前言
时光荏苒,回望即将过去的2022年,前端领域在这一年中整体还是保持平稳向前,但对整个IT产业链路及互联网行业来说,变化还是很大的,下面我将简单分享一下个人对整个行业领域的一些观点与思考。鄙人才疏学浅,难免管窥蠡测,如有相左,仅代表个人观点,还望各位大佬包涵。
专注

相信大家也都看到了过去一年的情势,整个形势也同样对IT行业有着很大的冲击。面对如此巨大的影响与环境,作为前端工程师,我们能做的其实很有限,但私以为我们可以审慎时势,对整个前端领域发展趋势的走向做到一个前瞻性的视野。
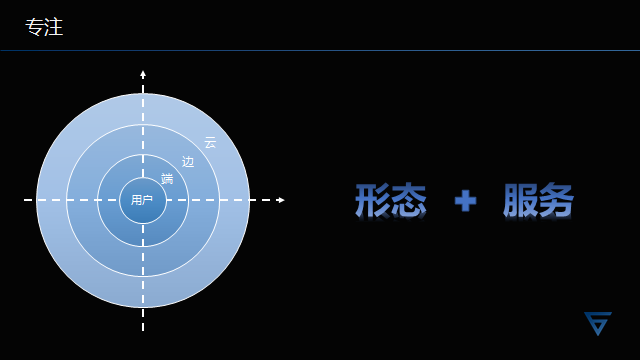
如果说非要给过去一年顶一个基调的话,个人以为用“专注”这个词比较合适。所谓“专注”,个人理解是“收据力量,以待来者”之义,降本增效、专注核心相信也会是明年的一个主基调。那么,基于这样一个前提下,我们应该反问一下:前端的核心专注点应该是什么呢?
以鄙人愚见,前端应该专注于前端的特点与擅长。如果以用户为中心点来对整个IT领域工种进行划分的话,前端无疑是最贴近用户的。那么,个人认为前端的关注点应该落脚到“以用户为中心,坚持前端核心技术为基石,关注服务与形态的结合”这样一个基本原则下。下面,我将简单阐述下个人的一些理解与看法。所谓“形态”,正如上图所示的那样,是指提供给用户的展现形式,包括多端、视觉、交互等的不同;而所谓“服务”,则是对应于不同的形态所能提供的产品解决方案,包括:渲染方式、构建方式、组合方式等。将用户作为整个前端关注的核心,寻找不同的维度,配合形态,提供不同的服务,例如:可以以与用户的远近作为基准,对于不同交互体验,可以配合提供“云服务”、“边服务”、“端服务”等。这些提供形态服务的前提应该是以前端技术为基础的,对于前端不擅长的领域,比如:计算,个人建议还是以辅助为主,毕竟每个领域都有自己的特定的局限性,将有限的精力投入到更适合、更擅长的领域,不失为一种上善之策。
突破

在探讨了前端应该专注的方向与方式后,那么对于整个前端领域,我们又应该去做哪些突破呢?
相信大家在做了这么多年的前端开发后,对前端领域的核心技术难点也有一个大致的认知。这里,我把整个前端领域的一些涉猎按照层次化的方案进行梳理,大致可以分出:交付层、基建层、容器层、系统层四个层次。其中,交付层主要涉及应用代码、业务逻辑、用户体验、领域模型等相关的开发,这也是前端工程师入门的基础的基础,作为前端开发的基本要求,当然这也相对属于前端领域的浅水区;再往下一层次,则通常为基建层,这主要包括框架/库、工程效能、安全兜底、性能稳定等相关的建设,这里也是绝大多数有一定开发经验的前端开发最喜欢探索和涉猎的层级,其仍然以前端常见的开发为主,但又比业务交付层更加抽象一些,通常来说,大部分前端工程师都会这一层次去游走,既不脱离业务,又未涉及底层;再往深处,则通常会来到关于容器运行的层次,这通常包括:浏览器内核、运行时环境、标准、协议等相关的深入研究,这也是最不为大多数前端所能触及的部分,但这确实是前端领域需要攻克的难关,虽然下了功夫见效也不大,但是对于前端天花板的突破,个人认为其实是一个比较重要的层次;最后,对于系统层次,这里目前并不属于前端的范畴了,一般来说不会用类js语言去书写操作系统。因而对于前端工程师来说,突破领域主要在于前三个层次,即:交付层、基建层、容器层,保证交付能力,拓展基建能力,涉猎容器能力,这样在纵深层次上也会能得到一定的突破。
在复盘了整个22年的关键词后,下面将按照不同的方向,主义看看过去一年的前端领域具体发展,以及对23年能够得到哪些启示与发展。
工程化方向
工程化方向是去年整体更新最多的一个领域,除了前端本身发展过程的历史背景外,个人认为工程化作为IT领域的一个重要方向,同时也作为与整个技术管理等相互关联的重要领域,各位巨佬绝对不会放过这么一个热门方向的。下面,我将选几个个人认为比较重要的更新简要回顾及探讨下工程化的过去与23年的展望。
- 构建:作为工程化领域最为重要的一个节点,肯定是群雄逐鹿的主战场。对前端构建而言,目前市场占有量仍然以Webpack为主,但是随着对“bundle”和“bundless”方案的探讨;以Vite等为主的构建方案,对构建方式也提出了自己的一套理论方案,但bundless的方案需要有一定的前提支撑。目前,Vite等构建方案也在构建方案中占据了一席之地,同时诸多跨语言构建方案也一直冲击着工程化的市场。因而,个人认为23年工程化构建领域的混战仍会持续,但真要替代Webpack作为生产环境的主流方案,目前来看明年还不太容易达到,毕竟整体的生态而言,Webpack还是有很强的体系支撑的。
- 模块化:自从诞生了ESM,前端模块化方案逐步从IIFE、UMD、AMD、CommonJS、ESM等诸多模块化方案,逐步收敛到了ESM和CJS之争,并且这个争斗也延伸到了打包器的站队问题中。模块化,作为前端界的阿基里斯之踵,一直以来困扰着诸多前端开发者,但官方原生支持了之后,前端工程链路也都同步进行了转向。个人认为,短期内还是会存在多模块化共存的现象,但长期看好ESM一统江湖的可能,这也给以天生支持ESM的打包器,诸如:Rollup、Vite等一些底气和支撑。
- Monorepo:作为工程管理方案的一种技术理念,monorepo并不是一种技术方案,而其实是一种技术理念。在前端工程化中的monorepo,则以lerna、pnpm、nx等解决方案为主,同时配合着turbopack推出的turborepo也是monorepo整个仓库管理方案的大闭环解决思路。相较于multirepo及monolith的方案,虽然monorepo有着共享组合的方便,但是对于权限体系管理却有着一定的弊端。个人认为,前端领域的monorepo还需要去寻找一个能够平衡共享与隔离问题的解决方案,最终才能真正的解决工程链路中的体验问题。
- 包管理:前端的包管理,不同于后端的包体系,除了之前明显的npm地域问题外,还涉及到对应的更新变化问题。虽然前端繁荣发展离不开开源package的层出不穷,但对于整个包体系的管理确实可以借鉴下其他语言的设计思路,既能灵活使用,又能规范可依。
综上,整个工程化领域在22年发展还是很迅猛的,但还是希望能够各位巨佬针对核心问题进行突破创新。可以预见,23年仍会是工程化的一年,毕竟拉来其他领域的开发者共建共享,前端才能更有话语权[手动狗头]。
Node.js方向
Node.js方向相对来说还是主要落脚于前端自己的后端化之路,也是其最适合的地方,这里最主要的方向仍然是Serverless的前端贡献。
- NoSlate:NoSlate是阿里开源的一款Serverless的解决方案,从调度、存储、运行时等多个方面进行优化自研,提出了一套更加简洁轻量高效的方案。
- Winter:全称是Web-interoperable Runtime,其本质也是一个V8 Worker,经过标准化后,其基本可以作为FaaS函数运行时标准
综上,整个Node.js领域的发展相对来说还是在Serverless细分领域的建树,这其实也是Node.js一个比较好的应用方向,毕竟真正使用Node.js来作为传统后端开发还是有一定的局限性的,相信23年仍然会有和云原生领域更深入的结合。
跨端方向
整个跨端方向大体来说,去年几乎都不约而同的选择了基于容器的方案,借鉴云原生领域相关的理念,也是通解跨端的一种不错的思路。
- Lath:Lath是阿里的一款纯前端容器,提供从事件处理等多跨平台的方案,对于多场景进行容器优化。
- Tauri:作为Electron的竞品,其本身是基于Rust和Webview2进行相关的构建的,虽然不算是一种容器方案,但是对于内存+渲染的组合,其还是对Electron的痛点进行了一定程度的改进。
综上,整个跨端领域相对来说还是专注于“Write Once, Run EveryWhere”的理念,但确实很难真正的做到。个人认为,跨端方向可以专注于某几种场景的通用,真正的全部通用是没有意义的,因为兼容越多,意味着polyfill也就越多,有时候却是得不偿失的。
智能化方向
智能化方向最突出的进展莫过于低代码领域的相关发展,本身将低代码划入到智能化领域确实稍微有些牵强,但低代码的自动化实现确实是可以借助于AI的相关能力的,因而也将其划入到智能化方向;除了本身的D2C发展外,最近新出的ChatGPT在前端领域也有一定的发展前景。
- D2C:作为前端领域传统的智能化细分领域,利用机器视觉自动生成代码,关键在于对不同模型的优化。
- 低代码:低代码领域的规范与约定形成更为重要,阿里开源的LowCodeEngine可以作为低代码构建的一个参考,另外与智能化方向的自动生成其实可能更有研究价值。
- ChatGPT:作为22年年底最火的AI场景,对于回答等的薅羊毛行为,想必会很快出台禁止方案。但是在前端领域,对于代码方案等进行相关指导还是有一定的借鉴意义的。
综上,整个智能化领域除了传统的D2C方案外,可以考虑NLP相关发展在前端领域的落地与创新。
互动方向
互动方向应该是目前前端最为神秘的一个方向,充满了很多未知,个人认为,最主要的在于对新交互方式的探索与场景运用。
- 元宇宙:前端作为一种靠近用户的工种,其本身技术也会提供诸如:XR的形态,在虚拟人物生成等方面,确实还是会有一些研究可能存在。
- Web3:前端作为Web领域的重要一环,在第三世代中,肯定也会有重要的运用场景。个人认为,对于区块链相关的上层应用,如DApp等,可能还是有一些发展方向的。
综上,互动方向应该是23年变化最快的一个领域,应该也是最有可能产生新突破的方向,目前还充满很多机会与挑战,有想法的同学可以提前布局。
中后台方向
随着单页的瓶颈出现,中后台方向又出现了“分久必合,合久必分”的态势,不论是微前端还是Islands架构,其都有一种新瓶装旧酒的感觉。
- 微前端:目前通用的微前端方案大都以“类SPA”形式进行创建,其本身在接入其他SPA时有着天然的弊端。因而,个人认为真正意义上的“微前端”还尚未出现,私以为或许考虑借鉴下微服务的容器化思维,来真正的实现“微”的效果。
- Islands:Islands架构的本质其实是多种渲染方式的选择,从MPA到SPA,又从SPA回归到MPA。其实,个人认为可以基于场景的不同进行不同的选择,资源的合理使用来提供最佳的用户体验。
综上,中后台方向基本还是基于模板的选择构建,技术的选择并不一味的向前突进,有时走下复古风格,也是另一种思考和体验。
可视化方向
最后,对于可视化方向,个人认为可以对于不同的特定场景进行底层构建,从而产生更适合特定领域的图形可视库。
- 领域图形库:对于可视化领域而言,最重要的其实是图形库的选择和开发,但是对于不同层次的可视化方案,也是构建出基于特定领域的专有图形库,解决一类问题,从而有一定的突破和创新。
- 3D图形库:大部分的图形库往往注重与二维图形库的创建,对于三维可视/编辑领域,也是有着十分广阔的场景的。
综上,可视化方向可以关注特定领域的底层建设,以及对应于三维图形库的突破与开发。
总结
最后,回顾下整个前端领域的发展,可以大致总结如下:
工程体系蓬勃发展,容器跨端各相竞逐;
智能领域多维演化,互动体验机会丛生;
架构方案和而不同,可视图形专精特新;
前端聚焦择善而从,深入突破玉汝于成。
好了,2023年到了,祝大家在新的一年里,都能够奋激勃发,在各自领域中都能有所建树和进步,共勉!