一、什么是门户设计器
门户设计器是一种用于创建和设计门户网站或者应用系统首页的工具。它通常是一个软件应用程序,可以帮助用户快速、轻松地设计和构建自己的门户网站或者应用系统的首页。门户设计器通常提供在线拖拉拽设计器,以及各种模板、主题和组件,使用户能够自定义外观、功能和布局,设计出来满足业务需要的门户界面,授权给对应角色使用,达到千人千面的效果。

门户设计器也是低代码开发平台的主要功能之一。低代码可视化门户提供直观的可视化界面,使用户能够轻松地设计和构建应用程序。用户可以通过拖拽组件、选择预定义模板等方式来快速构建应用程序,而无需编写大量的代码。低代码可视化门户通常具有强大的集成能力,可以与其他系统、服务或设备进行集成。例如,用户可以将应用程序与数据库、云服务或其他系统进行集成,实现数据的共享和交换。
二、门户设计器功能设计
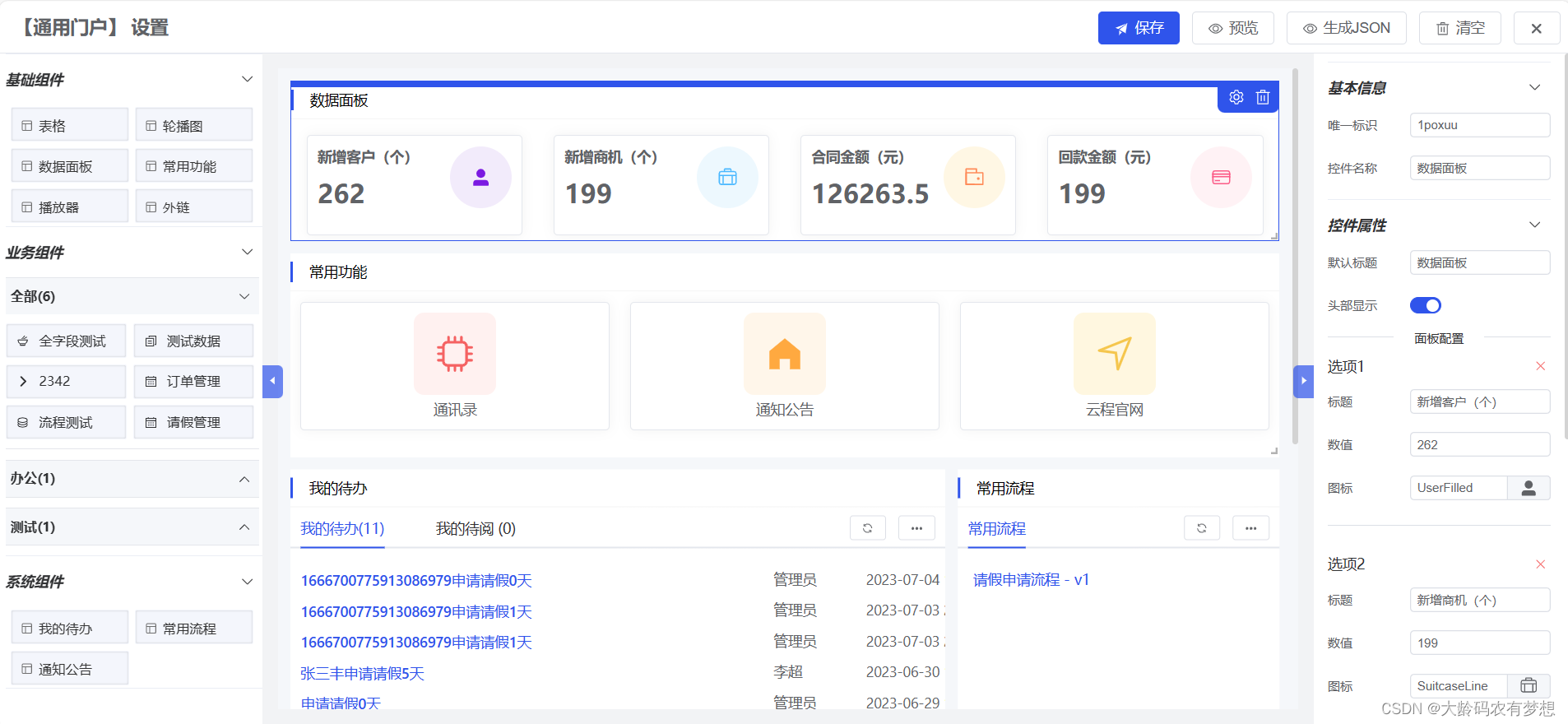
门户设计器要实现的核心功能,一是可视化拖拉拽画布,二是开箱即用的门户组件。门户端组件可按照基础组件、业务组件、系统组件划分,分别提供常用的组件功能。
基础组件:表格、图片显示、排名表、播放器、数据面板、常用功能、最新动态。
业务组件:可以选择当前系统中应用开发中已经设计的页面。按照业务分类导航,选择某个应用,然后把选择该应用的页面或者报表,放到门户中展示。
系统组件:我的待办、通讯录、通知公告、常用流程,自定义注册(复杂的需要开发代码的那种)。

三、门户设计器技术方案
门户设计器的实现方案可以包括以下几个步骤:
1. 确定设计需求:首先需要明确门户设计器的设计需求,包括需要支持的组件、数据展示方式、交互方式等。
2. 设计界面:根据设计需求,设计门户设计器的界面,包括各个组件的位置、大小、样式等。
3. 开发组件库:开发一套可复用的组件库,包括图表组件、布局组件、地图组件、表单组件等。这些组件需要支持动态数据绑定和交互设置。
4. 实现数据绑定:通过数据绑定机制,将组件与数据源进行绑定。数据源可以是静态数据或动态数据,动态数据可以通过数据集进行获取。
5. 实现交互功能:通过设置交互事件,如点击、鼠标悬停等,实现组件之间的跳转、查询和钻取等功能。
6. 测试与优化:对门户设计器进行测试,确保其功能正常,性能良好。根据测试结果进行优化,提高用户体验。
7. 部署与发布:将门户设计器部署到服务器上,提供在线设计功能。同时,提供导出功能,将设计好的门户导出为可部署的代码。
在实现过程中,可以采用前端框架(如React、Vue等)进行开发,利用其组件化和数据驱动的特性,提高开发效率和代码复用性。同时,为了保证性能和用户体验,需要注意代码优化和响应式设计。
3.1、门户设计器前端vue实现方案
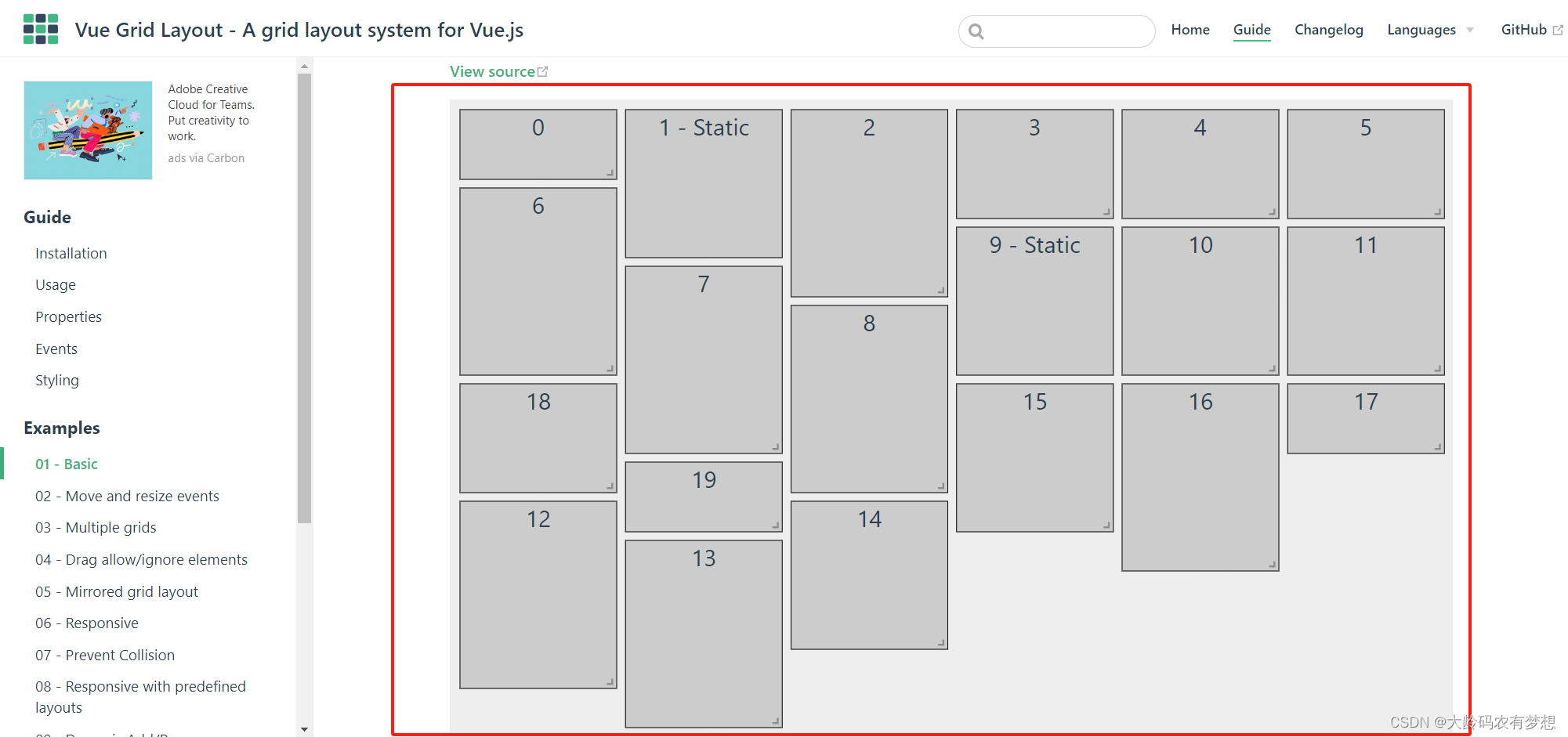
设计门户设计器的用户界面,你可以使用Vue的组件库(如Element UI或Vuetify)来快速构建用户界面。为了实现拖拽功能,你可以使用Vue的指令或第三方库(如vuedraggable或vue-draggable或vue-grid-layout)。这些库提供了拖拽功能的组件,可以方便地将组件拖拽到门户设计中。其中门户页面(portal)里小页面(portlet)的自由布局是技术关键点,可以使用vue-grid-layout来实现。

参考:https://jbaysolutions.github.io/vue-grid-layout/guide/01-basic.html
3.2、门户设计器后端Java实现方案
门户设计器后端可采用springboot+mysql的实现技术,首先需要建一张表保存门户设计器设计的模型。

重点是门户模型的配置,即config字段,保存门户设计器设计出来的JSON数据,JSON数据的格式(schema)可以根据项目的需求进行设计,前后端都需要解析该模型,以下是门户模型的schema示例。
{
"id": "4",
"name": "仪表盘测试",
"code": "dashboard_f7xyjMvHx1",
"orderNum": 2,
"remark": "",
"portletList": [{
"className": "com.xxxxxx.component.MultiNumberModel",
"code": "PMJFmHmY",
"dataSetConfig": {
"dataSetId": "6",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "数据面板",
"type": "multiNumber",
"w": 14,
"h": 9,
"x": 10,
"y": 0,
"i": "PMJFmHmY1",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [],
"customize": {
"customizeList": [{
"metric": "position_order",
"title": "排序",
"icon": "",
"iconColor": "",
"openType": "tab"
}, {
"metric": "position_code",
"title": "岗位编码",
"icon": "",
"iconColor": "",
"openType": "tab"
}]
}
}, {
"className": "com.xxxxxx.component.CommonLinkModel",
"code": "HHnPedwX",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "常用功能",
"type": "commonLink",
"w": 10,
"h": 10,
"x": 0,
"y": 8,
"i": "HHnPedwX2",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"linkList": [{
"linkType": "1",
"name": "模块1",
"url": "",
"openType": "_blank",
"icon": "17A发送",
"iconColor": "#007aff"
}, {
"linkType": "1",
"name": "模块2",
"url": "http://www.xxxxxx.com",
"openType": "_blank",
"icon": "17A发送",
"iconColor": "#007aff"
}, {
"linkType": "1",
"name": "模块3",
"url": "http://www.xxxxxx.com",
"openType": "_blank",
"icon": "17A发送",
"iconColor": "#007aff"
}, {
"linkType": "2",
"name": "模块4",
"url": "http://www.xxxxxx.com",
"openType": "_blank",
"icon": "17A发送",
"iconColor": "#007aff"
}]
}
}, {
"className": "com.xxxxxx.component.MultiPictureModel",
"code": "iBwQRDHf",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "轮播图",
"type": "multiPicture",
"w": 14,
"h": 10,
"x": 10,
"y": 9,
"i": "iBwQRDHf3",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"autoPlay": "1",
"interval": 5,
"picConfigList": [{
"description": "图片1",
"url": "2020061823441728.png",
"openType": "_blank",
"opacity": 1,
"radius": 0
}, {
"description": "图片2",
"url": "2020061823441728.png",
"openType": "_blank",
"opacity": 1,
"radius": 0
}, {
"description": "图片3",
"url": "2020061823441728.png",
"openType": "_blank",
"opacity": 1,
"radius": 0
}]
}
}, {
"className": "com.xxxxxx.component.IframePageModel",
"code": "kxpmNknK",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "外链",
"type": "iframePage",
"w": 10,
"h": 10,
"x": 0,
"y": 18,
"i": "kxpmNknK4",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"url": "http://www.xxxxxx.com/"
}
}, {
"className": "com.xxxxxx.component.TableModel",
"code": "GCFMASfD",
"dataSetConfig": {
"dataSetId": "1",
"dataSetType": "1",
"params": {
"name": "111",
"token": ""
},
"fieldList": ["name", "age", "address"],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "表格",
"type": "table",
"w": 14,
"h": 10,
"x": 10,
"y": 19,
"i": "GCFMASfD5",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": "token"
}, {
"name": "名称",
"code": "name"
}],
"customize": {
"frontPage": "0",
"pageSize": null,
"headerBgColor": "#fafafa",
"headerFontColor": "#909399",
"headerFontSize": 14,
"bodyBgColor": "",
"bodyFontColor": "#606266",
"bodyFontSize": 14,
"isStripe": "0"
}
}, {
"className": "com.xxxxxx.component.VideoModel",
"code": "YfXiPCDa",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "播放器",
"type": "video",
"w": 12,
"h": 10,
"x": 0,
"y": 29,
"i": "YfXiPCDa6",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"videoType": "application/x-mpegURL",
"videoUrl": "playlist.m3u8",
"posterUrl": ""
}
}, {
"className": "com.xxxxxx.component.BizCompModel",
"code": "YfXiPCDv",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "业务组件",
"type": "bizComp",
"w": 12,
"h": 10,
"x": 0,
"y": 29,
"i": "YfXiPCDv7",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"compType": "report",
"compCode": "test1_73myuk",
"compName": "测试报表1",
"groupId": ""
}
}, {
"className": "com.xxxxxx.component.SysCompModel",
"code": "YfXiPCDl",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "系统组件",
"type": "sysComp",
"w": 12,
"h": 10,
"x": 0,
"y": 29,
"i": "YfXiPCDl8",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"compType": "todoPortlet",
"compCode": "g1fk3f",
"compName": "我的待办",
"groupId": ""
}
}, {
"className": "com.xxxxxx.component.CustomCompModel",
"code": "YfXiPCDj",
"dataSetConfig": {
"dataSetId": "",
"dataSetType": "1",
"params": {},
"fieldList": [],
"serverPage": false,
"pageSize": 10
},
"showTitle": true,
"title": "自定义组件",
"type": "customComp",
"w": 12,
"h": 10,
"x": 0,
"y": 29,
"i": "YfXiPCDj9",
"linkage": {
"action": {
"type": "js",
"script": ""
},
"components": []
},
"inParams": [{
"name": "",
"code": ""
}],
"customize": {
"compType": "CustomComp",
"compCode": "test1_73myu1",
"compName": "自定义组件1",
"compPath": "/aa/bb/cc",
"groupId": ""
}
}]
}
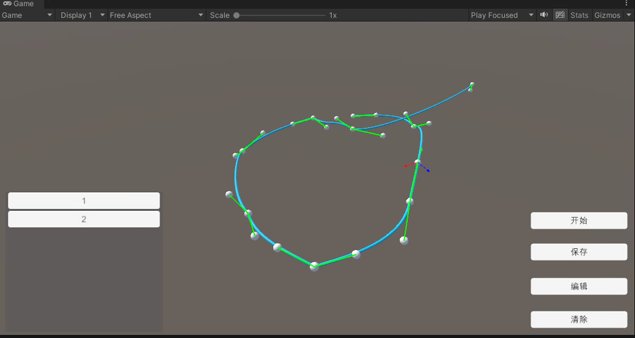
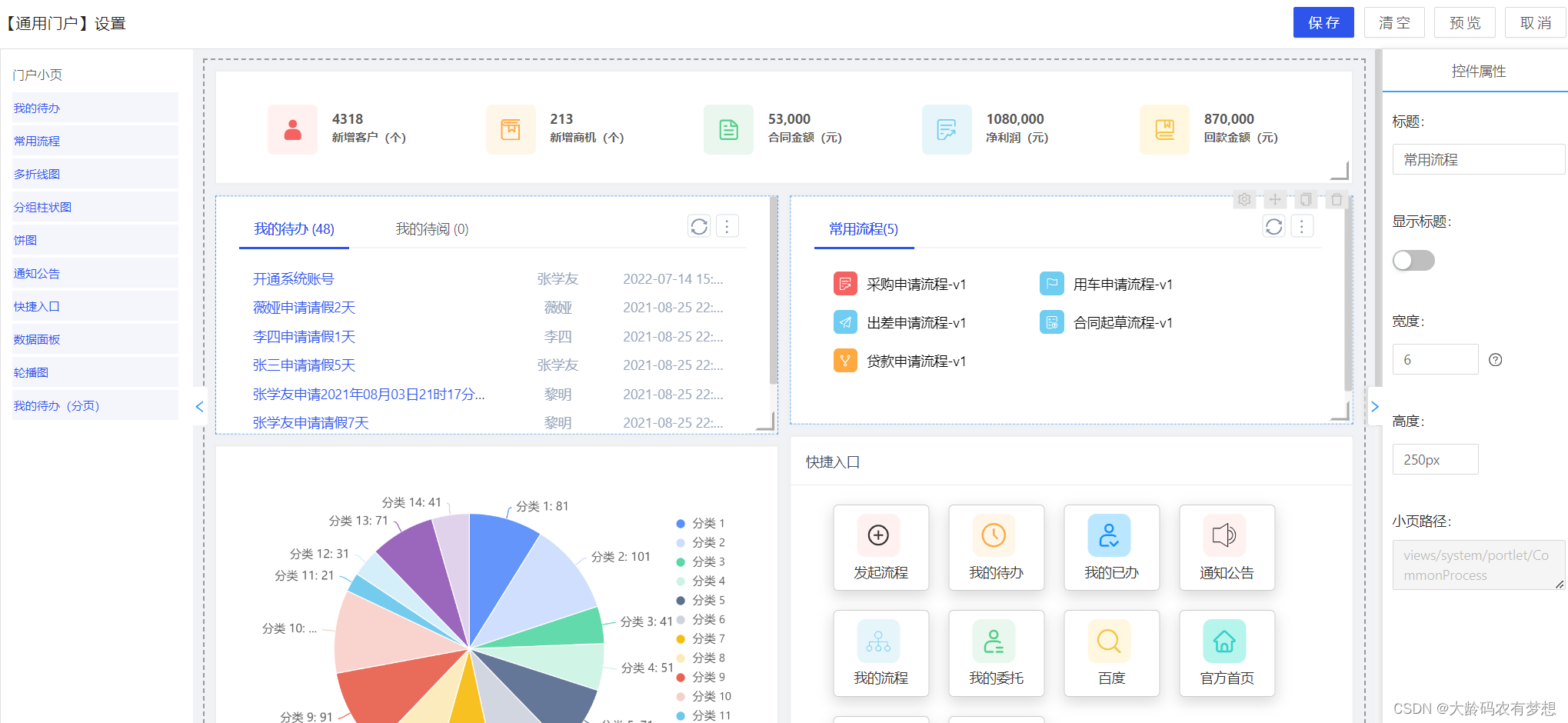
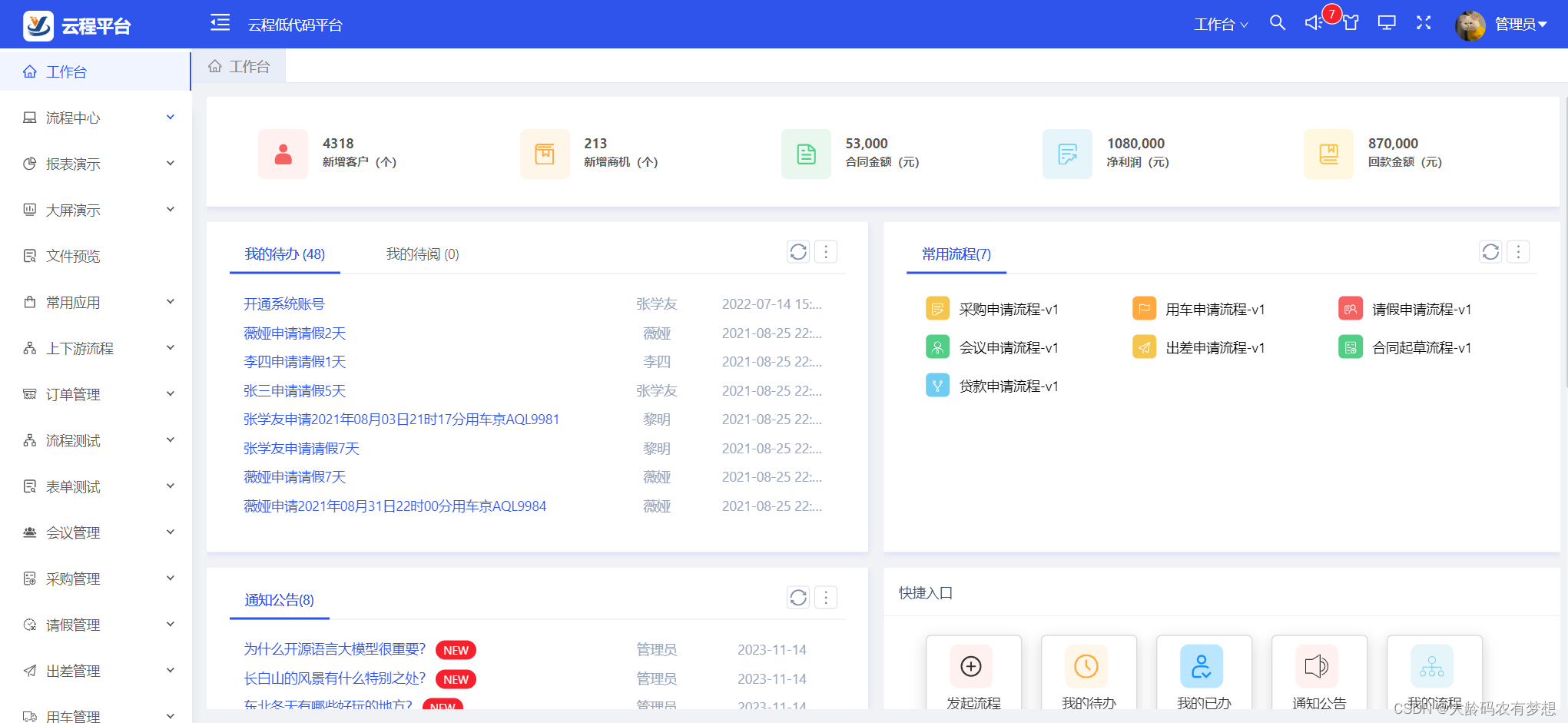
最后实现的效果如下:

在线免费体验环境:http://www.yunchengxc.com