目录
一、中继器
1.1 定义
1.2 特点
1.3 适用场景
二、三列表格增删改查
2.1 实现思路
2.2 效果演示
三、十列表格增删改查
3.1 实现思路
3.2 效果演示
一、中继器
1.1 定义
- 在Axure中,"中继器"通常指的是界面设计中的一个元素,用于传递信息或事件。它类似于计算机网络中的中继器,但其作用更多地涉及到交互设计。
- 具体来说,Axure中的中继器是一种特殊的图形元素,通常以箭头的形式表示,用于连接不同的页面或部件。中继器的作用是将一个页面或部件中发生的事件或信息传递给另一个页面或部件,实现页面之间或组件之间的交互。
- 例如,你可以在Axure中创建一个中继器,将一个按钮的点击事件传递给另一个页面上的一个表单,以更新表单中的内容。中继器还可以用于模拟用户在应用程序中的流程,使得用户操作可以被正确地处理和响应。
- 需要注意的是,Axure中的中继器与计算机网络中的中继器并没有直接的关联,它们只是名称相似而已。
1.2 特点
在Axure中,中继器的特点如下:
用于传递信息或事件:中继器是连接不同页面或部件之间的一个元素,主要用于传递信息或事件。
以箭头形式表示:中继器通常以箭头的形式出现,它的方向表示信息或事件的传递方向。
可以自定义样式:Axure提供了多种中继器样式可供选择,用户还可以自定义中继器的颜色、粗细、箭头类型等属性。
可以设置交互效果:用户可以为中继器添加交互效果,比如鼠标悬停时改变颜色、点击时弹出特定页面等。
可以用于模拟应用程序:通过将多个页面或部件通过中继器连接起来,用户可以在Axure中模拟应用程序的流程,从而更好地测试和优化应用程序的交互设计。
需要注意的是,尽管中继器在Axure中具有重要的作用,但并不是所有的设计项目都需要使用中继器。在实际使用中,用户应根据具体情况进行选择和应用。
1.3 适用场景
中继器可以在以下场景中使用:
跨页面交互:如果你需要在不同的页面之间传递信息或事件,可以使用中继器将它们连接起来。例如,当用户在一个页面上点击按钮时,可以通过中继器将这个事件传递给另一个页面上的表单,以更新表单中的内容。
组件之间的交互:当你的设计中需要多个组件之间交互时,可以使用中继器将它们连接起来。例如,你可以在一个页面上创建一个滑块组件和一个文本框组件,使用中继器将它们连接起来,当用户拖动滑块时,文本框中的值会随之改变。
应用程序流程模拟:通过将多个页面或部件通过中继器连接起来,用户可以在Axure中模拟应用程序的流程,从而更好地测试和优化应用程序的交互设计。
改进用户体验:中继器可以用来改善用户体验,例如,当用户在一个页面上完成了某个操作时,可以通过中继器立即将页面转到下一个步骤,避免用户在等待时间过长时感到不满或迷失。
总之,中继器是一种有效的工具,可以帮助设计师在Axure中实现更好的交互设计,提高用户体验。但需要注意的是,在使用中继器时,应避免过度使用,保持简洁明了,以便用户更好地理解和操作。
二、三列表格增删改查
2.1 实现思路
- 表格头部设计:利用矩形与文本标签进行表头设计。
- 插入中继器元件:表格数据部分。在中继器内部设置删除与修改的按钮(附带点击事件与标记行),点击修改按钮,会弹出修改界面,可对表格选中行的数据进行修改。
- 搜索框与新增按钮:外部则插入查询搜索框与查询、新增按钮,点击新增按钮能弹出新增页面进行信息添加并赋值到表格。
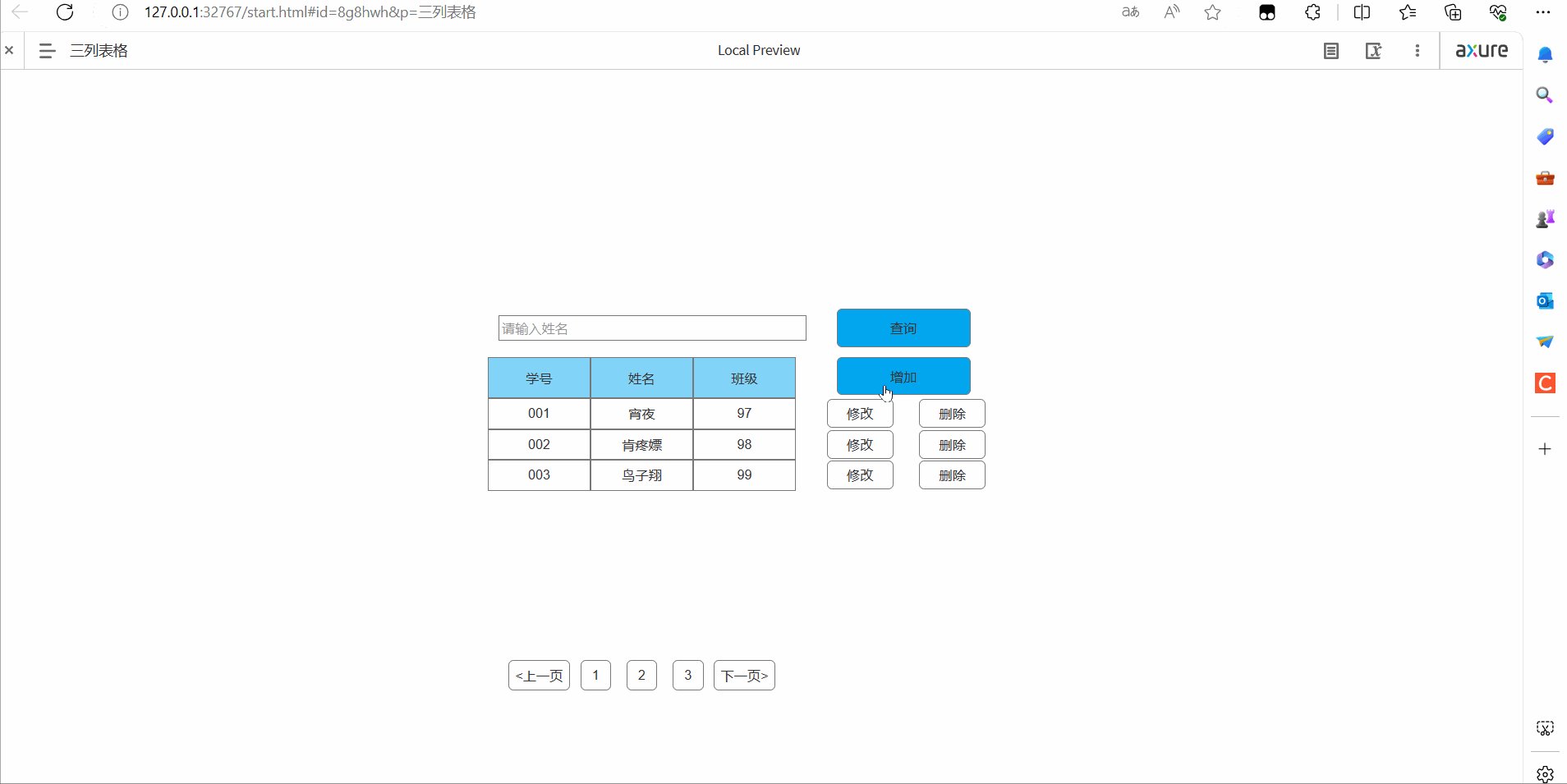
- 新增与修改界面:搭建新增修改界面,并且设置隐藏。当点击相对应的按钮是方可显示。
- 分页条:给中继器设置多页显示,规定每页项的数量,并且设置点击时的交互,达到数据分页的效果。
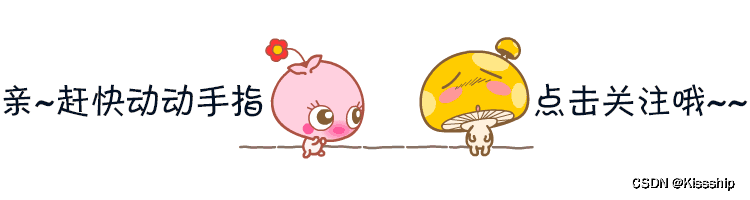
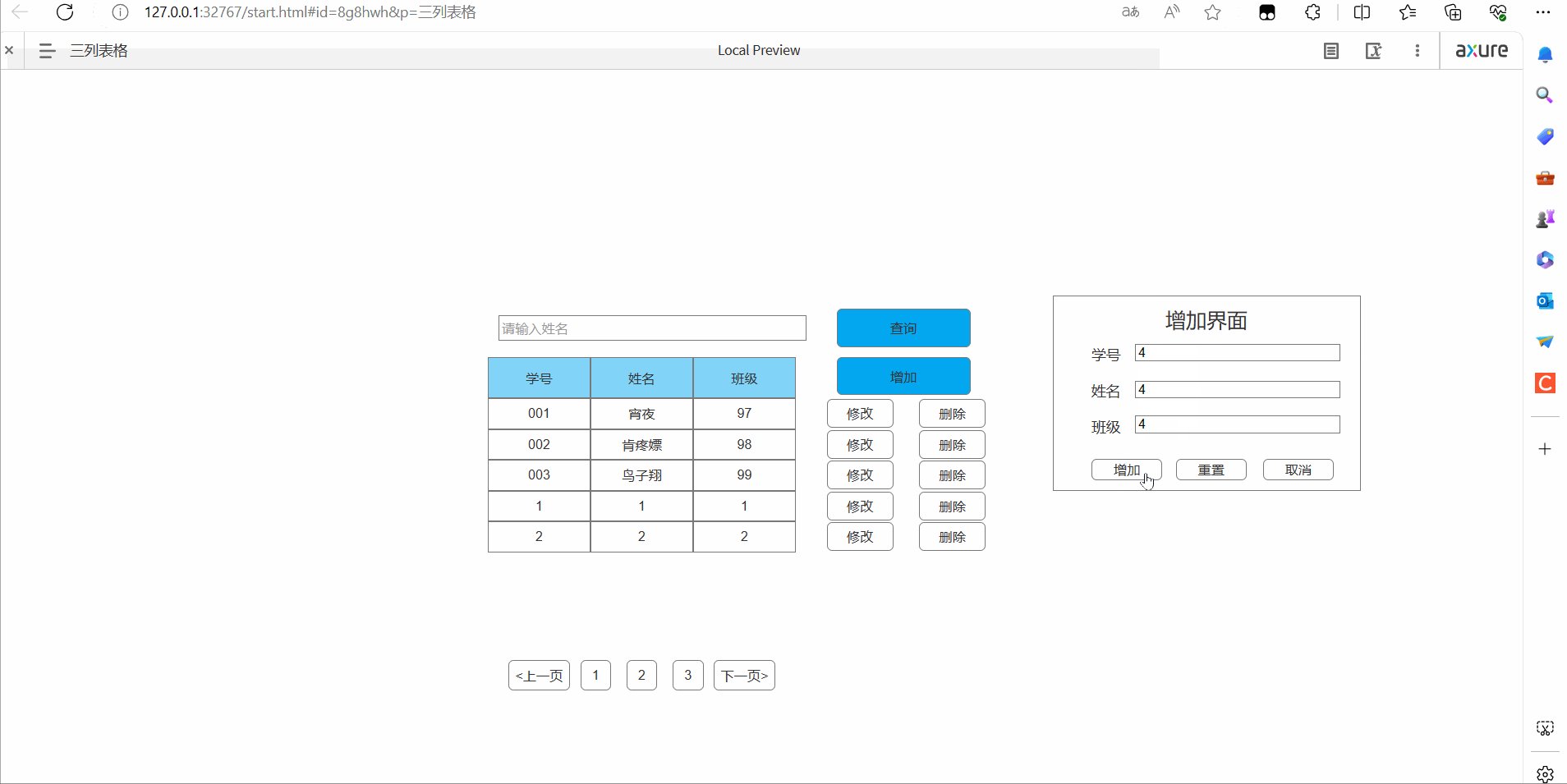
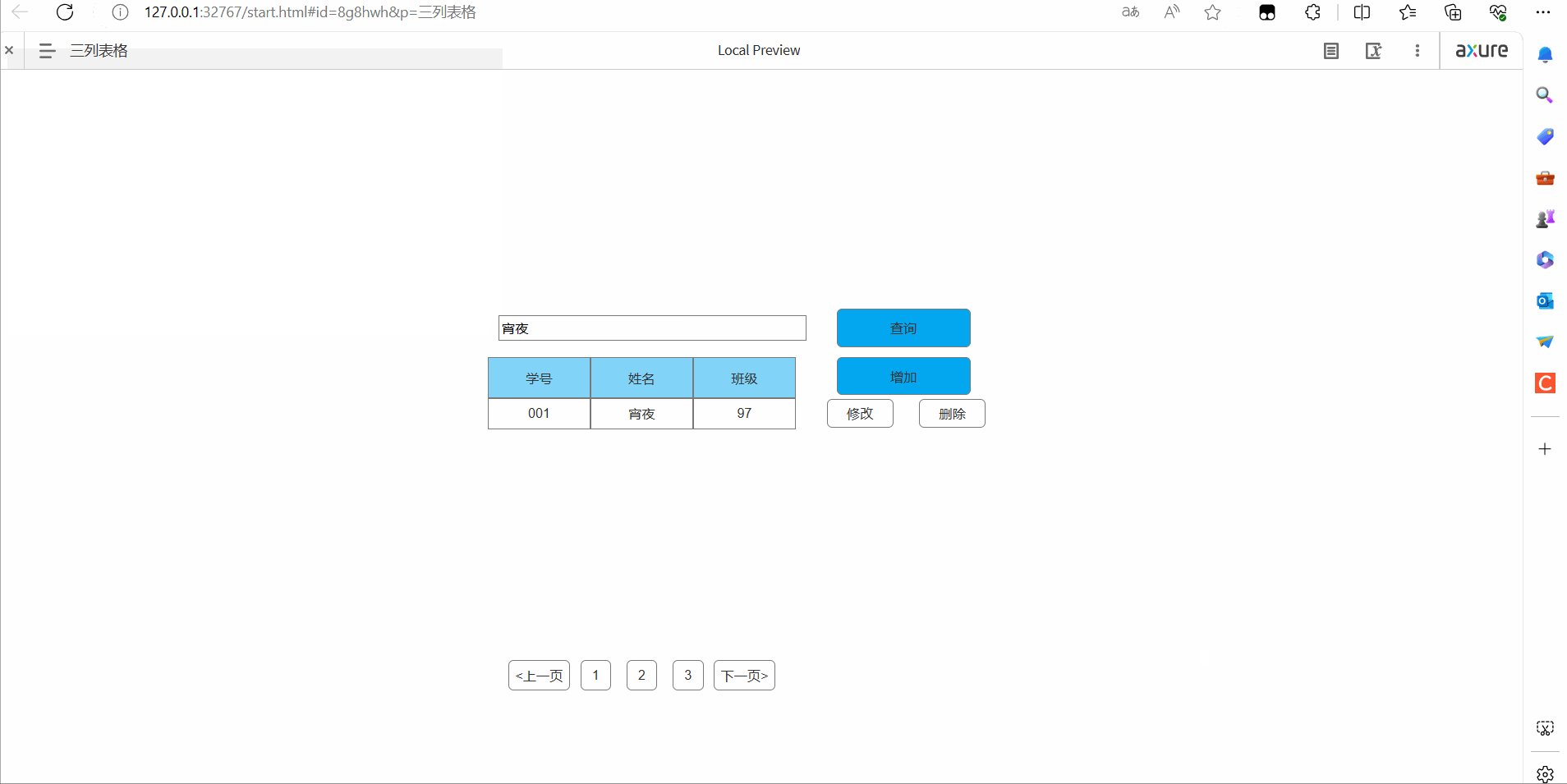
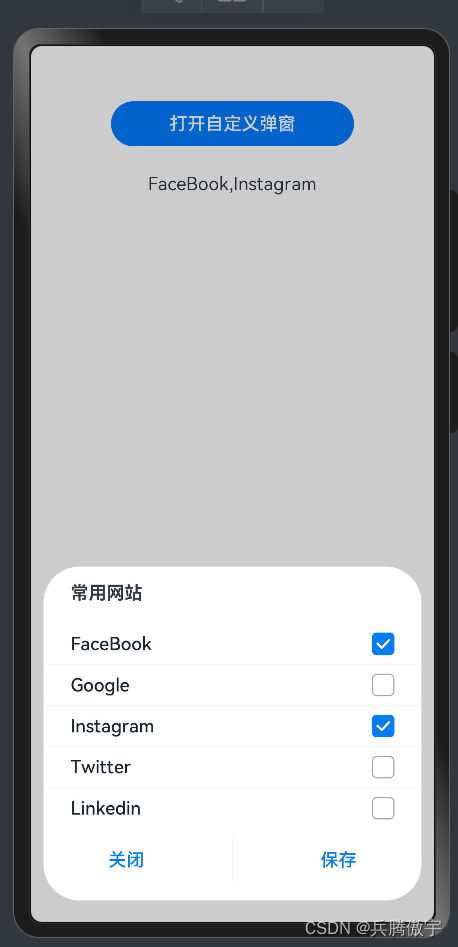
2.2 效果演示
三、十列表格增删改查
3.1 实现思路
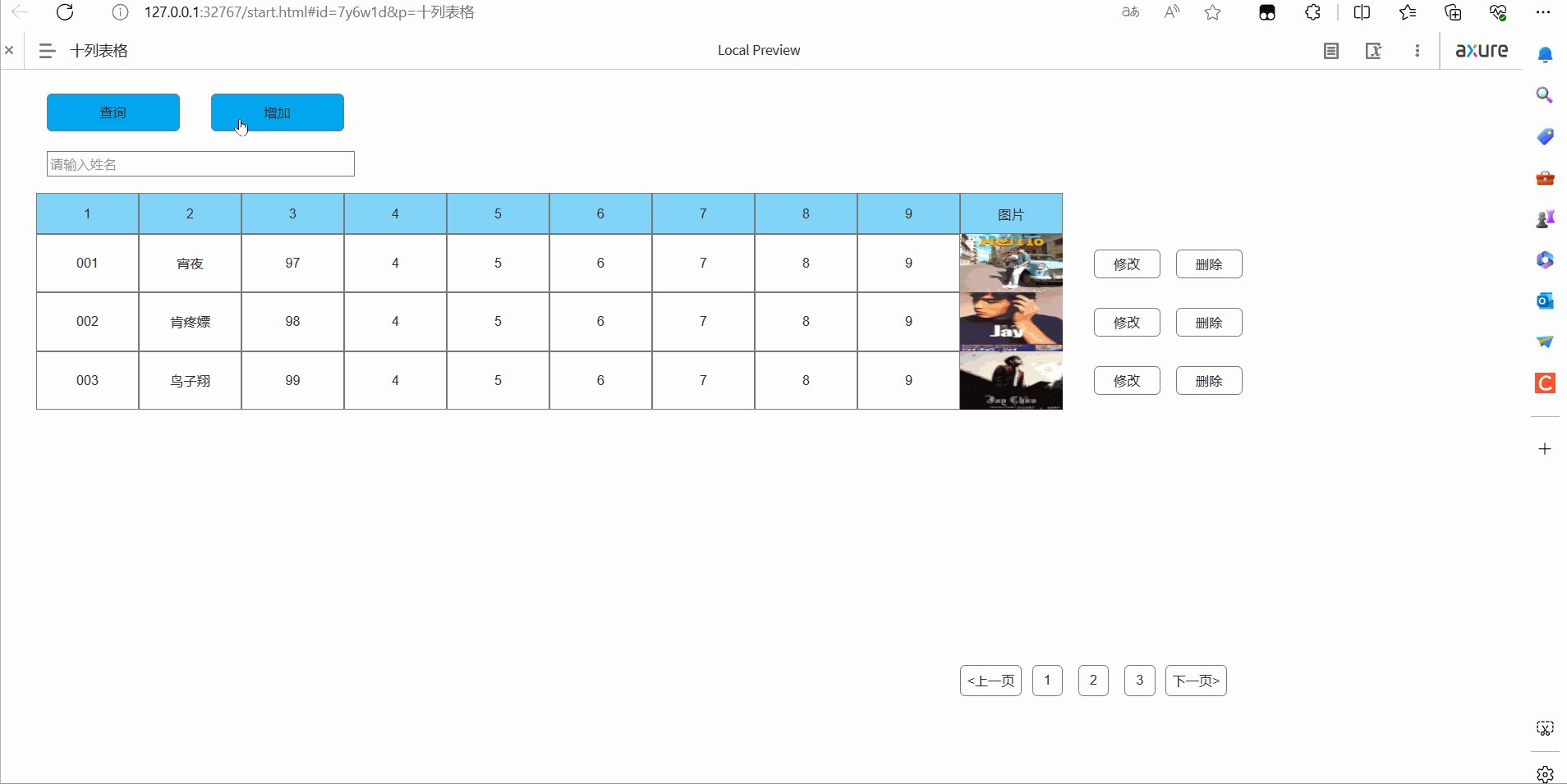
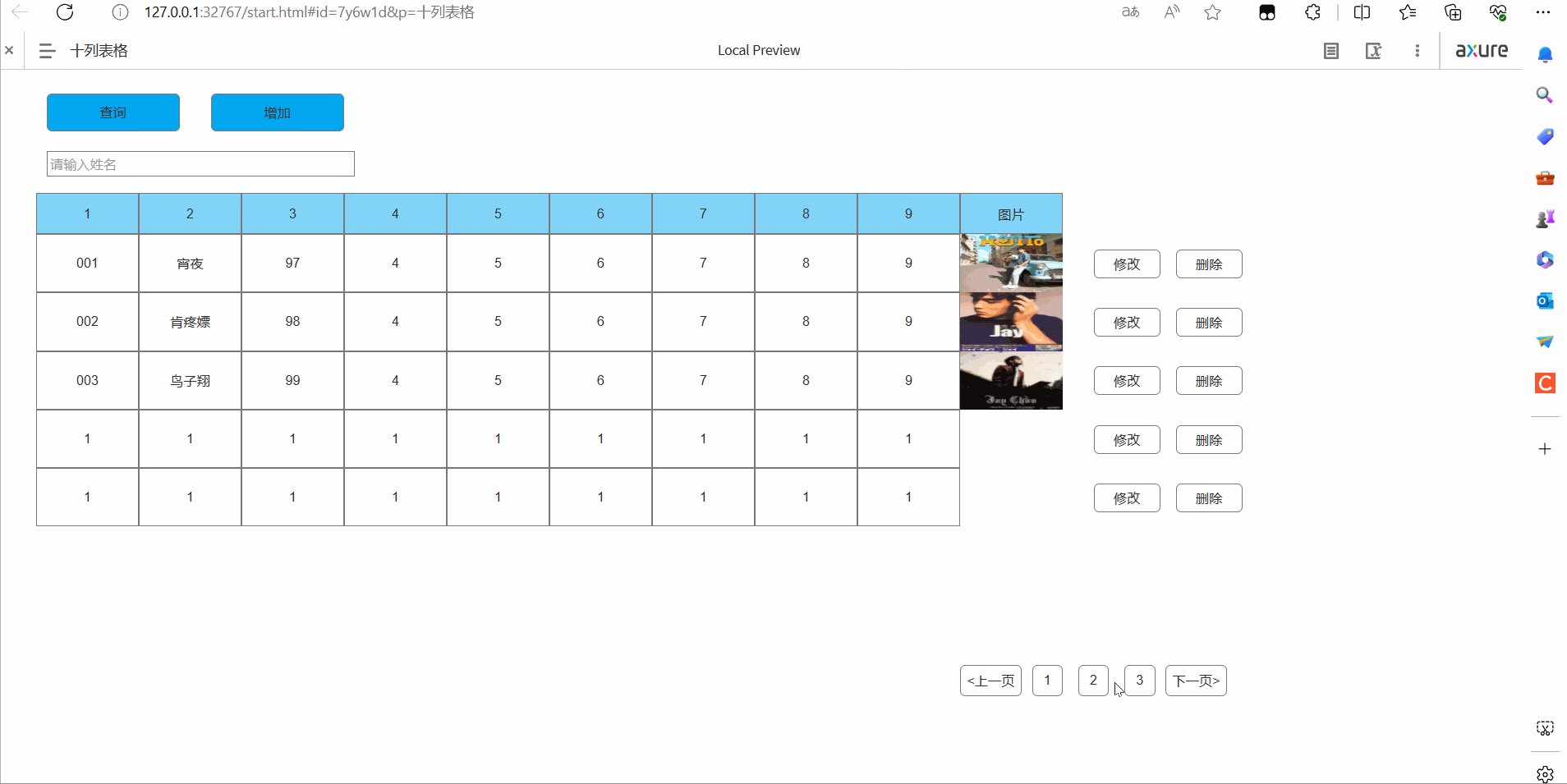
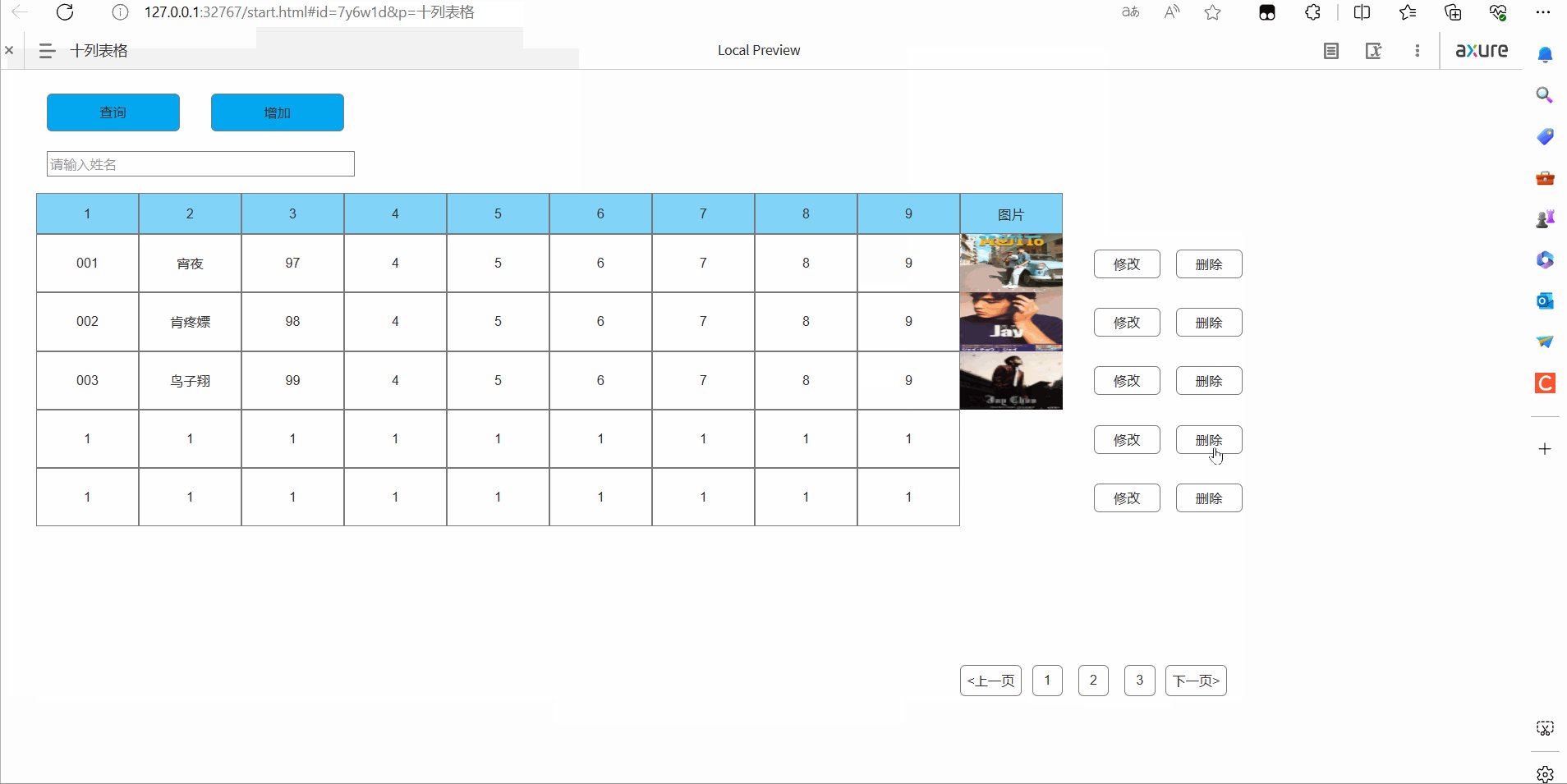
十列表格的实现思路与三列表格一样,不同的是,十列表格数据部分,中继器插入图片进行显示需要另外操作。
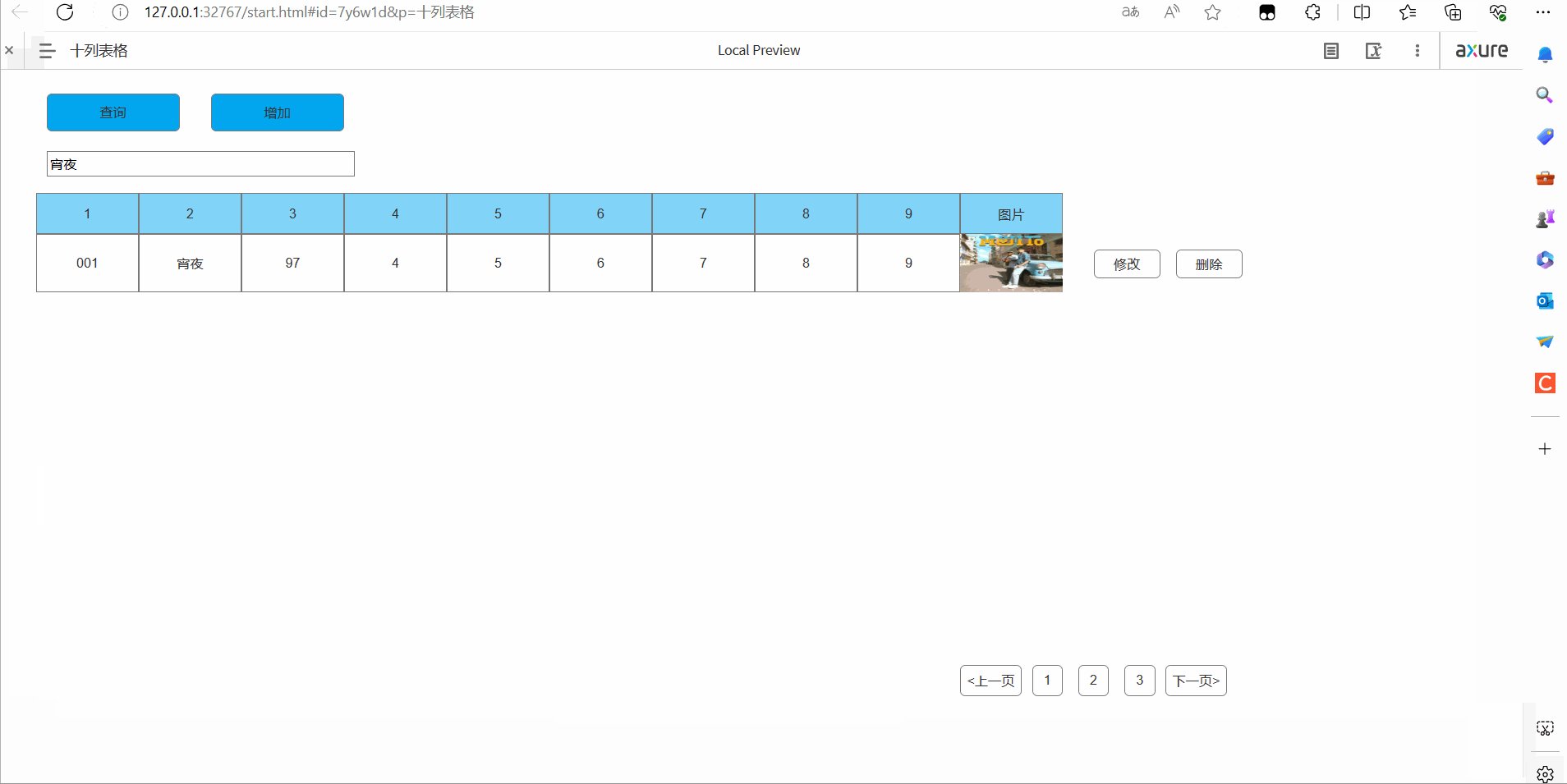
3.2 效果演示
最后Axure中继器完成表格的增删改查的自定义元件(三列表格与十列表格)就到这里,祝大家在学产品的路上一路通畅!