Author:rab
Django Version:3.2
Python Version:3.9
目录
- 前言
- 一、DEBUG = True
- 二、DEBUG = False
- 三、页面异常解决
- 总结
前言
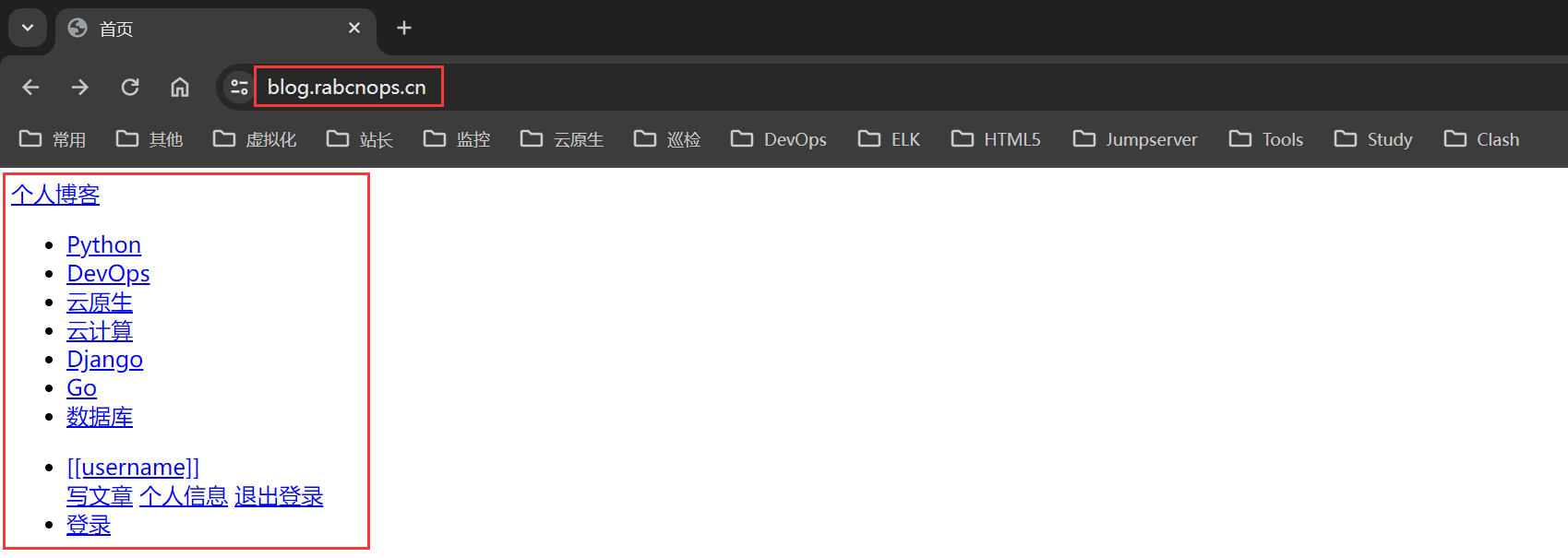
由于最近在学习 Django 的知识,于是尝试开发了一套 Blog 系统,在本地测试时是页面显示没问题,到线上部署时我修改了 Django 工程的 settings 配置文件的 DEBUG 调试为 False,结果浏览器运行时产生了如下图页面异常加载的情况。

实际上在 Django 中,DEBUG 设置为 True 和 False 时是会影响应用程序行为的。
接下来我们来看看这 DEBUG = False 和 DEBUG = True 的区别。
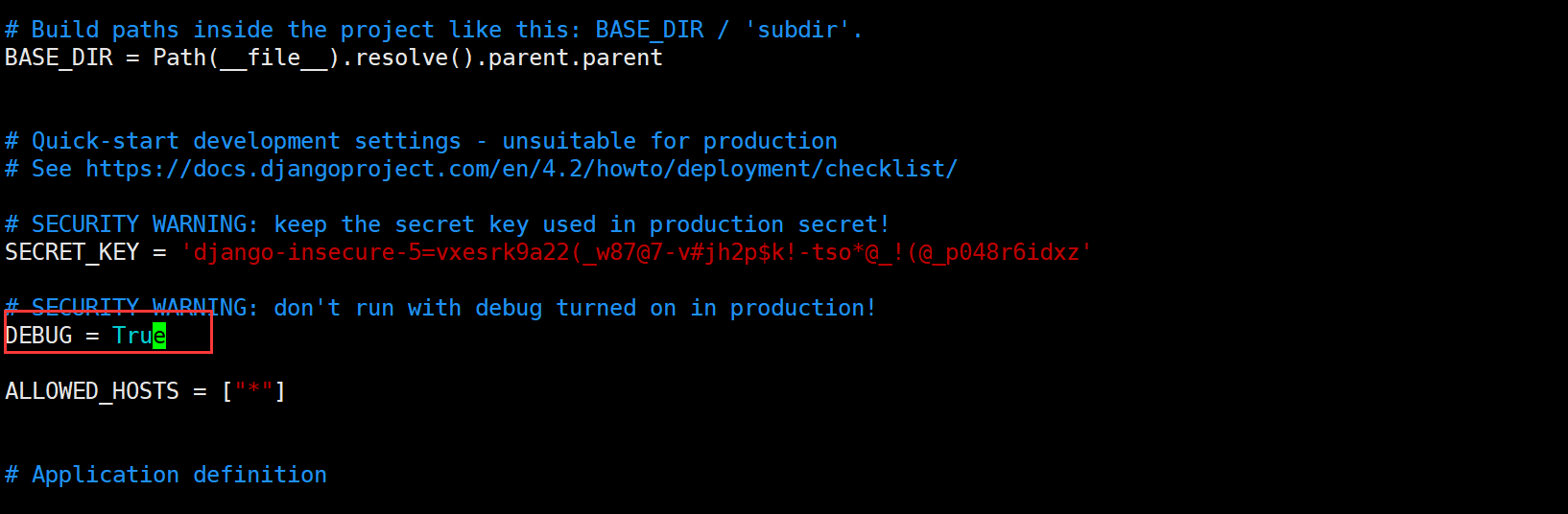
一、DEBUG = True

在开发环境中通常会将 DEBUG 设置为 True。当 DEBUG 为 True 时,Django 会提供详细的错误页面,包含堆栈跟踪、请求信息等,以帮助开发者诊断和调试问题。
还有就是,该模式下 Django 会自动重新加载,即 Django 会监视代码的更改,并在检测到更改时自动重新加载应用程序,以便开发者能够立即看到对代码的更改。
除了会进行自动重新加载,还提供了静态文件服务,即 Django 会自动为开发服务器提供静态文件,包括 CSS、JavaScript 等。
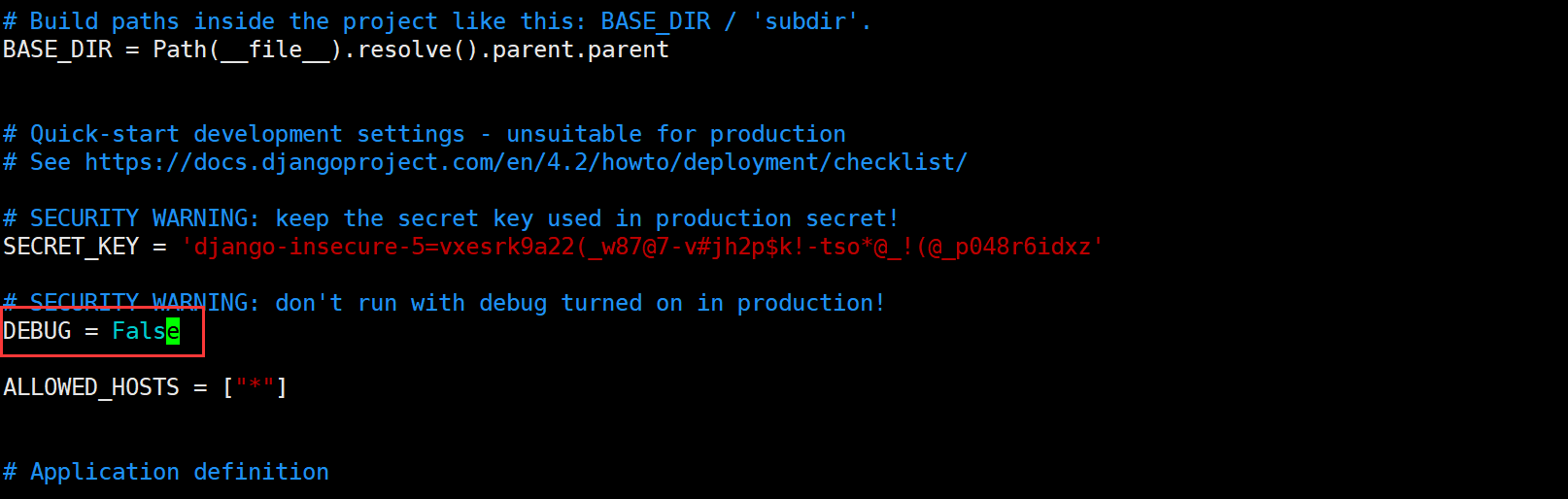
二、DEBUG = False

在生产环境中通常会将 DEBUG 设置为 False。在生产中,开启调试模式会导致安全风险,因为它会暴露敏感信息和提供潜在攻击点。
此时该模式下,当发生错误时,Django 不会显示详细的错误页面给用户,而是显示一个通用的服务器错误页面。这有助于保护敏感信息,但也意味着开发者不会直接看到错误的详细信息。
那该模式下是否提供静态文件服务呢?在生产环境中(即 DEBUG = False),Django 不会自动为你提供静态文件。通常,你需要通过 Web 服务器(如 Nginx 或 Apache)来提供这些文件,或者使用专门的静态文件服务工具(如 WhiteNoise)来提供静态文件服务。
这也是为什么我线上页面显示异常的原因,因为此时的页面无法加载到 js 资源,导致页面显示异常,那如何解决掉这个异常呢?接下来继续看“页面异常解决”部分。
三、页面异常解决
页面异常的主要原因就是 DEBUG = True 时 django].contrib.staticfiles 会自动帮助寻找静态路径。而 DEBUG = False 时,django.contrib.staticfiles 就失效了,需要我们自己设置静态路径。
解决方案如下:
1、修改 settings 配置文件
注释掉原来的
STATICFILES_DIRS,并新增STATIC_ROOT
STATIC_URL = 'static/'
#STATICFILES_DIRS = [
# os.path.join(BASE_DIR, 'static'),
#]
STATIC_ROOT = os.path.join(BASE_DIR, "static")
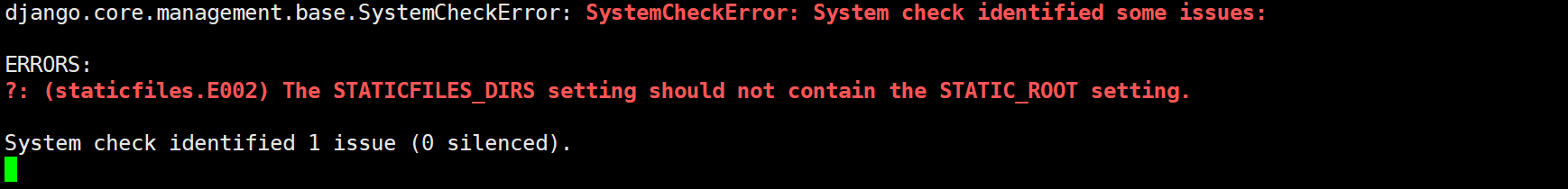
如果不注释,可能会产生如下的报错信息:

2、修改 blog/urls.py
from django.contrib import admin
from django.urls import path, include, re_path
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
# include 的参数中,我们首先设置一个元组(urlconf_module, app_name)
# urlconf_module:子应用的路由
# app_name:子应用的名字
path('', include(('users.urls', 'users'), namespace='users')),
# path('', log)
path('', include(('home.urls', 'home'), namespace='home')),
# 静态资源配置
re_path(r"^static/(?P<path>.*)$", static.serve, {"document_root": settings.STATIC_ROOT}, name='static'),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

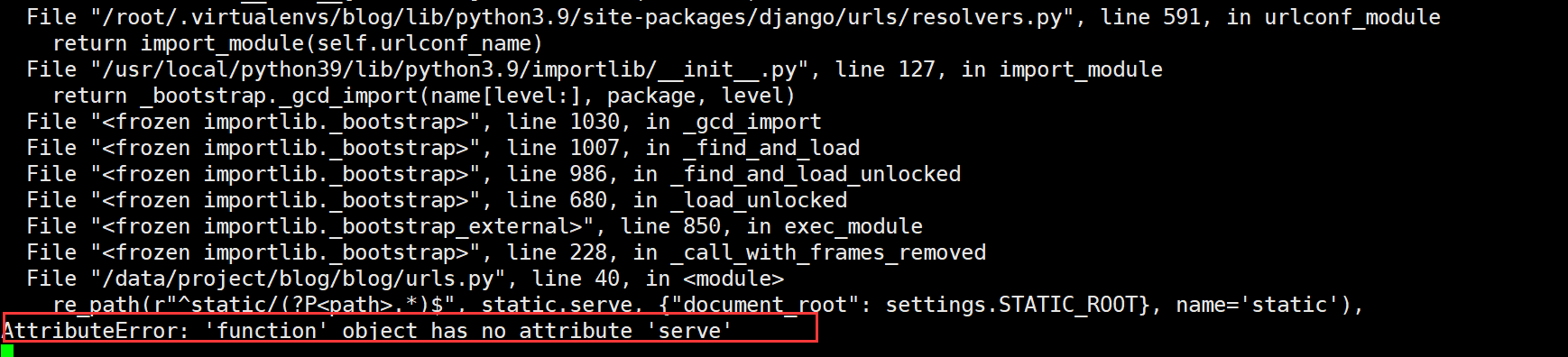
这个错误通常是由于在 Django 的 urls.py 文件中使用了 static.serve 而引起的。在 Django 3.1 及以上的版本中,static.serve 已经被移除,因此会导致这个错误。
解决这个问题的方法是使用django.contrib.staticfiles.views.serve来替代static.serve。以下是修改后的代码:
from django.contrib import admin
from django.urls import path, include, re_path
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.staticfiles.views import serve
urlpatterns = [
path('admin/', admin.site.urls),
# include 的参数中,我们首先设置一个元组(urlconf_module, app_name)
# urlconf_module:子应用的路由
# app_name:子应用的名字
path('', include(('users.urls', 'users'), namespace='users')),
# path('', log)
path('', include(('home.urls', 'home'), namespace='home')),
# 静态资源配置(需导入re_path、serve模块)
re_path(r"^static/(?P<path>.*)$", serve, {"document_root": settings.STATIC_ROOT}, name='static'),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
3、收集静态文件
python manage.py collectstatic
# 在 Django 应用中,静态文件通常包括 CSS 样式表、JavaScript 脚本、图像文件等,它们用于美化和增强用户界面。
# 在开发阶段,Django 的开发服务器会自动为你提供这些静态文件,但在生产环境中,你需要集中收集并处理这些文件,以便它们能够被 Web 服务器正确地提供。
# 命令会查找所有已安装的应用程序中的静态文件,并将其复制到一个指定的目录(通常是 STATIC_ROOT 设置的目录)。
4、Nginx 配置静态资源
为什么要配置?因为你的客户是通过外网(https://blog.rabcnops.cn)来访问你的博客的,而在静态资源加载时,会是这样的请求链接 https://blog.rabcnops.cn/static/md_css/monokai.css,如果你 Nginx 不配置这些静态资源,那服务器肯定返回 404 错误码,因此我们需要通过 Nginx 或其他静态资源服务器指定本次 Djangon 用到的所有静态资源路径,这样才能正常请求。
-
CSS、JS 等资源
也就是说当我们 url 为 static 时将其引导到 alias 所指定的路径下
... location /static { alias /data/project/blog/static; } ... -
图片、视频等媒体文件
.. location /static { alias /data/project/blog/static; } ...
5、验证
-
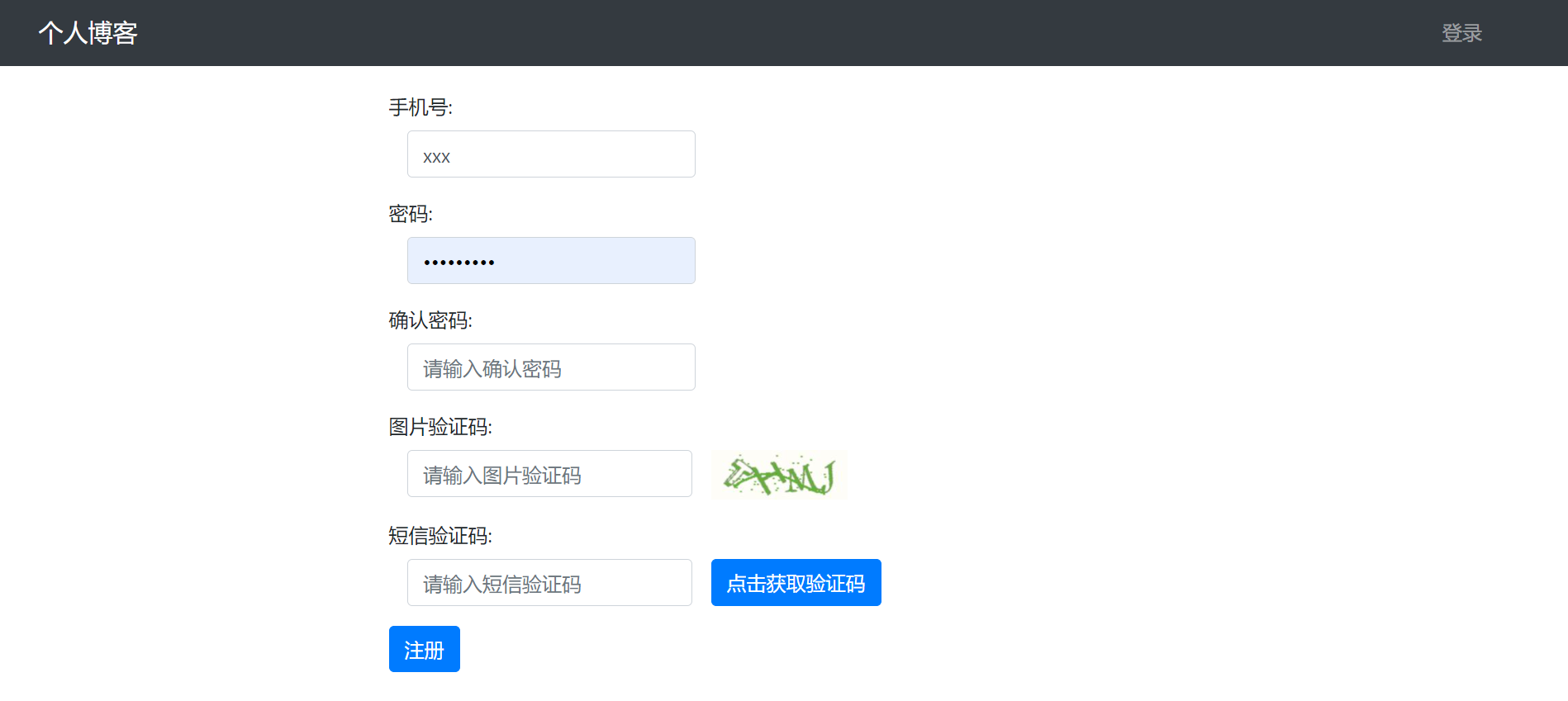
首页展示

-
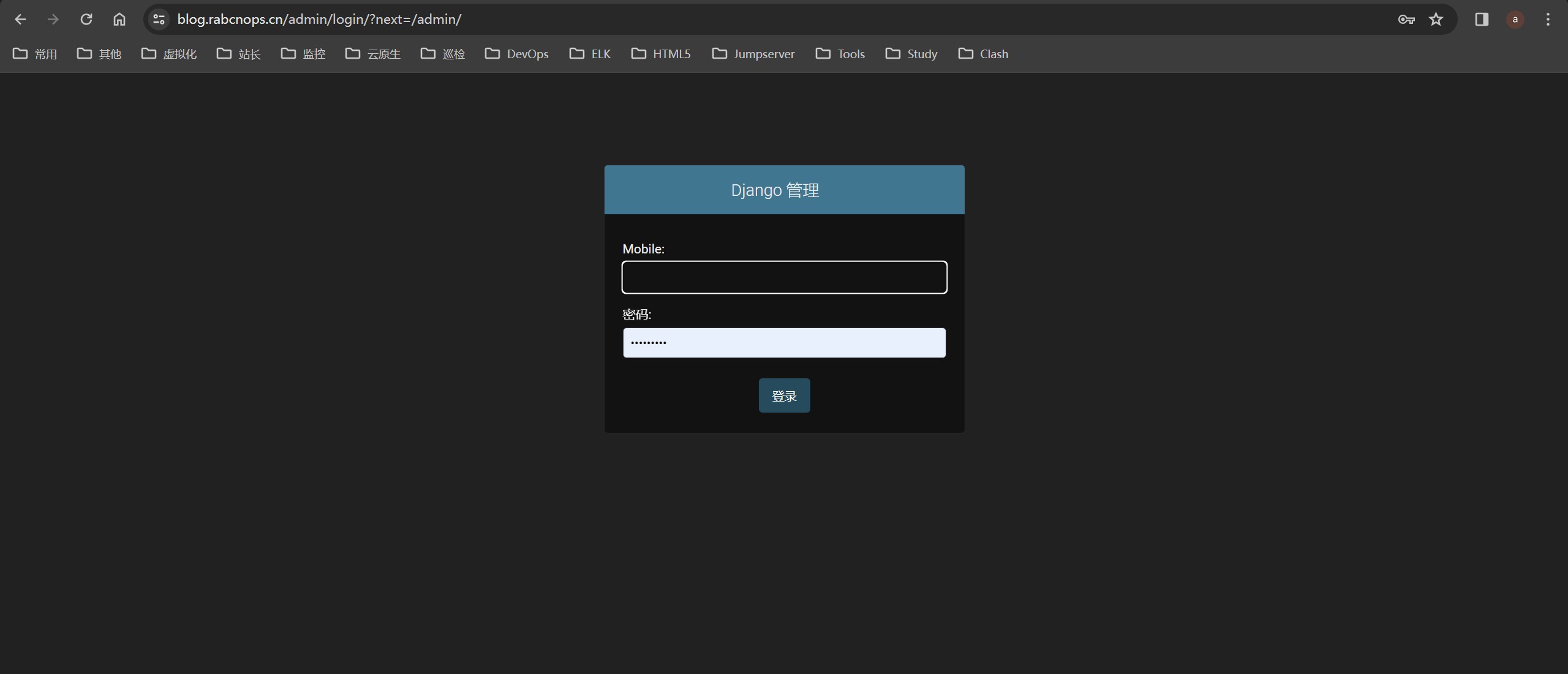
后台登录页

总结
DEBUG 设置为 True 是为了方便开发和调试,而 DEBUG 设置为 False 是为了提高生产环境的安全性和性能。在生产环境中,绝对不应该将 DEBUG 设置为 True,因为它可能导致严重的安全问题。
当你 DJango 服务配置完成后,同时还应该注意在 Nginx 等 Web 服务器配置静态资源,否则无法请求到。
—END