文章目录
- 一、CSS高级选择器有哪些呢?
- 二、高级选择器的应用
- 1、层次选择器
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用兄弟选择器
- 2、结构伪类选择器(不常用)
- 3、属性选择器
- E[attr]
- E[attr=val]
- E[attr^=val]
- E[attr$=val]
- E[attr*=val]
一、CSS高级选择器有哪些呢?
1、层次选择器
2、结构伪类选择器
3、属性选择器
二、高级选择器的应用
1、层次选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
后代选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body p{
width: 200px;
height: 200px;
background-color: red;
}
</style>
<body>
<p></p>
</body>
</html>
运行结果:

子选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body>p{
background-color: red;
}
p{
width: 200px;
height: 200px;
background-color: black;
}
</style>
<body>
<p></p>
<p></p>
<p></p>
</body>
</html>
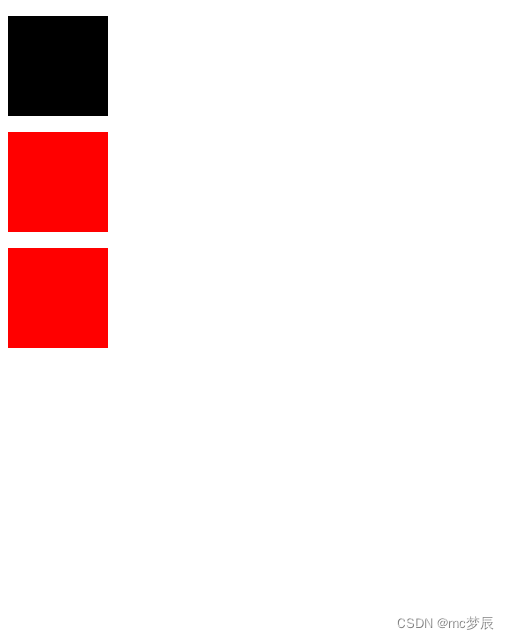
运行结果:

相邻兄弟选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.aa+p{
background-color: red;
}
p{
width: 200px;
height: 200px;
background-color: black;
}
</style>
<body>
<p class="aa"></p>
<p></p>
<p></p>
</body>
</html>
运行结果:

通用兄弟选择器
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.aa~p{
background-color: red;
}
p{
width: 200px;
height: 200px;
background-color: black;
}
</style>
<body>
<p class="aa"></p>
<p></p>
<p></p>
</body>
</html>
运行结果:

2、结构伪类选择器(不常用)
| 属性选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1、2、3),关键字为even、odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
3、属性选择器
| 属性选择器 | 功能描述 |
|---|---|
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写) |
| E[attr^=val] | 选选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串 |
| E[attr*=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配 |
E[attr]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
p[class]{
background-color: red;
}
p{
width: 100px;
height: 100px;
background-color: black;
}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
p[class='aaaa']{
background-color: red;
}
p{
width: 100px;
height: 100px;
background-color: black;
}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr^=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
p[class^='qw']{
background-color: red;
}
p{
width: 100px;
height: 100px;
background-color: black;
}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr$=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
p[class$='kl']{
background-color: red;
}
p{
width: 100px;
height: 100px;
background-color: black;
}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果:

E[attr*=val]
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
p[class*='e']{
background-color: red;
}
p{
width: 100px;
height: 100px;
background-color: black;
}
</style>
<body>
<p class="aaaa"></p>
<p class="qwert"></p>
<p class="hjekl"></p>
</body>
</html>
运行结果: