1、ArkTS介绍
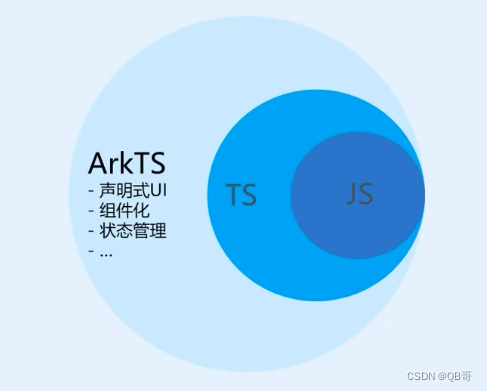
ArkTS是HarmonyOS主力应用开发语言,它在TS基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等响应的能力,让开发者以更简洁、更自然的方式开发跨端应用。

JS 是一种属于网络的高级脚本语言,已经被广泛用于web应用开发,常用来为网页天津各式各样的动态功能,为用户提供更流畅美观的浏览效果。
TS是JS的一个超集,它扩展了JS的语法,通过在JS的基础上添加静态类型定义构建而成,是一个开源的编程语言。
ArkTS基于TS语言,拓展了声明式UI、状态管理、并发任务等能力。
因此:在研究ArkTS之前,需要具备JS和TS的基础知识,才会更加快速的掌握ArkTS,进行鸿蒙应用的开发。
2、TS基础语法:基础类型
2.1、布尔类型
TS中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false
let b:boolean = false;
2.2、数字类型
TS中所有的数字都是浮点数,可以使用number表示,除了十进制,还有支持二进制、八进制、十六进制。
let a:number = 2023;
let b:number = 0b11001100;
let c:number = 0o3757;
let d:number = 0xae98;
2.3、字符串类型
TS中使用string表示文本数据类型,可以使用双引号或单引号表示字符串。
let name:string = "qubo";
name = "qu";
name = "bo";
2.4、数组类型
TS支持两种方式声明数组:
第一种:可以在元素类型后面接着书写[ ] ,表示由此类型元素组成的一个数组;
第二种:使用数组泛型,Array<元素类型>
let ages:[] = [17,18,19,20];
let names:Arrya<string> = ["张无忌","赵敏","周芷若","小昭"];
2.5、元组类型
元组类型允许表示一个已知元素数量和类型的数组,各个元素类型不一定相同。
let x:[string,number];
x = ["张无忌",20]; // 没有问题
x = [18,'赵敏']; // 编译时报错
2.6、枚举类型
enum类型是对JS标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字。
enum Color {Red,Green,Blue};
let c:Color = Color.Blue;
2.7、unknown类型
有时候,我们会想要为那些在编程阶段还不确定类型的变量指定一个类型,那么可以使用unknown类型进行标记。
let s:unknown = 123;
s = "abc";
s = true;
// 以上操作都是正确的
2.8、void类型
当一个函数没有返回值时,通过会使用void作为返回值类型进行标记。
function demo():void{
consoloe.log("void 表示函数不返回任何数据");
}
2.9、null和undefined类型
TS中,undefined和null两者各自有自己的类型分别是undefined和null。
let a:undefined = undefined;
let b:null = null;
2.10、联合类型
联合类型表示取值可以为多种类型中的一种。
let a:string|number;
a = "陕西";
a = 610;
3、条件语句
条件语句用于基于不同的条件来执行不同的动作,ts条件语句通过一条或者多条语句的执行结果(true或false)来决定执行的代码块。
3.1、if语句
let num:number = 10;
if(num > 0){
console.log("正数");
}
3.2、if else语句
let num:number = 10;
if(num % 2 == 0){
console.log("偶数");
}else{
console.log("奇数");
}
3.3、if-else if else语句
let num:number = 10;
if(num > 0){
console.log("正数");
}else if(num < 0){
console.log("负数");
}else{
console.log("零");
}
3.4、switch语句
一个switch语句用于一个变量可能等于多个值时,通过不同的case值,进行每个可能值的检测,并执行对应的代码。
let score:number = 90;
switch(parseInt(score / 10)){
case 10:
case 9:
console.log("优");
break;
case 8:
console.log("良");
break;
case 7:
console.log("中");
break;
case 6:
console.log("差");
break;
default:
console.log("不及格");
break;
}
4、函数定义
函数是一组一起执行的任务语句,函数声明要告诉编译器函数的名称、返回值类型和参数。TS创建函数有两种情况:有名称函数和匿名函数
4.1、有名称函数
// 有名称函数:给列表设置为number类型
function add(a:number , b:number):number{
return a + b;
}
4.2、匿名函数
// 匿名函数:给列表设置为number类型
let add = function(a:number , b:number):number{
return a + b;
}
4.3、可选参数
在TS中可以在参数旁边使用?实现可选参数。
// lastName:可选参数,调用时可以传递,也可以不传递
function buildName(firstName:string,lastName?:string):string{
if(lastName){
return firstName + "-" + lastName;
}else{
return firstName;
}
}
console.log( buildName("赵","四") );
console.log( buildName("赵") );
4.4、剩余参数
剩余参数会被当作个数不限的可选参数。调用时可以传递数据,也可以不传递,还可以传递很多个数据。使用省略号进行定义
function add(a:number,b:number,...rest:number[]):number{
let sum = a + b;
if(rest){
for(let i = 0 ; i < rest.length; i++){
sum+=rest[i];
}
}
return sum;
}
console.log( add(1,2,3,4,5,6,7) );
console.log( add(1,2,3) );
console.log( add(1,2) );
4.5、箭头函数
ES6版本提供建通函数,它是定义匿名函数的简写形式,用于函数表达式,它省略function关键字。
([param1,param2,...,param n])=>{
// 代码块
}
其中括号内是函数的入参,可以有0到多个参数,箭头后是函数体的代码块。也可以将这个箭头函数赋值给一个变量
let func = ([param1,param2,...,param n])=>{
// 代码块
}
5、类
5.1、定义类
TS支持基于类的面向对象的编程方式,定义类的关键字为 class,后面紧跟类名。类描述了所创建的对象共同的属性和方法。
// 定义类
class Person{
private name:string;
private age:number;
constructor(name:string,age:number){
this.name = name;
this.age = age;
}
public getPersonInfo():string{
return `name=${this.name},age=${this.age}`;
}
}
// 创建类的对象
let p1 = new Person("灭绝师太",100);
p1.getPersonInfo();
可以使用private、public、static、protected等修饰符对类中的成员进行修饰。用于参考TS类的官方文档。
5.2、继承
继承是子类继承父类的特征和行为,使得子类具有父类相同的行为,TS中允许使用继承扩展现有的类,对应的关键字extends。
// 定义类
class Emp extends Person{
private dept:string;
constructor(name:string,age:number,dept:string){
super(name,age);
this.dept = dept;
}
public getEmpInfo():string{
return this.getPersonInfo()+`,dept=${this.dept}`;
}
}
// 创建类的对象
let e1= new Emp ("金毛狮王",20,"保安部");
e1.getEmpInfo();
针对类,除了继承,还有抽象类,与接口的概念。后续课程中用到了还会继续介绍。
6、模块
随着应用越来越大,通常要将代码拆分成多个文件,即所谓的模块 (module) 。模块可以相互加载并可以使用特殊的指令 export 和 import 来交换功能,从另一个模块调用一个模块的函数。
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等
// 导出这个类
export class NewsData{
title:string;
content:string;
constructor(title:string,content:string){
this.title = title;
this.content = content;
}
}
// 导入已经存在的类
import {NewsData} from '../pojo/NewsData';
7、迭代器
当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。一些内置的类型如Array,Map,Set,String,Int32Array,Uint32Array等都具有可迭代性。
// for of语句
let arr = [11,22,33,44];
for(let x of arr){
console.log(x);
}
// for in 语句
let items = ["aaa","bbb","ccc","ddd"];
for(let i in items){
console.log(i); // 这里的i是数组的下标,并不是数组中的元素
}
//
for(let i of items){
console.log(i); // 这里的i是数组中的元素
}