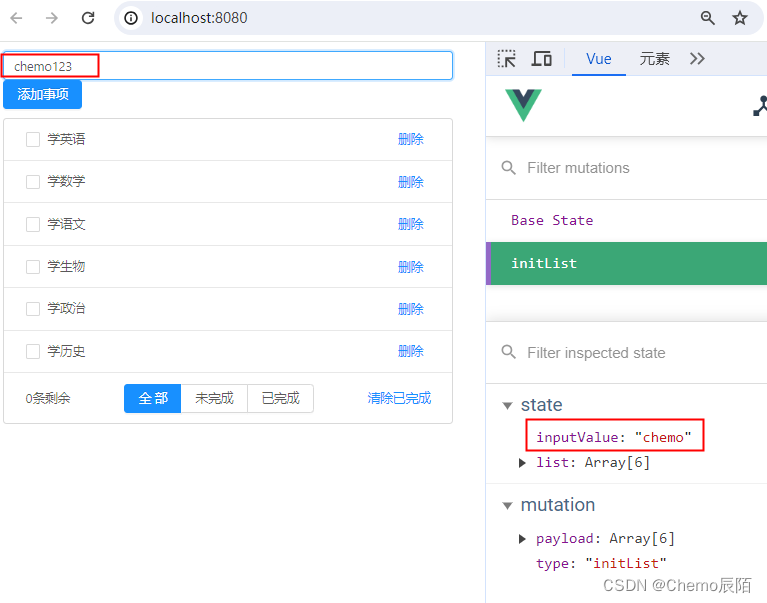
6.1定义数据节点
在state中定义一个新的数据节点,设置文本框的默认值

6.2绑定文本框
将设置的inputValue与文本框绑定

此时可以看到,文本框的值已经变成设置的默认值了

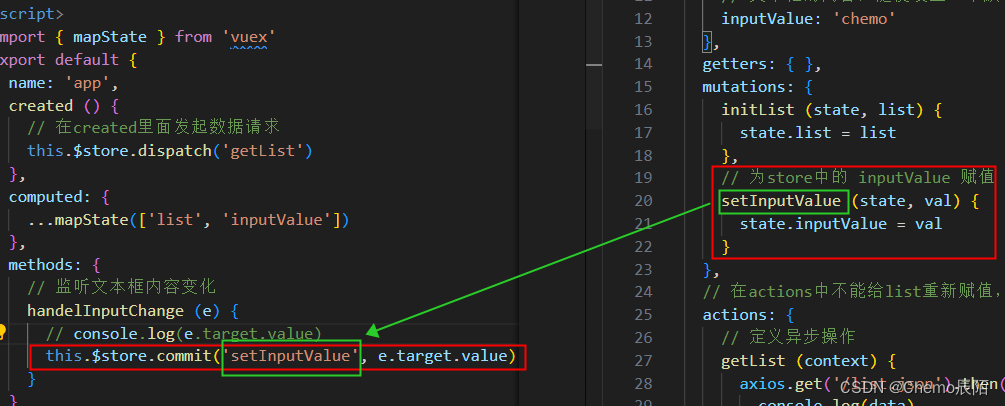
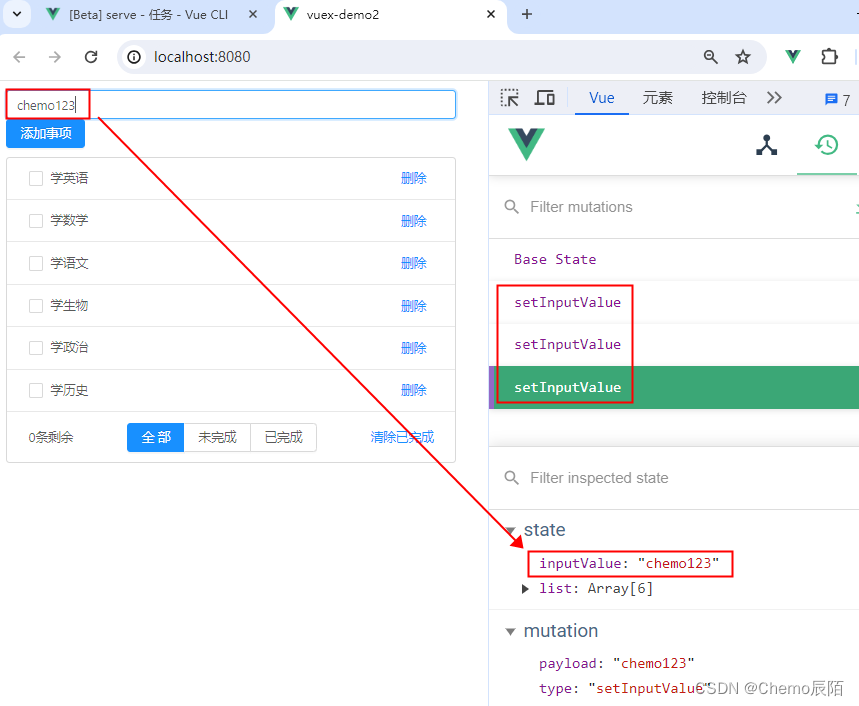
给input添加一个监听事件

此时已经将文本框最新的值打印出来

但是还无法实现同步

在mutations中设置,为inputValue赋值


7.添加事项
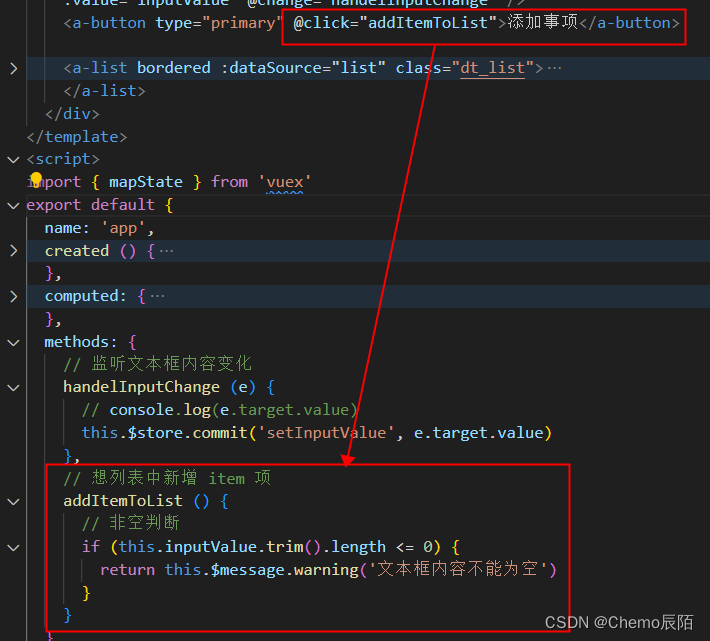
7.1添加点击事件
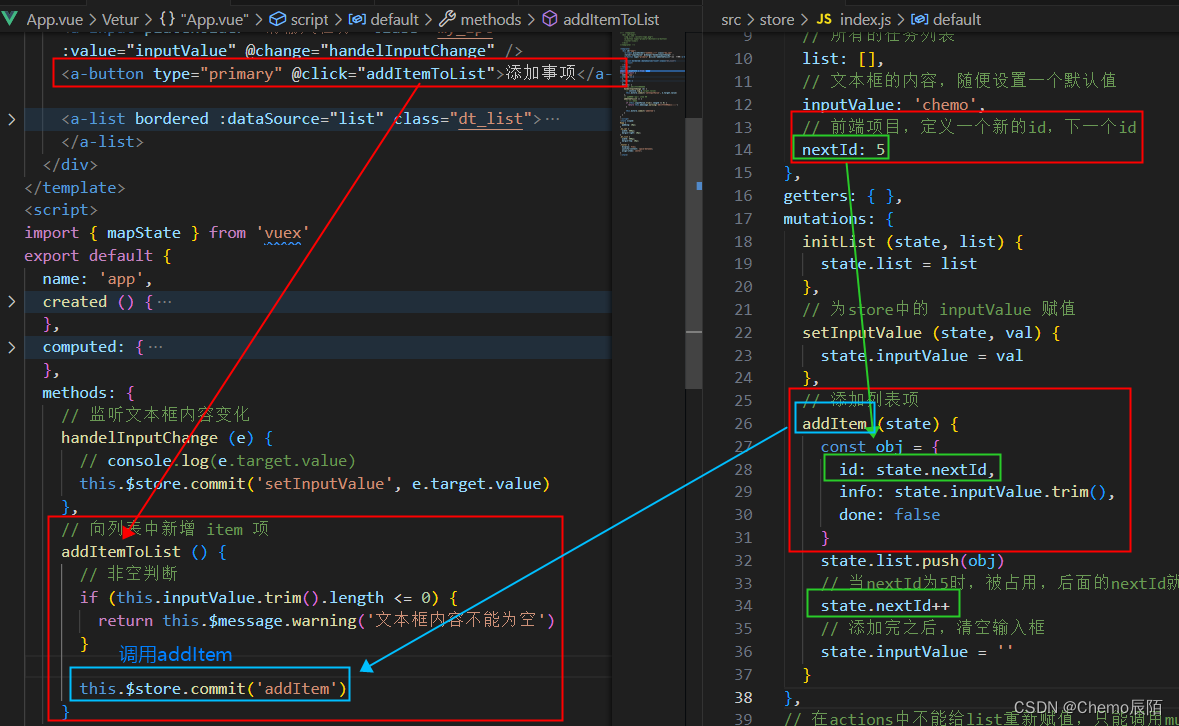
给button添加点击事件,在添加一个非空判断

7.2添加列表项
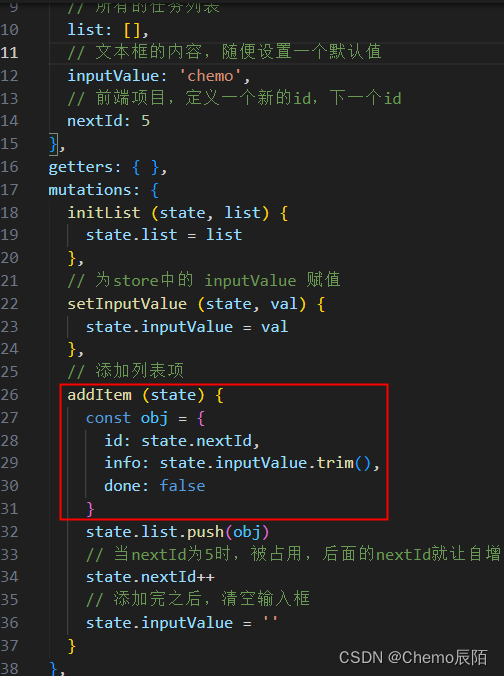
在mutations中添加列表项

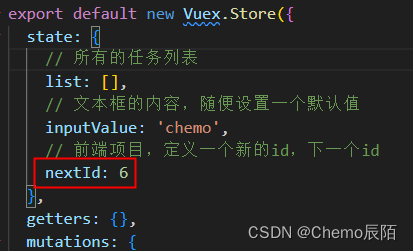
这里的newId应该是6

this.$message.warning(‘xxx’)这个函数是由 Antd 组件库提供的函数,会在this上绑定这个$message函数;
然后通过$store.commit调用mutataions
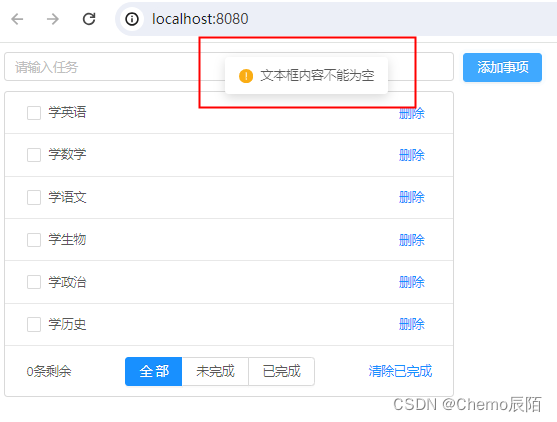
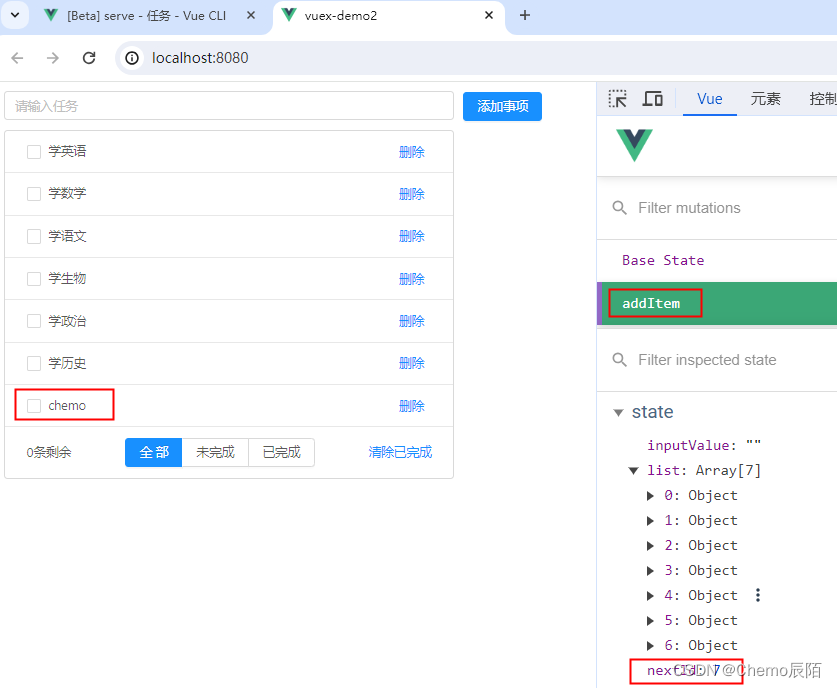
7.3运行



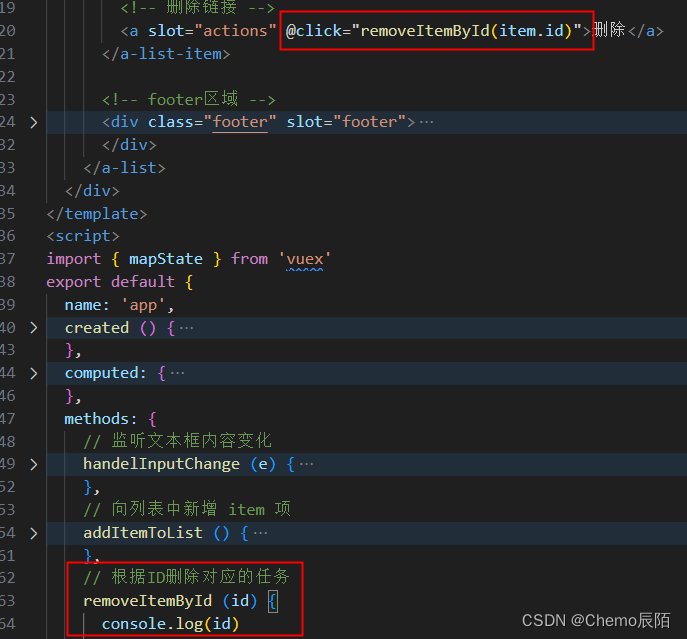
8.删除事项
8.1添加点击事件


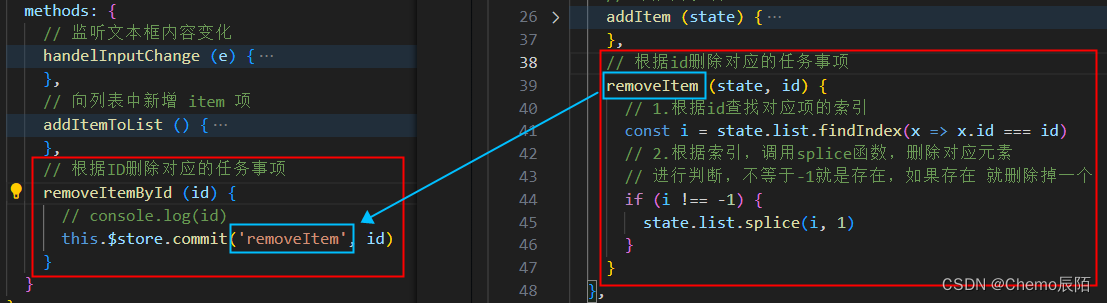
8.2根据id删除任务事项



newId定义数量根据自己现有的Id数加一,否则这里删除时打印id会重复
不影响删除的结果


9.复选框状态绑定
9.1手动改结果
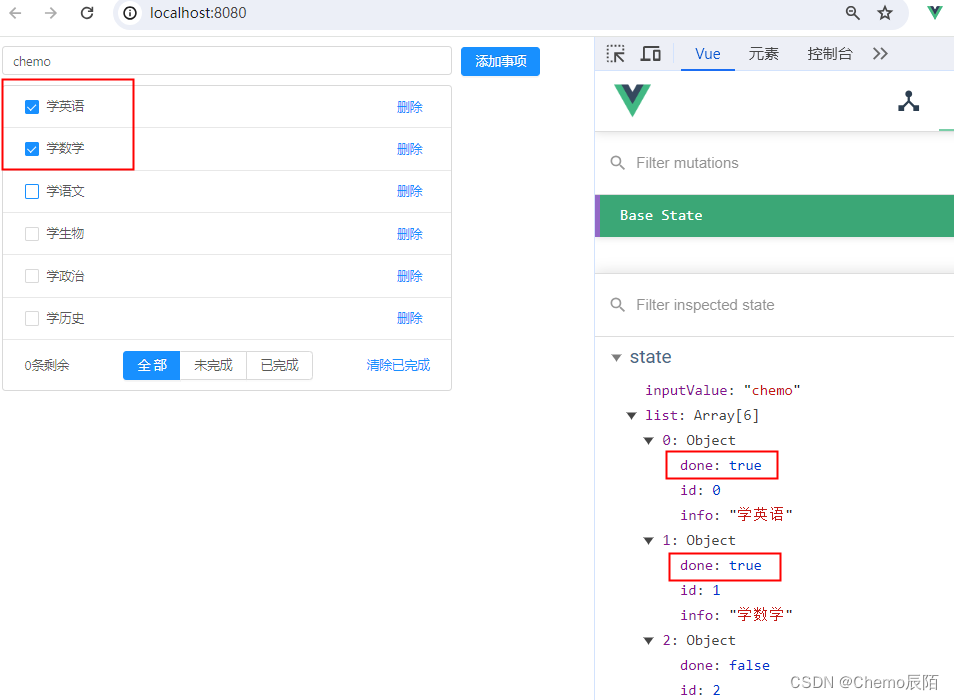
在list.json中挑几个将“done"的这一项的false改为true

已经可以在state的list数组中看到

9.2与复选框绑定
将上面done的结果,true和false与复选框做绑定


10任务状态功能
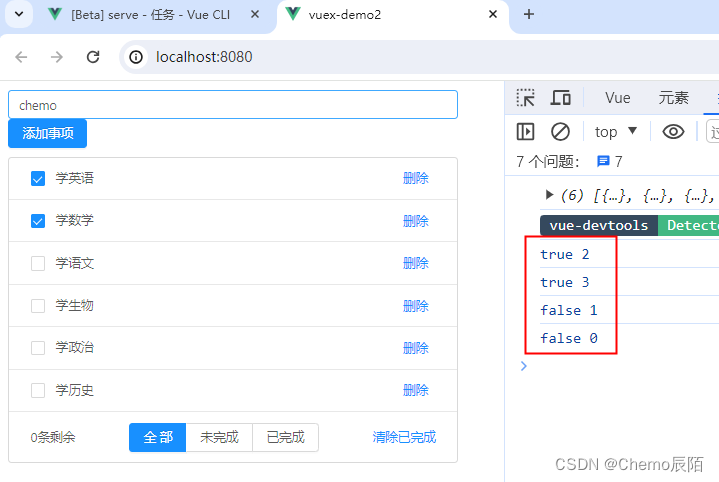
10.1监听复选框事件




10.2传参


此时已经可以接收到复选框的最新选中状态,也拿到了要修改的这一项的id
然后来定一个参数对象
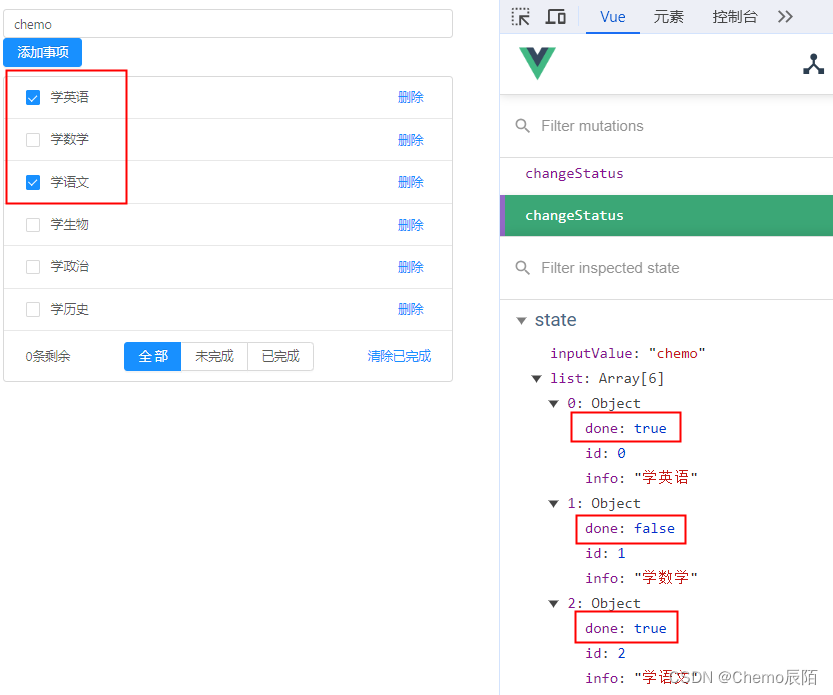
10.3调用
先const了一个param对象,然后通过commit来调用changeStatus事件,并将param对象进行传参



11.统计未完成个数
此时需要用到Getters,在index.js中新增一个getters

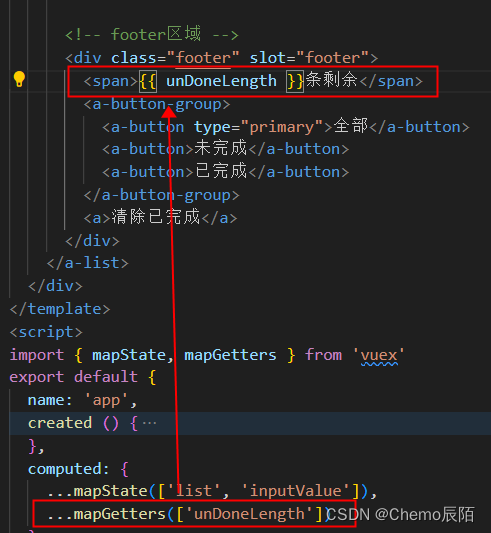
调用

再用插值表达式将上面的0替换掉



12.清除已完成
注册点击事件并绑定



13.底部栏的高亮切换
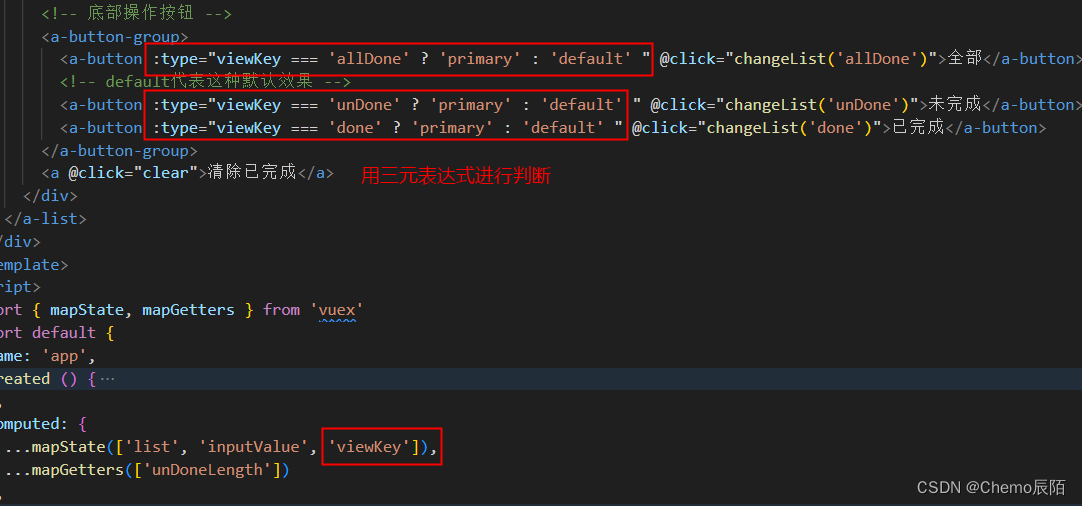
找到底部操作按钮

13.1注册点击事件,并在控制台打印


13.2触发对应mutations
将组件中的每一个数据存储在store中,
在state中定义一个数据节点 viewKey,
设置它默认值为 allDone,展示所有的数据
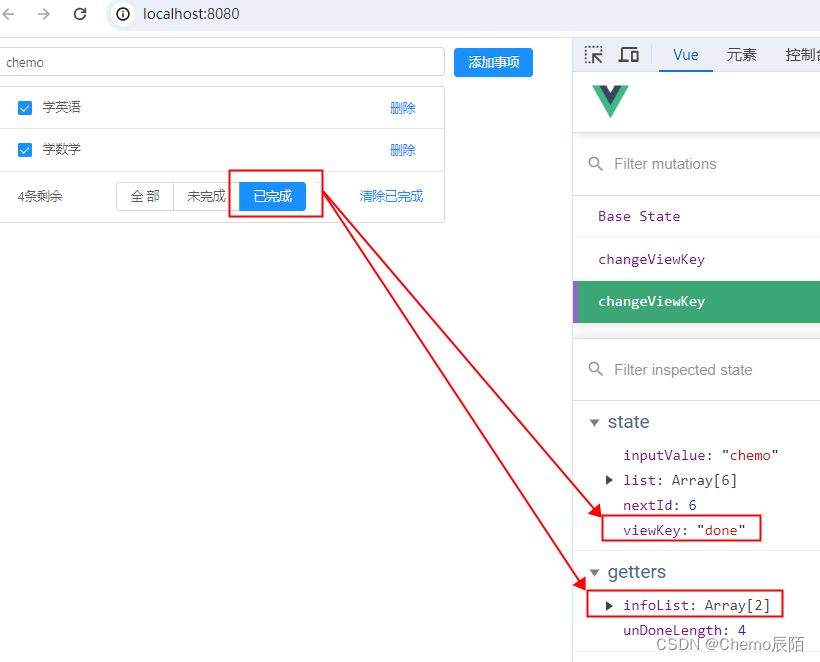
然后将拿到的最新的viewKey值赋到viewKey上,此时会触发对应的mutations
通过this.$store.commit( )来触发定义的mutations,然后将形参里面接收到的key值赋过去
在mutations中新增这个函数,接收两个形参 state 和 key
state.viewKey的值就等于传过来的 key 值

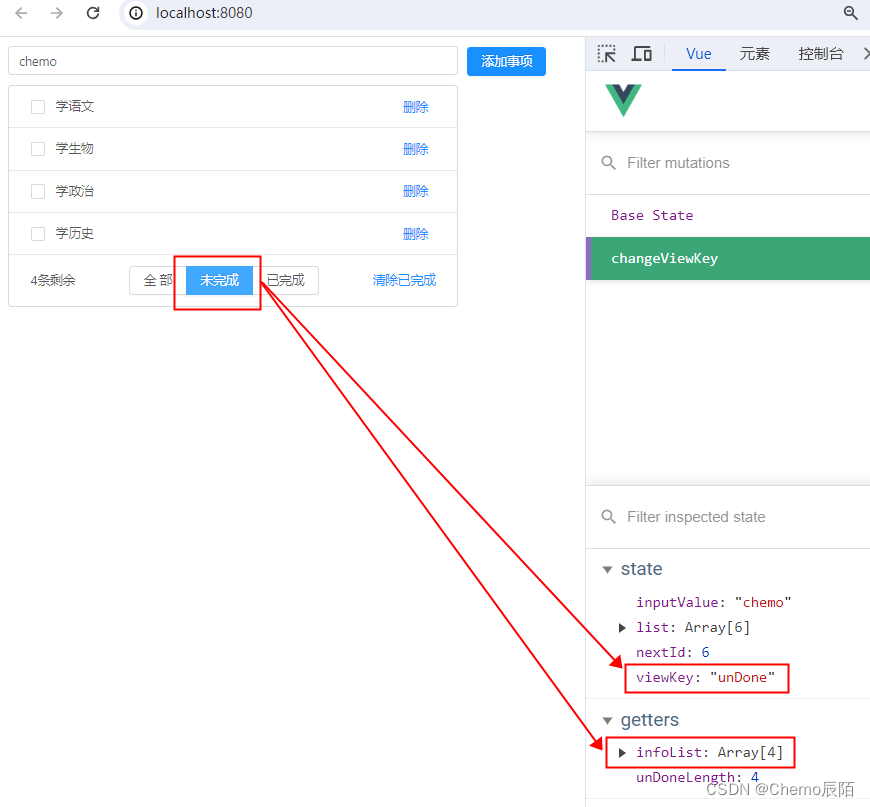
当点击 “全部”、“未完成”、“已完成”时,会出现对应的 key 值

13.3修改高亮样式


14.实现列表按需切换
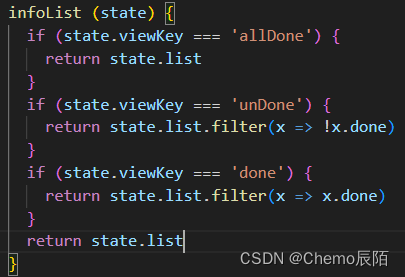
不需要在页面上展示完整的数据,所以来对viewKey的值进行判断
是三者中的哪一个,然后返回对应的数据,可以通过filter来得到
最后用Getters中的infoList将list替换掉(在mapState中也可以不用将list映射出来)











![[网络安全]在win2000虚拟机上创建隐藏账户](https://img-blog.csdnimg.cn/direct/17e375bd0c094c97920361bd82f2ec7d.bmp)