HTML/JavaScript
xlink
svg
viewBox
use
基础预热与语法
基础知识
html css 布局 + js 互动 三剑客

功能 性能 语言解释形式
sun 网景 公司
SE java 应用
ME 嵌入式
EE B/S
applet 响应程序 同 js
需要虚拟机 解析 applet(微软 矛盾)
OA办公系统 (网管运营)
js弱类型 基于对象
java强类型 面向对象
php 解释型 -->服务器端 php应用程序 —apache 模块
先下载 浏览器解析 脚本 无生命周期
js语言 原生
Dom + Bom ----> jquery
浏览器种类 兼容性
js运行
输入输出
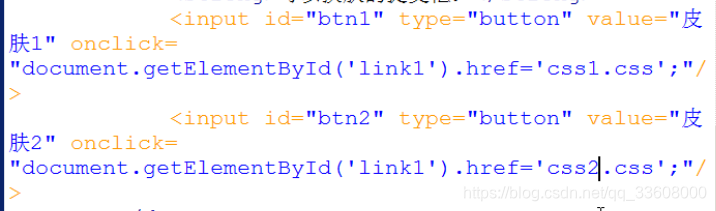
html -->内联 外联 嵌入式 输入式 css -->js
如何使用js
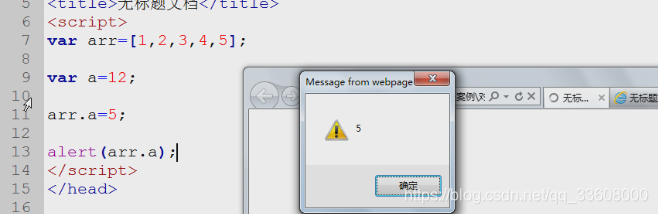
变量
数据类型
运算符 表达式
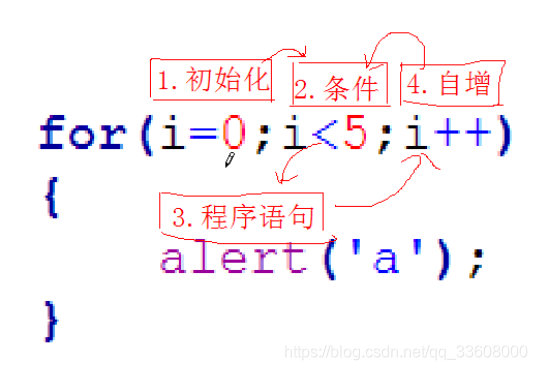
流程控制
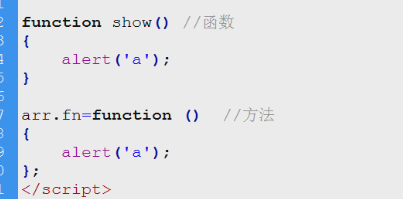
函数
对象(封装 继承 多态)
内置js对象 时间 数学 字符串 数组对象 (pdo mysql )
数组
js 如何运行
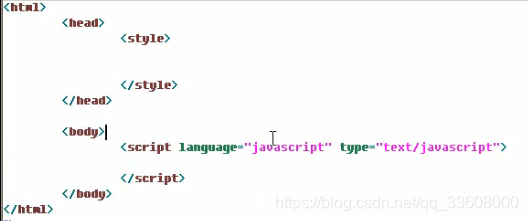
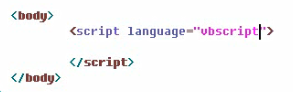
html 嵌入程序 js JScript(同一标准) VBScript applet
页面适用js 及输出

- 默认 js脚本


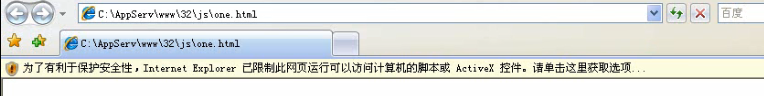
- 访问机制 出错 停止运行
- web服务器访问 ≠ 直接打开浏览器解析访问



- 错误调试
注释调试法
输出调试法
弹出 输出


- 可多个 什么类型都可以


- 字符串
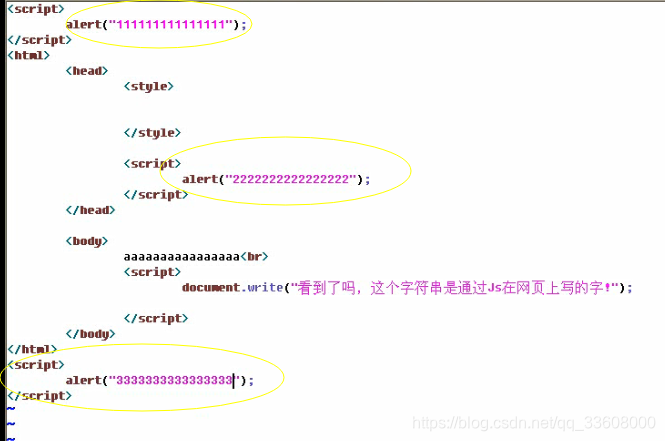
- 文档里任何地方都可以 (不在嵌套里)

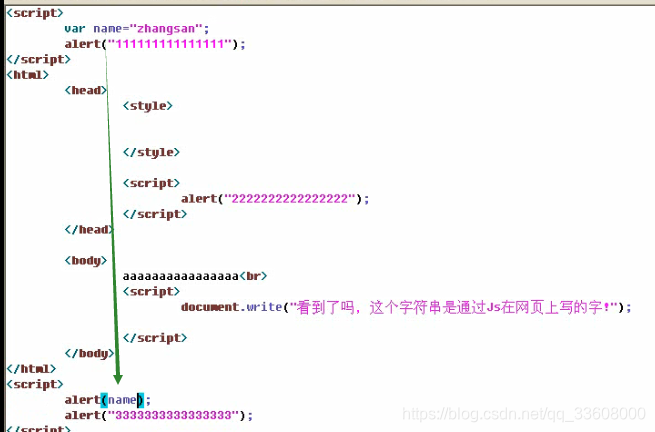
- 从上到下 关联 (与php一样)(不要重名)

js 提取(规范好看)
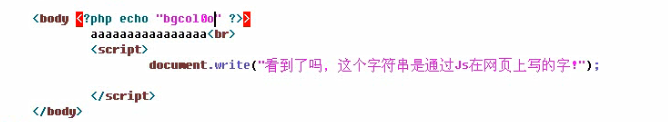
php可以在html嵌套结构中写

-
js 不可以


-
可读性 调用

-
运行时机 不同





-
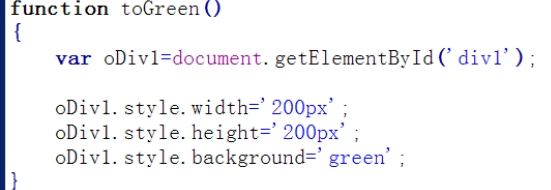
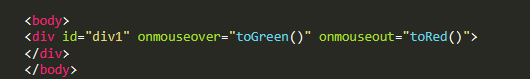
html标签 添加事件

- 公用代码
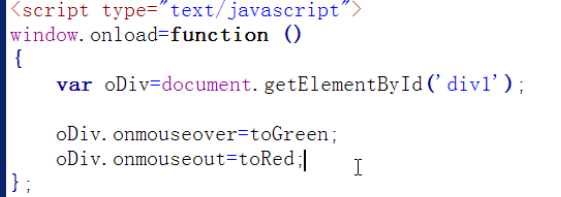
独立js文件


- 公用代码
-
多个文件 关系:关联
-
ck编辑器
-
开源插件
js引入 -
关联 重复




















- css js 功能 有重叠地方 注意搭配 代码优化 简洁






- 可以优化 匿名函数


- 从头读到尾 所以用onload 加载完 脚本











- 顺序执行 规则













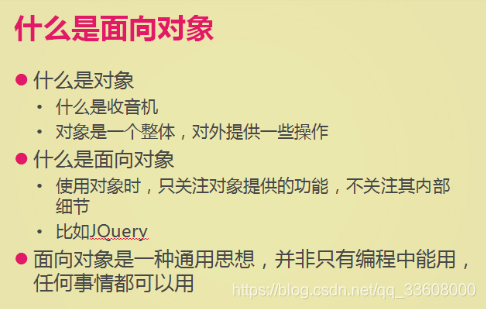
面向对象

- 收音机 ---->原理 -----> 电路设计 ----> pcbloyout
- 功能 -----> 按钮
- 盒子 —>外表 ---->用户 ----->按钮
- JQ的 (面向对象东西) —> show() animate() 不用关注细节
- eg: Ie6 解决png问题 库
- 老板 -->技术部主管 财务部主管 研发部主管 ---->通知 副总 ----> 部门经理 (上传下达)

-
面试问题 常问
-
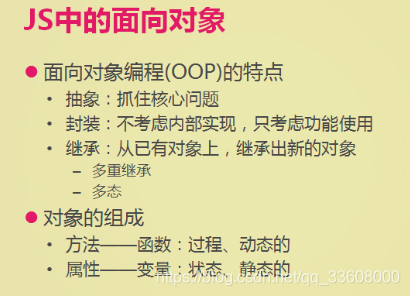
对象抽象 ----> 核心 抽 --> 提取重点
-
eg : 人 特性 高矮胖瘦 家庭社会关系 性别
-
员工管理系统 —> 特性提取 职位 男女 工资
数据库 表单 —> 姓名 年龄 xxx xxx 数据库记录 -
封装 只有 外表 包装内部 留有功能接口
-
继承 class 父子 信息继承 ----> 形成新对象
-
取系统/第三方 对象 —> 继承改写
-
多重继承(多个爸爸) 多态 (父子同操作 各有不同)

-
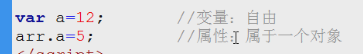
区分 属性/方法 eg: li div 得index 属性

-
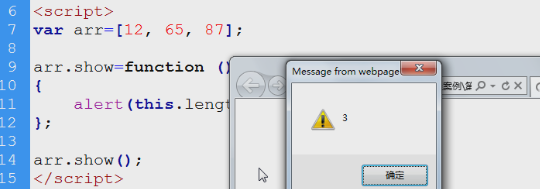
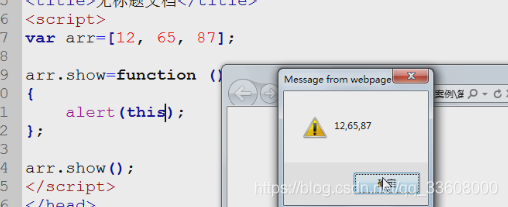
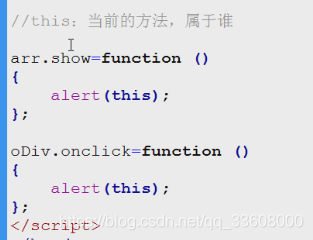
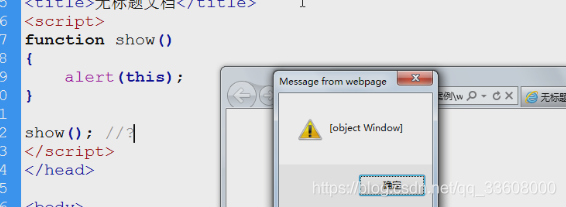
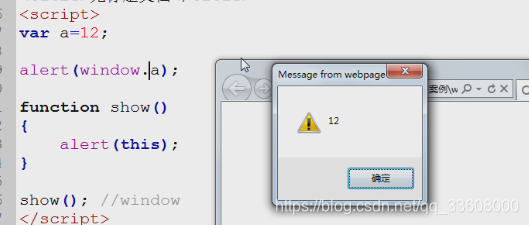
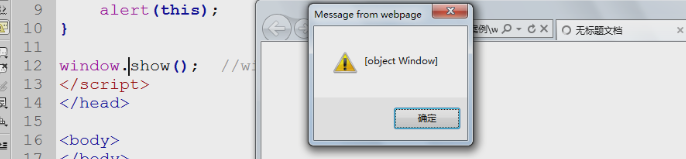
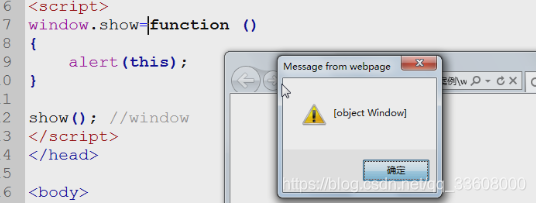
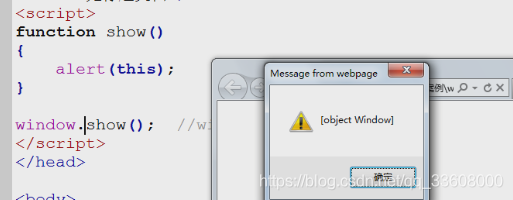
变量








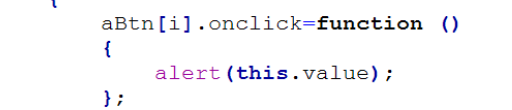
- 事件-方法 this方法属于谁



- 是一个全局变量同时是 一个windows属性

- 全局函数 方法WINDOWS.




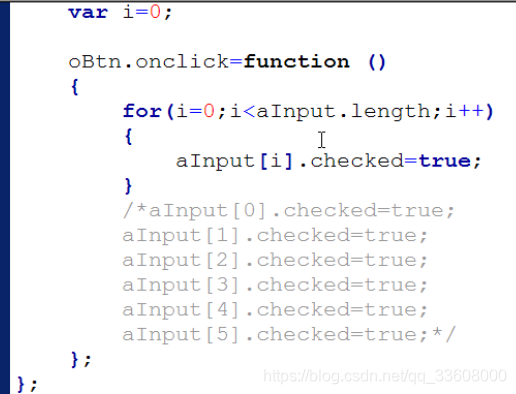
抽奖功能
- input div
json 支持

- 自动补全 应用








使用$.extend()方法来自定义工具函数
语法:
(function($){
$.extend({
"函数名": function(参数){
……
}
});
})(jQuery);
jQuery.extend( [ deep ], target, [ object1 ], [ objectN ] )
描述:合并两个或更多的对象的内容汇集成到第一个对象。
deep:如果是true,合并成为递归(又叫做深拷贝)。
target:一个对象,如果附加的对象被传递给这个方法将那么它将接收新的属性,如果它是唯一的参数将扩展 jQuery 的命名空间。
object1:一个对象,它包含额外的属性合并到第一个参数
objectN:包含额外的属性合并到第一个参数
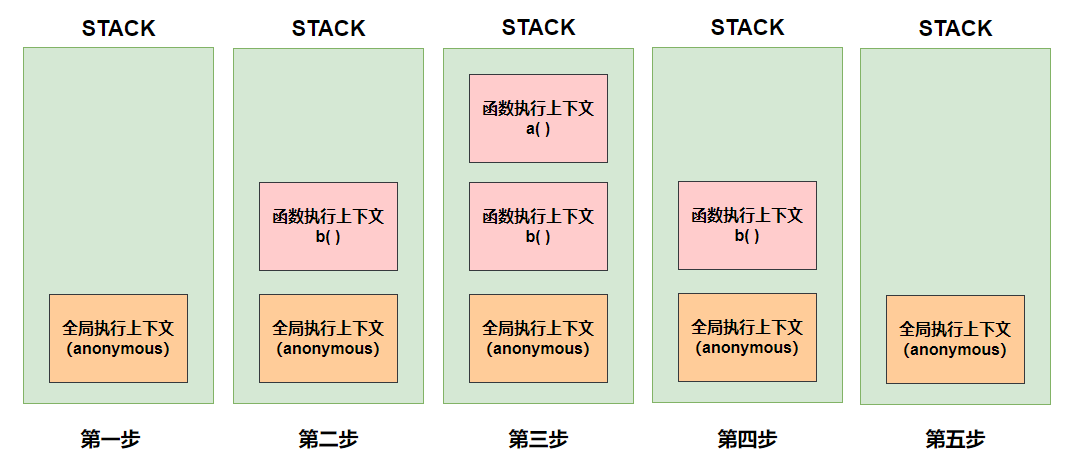
(
function(){}
)() 是 JavaScript 立即执行函数,这种语法在高级开发中经常用到。
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法
parent() 方法返回被选元素的直接父元素。
DOM 树:该方法只沿着 DOM 树向上遍历单一层级。
next() 方法返回被选元素的后一个同级元素。
同级元素是共享相同父元素的元素。
注意:该方法只返回一个元素。
DOM 树:该方法沿着 DOM 元素的后一个同级元素向前遍历。
往数组添加一条数据:array.unshift({});
往数组添加一条数据:array.unshift({});
字符串转数组
let string = “12345,56789”
string.split(‘,’) // [‘12345’,‘56789’]
数组转字符串
let array = [“123”,“456”]
array.join(“,”) // “‘123’,‘456’”
数组元素删除
let array = [‘123’,‘456’]
// 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变
array.splice(1,1) // [‘123’]
// 替换起始下标为1,长度为1的一个值为‘ttt’,len设置的1
array.splice(1,1,‘ttt’) // [‘123’,‘ttt’]
长度0位添加一个元素
// 表示在下标为1处添加一项’ttt’
array.splice(1,0,‘ttt’)
//[‘123’,‘ttt’,‘456’]
// 数组是否包含某个元素
arr.indexOf(某元素):未找到则返回-1
数组更新
push() 新增到最后一个
pop() 删除最后一个
shift() 删除前一个
unshift() 新增到第一个
splice()删除所有
sort()
reverse()第一个和最后一个交换
nameList: [{name: '张三'},{name: '李四'},{name: '王五'}]
_this.nameList.push({
name: '编码'
});
2.filter()、concat() slice()
改变数组,建立新数组
for(var j = 0; j < res .length; j++) {
console.log('1111');
}
js扩展运算符 spread …
//将一个数组转为用逗号分隔的参数序列
//该运算符主要用于函数调用
function push(array, ...items) {
array.push(...items);
}
function add(x, y) {
return x + y;
}
var numbers = [4, 38];
add(...numbers) // 42
//扩展运算符取代apply方法的一个实际的例子,应用Math.max方法,简化求出一个数组最大元素的写法。
// ES5 的写法
Math.max.apply(null, [14, 3, 77])
// ES6 的写法
Math.max(...[14, 3, 77])
// 等同于
Math.max(14, 3, 77);
//通过push函数,将一个数组添加到另一个数组的尾部
// ES5的 写法
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
Array.prototype.push.apply(arr1, arr2);
// ES6 的写法
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
arr1.push(...arr2);
//合并数组
// ES5
[1, 2].concat(more)
// ES6
[1, 2, ...more]
var arr1 = ['a', 'b'];
var arr2 = ['c'];
var arr3 = ['d', 'e'];
// ES5的合并数组
arr1.concat(arr2, arr3);
// [ 'a', 'b', 'c', 'd', 'e' ]
// ES6的合并数组
[...arr1, ...arr2, ...arr3]
// [ 'a', 'b', 'c', 'd', 'e' ]
扩展运算符将字符串转为真正的数组
[...'hello']
// [ "h", "e", "l", "l", "o" ]
JS数组添加元素的三种方式
1、push() 结尾添加
数组.push(元素)
参数 描述
newelement1 必需。要添加到数组的第一个元素。
newelement2 可选。要添加到数组的第二个元素。
newelementX 可选。可添加多个元素。
2、unshift() 头部添加
数组.unshift(元素)
参数 描述
newelement1 必需。向数组添加的第一个元素。
newelement2 可选。向数组添加的第二个元素。
newelementX 可选。可添加若干个元素。
3、splice() 方法向/从数组指定位置添加/删除项目,然后返回被删除的项目。
参数 描述
index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX 可选。向数组添加的新项目。
[active==index ? 'iconzu--2':'iconzu--1'] :class
Web 基础
1.XHTML
HTML[HyperText Markup Language]:
超文本标记语言:
HTML 1.0;HTML 4.0
XHTML[eXtensibile HyperText Markup Language]:
扩展超文本标记语言:
XHTML 1.0
HTML 5
2.标记分类
1》单标记
<标记名称 />
2》双标记
<标记名称>内容</标记名称>
注意:
标记名称一定要小些
标记一定顺序嵌套
行内元素:在一行显示, span
块元素:自己占一行,默认占父元素的 100%,div
3.属性(对象的特征描述)
<标记名称 属性名称="值" 属性名称="值" .../>
<标记名称 属性名称="值"...>内容</标记名称>
注意:
A、属性不是必须的
B、属性不区分先后顺序
C、属性值一定写在引号之间
D、多个属性以空格划分
E、属性名称和值都要是小写
如:< hr color=”red” width=“20px”/>
4.XHTML 语法结构
css
<!DOCTYPE DTD>
< html xmlns="http://www.w3.org/1999/xhtml">
< head>
< meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
< title>Insert title here</title>
< /head>
< body> 网页主体 < /body>
< /html>
DTD[Document Type Defination]:
文档类型定义
告诉我们文档的根元素是谁,html 是文档的根元素,
根元素可以有哪些 子元素, 子元素又可以有哪些属性
Strict(严格)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Transitional(过渡)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Frameset(框架集)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
html:双标记,整个文档的根元素
xmlns:命名空间,解决命名的冲突的
head:头部标记
title:网页标题
< meta http-equiv='content-type' content='text/html;charset=utf-8'/>:
告诉浏览器以什么编码方式解析什么类型的文档
注意:所有的编码方式统一 UTF-8
body:网页主体,所写任何内容要写在 body 中
Web 页面的扩展名.html 或者.htm
5.W3C 标准 http://validator.w3.org
6.文本标记
加粗:< b>内容< /b> < strong>内容< /strong>
倾斜:<i>内容</i><em>内容</em>
下划线:<u>内容</u> <ins>内容</ins>
删除线:<s>内容</s> <strike>内容</strike> <del>内容</del>
上标:<sup>内容</sup>
下标:<sub>内容</sub>
代码:<code>内容</code>
字体:<font color="颜色值" size="1~7" face='字体形态'>内容</font>
行内元素:<span>内容</span>
块元素:<div>内容</div>
注意:块元素默认占父元素的 100%,自己占一行,配合 CSS 来使用
7.换行和段落
换行:<br />
段落:<p align="left|center|right">内容</p>
8.HTML Entities(HTML 实体)
大于号>:>
小于号<:<
单引号’:'(IE6 不支持) '
双引号":"
连接符&:&
不间断的空格: 
版权:©
注册商标:®
9.标题
<h1 align="left|center|right">内容</h1>
<h2>内容</h2>
<h3>内容</h3>
<h4>内容</h4>
<h5>内容</h5>
<h6>内容</h6>
10.水平线
<hr color="颜色" width="宽度" size="高度" align="center|left|right"/>
11.HTML 中注释 :
<!-- 注释内容...-->
CSS 中注释:
/*注释内容…..*/
页面显示效果看不到,在源代码中可以看到
12.图片
<img src="目标文档的 URL" alt="提示文本(注释)" title=" "/>
提示文本的输入格式及 title 用法
必有属性:
src="目标文档的 URL"
alt="提示文本" (如:正在加载中)
注意:当 alt 值不为空的时候,通过 title 公共属性来代替
可选属性:
width:宽度
height:高度
border:边框
jpg|jpeg,gif,png
13.路径
绝对路径:标准 URL 形式 http://g.hiphotos.baidu.com/image/pic/item/b03533fa828ba61e2e4dd5554234970a304e5 92c.jpg
相对路径:
从当前文档出发
./:当前目录
../:上级目录
../../:上上级目录
根相对路径:以/开始的路径 (php 所对应服务器根目录)
14.公共属性(除了 html,link,base,head)
id:
class:
style:
title:注释,提示文本
15.列表
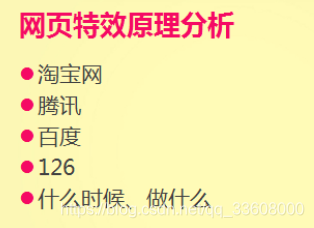
无序列表
<ul type="disc|circle|square|none">
<li>内容</li>
<li>内容</li>
...
</ul>
有序列表
<ol type="1|a|A|i|I" start='起始点'>
<li type=''>内容</li>
<li>内容</li>
<li>内容</li>
...
</ol>
定义列表
<dl>
<dt>下定义的对象</dt>
<dd>定义</dd>
<dd>定义</dd>
<dd>定义</dd>
<dt>下定义的对象</dt>
<dd>定义</dd>
<dd>定义</dd>
<dd>定义</dd>
...
</dl>
15.表格
<table border=' 边 框 ' bordercolor=' 边 框 的 颜 色 ' width=' 数 值 | 百 分 比 '
bgcolor=' 颜 色 ' background='背景图像' cellpadding='内边距' cellspacing='外边距'>
<caption>表头</caption>
<tr><th|td rowspan='合并行'>内容</th|td>
<th|td colspan='合并列'>内容</th|td>
<th|td>内容</th|td>
</tr>
...
</table>
table 的属性:
align='left|center|right'
border='边框'
bordercolor='边框颜色'
width='宽度'
height='高度'
bgcolor='背景颜色'
background='背景图像,目标文档的 URL'
cellpadding='内边距,内容到边框的距离'
cellspacing='外边距,单元格到单元格的距离'
tr/td/th 属性:
rowspan='合并行'
注:选择要合并的行数,然后删去被合并的单元格即可
colspan='合并列'
valign='top|middel|bottom'
超链接 表单
1.超链接
1》可以通过链接实现页面跳转
2》 <a href='目标文档的 URL' target='窗口的展现形式'>链接元素</a>
3》文本、图片都可以作为链接元素
4》
target=‘窗口的形式’
_self:默认值,在当前窗口中打开
_blank:新窗口中打开 在指定的框架集的窗口中打开
_top:在顶层窗口打开
_parent:在父窗口打开
5》href 的形式
链接到网页或者是浏览器支持的格式
网页:
静态网页:.html .htm
动态网页:和数据库有交互 .php
浏览器支持的格式:
.jpg .jpeg .png .gif
链接到下载资源:
可以通过专门的压缩工具或者可以通过程序实现压缩
直接写压缩之后的文件名称
发送邮件:
<a href='mailto:邮箱地址'> 内容</a>
锚点:
A、创建锚点 : <a name='名称'></a>
B、使用锚点:
锚点和链接在同一文档下 : <a href='#锚点名称'>内容</a>
如果链接和锚点不在同一文档下:
<a href='目标文档的 URL#锚点名称'>内容</a>
通过 id 在标记上定义一个唯一名称,#id 名称即可找到
核心属性:
id:唯一标识符
class
style
title
空链接
<a href=''>内容</a>
<a href='#'>内容</a>
点击链接原地不动
<a href='javascript:void(0)'>内容</a>
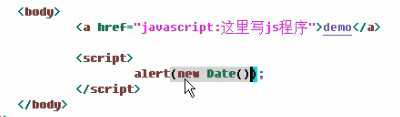
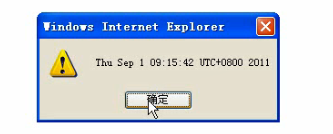
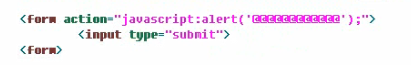
链接到 Js 代码
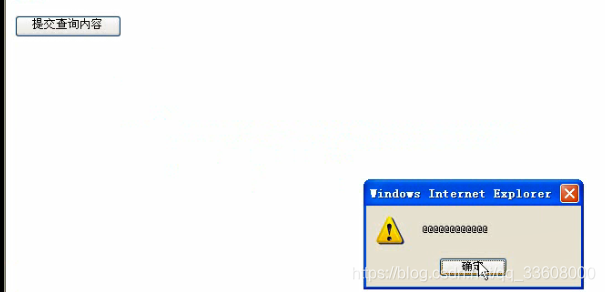
弹出框 alert()
<a href='javascript:alert("内容");alert("内容");'>内容</a>
<a href="javascript:alert('内容')">内容</a>
弹出警示对话框 confirm()
<a href='javascript:confirm("内容")'>内容</a>
弹出输入框 prompt()
<a href='javascript:prompt("内容")'>内容</a>
2.表单
1》表单的作用:收集客户端信息,发送到服务器端
2》表单的标记
<form action='目标文档的 URL' method='get|post'> </form>
enctype='x-www-application-urlencode'默认值
enctype=’multipart/form-data’ 上传文件必须为此
method='get|post'
get:数据附着在地址栏之后
post:数据附着在 HTTP 的头信息中
action='目标文档的 URL'
3》表单中的控件
单行文本框:text
<input type='text' name='有意义的名称' value='默认值' maxlength='最大字符数'/>
可以通过 placeholder 代替 value
密码框:password
<input type='password' name='名称' placeholder='值' maxlength='最大长度'/>
单选框:radio
<input type='radio' name='名称' value='提交值' checked='checked'/>
注意:一组类型的单选框名称相同
复选框:checkbox
<input type='checkbox' name='名称[]' value='提交值' checked='checked'/>
注意:
一组类型的复选框命名成数组形式
数组:
名称[]
名称[数字]
名称[字符]
浏览框:file
<input type='file' name='名称'/>
注意:
如果表单有浏览框控件
method='post'
enctype='multipart/form-data'
告诉表单在发送数据之前如何对数据编码
多行文本框:textarea
<textarea name=' 名 称 ' rows=' 行 高 ' cols=' 列 宽 ' placeholder=' 默 认 值 '
readonly='readonly'></textarea>
readonly='readonly’代表只读
下拉框
单选下拉框
<select name='名称'>
<option value='提交值' selected='selected'>内容</option>
<option value='提交值'>内容</option>
<option value='提交值'>内容</option>
...
</select>
分组
<select name='名称'>
<optgroup label='分组名称'>
<option value='值'>xx</option>
...
</optgroup>
<optgroup label='分组名称'>
<option value='值'>xx</option>
...
</optgroup>
...
<option value='值'>xxx</option>
</select>
多选下拉框
<select name='名称[]' multiple='multiple' size='长度'>
<optgroup label='分组名称'>
<option value='提交值'>xxx</option>
...
</optgroup>
</select>
multiple='multiple’代表多选
名称要命名成数组形式
隐藏域:hidden
<input type='hidden' name='名称' value='值' disabled='disabled'/>
按钮:
提交按钮
<input type='submit' name='名称' value='值' disabled='disabled'/>
图片当做提交按钮
<input type='image' src='目标文档的 URL' disabled='disabled'/>
重置按钮
<input type='reset' name='名称' value='值' disabled='disabled'/>
自定义按钮
<input type='button' name='名称' value='值' disabled='disabled'/>
通过 js 控制自定义按钮的行为
disabled='disabled’代表禁用
HTML5 新增:
datetime:日期+时间
datetime-local:本地日期时间
time:时间
month:月份
week:一年的内第多少周
email:检测邮箱的合法性
url:检测 URL 的合法性
number:检测数字的合法性
search:搜索
range:范围
tel:电话
color:颜色
min:最小值
max:最大值
step:步长
required='required’必须的
autofocus:自动获得焦点
autocomplete:自动填写功能
框架集
1.框架集
1》框架集的语法结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<title>网页标题</title>
<meta http-equiv='content-type' content='text/html;charset=utf-8'/>
</head>
<frameset rows='100,*' frameborder='yes(默认值)|no' border='边框大小'>
<frame src='目标文档的 URL' noresize='noresize' scrolling='yes|no|auto(默认值)'/>
<frameset cols='150,*'>
<frame src='目标文档的 URL'/>
<frame src='目标文档的 URL'/>
</framset>
</frameset>
<noframes>
<body>
<h1>Sorry 您的浏览器不支持框架集</h1>
</body>
</noframes>
</html>
2.iframe
嵌套网页
<iframe src='目标文档的 URL'></iframe>
3.音频
<audio src='目标文档的 URL' controls autoplay loop muted >
<source src='资源的地址' type='MIME 类型'/>
</audio>
controls:控制面板
autoplay:自动播放
loop:循环播放
muted:静音输出
4.视频
<video src='目标文档的 URL' controls autoplay loop muted posted='图片地址' width='宽度' height='高度'>
<source src='资源的地址' type='video/mp4'/>
</video>
5.meta
设置编码
<meta http-equiv='content-type' content='text/html;charset=utf-8'/>
告诉浏览器以什么编码方式解析什么类型的文档
实现刷新
<meta http-equiv='refresh' content='秒数'/>
实现重定向
<meta http-equiv='refresh' content='秒数;url=目标文档的 URL'/>
关键字
<meta name='keywords' content='关键词,关键词,...' />
描述
<meta name='description' content='描述的内容'/>
作者
<meta name='author' content='king'/>
rowSpan 属性可设置或返回表元横跨的行数。