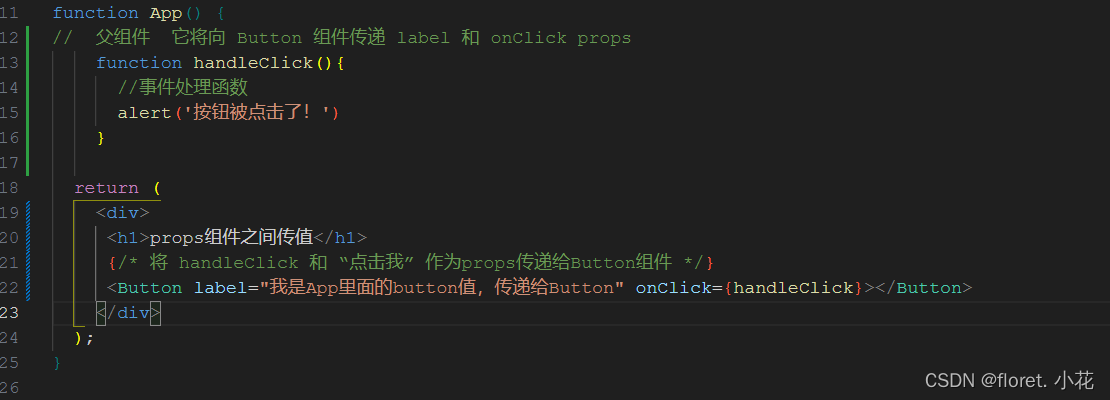
今天开始学习理解如何使用 props向组件传递数据和事件处理函数
在 React 中,props 是组件之间交互的一种方式,它允许你将数据从一个组件传递到另一个组件,下面我书写一个demo,以便于我更好的理解组件之间传值
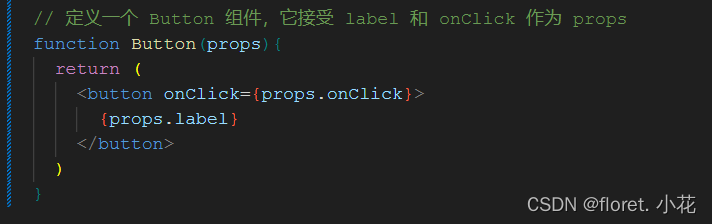
这个例子中,我们将创建一个 Button 组件,它接受一个按钮标签(label)和一个点击事件处理函数(onClick)作为 props

以上是父组件以及对应的处理函数,Button组件是下面这个:

实现的效果:


React基础巩固日志2
news2025/12/27 1:00:32
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1324758.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
基于遥感数据的地表蒸散量的获取与分析的解决方案
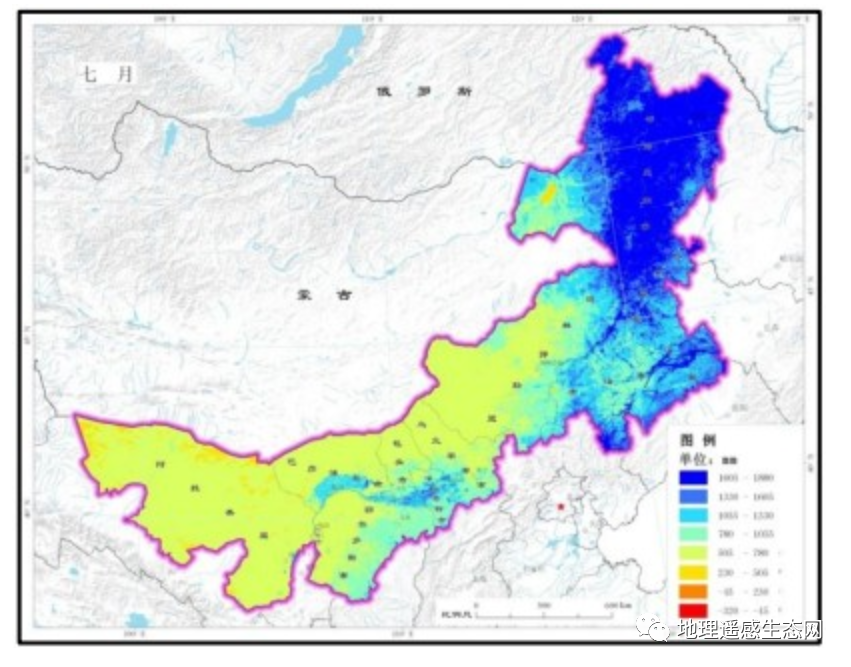
1.引言 蒸散是指水分从地表移向大气的过程,它包括土壤与植株表面液相或固相水的蒸发和通过植物组织的蒸腾。蒸散过程是土壤、植被、大气系统中水分运移、转化的重要环节,因此准确的估算区域蒸散量能够有效提高气象预测以及水文气象预测的精度, 同时蒸散量的精确估算对于地理、…
OpenCV | ROI ——region of interest 感兴趣的区域(车道线掩码)
import cv2
import numpy as npedges_img.jpg
edge_img cv2.imread(edges_img.jpg,cv2.IMREAD_GRAYSCALE)
mask np.zeros_like(edge_img)
mask cv2.fillPoly(mask,np.array([[[81,240],[212,143],[230,143],[386,238]]]),color255)#像素点用画图就能测出来 把鼠标放在图片…
第十七章 : Spring Boot 集成RabbitMQ(一)
第十七章 : Spring Boot 集成RabbitMQ(一)
前言
本章介绍RabbitMQ的核心概念和消息中间件中非常重要的协议——AMQP协议,然后介绍Direct、Topic、Headers、Fanout等交换机的作用和特点;RabbitMQ的五种消息发送模式-简…
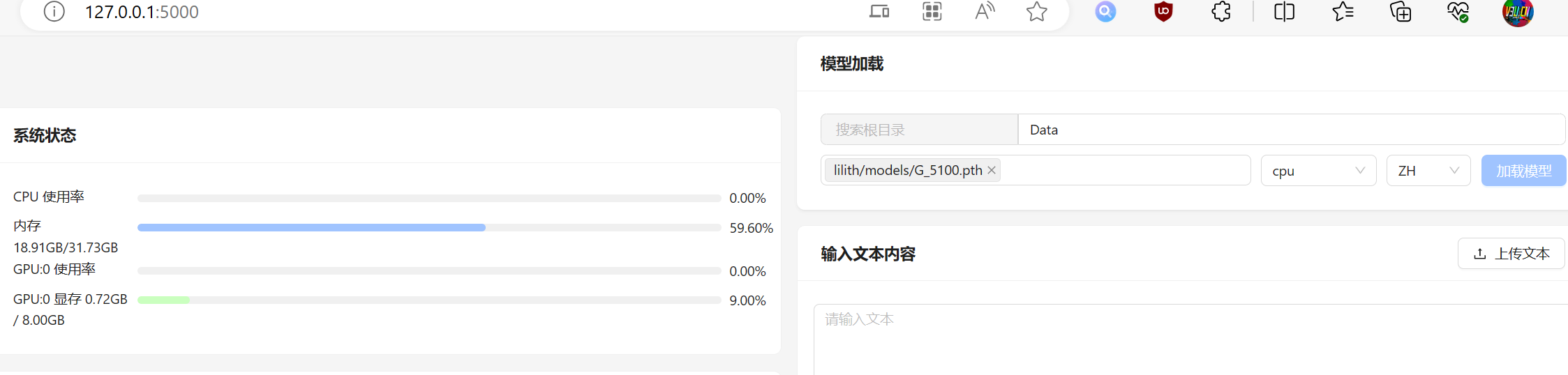
Bert-vits2-v2.2新版本本地训练推理整合包(原神八重神子英文模型miko)
近日,Bert-vits2-v2.2如约更新,该新版本v2.2主要把Emotion 模型换用CLAP多模态模型,推理支持输入text prompt提示词和audio prompt提示语音来进行引导风格化合成,让推理音色更具情感特色,并且推出了新的预处理webuI&am…
图神经网络 (GNN) 概述
GNN 作者 with DALLE 3 一、说明 神经网络是受人脑工作启发的计算模型,能够从复杂的非结构化数据(如图像、文本、音频和视频)中学习。然而,还有许多其他类型的数据无法用传统的神经网络轻松表示,例如那些具有图形结构的…
实验4.2 默认路由和浮动静态路由的配置
实验4.2 默认路由和浮动静态路由的配置 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.路由器的基本配置。2.配置默认路由,实现全网互通。3.配置浮动静态路由,实现链路备份。 六、任务验收七、任务小结八、知识链接1.默认路…
tensorflow入门 自定义模型
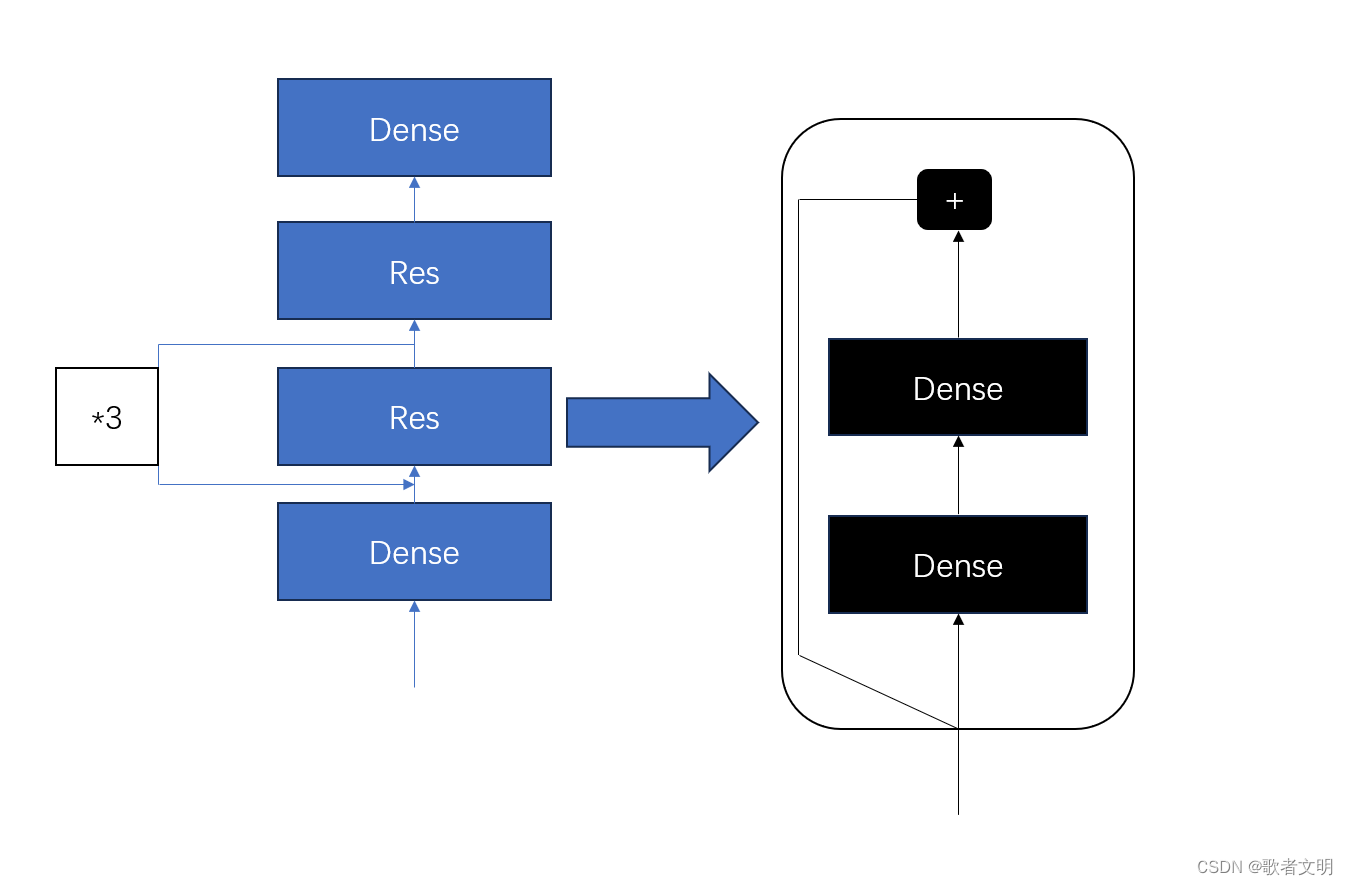
前面说了自定义的层,接下来自定义模型,我们以下图为例子 这个模型没啥意义,单纯是为了写代码实现这个模型
首先呢,我们看有几个部分,dense不需要我们实现了,我们就实现Res,为了实现那个*3,我们…
Axure情形动作篇(ERP登录效验)
目录
一、ERP系统用户登录效验
1.1 完成步骤
1.2 最终效果
二、省市区联动
三、ERP菜单栏页面跳转
四、下拉加载效果实现
4.1 加载动画实现步骤
4.2 下划界面加载实现
4.3 最终效果 一、ERP系统用户登录效验
1.1 完成步骤 首先搭建ERP系统的登录界面(输入…
Codeforces Round 916 (Div. 3)(G未补)
目录
A. Problemsolving Log
B. Preparing for the Contest
C. Quests
D. Three Activities
E1.E2. Game with Marbles
F. Programming Competition A. Problemsolving Log
题意:A任务需要一分钟完成,B任务需要两分钟完成,……以此类推…
Dockerfile指令参考
写在前面
这里是原文链接,本文学习Dockerfile中的指令。
指令表格
指令描述ADD添加本地文件或远程文件到imageARG环境变量CMD运行container时执行的命令COPY复制文件或目录到imageENTRYPOINT运行container时执行的命令(优先级高)ENV环境变…
Hudi Clustering
核心概念
Hudi Clustering对于在数据写入和读取提供一套相对完善的解决方案。它的核心思想就是: 在数据写入时,运行并发写入多个小文件,从而提升写入的性能;同时通过一个异步(也可以配置同步,但不推荐&…
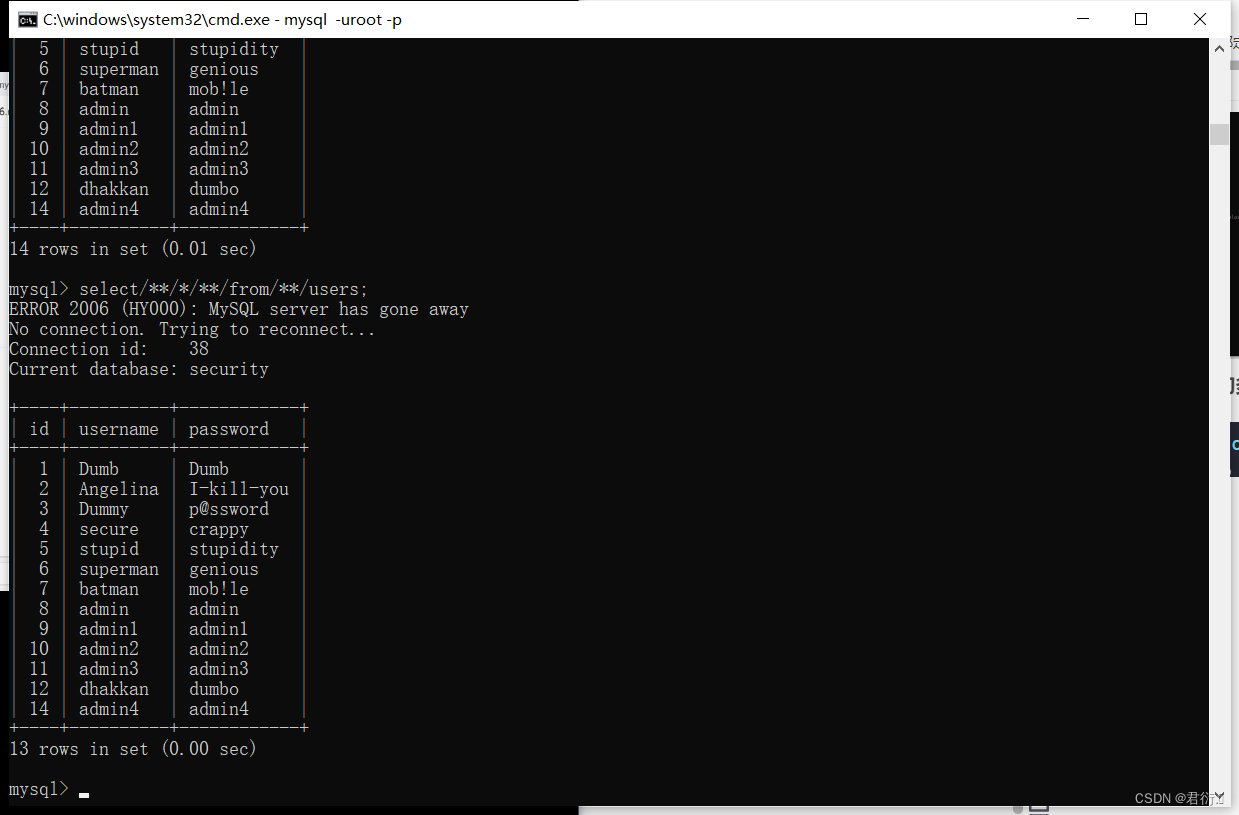
SQL注入绕过正则及无列名注入
渗透测试 一、select\b[\s\S]*\bfrom正则二、科学计数法绕过三、过滤information四、无列名注入1、利用 join-using 注列名。2、无列名查询 五、报错注入7大常用函数1.ST_LatFromGeoHash()(mysql>5.7.x)payload 2.ST_LongFromGeoHash(mysq…
3 - Electron app BrowserWindow对象-关于窗口
优雅的打开应用~
当加载缓慢,打开应用的一瞬间会出现白屏,以下方法可以解决
const mainWindow new BrowserWindow({ show: false })
mainWindow.once(ready-to-show, () > {mainWindow.show()
})
设置背景颜色
const win new BrowserWindow({ b…
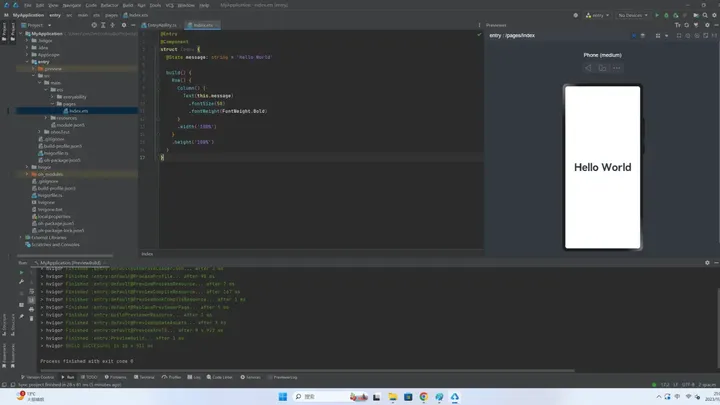
OpenHarmony应用开发环境搭建指南
OpenHarmony的应用开发主要是基于Deveco Studio(目前只支持Windows及Mac平台)搭配相应的SDK进行,现对开发环境的搭建进行说明。
1:Deveco下载安装 下载对应平台的安装包即可。接下来以Windows平台为例,进行开发环境的搭建。
下载…
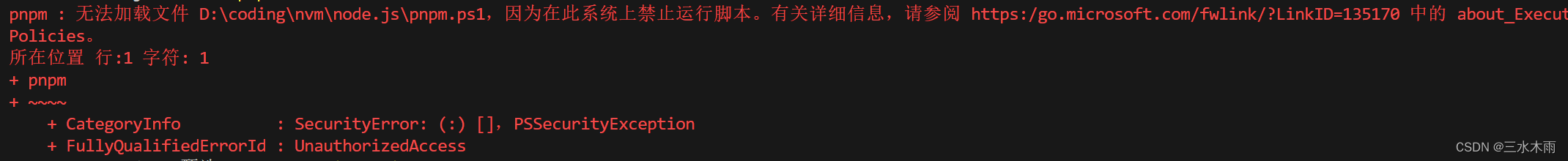
pnpm :无法加载文件 D:\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本
目录
一、问题描述
二、原因分析
三、解决问题 一、问题描述
pnpm : 无法加载文件 D:\learningsoftware\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID1351
70 中的 a…
文件包含 [SWPUCTF 2021 新生赛]include
打开题目
要求我们传入一个file进去,那我们get传入
/?file1 得到源码,并且提示我们flag在flag,php下 在源代码中,我们看见了allow_url_include函数,我们知道这涉及到文件包含。
一般默认allow_url_fopen是on的,那在…
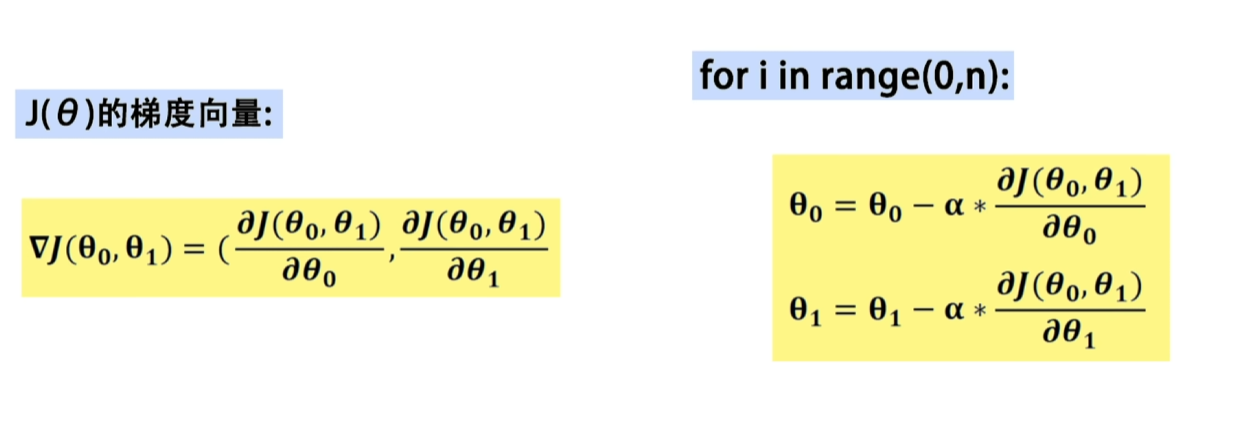
线性回归中的似然函数、最大似然估计、最小二乘法怎么来的(让你彻底懂原理)收官之篇
图1 图2 图3 图4
问1:为什么要引入似然函数?
在线性回归中引入似然函数是为了通过概率统计的方法对模型参数进行估计。简单来说,我们希望找到一组参数,使得我们观测到的数据在给定这组参数的情况下最有可能发生。
问:1…
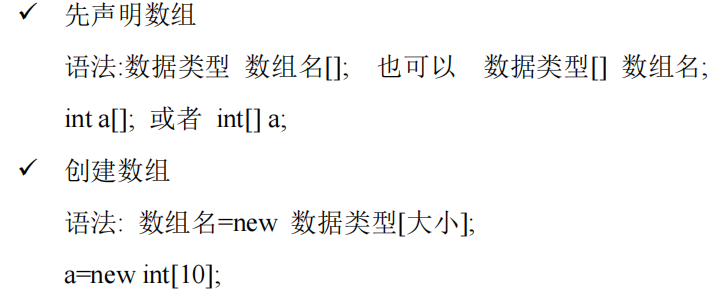
0155 - Java 数组
1 数组介绍
数组可以存放多个同一类型的数据。数组也是一种数据类型,是引用类型。 即:数(数据)组(一组)就是一组数据
2 数组的使用
2.1 使用方式一 2.2 使用方式二 3 数组使用注意事项和细节
数组是多个相同类型数据的组合,实现对这些数据…
Android Canvas状态save与restore,Kotlin
Android Canvas状态save与restore,Kotlin private fun f1() {val bitmap BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val canvas Canvas(bitmap)val paint Paint(Paint.ANTI_ALIAS_FLAG)paint.color Color.RED…















![文件包含 [SWPUCTF 2021 新生赛]include](https://img-blog.csdnimg.cn/direct/c0c2f37afd4344b285956b3bc7fabea1.png)