- 😄 个人主页:✨拉莫帅-CSDN博客✨
- 🤔 博文:132篇
- 🔥 原创:130篇,转载:2篇
- 🔥 总阅读量:388923
- ❤️ 粉丝量:112
- 🍁 感谢点赞和关注 ,每天进步一点点!加油!🍁

目录
- 《工业和信息化部关于开展移动互联网应用程序备案工作的通知》
- 1、前言
- 2、备案收费?
- 3、查询备案号
- 4、拆解功能
- 5、具体实现
- 5.1、资源文件
- 5.2、逻辑处理
- 6、结尾
《工业和信息化部关于开展移动互联网应用程序备案工作的通知》
官网文档直通车—> ✈✈✈✈✈✈
1、前言
最近工作繁忙,忙里空闲下来给大家,写一下最近火热的ICP备案。
相信大家最近应用上架,都遇到了无法审核的情况!原因就是是要求必须填写“中国大陆ICP备案号”。
让我们一起来看看、解析一下工信部官方文档
根据工业和信息化部2023-07-21发布的《工业和信息化部关于开展移动互联网应用程序备案工作的通知》,原则上要求所有APP、小程序、快应用在2023年9月1日之后需要完成ICP备案后方可进行上架。
对于已上架的APP、小程序、快应用,需要在2024年3月31日之前完成ICP备案,否则会对其进行下架。
上面官方文档中所描述的APP、小程序、快应用备案均指ICP备案(非经营性互联网信息服务)
2、备案收费?
首先通过如上了解ICP备案是什么之后,相信大家在各大平台都看到过相关的如何申请ICP备案号。新规出现的同时,也有一些人冒头收割收费等。。屡见不鲜。
ICP备案其实不用付费!付费就等着被收割,即使付费也是教你如何去填写相关资料等。
那么我们该如何备案呢?只需要我们找 “服务提供商(或者说服务器提供商):简单一点就是服务器是哪一家提供的,你就找哪一家就行(例如:我们使用的是阿里云)”, 填写app相关信息即可!
3、查询备案号
对于已经申请下来的ICP备案号,对于app如何开发这个功能,并且让大众用户在公共平台查验呢?
这里我们借鉴一下微信,个人感觉微信平台关于这个功能就很好。对于相关操作都在程序应用内实现的,无需调用三方浏览器等,具体实现效果如下:

4、拆解功能
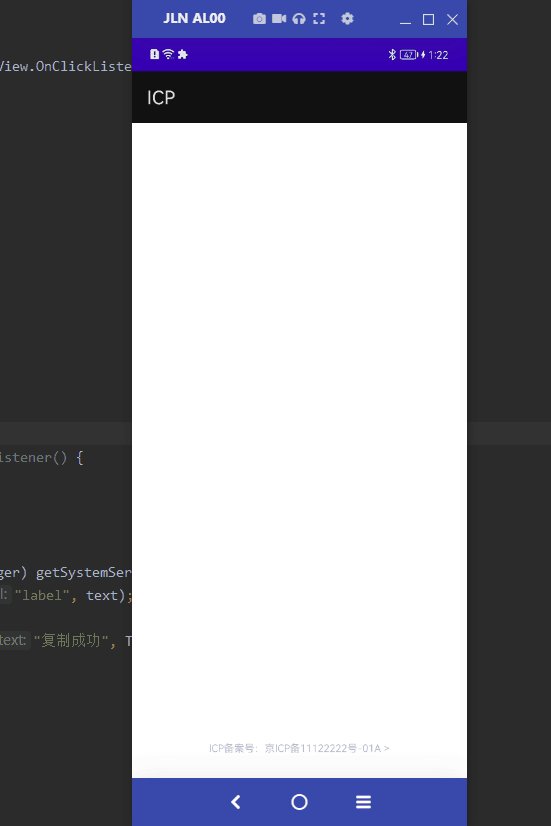
通过如上效果图,可以拆分为如下几个功能:
- 长按ICP备案号可以实现复制功能;
- 长按或者单击切换背景;
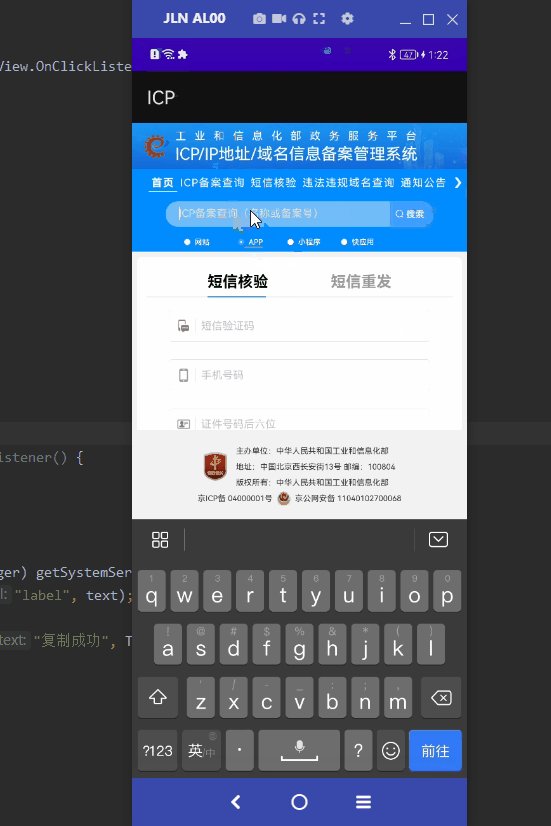
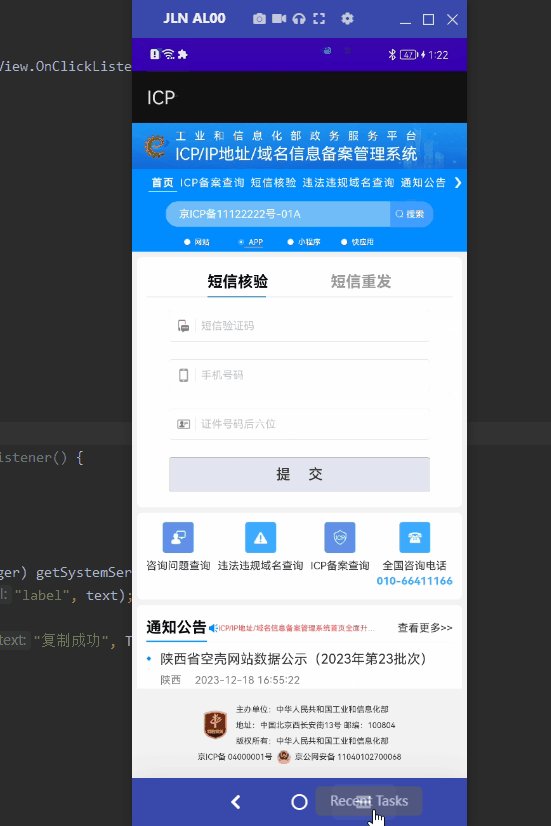
- 单击ICP备案号后,WebView加载页面且进度条展示。
看一下我们自己实现的效果:

5、具体实现
5.1、资源文件
activity_main.xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/mIcp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="25dp"
android:background="@drawable/selector_icp_background"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ICP备案号:"
android:textColor="#B4B4B4"
android:textSize="11sp" />
<TextView
android:id="@+id/tvTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="京ICP备11122222号-01A"
android:textColor="#B4B4B4"
android:textSize="11sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" >"
android:textColor="#B4B4B4"
android:textSize="11sp" />
</LinearLayout>
</RelativeLayout>
selector_icp_background.xml 切换背景selector
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/gray_bg" android:state_pressed="true" />
<item android:drawable="@drawable/white_bg" />
</selector>
gray_bg.xml 选中背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp"
android:topLeftRadius="3dp"
android:topRightRadius="3dp" />
<solid android:color="#CCCCCC" /><!-- 填充颜色 -->
<stroke
android:width="0.1mm"
android:color="#CCCCCC" /><!-- 描边,边框宽度、颜色 -->
</shape>
white_bg 默认背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="3dp"
android:bottomRightRadius="3dp"
android:topLeftRadius="3dp"
android:topRightRadius="3dp" />
<solid android:color="#ffffff" /><!-- 填充颜色 -->
<stroke
android:width="0.1mm"
android:color="#ffffff" /><!-- 描边,边框宽度、颜色 -->
</shape>
activity_web_view.xml 加载webView资源文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".WebViewActivity">
<com.harry.wifimanage.utils.WebViewUtil
android:id="@+id/mWebView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
5.2、逻辑处理
MainActivity.class
展示ICP备案号,且实现点击切换效果;
这里采用剪切板来实现文本复制功能。
/**
* @author 拉莫帅
* @date 2023/12/19
* @address
* @Desc ICP备案号处理
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
// TextView控件引用
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化控件
mTextView = findViewById(R.id.tvTxt);
LinearLayout mIcpLayout = findViewById(R.id.mIcp);
mIcpLayout.setOnClickListener(this);
// 设置长按点击事件
mIcpLayout.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
String text = mTextView.getText().toString();
if (!TextUtils.isEmpty(text)) {
ClipboardManager clipboard = (ClipboardManager) getSystemService(Context.CLIPBOARD_SERVICE);
ClipData label = ClipData.newPlainText("label", text);
clipboard.setPrimaryClip(label);
Toast.makeText(MainActivity.this, "复制成功", Toast.LENGTH_SHORT).show();
}
return true;
}
});
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.mIcp) {
startActivity(new Intent(MainActivity.this, WebViewActivity.class));
}
}
}
WebViewActivity.class 加载url资源
WebViewUtil:复用webView,设置其属性、且进度条显示
/**
* @author 拉莫帅
* @date 2023/12/19
* @address
* @Desc 加载url资源
*/
public class WebViewActivity extends AppCompatActivity {
// url地址
private final String path = "https://beian.miit.gov.cn/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
// 初始化控件
WebViewUtil mWeb = findViewById(R.id.mWebView);
// 加载资源
mWeb.loadUrl(path);
}
}
/**
* @author 拉莫帅
* @date 2023/12/19
* @address
* @Desc 复用WebView
*/
public class WebViewUtil extends WebView {
private ProgressBar progressbar;
public WebViewUtil(Context context) {
super(context);
}
public WebViewUtil(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public WebViewUtil(Context context, AttributeSet attrs) {
super(context, attrs);
initProgressBar(context);
openJavaScript();
setWebViewClient(new WebViewClient());
setWebChromeClient(new WebChromeClient());
}
@SuppressLint("ResourceAsColor")
private void initProgressBar(Context context) {
progressbar = new ProgressBar(context, null, android.R.attr.progressBarStyleHorizontal);
int color = Color.argb(235, 2, 198, 94);
ColorDrawable colorDrawable = new ColorDrawable();
colorDrawable.setColor(color);
progressbar.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, dp2px(context, 3), 0, 0));
// 改变progressbar默认进度条的颜色
progressbar.setProgressDrawable(new ClipDrawable(colorDrawable, Gravity.LEFT, ClipDrawable.HORIZONTAL));
addView(progressbar);
}
/**
* 方法描述:启用支持javascript
*/
private void openJavaScript() {
WebSettings settings = getSettings();
settings.setJavaScriptEnabled(true);
settings.setAllowFileAccess(true);
settings.setAllowFileAccessFromFileURLs(true);
settings.setAllowUniversalAccessFromFileURLs(true);
settings.setCacheMode(WebSettings.LOAD_NO_CACHE);
settings.setJavaScriptCanOpenWindowsAutomatically(true);
// settings.setBuiltInZoomControls(true);
settings.setSupportZoom(true);
// settings.setUseWideViewPort(true);
settings.setLoadWithOverviewMode(true);
settings.setGeolocationEnabled(true);
settings.setDomStorageEnabled(true);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
}
/**
* 方法描述:根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public int dp2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 类描述:显示WebView加载的进度情况
*/
public class WebChromeClient extends android.webkit.WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
progressbar.setVisibility(GONE);
} else {
if (progressbar.getVisibility() == GONE)
progressbar.setVisibility(VISIBLE);
progressbar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
}
}
6、结尾
看到这里,证明你已经都掌握了该功能!功能其实没有想象的那么复杂,拆分 -> 汇总 -> 实现功能即可。