JSP起源
- 在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
- 如果使用Servlet程序来输出只有局部内容需要动态改变的网页,其中所有的静态内容也需要程序员用Java程序代码产生,整个Servlet程序的代码将非常臃肿,编写和维护都将非常困难。
- 对大量静态内容的美工设计和相关HTML语句的编写,并不是程序员所要做的工作,程序员对此也不一定在行。网页美工设计和制作人员不懂Java编程,更是无法来完成这样的工作。
- 为了弥补 Servlet 的缺陷,SUN公司在Servlet的基础上推出了JSP(Java Server Pages)技术作为解决方案。
- JSP是简化Servlet编写的一种技术,它将Java代码和HTML语句混合在同一个文件中编写,只对网页中的要动态产生的内容采用Java代码来编写,而对固定不变的静态内容采用普通静态HTML页面的方式编写。
建立对JSP的直观认识
- JSP页面是由HTML语句和嵌套在其中的Java代码组成的一个普通文本文件,JSP 页面的文件扩展名必须为.jsp。
- 在JSP页面中编写的Java代码需要嵌套在<%和%>中,嵌套在<%和%>之间的Java代码被称之为脚本片段(Scriptlets),没有嵌套在<%和%>之间的内容被称之为JSP的模版元素。
- JSP中的Java代码可以使用out.println语句将其他Java程序代码产生的结果字符串输出给客户端,也可以使用System.out.println语句将它们打印到命令行窗口。
- JSP文件就像普通的HTML文件一样,它们可以放置在WEB应用程序中的除了WEB-INF及其子目录外的其他任何目录中,JSP页面的访问路径与普通HTML页面的访问路径形式也完全一样。
- 在JSP页面中也可以使用一种称之为JSP表达式的元素,只需将要输出的变量或表达式直接封装在<%= 和 %>之中,就可以向客户端输出这个变量或表达式的运算结果。在JSP表达式中嵌套的变量或表达式后面不能有分号。
JSP的运行原理
- WEB容器(Servlet引擎)接收到以.jsp为扩展名的URL的访问请求时,它将把该访问请求交给JSP引擎去处理。
- 每个JSP 页面在第一次被访问时,JSP引擎将它翻译成一个Servlet源程序,接着再把这个Servlet源程序编译成Servlet的class类文件,然后再由WEB容器(Servlet引擎)像调用普通Servlet程序一样的方式来装载和解释执行这个由JSP页面翻译成的Servlet程序。
- JSP规范也没有明确要求JSP中的脚本程序代码必须采用Java语言,JSP中的脚本程序代码可以采用Java语言之外的其他脚本语言来编写,但是,JSP页面最终必须转换成Java Servlet程序。
- 可以在WEB应用程序正式发布之前,将其中的所有JSP页面预先编译成Servlet程序。
JSP与Servlet的应用比较
- JSP是一种以产生网页显示内容为中心的WEB开发技术,它可以直接使用模版元素来产生网页文档的内容。
- JSP页面的源文件要比Servlet源文件简单,并且JSP页面的开发过程要比Servlet的开发过程简单得多。
- JSP引擎可以对JSP页面的修改进行检测,并自动重新翻译和编译修改过的JSP文件。
- JSP技术是建立在Servlet技术基础之上的,所有的JSP页面最终都要被转换成Servlet来运行。
- 在大型WEB应用程序的开发中,Servlet与JSP经常要混合使用,各司其职,Servlet通常用作控制组件,并处理一些复杂的后台业务,JSP则作为显示组件。
- 一次响应过程可以划分成几个功能模块来协同完成,首先由Servlet完成流程控制和业务处理,并将结果数据存储在request或session域中,然后将请求转发(forward)到JSP页面,再由JSP页面从request或session域中取出结果数据并完成响应内容的输出。通过这种方式实现业务逻辑与显示内容的分离,从而将应用程序开发者和网页作者的工作分离。
JSP模版元素
- JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP的其他各种元素来产生动态内容和执行业务逻辑。
- JSP模版元素定义了网页的基本骨架,即定义了页面的结构和外观。
JSP表达式
- JSP表达式(expression)提供了将一个java变量或表达式的计算结果输出到客户端的简化方式,它将要输出的变量或表达式直接封装在<%= 和 %>之中。
举例:Current time: <%= new java.util.Date() %> - JSP表达式中的变量或表达式的计算结果将被转换成一个字符串,然后被插入进整个JSP页面输出结果的相应位置处。
- JSP表达式中的变量或表达式后面不能有分号(;),JSP表达式被翻译成Servlet程序中的一条out.print(…)语句。
JSP脚本片断
- JSP脚本片断(scriptlet)是指嵌套在<% 和 %>之中的一条或多条Java程序代码。
- 在JSP脚本片断中,可以定义变量、执行基本的程序运算、调用其他Java类、访问数据库、访问文件系统等普通Java程序所能实现的功能。
- 在JSP脚本片断可以直接使用JSP提供的隐式对象来完成WEB应用程序特有的功能。
- JSP脚本片断中的Java代码将被原封不动地搬移进由JSP页面所翻译成的Servlet的_jspService方法中,所以,JSP脚本片断之中只能是符合Java语法要求的程序代码,除此之外的任何文本、HTML标记、其他JSP元素都必须在脚本片断之外编写。
- JSP脚本片断中的Java代码必须严格遵循Java语法,例如,每条命令执行语句后面必须用分号(;)结束。
- 在一个JSP页面中可以有多个脚本片断(每个脚本片断代码嵌套在各自独立的一对<% 和 %>之间),在两个或多个脚本片断之间可以嵌入文本、HTML标记和其他JSP元素。
- 单个脚本片断中的Java语句可以是不完整的,但是,多个脚本片断组合后的结果必须是完整的Java语句.
请求转发与请求重定向
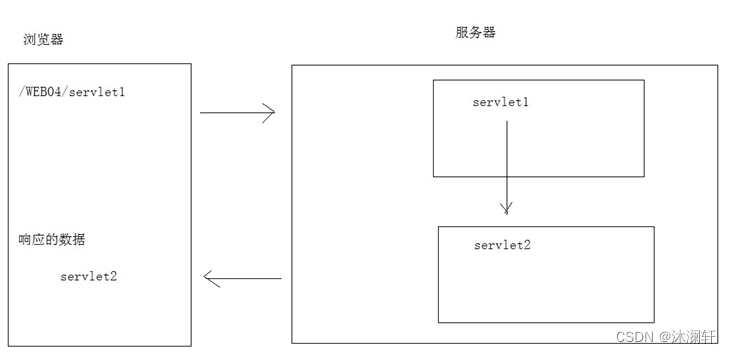
转发

转发的实现步骤:
//获取转发器对象,传递转发的路径
RequestDispatcher dispatcher = request.getRequestDispatcher(“/servlet2”);
//转发器方法
dispatcher.forward(request,response);
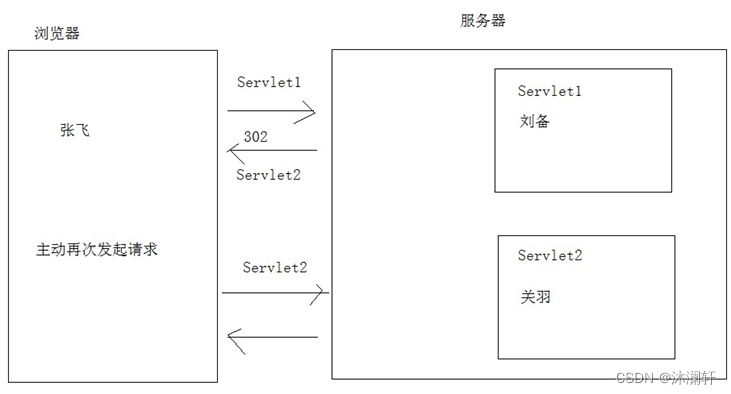
重定向

重定向步骤:
//利用响应执行重定向
response.sendRedirect("/WEB03/servlet2");
重定向与转发区别
本质区别: 请求的转发只发出了一次请求, 而重定向则发出了两次请求.
具体:
①. 请求的转发: 地址栏是初次发出请求的地址.
请求的重定向: 地址栏不再是初次发出的请求地址. 地址栏为最后响应的那个地址
②. 请求转发: 在最终的 Servlet 中, request 对象和中转的那个 request 是同一个对象.
请求的重定向: 在最终的 Servlet 中, request 对象和中转的那个 request 不是同一个对象.
③. 请求的转发: 只能转发给当前 WEB 应用的的资源
请求的重定向: 可以重定向到任何资源.
JSP隐式对象
JSP 页面的隐含变量: 没有声明就可以使用的对象. JSP页面一共有 9 个隐含对象.
- request: HttpServletRequest 的一个对象.
- response: HttpServletResponse 的一个对象(在 JSP 页面中几乎不会调用 response 的任何方法.)
- pageContext: 页面的上下文, 是 PageContext 的一个对象. 可以从该对象中获取到其他 8 个隐含对象. 也可以从中获取到当前页面的其他信息. (学习自定义标签时使用它)
- session: 代表浏览器和服务器的一次会话, 是 HttpSession 的一个对象. 后面详细学习.
- application: 代表当前 WEB 应用. 是 ServletContext 对象.
- config: 当前 JSP 对应的 Servlet 的 ServletConfig 对象(几乎不使用). 若需要访问当前 JSP 配置的初始化参数, 需要通过映射的地址才可以
- out: JspWriter 对象. 调用 out.println() 可以直接把字符串打印到浏览器上.
- page: 指向当前 JSP 对应的 Servlet 对象的引用, 但为 Object 类型, 只能调用 Object 类的方法(几乎不使用)
- exception: 在声明了 page 指令的 isErrorPage=“true” 时, 才可以使用.
JSP隐式对象-域对象
pageContext, request, session, application 对象被称之为域对象.
- pageContext: 属性的作用范围仅限于当前 JSP 页面
- request: 属性的作用范围仅限于同一个请求.
- session: 属性的作用范围限于一次会话: 浏览器打开直到关闭称之为一次会话(在此期间会话不失效)
- application: 属性的作用范围限于当前 WEB 应用. 是范围最大的属性作用范围, 只要在一处设置属性, 在其他各处的 JSP 或 Servlet 中都可以获取到.
域对象常用方法
- void setAttribute(String name, Object o): 设置属性
- Object getAttribute(String name): 获取指定的属性
- Enumeration getAttributeNames(): 获取所有的属性的名字组成的 Enumeration 对象
- removeAttribute(String name): 移除指定的属性
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名=“值” %>
举例:<%@ page contentType=“text/html;charset=gb2312”%>
注意:属性名部分是大小写敏感的
在目前的JSP中,定义了page、include和taglib这三种指令,每种指令中又都定义了一些各自的属性。
如果要在一个JSP页面中设置同一条指令的多个属性,可以使用多条指令语句单独设置每个属性,也可以使用同一条指令语句设置该指令的多个属性。
第一种方式:
<%@ page contentType=“text/html;charset=gb2312”%>
<%@ page import=“java.util.Date”%>
第二种方式:
<%@ page contentType=“text/html;charset=gb2312” import=“java.util.Date”%>
Page指令
page指令用于定义JSP页面的各种属性,无论page指令出现在JSP页面中的什么地方,它作用的都是整个JSP页面,为了保持程序的可读性和遵循良好的编程习惯,page指令最好是放在整个JSP页面的起始位置。
JSP规范中定义的page指令的语法:
<%@ page
[ language=“java” ]
[ extends=“package.class” ]
[ import=“{package.class | package.*}, …” ]
[ session=“true | false” ]
[ buffer=“none | 8kb | sizekb” ]
[ autoFlush=“true | false” ]
[ isThreadSafe=“true | false” ]
[ info=“text” ]
[ errorPage=“relative_url” ]
[ isErrorPage=“true | false” ]
[ contentType=“mimeType [ ;charset=characterSet ]” | “text/html ; charset=ISO-8859-1” ]
[ pageEncoding=“characterSet | ISO-8859-1” ]
[ isELIgnored=“true | false” ]
%>
contentType:
指定当前 JSP 页面的响应类型. 实际调用的是 response.setContentType(“text/html; charset=UTF-8”);通常情况下, 对于 JSP 页面而言其取值均为 text/html; charset=UTF-8. charset 指定返回的页面的字符编码是什么. 通常取值为 UTF-8
pageEncoding:
指定当前 JSP 页面的字符编码. 通常情况下该值和 contentType 中的 charset 一致.
isELIgnored:
指定当前 JSP 页面是否可以忽略 EL 表达式. 通常取值为 false.
include指令
include指令用于通知JSP引擎在翻译当前JSP页面时将其他文件中的内容合并进当前JSP页面转换成的Servlet源文件中,这种在源文件级别进行引入的方式称之为静态引入,当前JSP页面与静态引入的页面紧密结合为一个Servlet。
语法:
<%@ include file=“relativeURL”%>
其中的file属性用于指定被引入文件的相对路径。
JSP标签
JSP还提供了一种称之为Action的元素,在JSP页面中使用Action元素可以完成各种通用的JSP页面功能,也可以实现一些处理复杂业务逻辑的专用功能。
Action元素采用XML元素的语法格式,即每个Action元素在JSP页面中都以XML标签的形式出现。
JSP规范中定义了一些标准的Action元素,这些元素的标签名都以jsp作为前缀,并且全部采用小写,例如,
<jsp:include>、<jsp:forward>
等等。
<jsp:include>标签
用于把另外一个资源的输出内容插入进当前JSP页面的输出内容之中,这种在JSP页面执行时的引入方式称之为动态引入。
语法:
<jsp:include page="relativeURL | <%=expression%>" flush="true|false" />
<jsp:forward>标签
用于把请求转发给另外一个资源。
语法:
<jsp:forward page="relativeURL | <%=expression%>" />
page属性用于指定请求转发到的资源的相对路径,它也可以通过执行一个表达式来获得。
相当于:
request.getRequestDispatcher("/include/b.jsp").forward(request, response);
%>
<jsp:param>标签
用于向某个资源传递参数信息。
语法:
<jsp:forward page="relativeURL | <%=expression%>">
<jsp:param name="parameterName" value="parameterValue|<%= expression %>" />
</jsp:forward>
<jsp:param>标签的name属性用于指定参数名,value属性用于指定参数值。在<jsp:include>和<jsp:forward>标签中可以使用多个<jsp:param>标签来传递多个参数。