简介
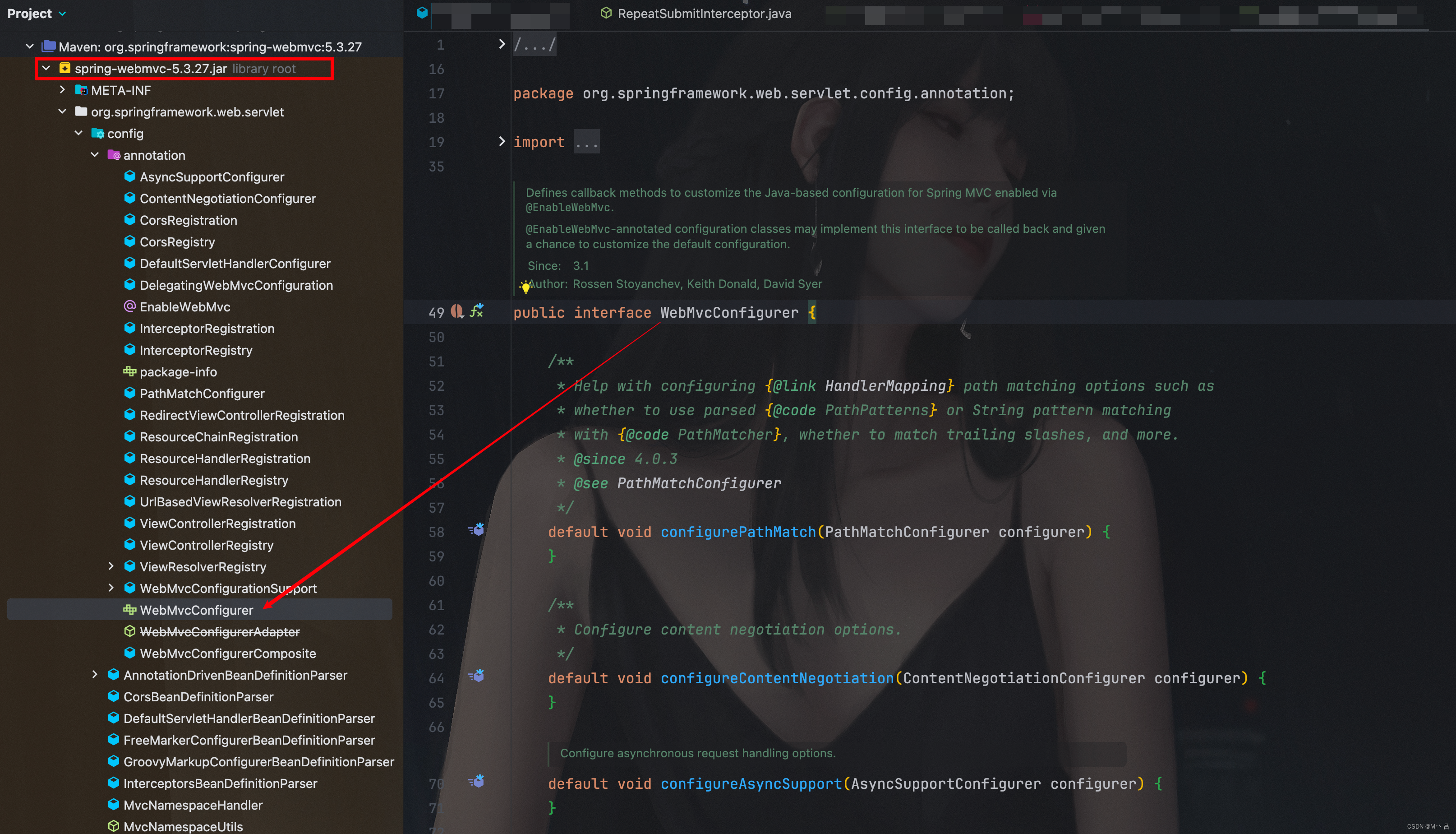
如下图所示WebMvcConfigurer是spring-webmvc jar包下的一个接口,spring-webmvc jar包又来源于spring-boot-starter-web,所以要使用WebMvcConfigurer要引入spring-boot-starter-web依赖。WebMvcConfigurer接口提供了常用的web应用拦截方法。通过实现该接口可以实现添加自定义拦截器,跨域设置、页面跳转和静态资源访问等功能。

引入项目依赖
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>x.x.xx</version>
</dependency>
自定义配置类并实现WebMvcConfigurer接口
@Configuration
public class MvcConfigurer implements WebMvcConfigurer {
/**
* 此处可添加自定义的拦截器
* PS:自定义的拦截器要实现HandlerInterceptor接口
*/
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new AuthenticationInterceptor());
}
/**
* 此处可以进行跨域设置
* PS:同源策略是一个重要的安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://example.com")
.allowedMethods("GET", "POST", "PUT", "DELETE")
.allowedHeaders("*");
}
/**
* 将控制器映射到特定的视图名称
*/
@Override
public void addViewControllers(ViewControllerRegistry registry)
{
registry.addViewController("/").setViewName("forward:" + indexUrl);
}
/**
* 此处用于配置静态资源路径,通常用于展示图片、样式表、JavaScript等文件。
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry)
{
/** 本地文件上传路径 */
registry.addResourceHandler(Constants.RESOURCE_PREFIX + "/**").addResourceLocations("file:" + FileLocationConfig.getProfile() + "/");
}
// 还可以实现其他方法...
}